在微信小程序的开发过程中,app.json这个全局配置文件扮演着至关重要的角色。它相当于小程序的总规划师,负责管理众多关键的全局属性。从页面的布局到界面外观,从网络连接的时间长度到底部导航栏的显示,这一切都与它紧密相连,因此成为了每个小程序开发者关注的焦点。
页面路径配置
在开发微信小程序的过程中,pages部分至关重要。它以数组的形态存在,数组中的每一个成员都代表一个页面的路径。特别的是,数组的首个元素是小程序的主页。此外,这个数组的长度是有限制的,最多不能超过10个元素。以某些小程序为例,它们可能包含登录页、主页和产品列表页等,这些页面的路径需要按照顺序在数组中明确列出。只有这样,程序才能准确识别并正常运行。
"pages": [
"pages/index/index",
"pages/note/add",
"pages/me/me",
"pages/login/login",
"pages/note/detail",
"pages/note/myNote"
],
再详细说,一旦遗漏或填写错误页面路径,小程序便会遇到麻烦。比如,若首页路径输入有误,用户打开小程序时,可能会直接遇到空白界面或错误提示,这对用户的使用感受影响极大。
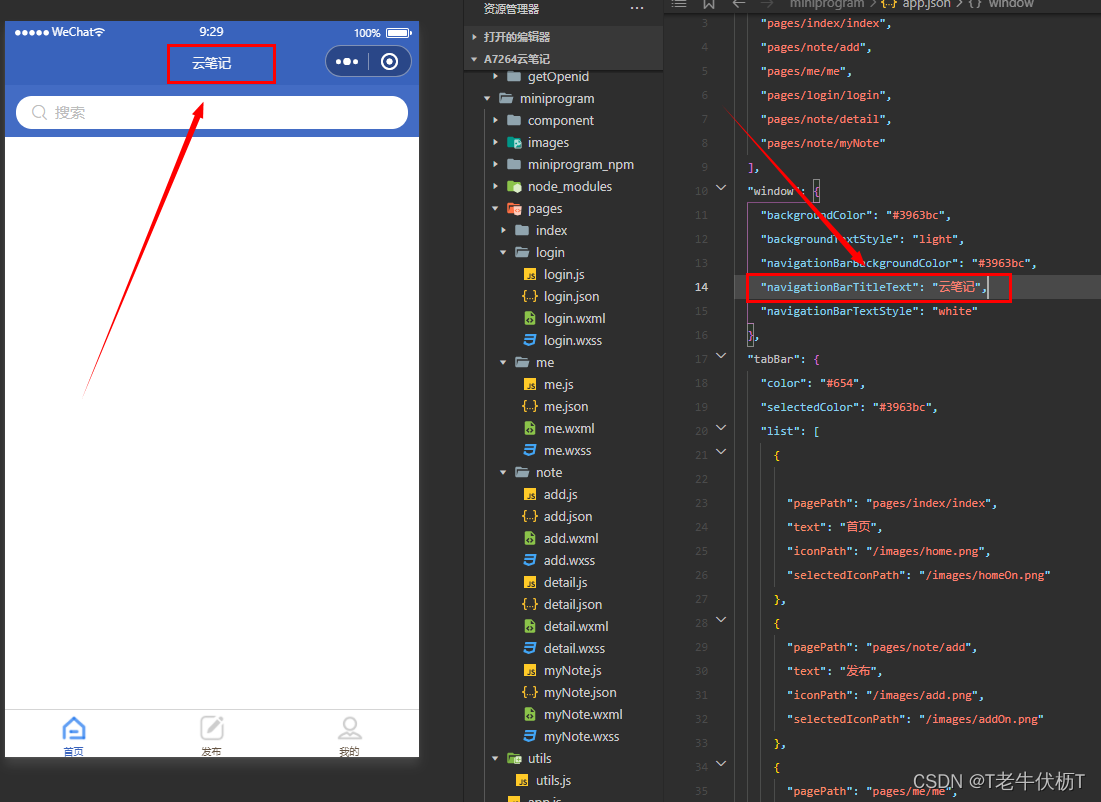
窗口样式配置
{
"navigationBarTitleText": "页面标题"
}
窗口样式涉及众多细节。首先,导航栏的设计风格便是其中一项。你可以调整导航栏的背景色彩,若想打造一种清新雅致的视觉感受,淡蓝色会是不错的选择。此外,别忘了调整标题颜色,确保它能在不同背景中保持清晰可见。
标题的设定同样重要。一个恰当的标题,不仅能让用户快速把握页面功能,还能在界面中起到平衡视觉的效果。以美食类小程序为例,若标题颜色与背景色搭配不当,便会显得刺眼,让人感觉不舒适。
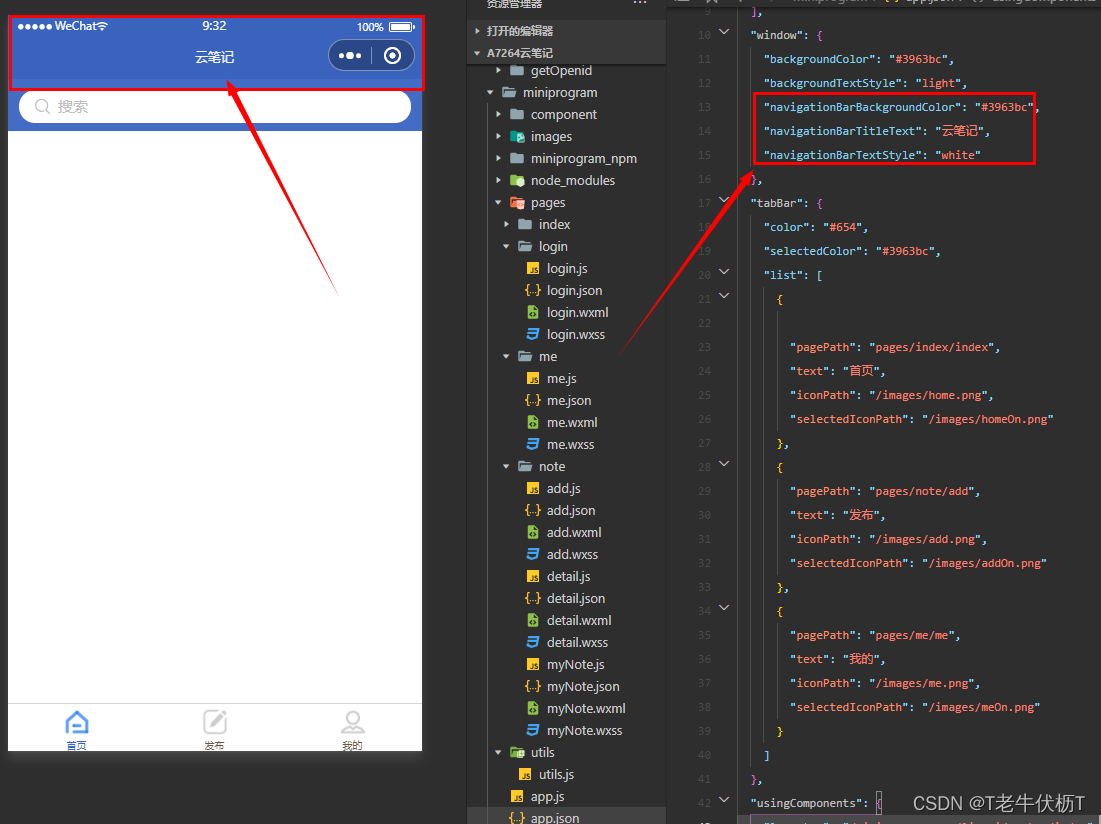
自定义导航栏
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleImage": "path/to/image"
}
自定义导航栏的功能丰富,不仅能够调整背景与文字的颜色,还能处理图标的设计。以电商小程序为例,为了营造浓厚的促销氛围,它将导航栏背景定为鲜艳的红色,文字则采用醒目的白色,形成鲜明对比。
此外,按钮的操控功能在此处亦有所展现。我们能够选择隐藏返回按钮,亦或调整其颜色。若在某一独立页面活动中,不想让返回按钮干扰用户操作,便可轻松将其隐藏。
下拉刷新样式
{
"navigationBarBackgroungColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleImage": "path/to/image",
"navigationBarBackButtonImage": "path/to/image"
}
下拉刷新的样式设置相当重要。不同的下拉刷新样式,会给用户带来完全不同的交互体验。比如,在资讯类小程序中,若采用一种充满活力的下拉刷新效果,用户便能更加直观地察觉到内容的更新。
在开发实际过程中,需根据小程序的性质和目标用户群体来决定下拉刷新的样式。若小程序偏向商务且风格严肃,则宜选用简洁且气派的样式;若是面向年轻用户的社交类小程序,则不妨尝试一些趣味性更强的设计。
{
"navigationBarHidden": true
}
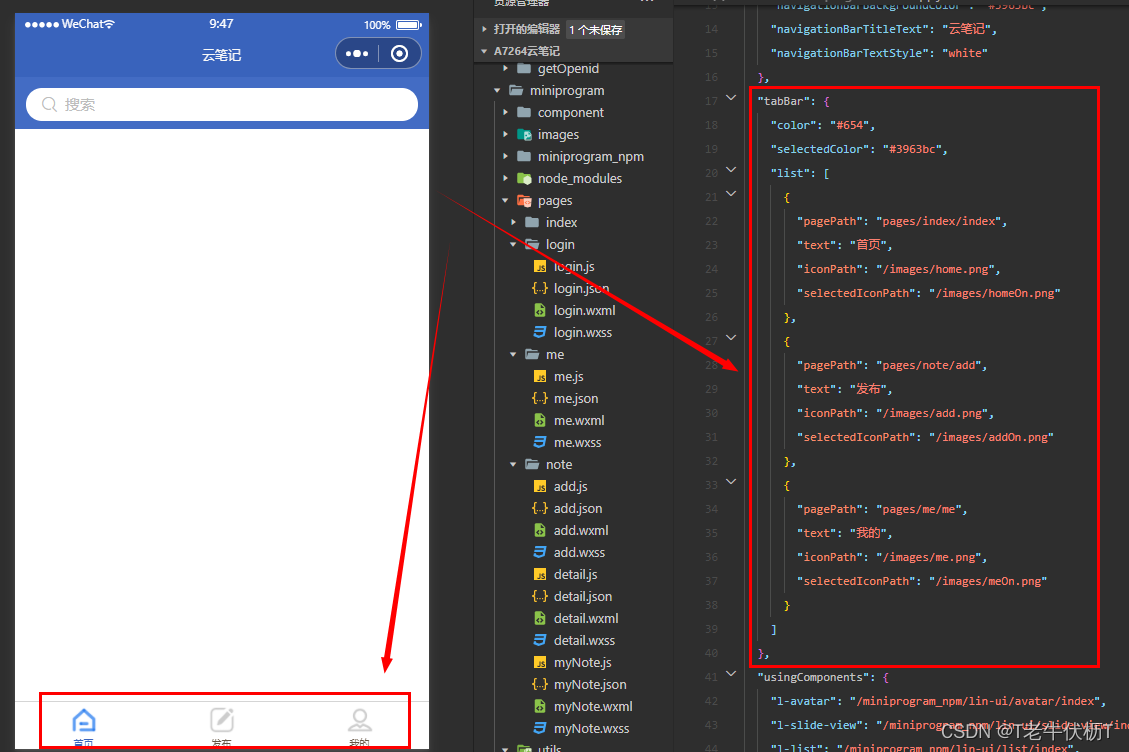
底部导航栏配置
底部导航栏是用户与小程序互动的关键界面。其中,路径、样式、文字等配置一应俱全。比如,在旅游小程序中,底部导航栏可设置酒店预订、景点介绍、美食推荐等板块的入口路径。
{
"backgroundTextStyle": "dark",
"backgroundColor": "#ffffff",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}
样式设计上,可以选用简洁直观的图标与文字相配合。若是一款扁平化设计的旅游应用,其导航栏图标也应保持扁平化风格,而文字则选用淡色调,这样看起来会更加美观。
网络请求超时设定与调试模式
"tabBar": {
"color": "#654",
"selectedColor": "#3963bc",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/homeOn.png"
},
{
"pagePath": "pages/note/add",
"text": "发布",
"iconPath": "/images/add.png",
"selectedIconPath": "/images/addOn.png"
},
{
"pagePath": "pages/me/me",
"text": "我的",
"iconPath": "/images/me.png",
"selectedIconPath": "/images/meOn.png"
}
]
},
网络请求的超时时间是以毫秒为单位的,这是一个关键的配置。它关系到小程序在网络连接上的稳定运行。若设置的时间过短,一旦网络状况不佳,就容易出现加载失败的情况。
调试模式中的debug配置不容忽视。一旦将其设置为true开启,对于开发者来说,查找代码中的错误变得异常便捷。尤其是在小程序的开发过程中,特别是在预览即将上线的全新功能时,调试模式往往会被频繁使用。
在开发微信小程序的过程中,你是否在这些配置上遇到过难题?这篇文章希望能为大家提供帮助。同时,也诚挚邀请大家点赞并分享这篇对小程序开发极具实用性的文章。
{
"usingComponents": {
"l-avatar": "/miniprogram_npm/lin-ui/avatar/index",
"l-slide-view": "/miniprogram_npm/lin-ui/slide-view/index",
"l-list": "/miniprogram_npm/lin-ui/list/index",
"l-input": "/miniprogram_npm/lin-ui/input/index",
"l-button": "/miniprogram_npm/lin-ui/button/index",
"l-toast": "/miniprogram_npm/lin-ui/toast/index",
"l-textarea": "/miniprogram_npm/lin-ui/textarea/index"
}
}