Core Web Vitals 是 Google 的一项新举措,旨在衡量和改善 Web 上的用户体验。
您的网站加载速度越快,跳出率就越低。 如果您的网站速度很快,那么您在 Google 上排名的机会就会超过导致高跳出率的慢速网站。
移动用户也期望快速的加载速度。 在一项调查中,73% 的用户报告说访问的网站加载速度很慢。
沃尔玛发现,将页面加载时间缩短一秒可将转化率提高 2%,而且速度也会影响网站的 SEO 排名
您可以启用或禁用选项并检查主网站上的速度。 例如:您可以禁用WEBP选项,然后您可以看到速度会降低,一旦您再次启用它,速度会增加
✔ 延迟加载:
不像批量加载那样一次性加载整个网页并将其呈现给用户,延迟加载的概念有助于仅加载所需的部分并延迟其余部分,直到用户需要它为止。
延迟加载的好处:
减少初始加载时间——延迟加载网页可减少页面重量,从而加快页面加载时间。
带宽节省——延迟加载通过仅在用户请求时才向用户提供内容来节省带宽。
系统资源节约——延迟加载节约了服务器和客户端资源,因为实际上只有一些图像、JavaScript 和其他代码需要被渲染或执行。
✔ 延迟 JavaScript 执行:
它通过延迟所有 JavaScript 文件的加载来提高性能,直到有用户交互,如滚动、按键等。
延迟 javascript 文件的好处:
减少 JavaScript 执行时间。
删除未使用的 JavaScript。
第一个内容丰富的油漆。
✔ 自托管 Google 字体:
在本地托管字体是一种让您的网站使用新字体并可能加快您的网站速度的好方法。
在本地托管字体的好处:
更好的安全性:谷歌字体不太可能被黑客入侵,但在您自己的服务器上,您仍然可以完全控制自己的安全性。
更快、更好的性能:谷歌字体加载了很多你不需要的额外 CSS; 另外,如果您自己托管,您也可以捆绑和缩小与字体相关的 CSS 规则/文件(这也会减少 HTTP 请求)。
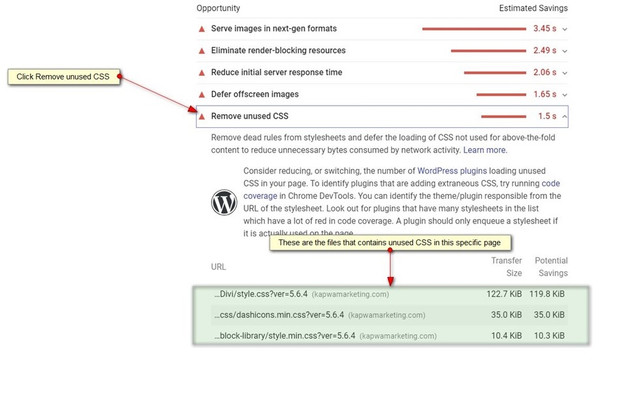
✔ 删除未使用的 CSS:
您的网站很有可能包含对当前页面元素没有影响的 CSS。例如,像 Bootstrap 这样的框架带有许多你可能不需要的 CSS 样式。
删除未使用的 CSS 的好处:
平均而言,大约 35% 的 CSS 代码是完全不需要的。我们精心查找并删除了这些不必要的 CSS 代码。
更少的 CSS 代码意味着下载网页的时间更少,网络浏览器解析和显示它的时间也更少。
✔ 用于图像优化的 WebP:
根据 Google 的说法,与 PNG 相比,WebP 无损图像的大小要小 26%。 WebP 有损图像比同类 JPEG 图像小 25-34%,通常提供比 PNG 小 3 倍的文件大小——这是一个巨大的改进。
WebP 的好处:
更快的加载时间——由于文件更小,带有 WebP 图像的页面加载速度更快。这对您的网站来说是一个巨大的推动力。
更少的媒体存储——WebP 的增强压缩也意味着更少的存储空间。这对于托管大量图像的网站至关重要,甚至可以为您节省网络托管费用。
只需立即安装我们的插件并修复所有这些问题,这些问题反过来会提高您的 Google 页面速度,您会立即感受到不同!
我们一直在努力开发新功能,因此请继续关注每个主要版本的更多信息。