跨平台应用框架2.0版本已经发布。其中,可视化开发工具堪称前端开发的瑰宝。它带来的变革不仅数量众多,而且非常实用。这对于那些长期受限于传统开发低效率的开发者们来说,无疑是一个令人振奋的喜讯。
传统开发的困境
开发者以前做应用开发挺不容易的。在不少公司的开发项目中,编写大量代码的过程非常耗时。比如,在一个中等规模的电商应用开发中,编写前端代码就几乎花去了半年的时间。而且,这个过程中很容易出现错误,一旦逻辑出错,就需要投入大量精力去查找和纠正。此外,这种开发方式效率极低,开发周期的延长不仅会影响项目的进度,还会降低项目的收益。因此,很多项目无法按时完成,给各方都带来了不少麻烦。
开发变得如此困难,因此新方法的诞生变得尤为迫切。可视化开发工具的问世,宛如开启了一扇全新的大门,彻底扭转了这种令人痛苦的局面。
可视化开发之拖拽功能
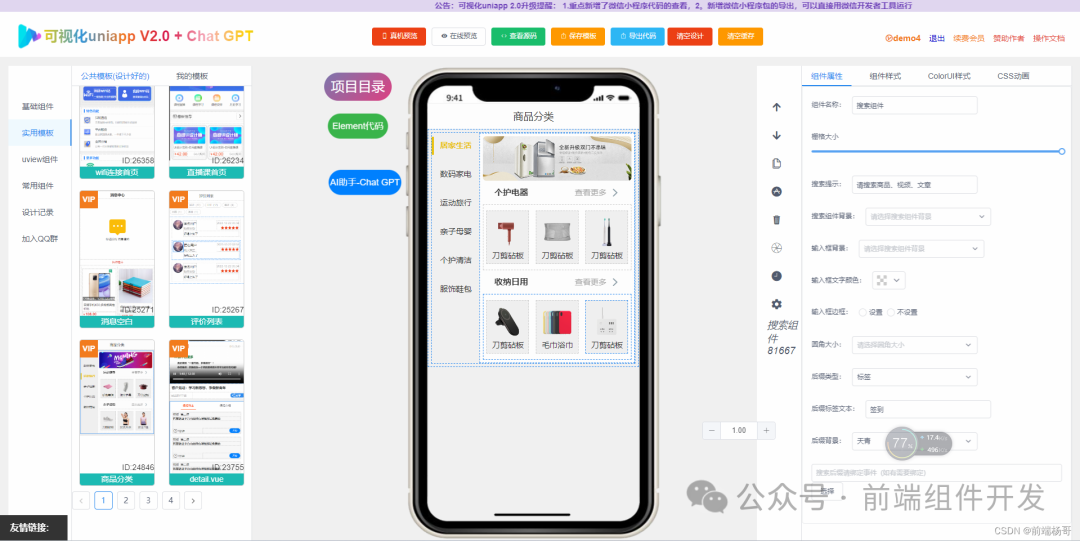
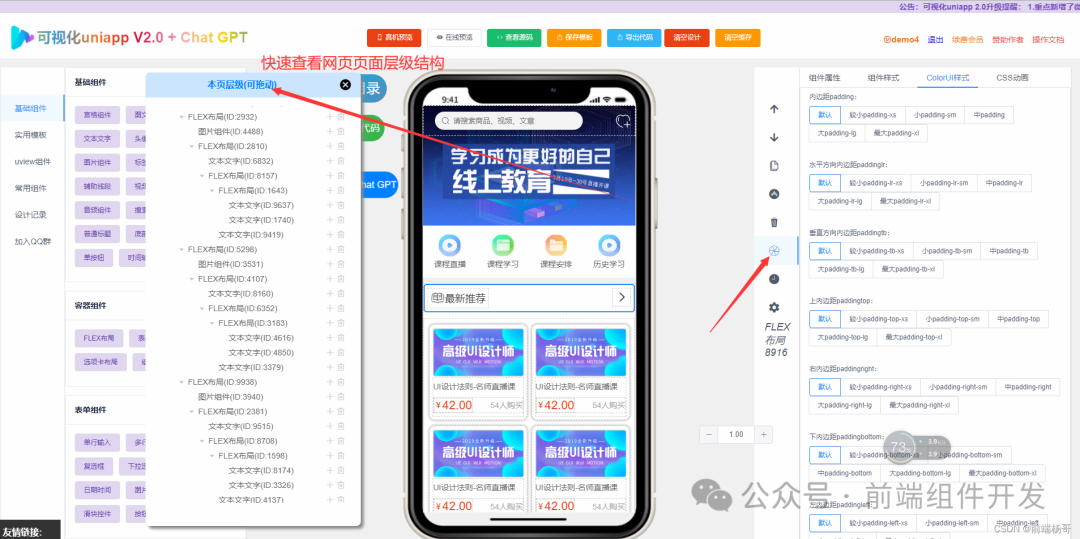
可视化开发工具操作简便,拖拽功能强大。其组件库内容丰富,包含众多基础和表单组件。以某项目为例,其中包含大量实用组件。开发者可轻松从库中拖取组件,构建界面。例如,构建在线教育平台界面,通过拖拽操作,便能迅速搭建出基本框架。
工具在样式调整上同样出色。开发人员可以随意设定字体、背景、边框等。比如,在为新闻应用设计页面时,只需简单拖动组件并调整样式,就能迅速赋予应用个性化的外观。这样的操作远比传统从头编写代码来得便捷。
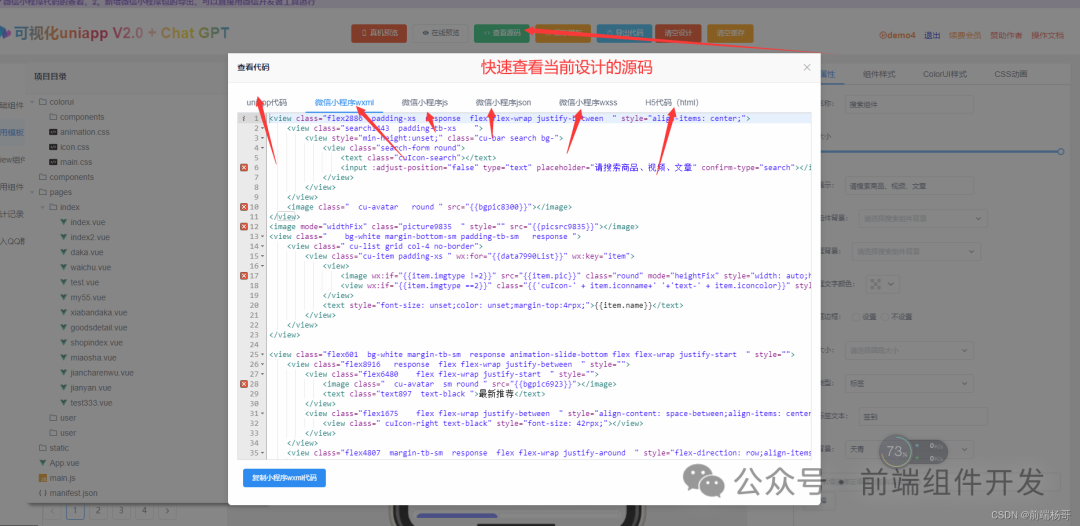
代码生成的便利性
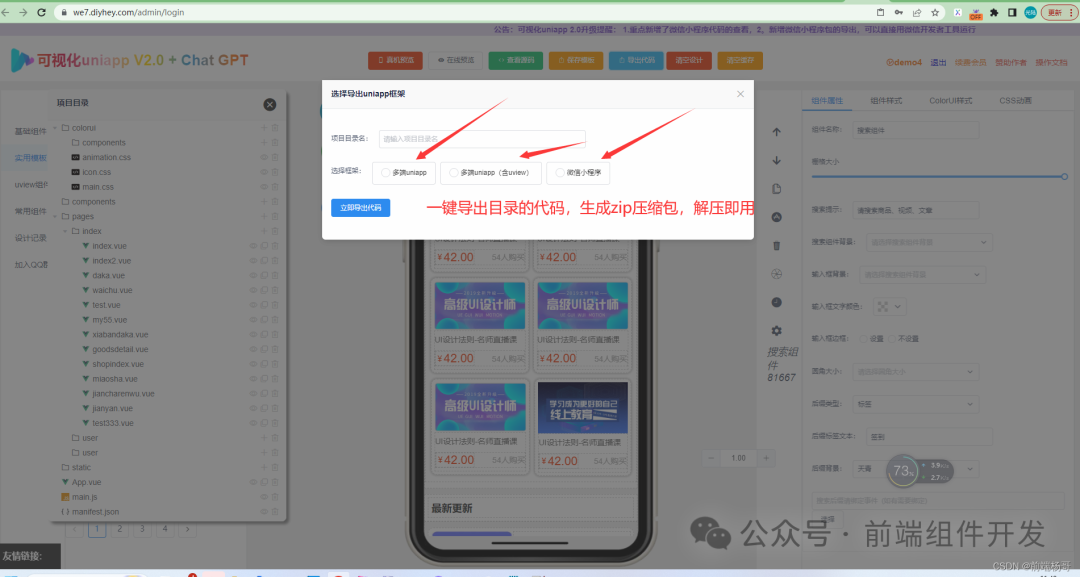
界面设计完成之后,可视化开发工具便能一键生成代码,涵盖H5和小程序所需代码。一家小型企业打算开发微信小程序,借助此工具迅速完成了代码生成。此举大大减轻了开发者的编码负担。过去制作同等规模的小程序可能需要一个月的编码时间,而现在这一时间大大缩短。
代码质量与一致性同样得到确保。因此,不会出现因人工编写导致的代码风格不一致等问题。这对维护代码及后续功能扩展极为有利。
模板复用与代码导出
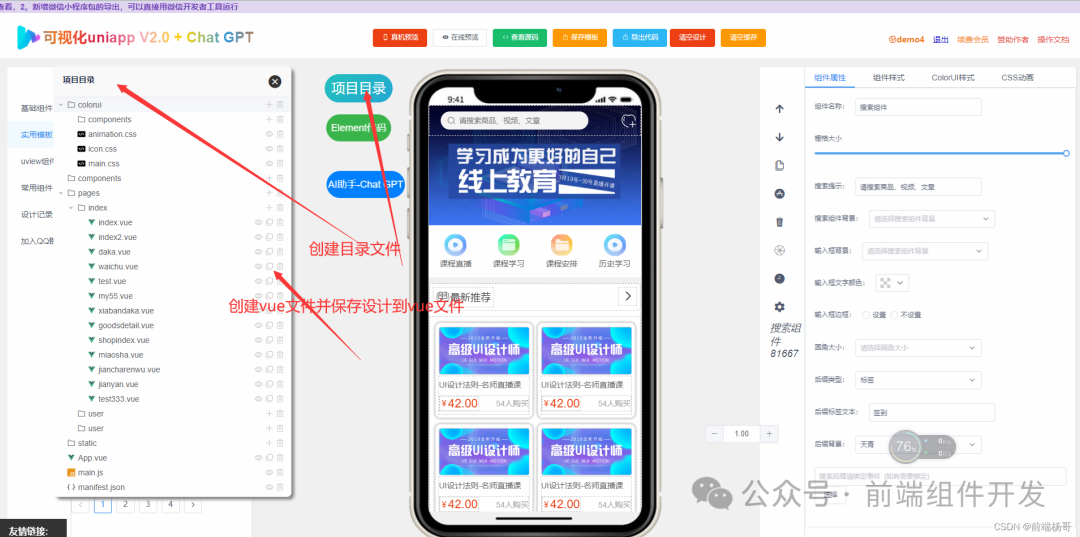
开发者能将自制的模板保存下来。比如,他们制作了一个社交应用界面的模板,下次再开发类似应用时,就能直接取用,十分便捷,这样就能省去重新构建界面的麻烦了。
工具不仅能一键导出代码,还能在相应的开发工具中直接运行。比如,开发者若制作了一个本地生活服务应用,将代码导出到微信开发者工具后,就能立刻看到运行效果。这样一来,他们可以迅速地进行调试和优化。
接口数据绑定
可视化开发工具在接口数据绑定上表现优异。开发人员能够轻松配置请求的URL、方法和参数。就好比开发一个数据展示应用,一旦接口配置妥当,就能立即看到数据的实时效果。这样的功能在数据处理流程上大大简化了操作。
过去获取并处理接口数据需要投入大量时间来编写代码逻辑,而现在,借助这一功能,开发效率实现了显著提升。
可视化开发工具的影响
前端开发者因此受益良多。工作效率显著提升,以往耗时较长的项目如今能大幅缩短开发周期。开发难度也随之降低,即便是新手也能更有信心投身于跨平台项目。而且,这也有助于开发者更深入地掌握跨平台框架。例如,新入行的开发者通过运用这一可视化工具,能迅速掌握框架的实际应用。
这也是开发工具领域的一项重大创新。目前,它操作直观且效率高,展望未来,它将变得更加智能和个性化。我们将提供更多样化的组件和样式选择。同时,我们还将加强与其他前端技术的整合,对代码生成和导出流程进行优化。那么,你如何看待可视化开发工具未来将如何影响前端开发?期待大家的点赞、分享,并在评论区畅所欲言。