WooCommerce 的测量价格计算器插件可以让您将产品设置为基于公式和单位定价的定价产品,使用单个表格设置每个变体价格没有麻烦。 不过,您可以为可变产品中的每个变体添加定价范围。 插件适用于简单和可变产品,每个测量单位的一站式测量定价。
WooCommerce 的测量价格计算器插件,您可以以任何测量单位(重量单位、长度单位、面积单位、体积单位)等销售您的产品。
我们为 WooCommerce 提供了各种带有测量价格计算器插件的演示,所以有了这个,您可以快速了解它的工作原理,插件既可以用于简单的产品类型,也可以用于可变的产品类型。
WooCommerce 测量价格计算器插件的功能,基于公式的定价 – 单位定价
每个变量变量和简单产品都有自己的定价范围表
基于测量单位的定价(您需要多少)
单亲产品定价表无限制
为每个变体轻松设置动态定价
可变产品的库存管理(每个变体本身)
每种产品都有其定价和范围
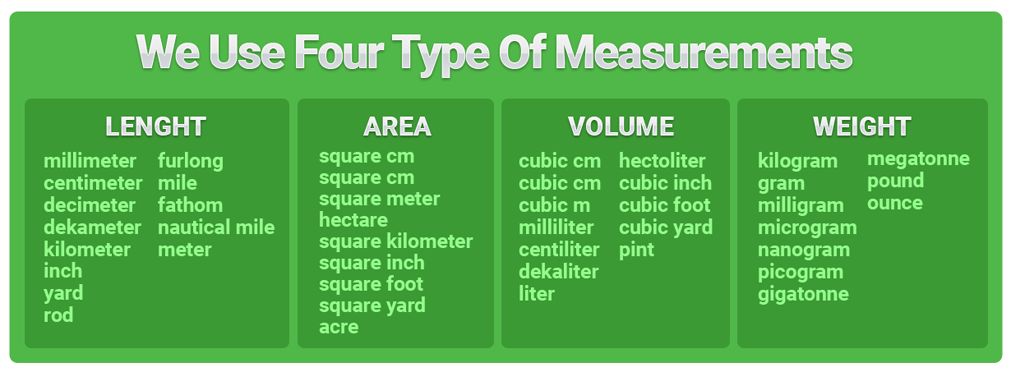
完整的测量单位可用
长度、宽度、面积、体积测量单位
每个变体(不是父产品)和简单产品的最小和最大验证
非常易于使用且易于理解它的工作原理
使用相同的可变定价数据选项卡和简单类型易于配置
基于测量单位的定价(您需要多少)
轻松设置无限制的动态定价表
简单产品的库存管理
单个产品页面中范围表的显示选项
完整的测量单位可用
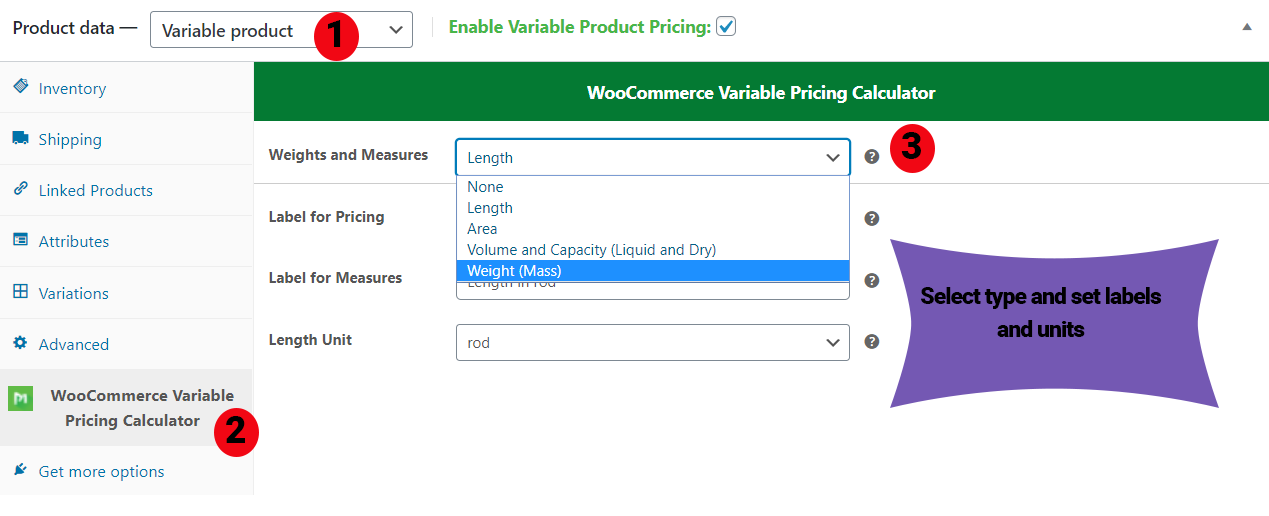
如何使用插件配置变量产品?
进入添加新产品/编辑产品页面后,请按照以下步骤操作。
选择产品类型变量。
然后选择 WooCommerce 可变定价选项卡(绿色文本)。
在最后一组中,您的测量类型和带标签的单位。
不要忘记选中上面的复选框,上面写着(启用可变定价产品)
完成后,见下图
定价范围表(针对每个变体)
现在,您为每个变体设置了一个定价范围表,如下所示,可以为您的产品设置变体,并且它们的范围定价没有限制使用您的母产品定价表。
最小和最大验证
因此,一旦您设置了变体定价,您还可以为每个变体设置最小和最大数量验证,如下面的第二个选项卡。完成后,更新或发布产品。
如何设置简单的产品类型作为测量?
安装后转到产品页面,在图像中查看如下所示的插件选项卡。因此,关键部分是选中启用简单产品定价选项复选框,让产品作为简单测量产品工作。如果要在产品页面上显示范围,请启用名为“显示范围表”的第二个复选框。选择测量集字段标签,保存后输入范围表 简单产品的工作原理类似于测量计算器。
简单产品中支持哪些测量单位?
它支持几乎所有。但是,如果您想要其他任何人,请告诉我们。我们有面积、宽度、长度、体积和所有单位。
最小和最大验证
WooCommerce 测量价格计算器插件,基于公式的定价 – 单位定价可以具有最小和最大数量验证以限制用户订单数量。