在学习前端web开发的技巧之前,你应该知道它是什么意思,它是网站的客户端,之所以这样称呼是因为它是你在浏览器上可以看到的,另一方面,还有后面—— end 主要集中在网站的服务器端。
了解其含义后,我们将跳转到前端 Web 开发的基本技能,您应该学习创建网站的基础知识、HTML CSS 和 Javascript:
HTML(超文本标记语言)
超文本标记语言或 HTML 是网站的结构,HTML 文件包含页面上的所有内容,我们使用标签来表示不同类型的内容,例如我们使用“p”标签表示段落,“ul”表示带有项目符号的列表,图像的“img”等等,这类似于创建 Microsoft Word 文档。
CSS(层叠样式表)
CSS是用于描述P中的语言- [R网页esentation,它可以让您的网站看起来花哨和时髦,你可以添加颜色,更改字体样式,修改margin和padding,总之,它涉及到的美学追求网站。
JS(Javascript)
JavaScript 是一种在客户端和服务器端都使用的基于文本的编程语言,它允许您使网页具有交互性。我们可以制作旋转木马、交互式图像,还可以构建游戏、Web 应用程序,与 C++、Ruby 和 Python 等其他语言相比,它更容易学习。
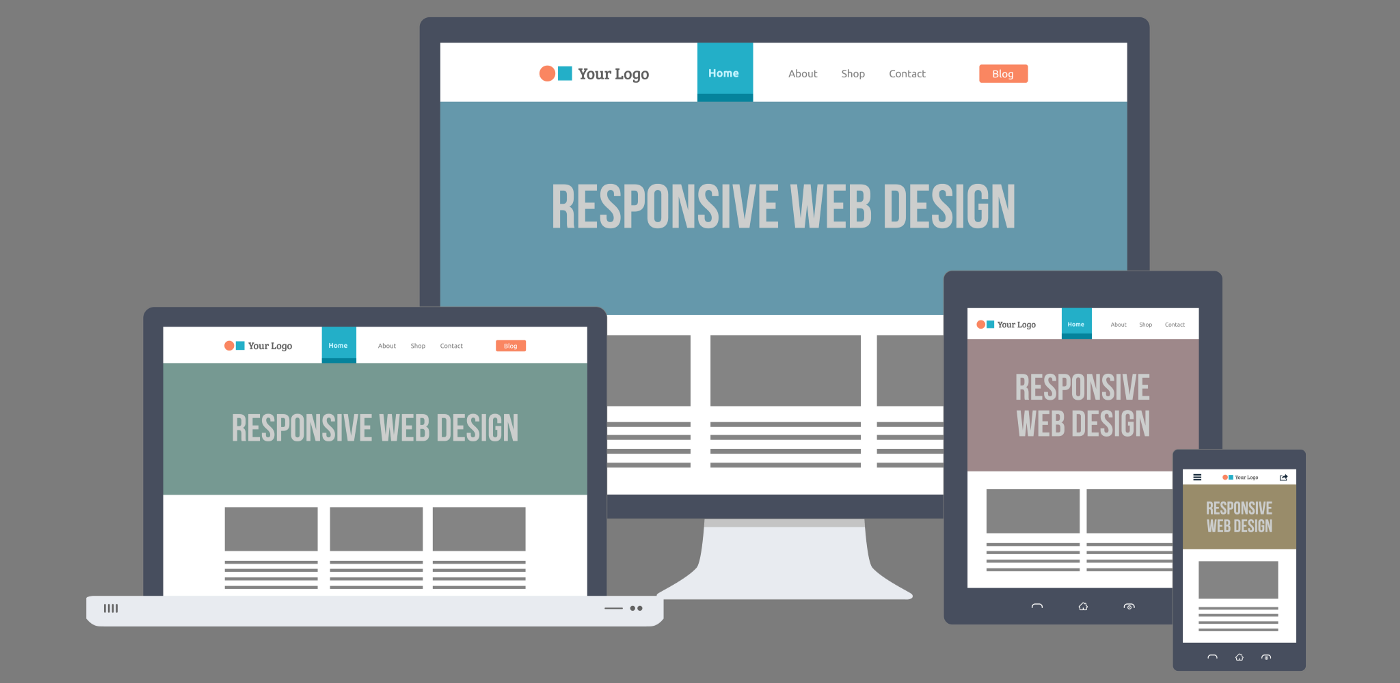
在学习了前端的基础知识后,您可以学习高级前端技能,有一个名为 SASS 的高级 CSS 版本,它代表“Syntactically Awesome style sheet”,它允许您使用诸如变量和嵌套规则导入之类的东西和此外,由于此扩展程序,您将节省大量时间。如您所知,大多数人都是智能手机用户,这意味着您应该专注于网站的移动界面,当然,这并不意味着您应该忽视笔记本电脑版本,简而言之,您的网站应该对所有设备都有响应无论是笔记本电脑、平板电脑还是手机。
您的网站应响应所有设备
让我们不要忘记像 React Vue 和 Angular 这样的 javascript 框架,它们是 JavaScript 代码库的集合,为 Web 开发人员提供了用于日常编程任务的预先编写的代码。从头到尾构建 Web 应用程序和网站是如此的忙碌。Web 框架——或者实际上是 JavaScript 框架——利用了这样一个事实,即每个网站和 Web 应用程序都有共同的功能。
简而言之,前端是网站的客户端,您应该学习基础知识(HTML CSS 和 JS)并升级到 SASS、响应式设计和 javascript 框架以节省时间并组织您的代码,而不是构建一切从头开始。