Floater 是 Elementor 的 WordPress 插件,用于为任何网站页面添加浮动或粘性菜单。该插件允许您创建用户将始终触手可及的导航,帮助他们快速获取所需信息,从而改善用户体验并轻松增加转化率。您可以在页面上的设置中的不同位置放置无限数量的浮动菜单。灵活的响应设置允许您管理不同设备的块显示。
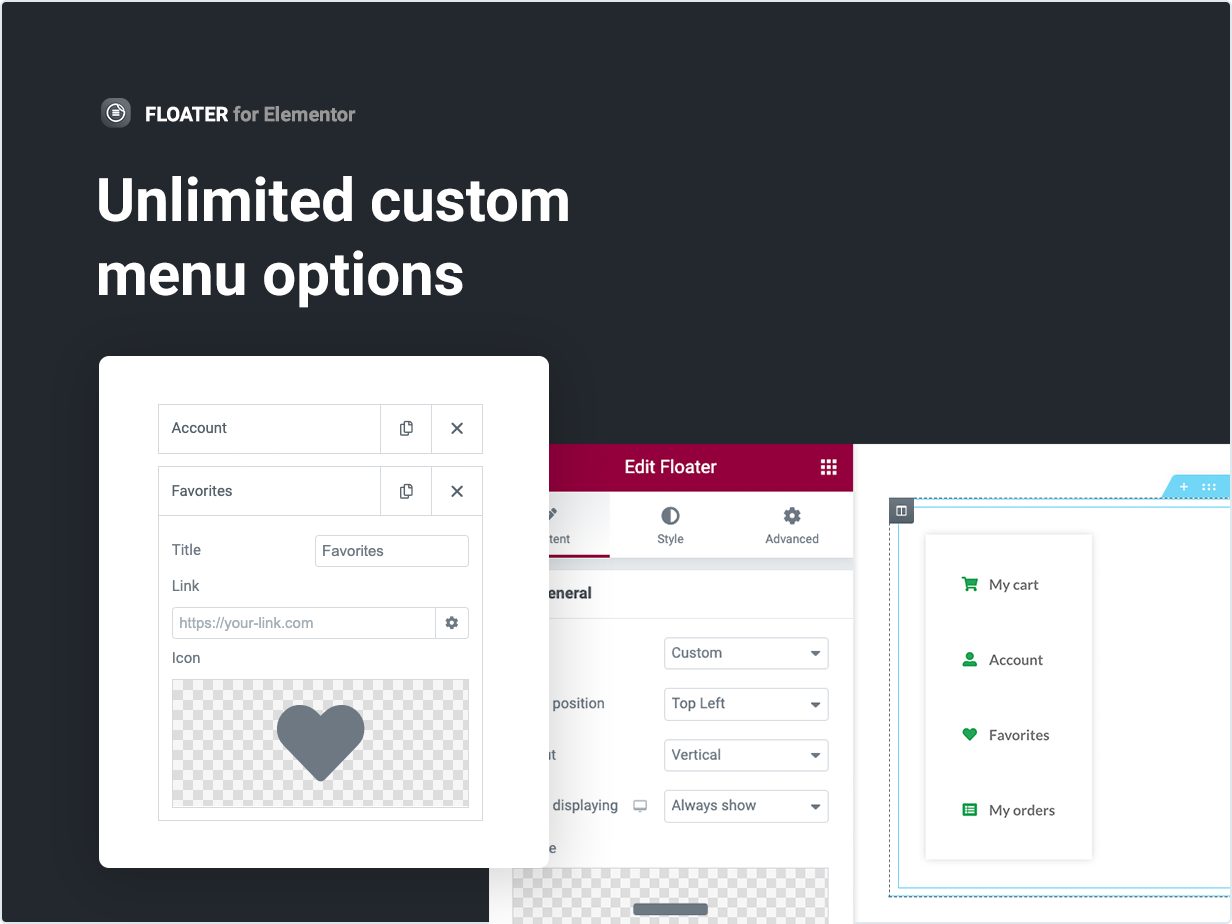
该工具允许您在粘性块中使用常规 WordPress 菜单或自定义菜单项。这些选项中的每一个都有许多详细的设置,以获得独特的结果。使用 WordPress 菜单,您可以通过选择顶部或底部位置或沿 X 或 Y 轴偏移来自定义子菜单显示位置。设置子菜单动画,上传您自己的指标图标。无需额外努力即可获得出色的多级菜单。使用自定义菜单类型,可以使用任何图标代替/与菜单项标题一起使用,并且每个元素都单独设置样式。
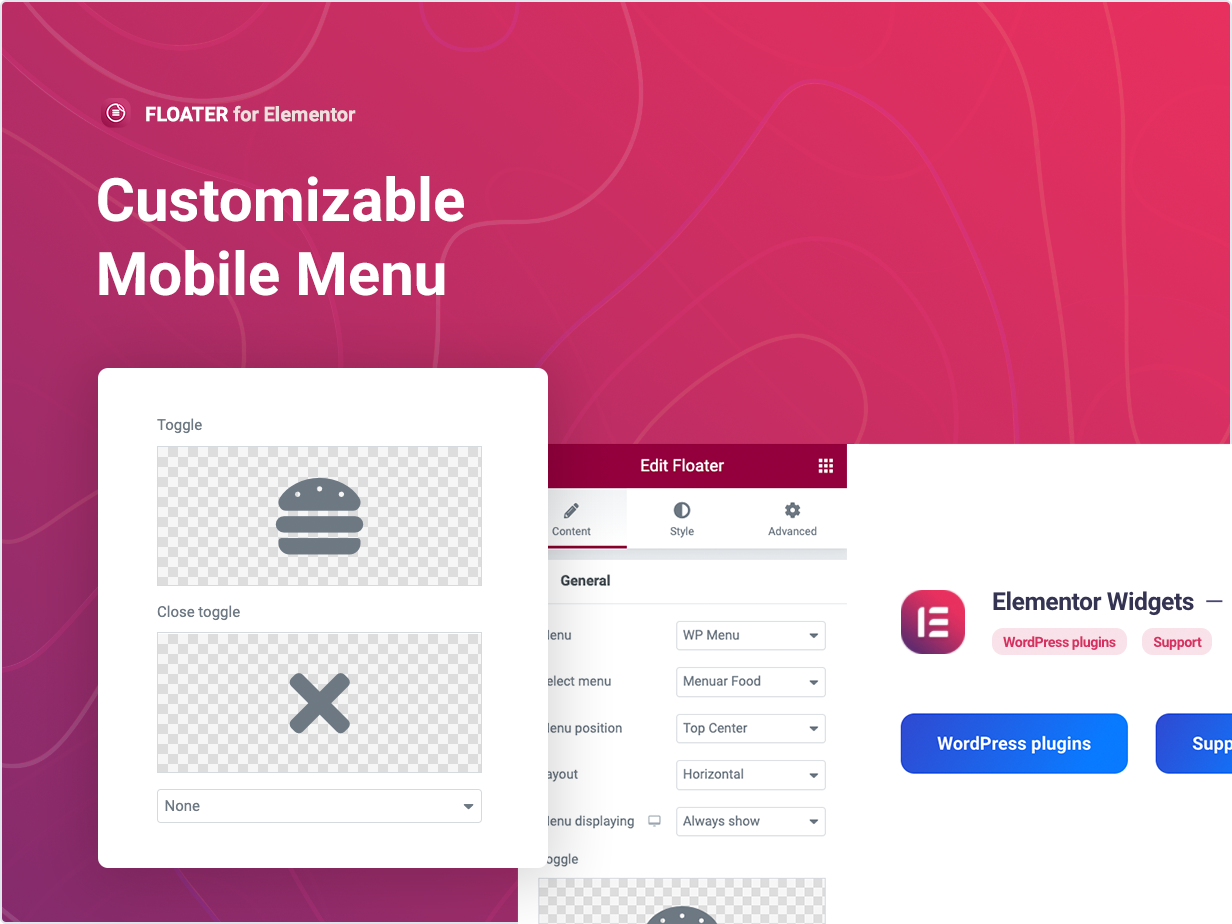
Floater 插件提供选择何时显示切换菜单并根据您的需要自定义其显示。从 Font Awesome 库中选择图标进行打开或关闭切换,指定动画类型和产品提供的其他详细信息,并享受快速而令人敬畏的粘性导航。
我们确保您可以轻松开始使用 Floater。使用该插件,您可以获得 5 个独特的风格化和常用模板。这些只是一些可以激发您创建自己的风格的示例。只需单击几下,即可快速启动。
该插件具有桌面/移动菜单和子菜单的简单设置。您可以管理不同元素的大小、排版、颜色、背景、边框和其他内容。可以为不同的菜单项状态应用各种样式,如正常、悬停或活动。
Elementor 的 Floater 与所有现代浏览器都非常兼容。哪些浏览器用户查看您的网站并不重要:Chrome、Firefox、Opera、Safari 或 Edge。在所有设备和所有浏览器上,一切看起来都很棒。
Elementor 的 Floater 插件的功能
支持八个粘性菜单位置
可定制的移动菜单
为子菜单指示器添加图标或图像
支持水平或垂直布局
自定义菜单项
灵活设置子菜单显示位置
对任何设备都反应灵敏且友好
一页和网站上任何地方的多个导航
字体真棒图标支持
字体真棒图标选择器集成
可自定义的字体、颜色、边框、背景等。
响应设置
适用于基于 Elementor 构建的所有 WordPress 主题
完全 SEO 友好
包含用于快速翻译任何语言的 pot 文件
非常适合 RTL 方向
快速流畅的安装
经过测试并兼容 WordPress 5+
轻巧快速
支持所有主流浏览器 Chrome、Firefox、Safari、Opera 和 Edge
通过现代用户界面易于使用和自定义
安装指南和详细的用户手册
六个月包括对 CodeCanyon 买家的支持
插件安装只需几秒钟。此外,您无需进行任何其他设置。该插件在安装后即可立即使用——您只需在 WordPress 中安装并激活它。