测试微信小程序时,定位或地图功能至关重要。然而,在模拟位置过程中,软件可能会出现故障。因此,如何利用微信开发者工具实现有效模拟,这一问题备受关注。
安装Git与克隆代码的重要性
安装Git是首要任务。其下载链接有特定的几个。我们需要按照既定流程下载。这一步看似简单,却如同盖房先打地基,至关重要。需要创建一个有特定名称的工作文件夹,例如某个指定名称。接着,进入该文件夹,克隆换电小程序的前端代码仓库。在此过程中,必须保持耐心,因为网络速度慢时可能会等待较长时间。
再者,换电小程序前端代码仓库在完成克隆后的显示结果至关重要。这结果犹如一张地图,能够为我们指引接下来的操作路径。克隆后的代码仓库会呈现出特定的画面,我们必须仔细辨识。
下载微信开发者工具步骤
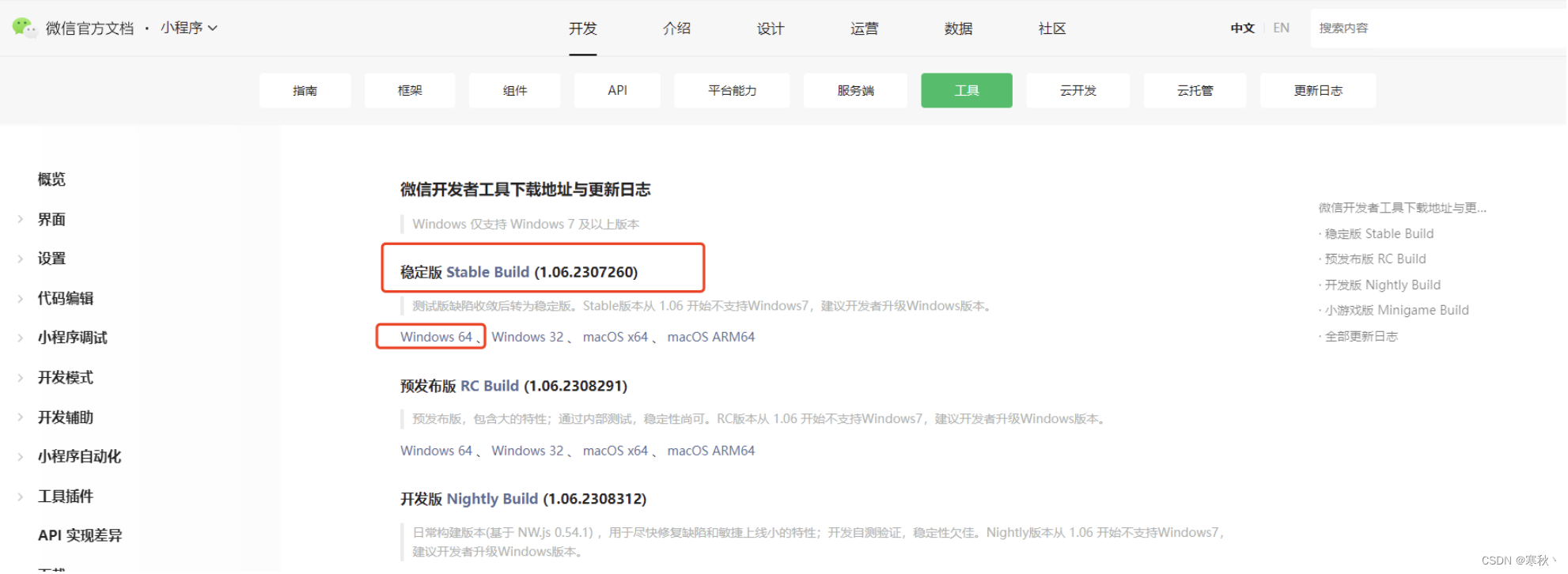
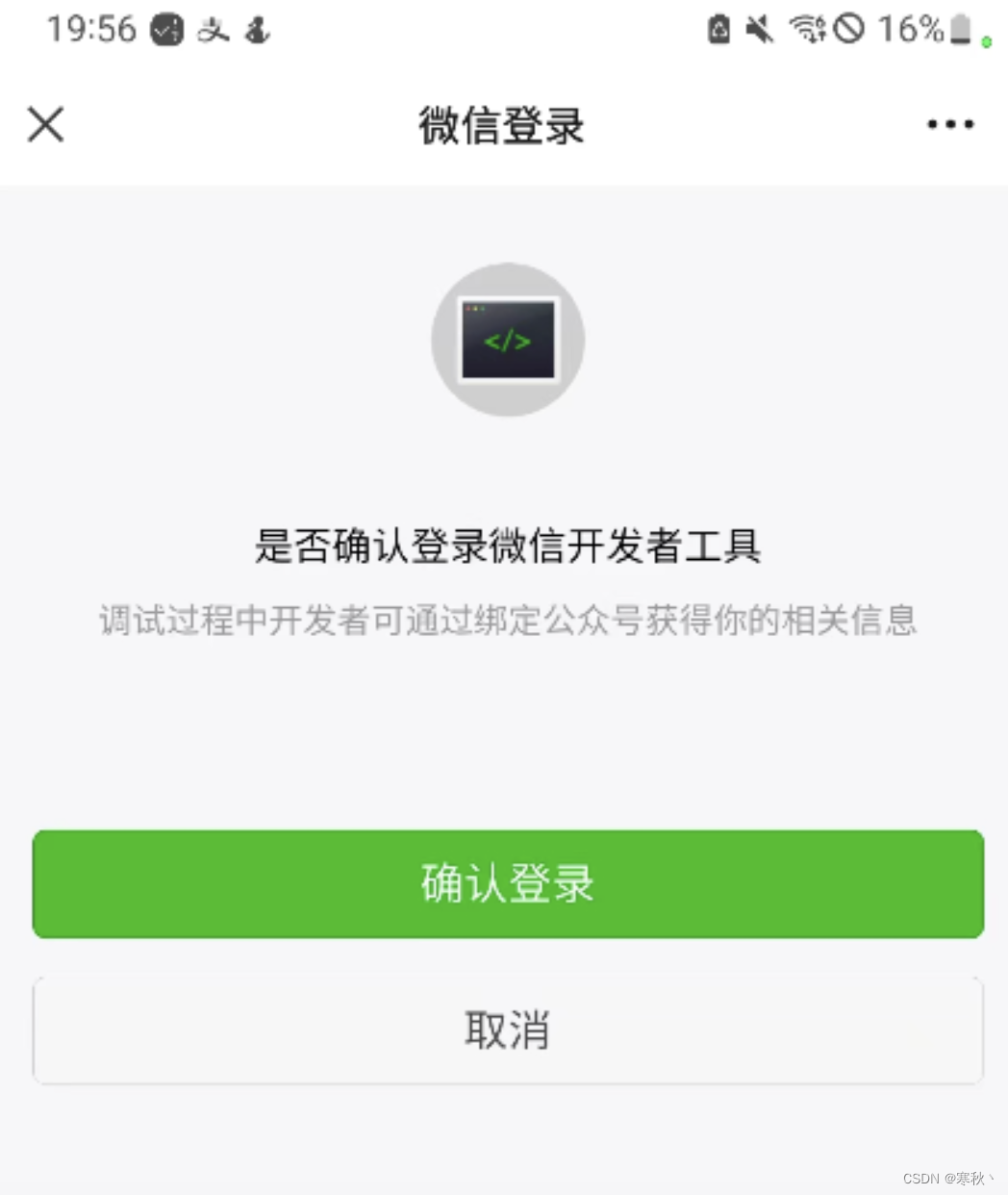
按照微信开发者工具提供的下载链接去下载,这是进入的途径。下载完毕后,我们打开安装包,大多数情况下只需选择默认选项即可。这个过程就像乘坐火车沿着轨道行驶,无需多加思考。安装完成后首次打开,会出现一些特定界面。在此,需留意使用具备开发者权限的微信账号进行扫码。此外,手机端的操作是完整登录流程的一部分,不能遗漏在手机端点击确认登录这一步骤。
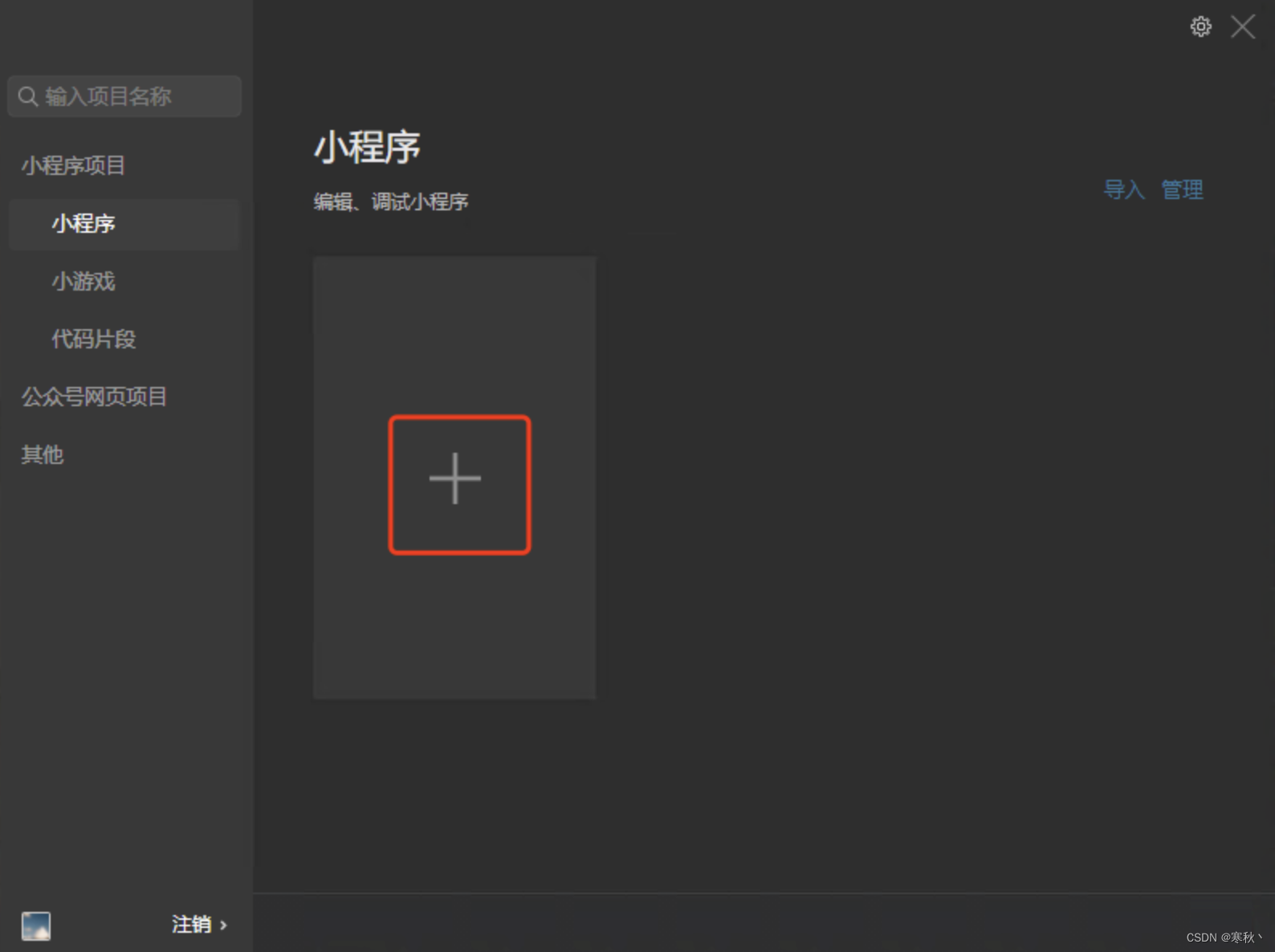
登录确认完毕后,微信开发者工具便自动转至创建项目的页面。这一页面犹如中转站,其重要性不言而喻。若未达到此步骤,后续操作将无法进行。
在工具中打开小程序项目细节
项目命名需谨慎,因为这将是项目的显著标志。接着,需挑选小程序源代码的存放目录,一般位于项目主目录下的指定路径。若不采用云服务,需仔细勾选相关选项,这是必须遵守的规定。对于本地小程序源代码的路径,我们要明确其具体表示,例如C:Users\。按下确定按钮,即可成功开启小程序项目,这一步至关重要。
一开始启动项目时,我们会遇到一个选项,询问是否信任项目开发者,这时我们应选择信任。这相当于是为项目发放了一张通行证。接下来,项目会自动进行前端代码的编译,所需时间受网络状况、电脑配置等因素影响。编译成功后,左侧会显示小程序的首页,这可以作为我们操作是否正确的参考。
微信小程序定位判断方式的影响
微信小程序或许会依据IP地址来判定用户位置,若真如此,像Fake、爱思助手这样的模拟位置APP将无法发挥效用。这好比游戏规则发生了变化,之前的通关方法不再适用。在现实生活中,存在众多类似的小程序,我们必须认识到,位置判断的方法是多种多样的。
若不知晓小程序的定位依据是IP而非GPS或WIFI,便可能误入歧途。如此一来,测试阶段将耗费大量时间在无谓的模拟软件尝试上,进而拖慢工作进度,降低工作效率。
修改小程序定位的正确操作
这部分内容是关键操作环节。不过,原始文章并未对此进行详尽阐述。因此,我们有必要提醒大家,需对微信开发者工具的各项功能进行深入研究。按照之前的步骤进行操作,达到这一步,自然需要对微信开发者工具的功能菜单进行一番仔细的探索。比如,我们可以在某个设置菜单中寻找是否有针对定位修改的选项。
若需对代码做出调整,那么掌握小程序开发的相关知识是必不可少的。我们可以通过查阅官方的开发手册,或是向那些经验丰富的开发者请教,来获取正确的操作方法。
总结模拟定位需注意的问题
安装Git到完成定位修改,整个过程紧密相连。每一步都需细心谨慎。比如安装时每个选项的选择,登录时每一步的确认。若某个环节出现失误,之前的努力可能就白费了。
日常生活中,大家是否在测试微信小程序时,还有其他更佳的模拟位置方法?欢迎在评论区留言分享,若觉得内容有价值,不妨点赞并转发这篇文章。