Quick Delivery Mobile App Template 是一个基于 React Native 的模板,可帮助您为 iOS 和 Android 创建基于食品配送的应用程序。 它具有时尚而现代的外观,以及构建用户端食品订购移动应用程序所需的所有屏幕。 借助易于定制的选项,您只需几个步骤即可根据您的喜好和要求制作应用程序。
特征
使用 React Native 0.67.1 构建
精心制作的组件
易于定制
无缝跨平台
绝对的屏幕兼容性
带有集成的免费字体
30+ 手机屏幕
包括基本的 redux 设置
入门:清洁和最小的屏幕,开始应用程序的旅程
身份验证:让您的用户通过几个步骤进行身份验证
忘记密码:别担心! 如果您忘记密码,我们会为您提供保障
地点:选择地点以将食物送到您家门口
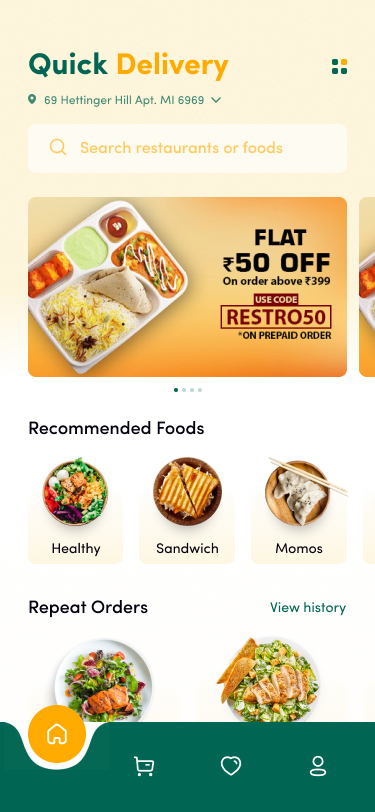
主页:从您选择的餐厅中探索并找到您最喜欢的食物
推荐:根据您的口味获得推荐
搜索:帮助清道夫满足你的味蕾
餐厅详情:了解谁在何时何地提供什么服务
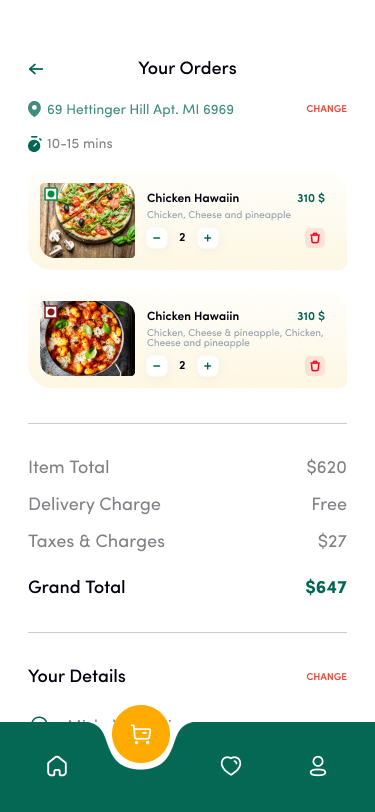
购物车:查看并完成您的订单
个人资料:足够多的可定制选项来构建您的个人资料屏幕
订购历史:一种回顾和重新订购您最喜欢的菜肴的方式
地址:添加地址以将您的食物送到正确的地方
通知:让用户保持最新状态
最爱:一种快速找到您最喜欢的菜肴的方法
给我们评分:提供评分和评论,以了解可以改进的地方以及如何提供更好的服务
帮助和常见问题解答:用户可以查看此屏幕以防有任何疑问
旨在节省人工创建独特 UI 的时间,这是一个强大的启动项目,可引导您的移动应用程序的开发。该应用程序有 30 多个屏幕。
即用型屏幕
启动画面
入职屏幕
登录屏幕
注册屏幕
确认您的号码 OTP 屏幕
OTP 成功屏幕
忘记密码屏幕
重置密码屏幕
密码更新成功屏幕
主屏幕
位置选择屏幕
类别屏幕
推荐的食物屏幕
推荐餐厅画面
搜索食物屏幕
过滤食品筛网
餐厅详情画面
菜单画面
项目详细信息屏幕
购物车屏幕
付款方式屏幕
支付成功画面
配置文件屏幕
配置文件编辑屏幕
我的订单屏幕
订单摘要屏幕
收货地址屏幕
添加收货地址屏幕
通知屏幕
您的评分屏幕
帮助和常见问题屏幕
最喜欢的屏幕
你在包装中得到什么
React Native Typescript 中的源代码
项目文档
更改日志
V1.1 2022 年 3 月 10 日
还添加了 JS 版本
一些 UI 改进
V1.0 2022 年 2 月 19 日
初始发行
注意:这只是一个 UI 模板,不包含后端功能。
如果您想启动与送餐移动应用程序相关的项目,请立即尝试。