在软件开发的世界里,项目完成后将其成果进行集成,这一环节既关键又复杂。这就像一场经过周密策划的战役,每一个步骤都直接关系到最终的胜败。选择恰当的方法来发布项目成果,并将其有效融入原有项目,这其中充满了挑战,也考验着我们的智慧。

项目单独开发的意义
项目独立开发需多方面考虑。首先,独立开发能明确分工。比如在大型企业项目中,不同团队负责不同模块,各自职能和任务清晰。每个团队专注于自己的开发区域,时间安排更灵活,无需等待其他模块。其次,独立开发有利于模块功能优化。以独立开发的地图导航模块为例,开发人员可不断优化定位精度等功能,不受其他模块影响。
flutter channel masterflutter create -t module {moduleName}单独进行开发会面临一些风险。在人员协作上可能会遇到障碍,一旦沟通不够顺畅,接口的连接就可能出错。以一个互联网社交项目为例,由于各团队间的沟通不够及时,当登录模块与社交互动模块对接时,出现了用户登录信息无法顺利传递的问题,这直接导致了项目的上线时间推迟。
➜ flutter create -t module flutter_module
Creating project flutter_module...
flutter_module/test/widget_test.dart (created)
...
...
flutter_module/.idea/workspace.xml (created)
Running "flutter packages get" in flutter_module... 7.2s
Wrote 12 files.
All done!
Your module code is in flutter_module/lib/main.dart.aar包与iOS发布形式
➜ flutter_module git:(master) ✗ tree -L 2 -a
.
├── .android
│ ├── Flutter
│ ├── app
│ ├── ...
├── .gitignore
├── .ios
│ ├── Config
│ ├── Flutter
│ ├── ...
│ └── Runner.xcworkspace
├── lib
│ └── main.dart
├── pubspec.lock
├── pubspec.yaml
└── test
└── widget_test.dartaar包是安卓项目开发的一种产物,它具有独特的优势。它便于其他安卓项目引用,显著提升了代码的复用性。比如,在开发手机娱乐应用时,aar包能让我们轻松地在多个类似项目中共享音频播放模块,大大节省了开发时间。然而,aar包的兼容性却面临挑战,不同安卓版本对它的支持各不相同,有的aar包在较低版本的安卓系统中甚至会出现无法解析的问题。
iOS的发布方式各有其优点和不足。在苹果的生态系统中,APP发布前需经过严格的审查,这确保了软件的品质。然而,这也可能导致开发周期因审查问题而拉长。若准备不足,甚至可能遭遇多次修改退回。比如,有一款健康管理APP,就因为某些功能触及了苹果应用商店的隐私规定,被退回修改了三次,才得以最终上线。
➜ cd flutter_module
➜ git init
Initialized empty Git repository in /Users/zhiqiangdeng/Documents/ProjectSource/FlutterProject/flutter_module/.git/
➜ flutter_module git:(master) ✗产物集成的优势
产物集成使得项目流程变得简化。例如,某些连锁餐饮企业的订单管理系统,借助产物集成,大大降低了模块在不同项目间迁移的繁琐。集成后的产物,让多个门店的系统得以轻松应用,有效管理订单流程。
-.android/
-.ios/
+.ios/Flutter/Generated.xcconfig这有助于确保项目整体的一致性。当多个产品采用同一核心代码时,集成产物有助于品牌形象和功能逻辑的统一。就好比不同型号的汽车共用一套安全预警系统,通过这样的集成,各型号在安全性能上保持了一致性。
源码集成的必要性
git remote add origin {你的flutter module的仓库地址}
git push origin master在众多集成方式中,源码集成对于原生交互功能的开发尤为关键。比如,在制作虚拟现实(VR)游戏时,我们得频繁调试VR设备和游戏画面之间的交互代码。而借助源码集成,我们可以在本地快速调整代码。
platform :ios, '8.0'
use_frameworks!
target 'MyApp' do
pod 'AFNetworking', '~> 2.6'
xxxx
end
#添加如下两行代码,路径修改为我们的fluter module的路径
flutter_application_path = './flutter-module-demo'
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding) 它让开发者能够直接深入到项目内部。在智能穿戴设备健康监测功能的开发过程中,监测数据与手机APP进行交互。通过源码集成,可以实现数据传输算法的实时调整和优化。
与谷歌做法的异同
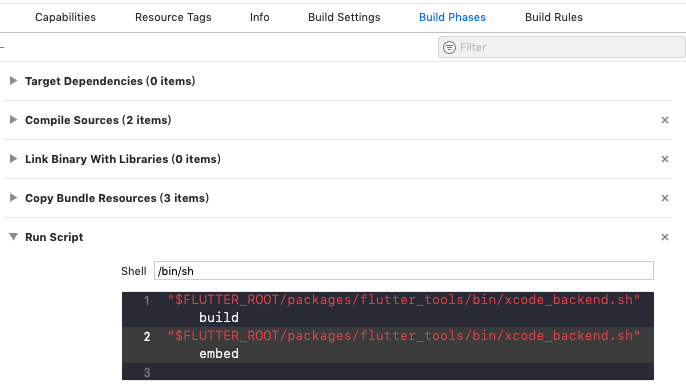
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed采用谷歌的方案来构建集成系统是个明智的选择,不过其中也有其独特之处。比如,我们在这里会先创建项目,再使用git进行项目管理,这便体现了我们的创新。在开发网络搜索引擎的扩展功能时,我们也是先设立项目,然后迅速采用git进行管理,这与谷歌的传统做法在启动流程上有所不同。
此举让项目版本控制更为明了,同时增强了项目方向的调整灵活性。以网页广告拦截项目为例,我们采用自家的git管理模式,相较于完全依赖谷歌的方法,能更迅速地依据用户反馈对项目功能进行调整。
具体整合操作流程
➜ cd flutter-module-demo
➜ flutter-module-demo git:(master) flutter packages get
Running "flutter packages get" in flutter-module-demo... 0.4s
➜ flutter-module-demo git:(master) cd ..
➜ FlutterNativeiOS git:(master) ✗ pod install
Analyzing dependencies
Fetching podspec for `Flutter` from `./flutter-module-demo/.ios/Flutter/engine`
Fetching podspec for `FlutterPluginRegistrant` from `./flutter-module-demo/.ios/Flutter/FlutterPluginRegistrant`
Downloading dependencies
Using AFNetworking (2.6.3)
Installing Flutter (1.0.0)
Installing FlutterPluginRegistrant (0.0.1)
Generating Pods project
Integrating client project
Sending stats
Pod installation complete! There are 3 dependencies from the Podfile and 3 total pods installed.模块项目中,内部结构中设有特定目录,比如隐藏的“.”和“.ios”目录。在“lib”目录下编写代码,同时妥善管理这两个目录下的库项目至关重要。以图像识别项目为例,代码编写在“lib”目录,对“.”和“.ios”目录进行严格管理,确保后期集成过程顺利开展。
import UIKit
import Flutter
import FlutterPluginRegistrant // Only if you have Flutter Plugins.
@UIApplicationMain
class AppDelegate: FlutterAppDelegate {
var flutterEngine : FlutterEngine?;
// Only if you have Flutter plugins.
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
self.flutterEngine = FlutterEngine(name: "io.flutter", project: nil);
self.flutterEngine?.run(withEntrypoint: nil);
GeneratedPluginRegistrant.register(with: self.flutterEngine);
return super.application(application, didFinishLaunchingWithOptions: launchOptions);
}
}进入git仓库后,需要进行初始化和相关文件的编辑修改等操作,这些步骤既细致又严谨。比如,在大数据分析项目中,只有严格遵循操作流程,才能确保团队成员在拉取项目时不会遇到文件混乱等问题。
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type:UIButtonType.custom)
...
self.view.addSubview(button)
}
@objc func handleButtonAction() {
let flutterEngine = (UIApplication.shared.delegate as? AppDelegate)?.flutterEngine;
let flutterViewController = FlutterViewController(engine: flutterEngine, nibName: nil, bundle: nil)!;
self.present(flutterViewController, animated: true, completion: nil)
}你是否有过将项目成果融入原有项目的难题?欢迎各位在评论区留下您的经历,分享您的见解。同时,也希望各位能点赞并转发这篇文章。