-
程序员的日常工作中,好用的工具往往能让我们事半功倍,极大提升我们的开发效率。接下来分享下我平时工作中经常使用的一些工具,也欢迎大家在评论区给我推荐一些好用的工具软件,一起学习!
一、网络抓包工具
1、Proxyman
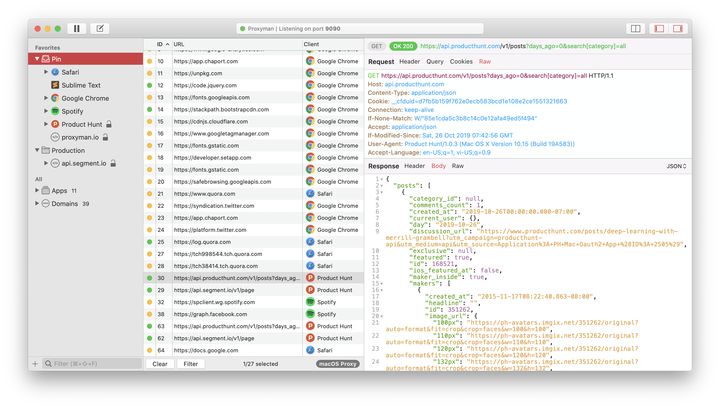
平时自己编写的程序网络通信部分出现问题时,抓下包,一般可以很快定位到程序出问题的原因。Proxyman是一款MacOS系统下的一款抓包软件,免费使用,界面简洁,个人强烈推荐!
下载地址:https://proxyman.io/
2、Fiddler
刚刚推荐了一个MacOs系统的,这里就推荐一个常用于Windows系统的抓包工具。Fiddler是一个可以用于抓取http/https的数据包,它有个优势就是免费(白嫖真香)
下载地址:
https://www.telerik.com/fiddler二、本地化工具
1、Utools
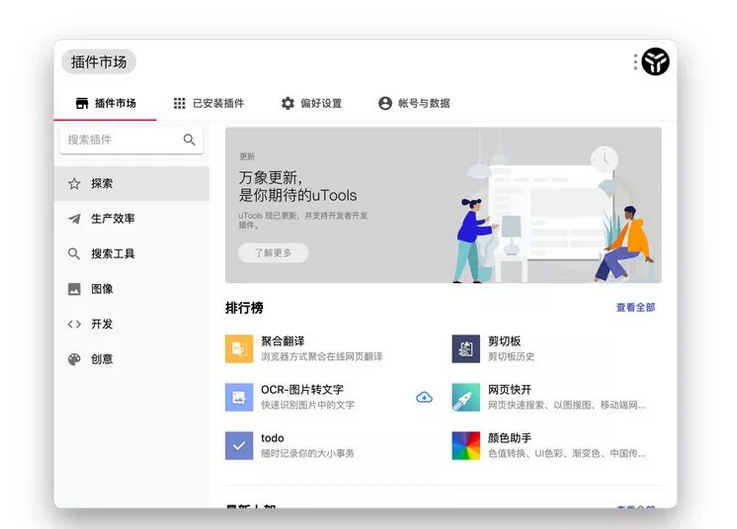
Utools我应该不用多介绍了吧,估计很多程序员都人手一个。它是一个极简、插件化的桌面软件,可以自由选配插件,通过快捷键快速呼出搜索框,他的设计风格和操作方式我都觉得很不错,就是有些插件搞得不太好,不过总体来说还是不错的。
下载地址:http://www.u.tools/
2、Typora
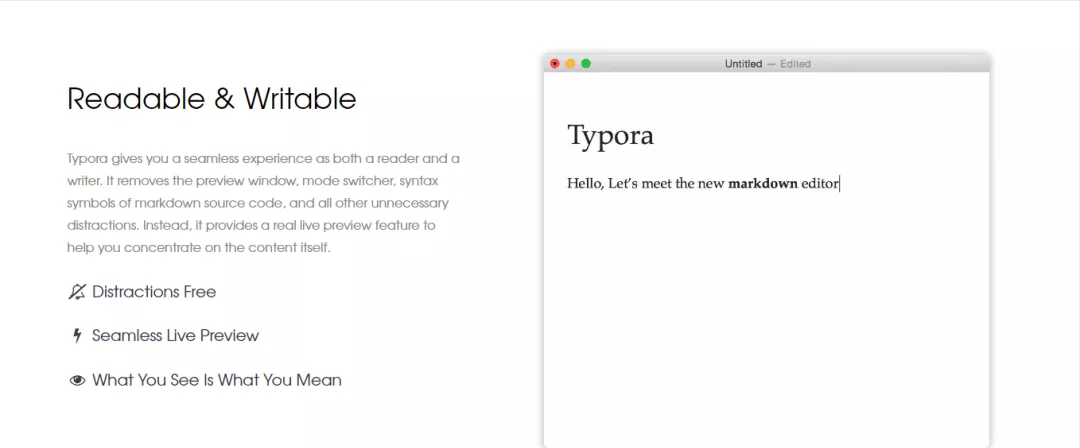
Typora 是一款轻量级Markdown编辑器,与其他Markdown编辑器不同的是,Typora没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。虽然是收费的买断制,但有15天的免费试用,试试不亏,推荐!
下载链接:https://www.typora.net/
3、Postwoman
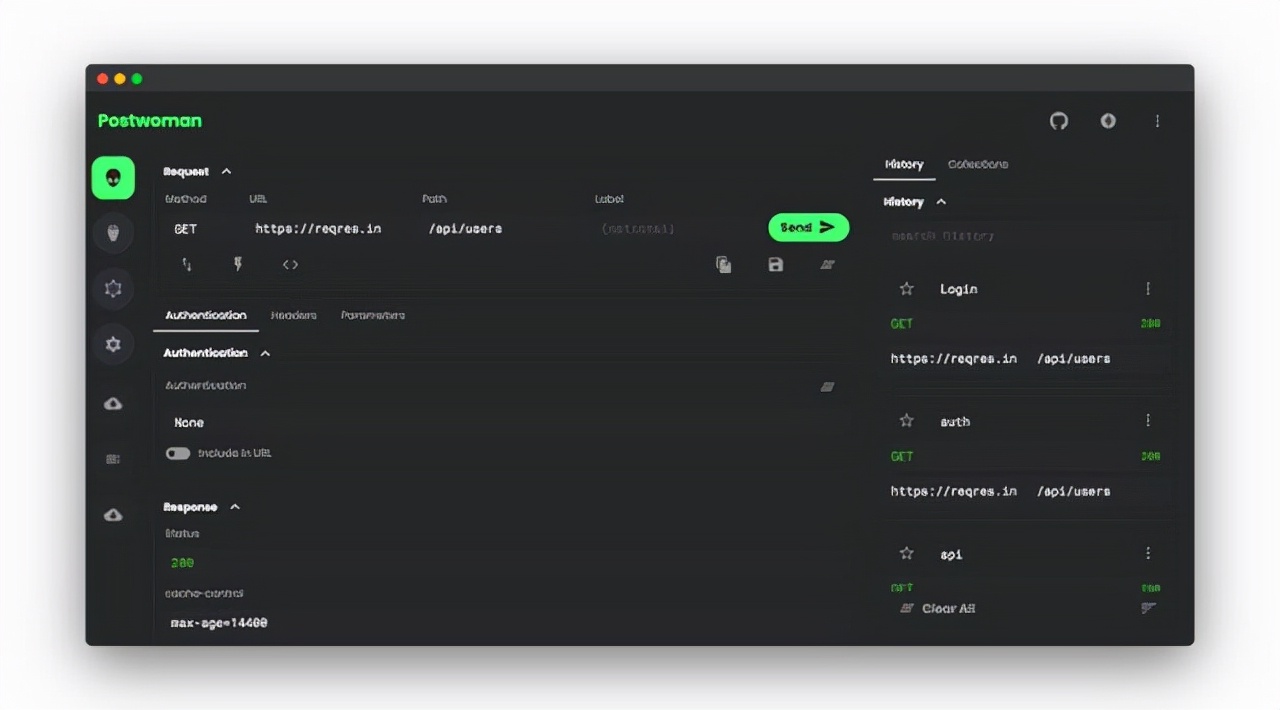
Postwoman是一个用于替代Postman,免费开源、轻量级、快速且美观的API调试工具。除了可以支持主流的Restful接口调试之外,还支持 GraphQL和 WebSocket。使用操作什么和Postman没什么区别,如果你是想从Postman迁移过来,迁移和学习成本都不高。
三、网页工具
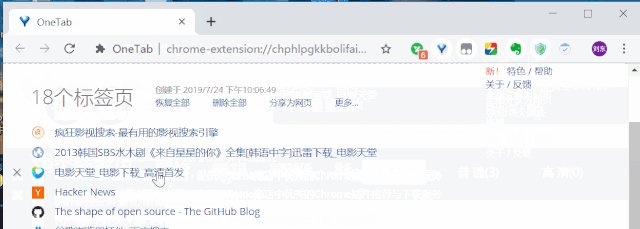
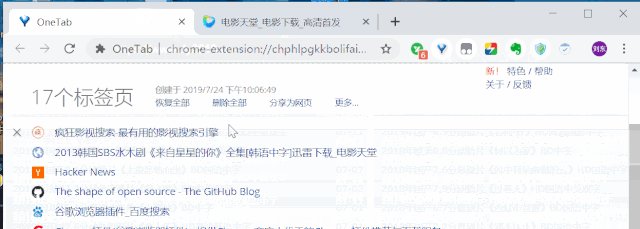
1、OneTab
我相信很多人跟我一样,浏览器常常是一堆密密麻麻的标签页,非常混乱,关闭后担心会用到,不关闭又会影响使用,还占内存。直到我发现这款插件,只需单击一下,就可以把所有标签页转化成一个列表,如果再次需要某个网页的时候,可以单个或者全部恢复标签页。
下载链接:https://www.one-tab.com/
2、Grammar and Spell Checker
一款谷歌浏览器插件,帮助检查语法拼写的工具,能够在网站上任何位置对你输入的段落进行拼写和语法检查,目前好像支持25种以上的语言,只要不是特别小的语种,一般都能用。
下载链接:
https://www.chajian5.com/grammar-and-spell-checker.html3、Tower
团队多人开发协作的时候,必然出现任务分配以及任务进度管理的情况。Tower是一款轻量级的在线项目管理系统,非常适合小中型公司或者创业型团队使用。能够支持迭代计划、需求管理、BUG管理,实时跟进项目开发进度。
下载链接:https://tower.im/
4、ProcessOn
ProcessOn,我的真爱工具,之前用Xmind实现不了一些比较复杂的导图/方案设计,后来知道ProcessOn后,就很少用Xmind了(不过Xmind用来做简单导图还是特别好用的)
下载链接:
https://www.processon.com/
相关文章
猜你喜欢
- Vivado那些事儿:ZYNQ开发基本流程详解与步骤指南 2025-01-10
- 山东高速股份有限公司回复上交所关于收购控股股东资产信息披露问询函的公告 2025-01-10
- 绍兴专业软件定制开发服务,提供高效管理软件与手机App开发解决方案 2025-01-10
- 湖南五年制IT游戏软件开发专业是否有补贴?详细解析 2025-01-10
- 经传软件:专业股票分析工具,助您精准把握投资机会 2025-01-10
- 广东省市场监督管理局2021年11月政府采购意向公告:冷藏冷冻食品质量安全追溯系统升级开发项目 2025-01-10
- 直销系统模式解析及软件开发指南:全面了解直销系统运作与开发流程 2025-01-10
- 天台直销软件开发生产过程详解:从需求分析到上线部署全流程 2025-01-10
- 佛山低空飞跃三部曲:从单打独斗到抱团发展,探索1到N的成长之路 2025-01-10
- 如何撰写app开发项目的财务分析报告:详细步骤与关键要点 2025-01-10