默认情况下,WooCommerce 不显示产品循环中任何产品的库存状态(商店和类别页面、交叉销售和追加销售列表)。当用户通过产品循环(例如商店页面)到达产品详细信息页面并发现任一产品缺货或数量不足时,这种缺货状态会导致糟糕的用户体验 (UX)有存货。为了避免这种糟糕的用户体验,您可以使用产品循环插件中的 WooCommerce 库存状态来显示产品循环中每个产品的库存状态。
产品循环是对一组产品的遍历。 WC 使用它在商店、类别页面和交叉销售、追加销售列表中呈现产品。
产品循环的库存状态和文本
分组或可变产品
库存状态将是:
缺货:没有子产品可见或有库存
有库存:所有可见的子产品都有库存
部分有库存:并非所有可见的子产品都有库存
对于部分库存状态,您可以在部分库存文本字段中设置要在产品循环中显示的文本。对于其他状态,文本由 WooCommerce 生成。
分组产品的子产品是其链接产品。 变量产品的子产品是它的变体。
简单的产品
状态和文本由 WooCommerce 生成。 WooCommerce 生成空文本时有两种特殊情况。 要处理它们,请参阅默认库存文本
配置
插件提供全局和产品级设置。
全球水平
有两种打开方式:
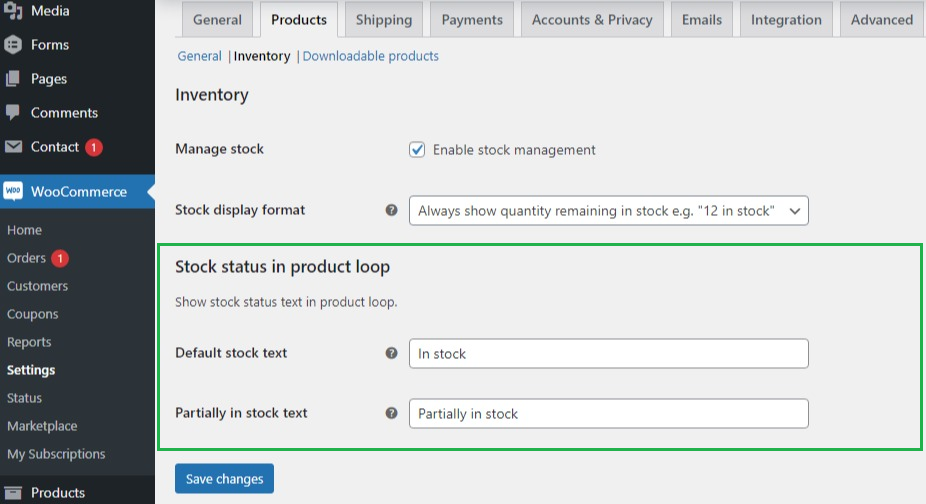
在仪表板中打开“WooCommerce 设置”页面(仪表板 -> WooCommerce -> 设置)。 切换到“产品”选项卡,然后打开“库存”子选项卡并向下滚动以到达“产品循环中的库存状态”。
在仪表板(仪表板->插件)中打开“插件”页面。 向下滚动以到达“产品循环中的 WooCommerce 库存状态”条目。 单击此条目中的“设置”链接以进入“产品循环中的库存状态”。
默认文本
此文本仅针对简单产品显示。 默认值为“有货”。 当 WC 生成空库存文本时会显示,这可能在两种情况下发生:
没有为产品管理库存,库存状态设置为“有货”。
正在管理产品的库存,并且当产品延期交货时,允许延期交货,而无需向用户提供任何指示。
如果产品在产品循环中以网格布局呈现,则这两种情况可能会对网格项目的垂直对齐产生问题。 从技术上讲,这种垂直对齐问题只会在网格项的高度为“auto”且网格的 CSS 布局不是“Flexible Box”时发生。 为确保所有网格项目具有相同的高度,在这两种情况下会显示此文本(默认库存文本)。
部分库存文本
此文本仅针对分组和可变产品显示。 当并非所有可见的子产品都有库存时显示。 默认值为“部分库存”。
产品等级
在仪表板中打开“产品列表”页面(仪表板 -> 产品)。
从产品列表中打开要编辑的产品。
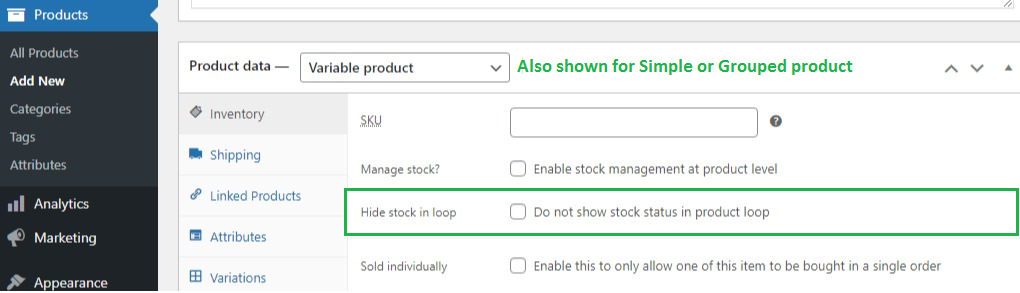
向下滚动到数据面板并打开“库存”数据面板。
隐藏库存
如果启用,库存状态将不会显示在产品循环中。 “外部”产品不显示此字段。
用法
更改默认全局设置
按照配置中的说明打开全局设置
进行并保存更改
在产品循环中隐藏产品的库存文本
按照配置中的说明打开产品设置
检查在循环中隐藏库存复选框并保存产品