Filter Plus 是一个 WordPress/WooCommerce 产品过滤插件,可让您为您的网站构建强大的过滤系统。使用此插件,您的客户可以按任何标准过滤您的产品/帖子——类别、属性、特征、标签、价格、库存和分类。每个过滤条件都是可配置的,让您最大程度地控制客户过滤的内容和他们看到的结果。
主要特征:
过滤任何 WordPress 帖子类型:选择要过滤的任何帖子类型。
无限制的过滤器组合:使用所需的过滤器设置和过滤器标准创建所需数量的过滤器。
过滤 WooCommerce 产品并按变体进行智能过滤:为基于 WooCommerce 的商店创建过滤器,以便您的客户可以按任何和所有标准过滤并准确找到他们正在寻找的东西
按任何 WordPress 参数/元键过滤:按价格、销售价格或来自自定义字段、产品评级产品类别、标签或任何自定义产品分类或任何您想要并放入 WordPress 分类或自定义字段中的任何数值进行过滤
URL 中的任意过滤器顺序:例如:/color-blue/size-large/ 或 /size-large/color-blue/
干净、漂亮的 URL 和永久链接:允许通过搜索引擎、共享、书签等对它们进行平滑索引。
过滤输入:支持复选框|单选按钮|标签列表|下拉|范围
AJAX 就绪:使用或不使用 AJAX 过滤(无需页面重新加载/重定向)。该插件已准备好使用 AJAX 加载结果。
具有无限排序选项的单独排序下拉列表:使用排序小部件按任何参数对结果进行排序。您可以在小部件设置中创建所需的排序参数。
大量设置:设置 URL 前缀——顺序和值、索引过滤器、配色方案、智能滚动、布局和行为自定义等。
响应手机和标签:该插件已准备好移动设备。移动设备设置可以使过滤器移动响应。弹出窗口和可折叠选项也可用。
SEO 规则选项:使特定过滤页面可用于索引、帖子类型、过滤器组合(存档页面 + 过滤器)。设置 SEO 标题、元描述、H1 标题和 SEO 描述(特定过滤页面的 SEO 文本)。
翻译/本地化:*.pot 文件在插件中可用,可让您将其翻译成任何语言。
与任何主题设计兼容:从插件的设置中选择过滤器的原色,过滤器看起来与您的主题兼容。
如何安装
从您的 codecanyon 帐户下载 .zip 文件。
转到:WordPress 管理员 > 插件 > 添加新插件并使用您使用选择文件按钮下载的文件上传插件。
立即安装并激活插件。
前端
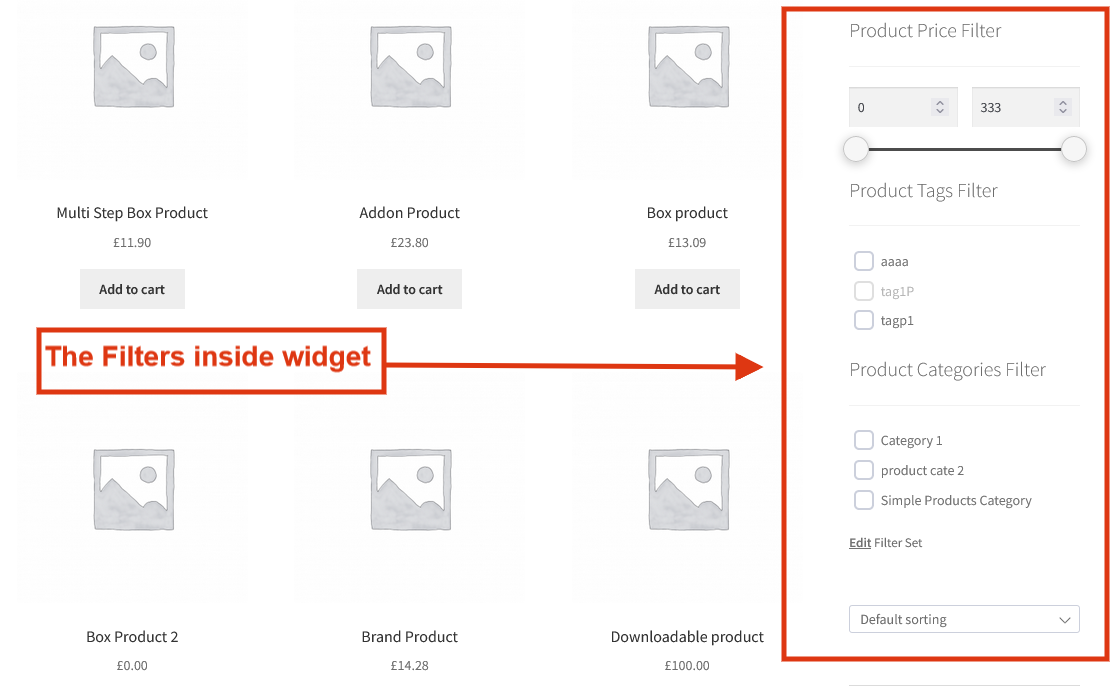
在前端,过滤器与小部件一起工作。插件中有三个小部件,即过滤器小部件、筹码小部件和排序小部件。过滤器使用过滤器小部件显示。筹码小部件以筹码的形式显示当前选择的过滤条件。排序小部件用于使用任何自定义键对帖子进行排序。
移动设备
在移动设备(尤其是智能手机)上使用过滤器的问题在于放置带有过滤器的小部件。如果将其放在产品网格上方,它将占用太多空间并将网格向下移动。如果将其放在产品下方,则每次都将页面滚动到过滤器小部件会很不方便。解决方案是弹出过滤器小部件。
要启用过滤器弹出小部件,您需要转到过滤器 > 设置并激活“适用于移动设备的特殊弹出过滤器小部件”选项并保存设置。之后,“过滤器”按钮应出现在产品列表上方,并且将在智能手机上可见。单击该按钮将打开弹出过滤器小部件。
另一种方法是使用 Collapsible Filter Widget 选项。
要使用过滤器小部件的展开,请在过滤器 > 设置中启用“折叠移动设备上的过滤器小部件”选项。之后,“过滤器”按钮应出现在“过滤器”小部件显示的位置,并且仅在智能手机上可见。如果产品列表下方显示带有过滤器的侧边栏,请尝试在过滤器 > 设置中启用“顶部侧边栏”选项。如果这没有帮助,请让您网站的网站管理员帮助您。
短代码
Filter Plus 插件有四个短代码,允许您显示过滤器小部件、选定过滤器(芯片)、排序小部件和在移动设备上打开过滤器小部件的按钮。
过滤器小部件
[fp_widget] – 允许您在 WordPress 网站支持短代码的任何地方显示过滤器小部件 – 在帖子内容、页面内容、小部件、使用页面构建器创建的文本块等中。短代码参数允许您更改小部件属性。
示例:[fp_widget title=”标题” id=”10″ show_selected=”yes” show_count=”yes”]
标题 → 小部件标题。可选的。
id → 过滤器要显示的集 ID。请注意,此过滤器集必须位于此页面上。可选的。如果不指定,优先级最高的widget会按照Filter Set中Order#参数确定的顺序显示。
show_selected → 确定是否在小部件顶部显示所选术语(筹码)。默认禁用。
show_count → 确定是否在小部件顶部显示找到的帖子数。默认禁用。
选定的过滤器(芯片)
[fp_chips] – 显示选定术语列表和“全部重置”按钮。
示例:[fp_chips id=”16″ mobile=”no” reset=”yes”]
id → 要显示其选定术语的过滤器集的 ID。可选参数。如果未指定,则默认显示页面上所有 Filter Widgets 的所有选定术语。当然,指定的术语必须与位于此页面上的过滤器集相对应。
mobile → 决定是否在移动设备上显示芯片。默认情况下,芯片在移动设备上是隐藏的。
重置→允许您关闭“全部重置”按钮而不显示它。默认情况下显示该按钮。
排序小部件
[fp_sort] – 允许您在常规 WordPress 小部件不可用的所需位置显示排序小部件。
示例:[fe_sort id=”2″]
id → 排序小部件的 ID。
过滤器打开按钮,用于移动设备
[fp_open_button] – 在移动设备上显示过滤器打开按钮。该按钮适用于两种过滤器小部件类型:弹出过滤器小部件和可折叠过滤器小部件,其行为取决于插件设置。
示例:[fp_open_button id=”7″]
id → 确定要打开哪个过滤器集。可选参数。默认情况下,如果页面上有多个过滤器集,则该按钮将打开优先级最高的过滤器集。
后端设置
现在让我们一一探索三个小部件的后端:
过滤器小部件
过滤器小部件用于显示过滤器集中与特定页面匹配的所有过滤器。如果没有为页面配置过滤器集,则小部件不会显示任何内容。这样做是为了您不必在不需要过滤的页面上单独禁用小部件。必须满足以下条件才能显示过滤器小部件:
过滤器小部件放置在您需要过滤的页面的侧边栏或小部件区域中。
“在哪里过滤?”的值过滤器集中与您要显示它的页面相对应的字段。
为过滤器集指定的帖子类型与页面或所选 WP 查询的帖子类型匹配。
默认情况下,您放置过滤器小部件的侧边栏或小部件区域不隐藏(需要单击才能打开)。有时这会发生在移动设备上。
如果您启用了“隐藏空过滤器”复选框,则此过滤器集中至少有一个过滤器术语包含至少一篇文章
要在您的网站上显示过滤器,只需将 Filter Plus 小部件添加到您需要的侧边栏或小部件区域。为此,请转到外观 > 小部件并将名为“Filter Plus – Filters”的小部件拖动到您感兴趣的侧边栏。
筹码小工具
Chips 小部件将显示选定的过滤器属性以及用于删除所有选择的重置按钮。
要在您的网站上显示过滤器,只需将 Filter Plus 小部件添加到您需要的侧边栏或小部件区域。为此,请转到外观 > 小部件并将名为“Filter Plus – Chips”的小部件拖动到您感兴趣的侧边栏。