项目介绍
行为验证码采用嵌入式集成方式,接入方便,安全,高效。抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时,快速、准确的返回人机判定结果。目前对外提供两种类型的验证码,其中包含滑动拼图、文字点选。如图1-1、1-2所示。若希望不影响原UI布局,可采用弹出式交互。
后端基于Java实现,提供纯Java.jar和SpringBoot Starter。前端提供了Android、iOS、Futter、Uni-App、ReactNative、Vue、Angular、Html、Php等多端示例。
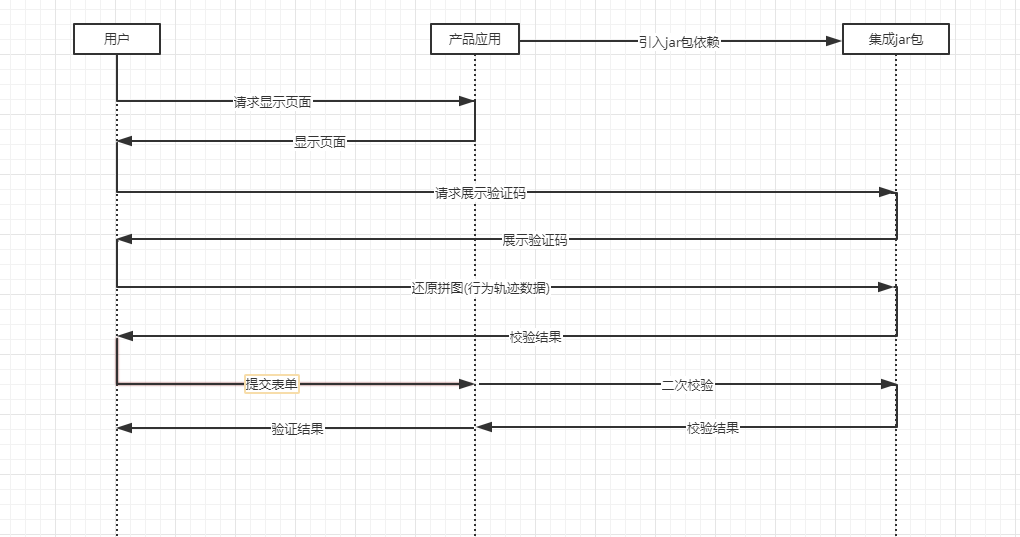
交互流程
用户访问应用页面,请求显示行为验证码
② 用户按照提示要求完成验证码拼图/点击
③ 用户提交表单,前端将第二步的输出一同提交到后台
④ 验证数据随表单提交到后台后,后台需要调用
captchaService.verification做二次校验。
⑤ 第4步返回校验通过/失败到产品应用后端,再返回到前端。如下图所示。
目录结构
├─core
│ ├─captcha java核心源码
│ └─
captcha-spring-boot-starter springboot快速启动
├─images 效果图
├─service
│ ├─php 后端为php项目示例
│ ├─springboot 后端为springboot项目示例
│ └─springmvc 后端为springmvc非springboot项目示例
└─view 多语言客户端示例
├─android 原生android实现示例
├─angular angular实现示例
├─flutter flutter实现示例
├─html 原生html实现示例
├─ios 原生ios实现示例
├─php php实现示例
├─react react实现示例
├─uni-app uni-app实现示例
├─wx-applet 微信小程序实现示例
└─vue vue实现示例
接入文档
5.1 本地启动
第一步,启动后端,导入Eclipse或者Intellij,启动service/springboot的StartApplication。社区底图库
第二步,启动前端,使用visual code打开文件夹view/vue,npm install后npm run dev,浏览器登录
npm install
npm run dev
DONE Compiled successfully in 29587ms 12:06:38
I Your application is running here: http://localhost:8081详细的前后端接入文档,后端示例代码service目录下,前端示例代码view目录下。
效果体验