在如今这个网络发展迅速的时代,Web开发的效率与乐趣成了众多开发者关注的焦点。一边是重复且繁杂的基础工作,一边是追求创新与高效,两者之间似乎存在一道难以逾越的鸿沟。然而,今天我们要介绍的这些Web开发工具,将为开发者们带来新的曙光。
繁琐任务的痛点
在Web开发过程中,有许多繁琐的任务需要完成。比如,手动编写样板代码,这一过程既费时又容易出错。布局设计方面,要处理好各种元素的排列,颇为麻烦。尤其是响应式设计,要确保网站能在不同设备上完美适配,更是挑战重重。此外,管理代码依赖同样复杂,需要投入大量精力。在众多实际项目中,这些繁琐任务常常导致开发进程缓慢,让开发者疲惫不堪。许多开发者都在积极寻找减轻这些负担的方法。
这些繁琐的任务如同重重的山峦,让开发者感到呼吸艰难。他们每天都要在这基础性的工作中投入大量时间,因此很难再有足够的精力去从事创新和优化用户体验等更为关键的任务。
HTML5的便利性
HTML5是一款非常实用的工具。它提供了现成的模板,这对开发者来说是个巨大的便利。比如,在小型网站的开发项目中,开发者只需拿到这个模板,就能迅速开始工作。此外,这些模板还内置了HTML、CSS等优化设置。曾经有一家小型创业公司,为了制作一个简单的产品展示网站,选择了这个HTML5模板,从而节省了从头编写基础代码的时间。
开发教育网站时,团队可利用HTML5模板的优质范例迅速搭建框架。这样,他们就能将更多精力投入到内容展示形式上,无需过多关注基础代码的编写。
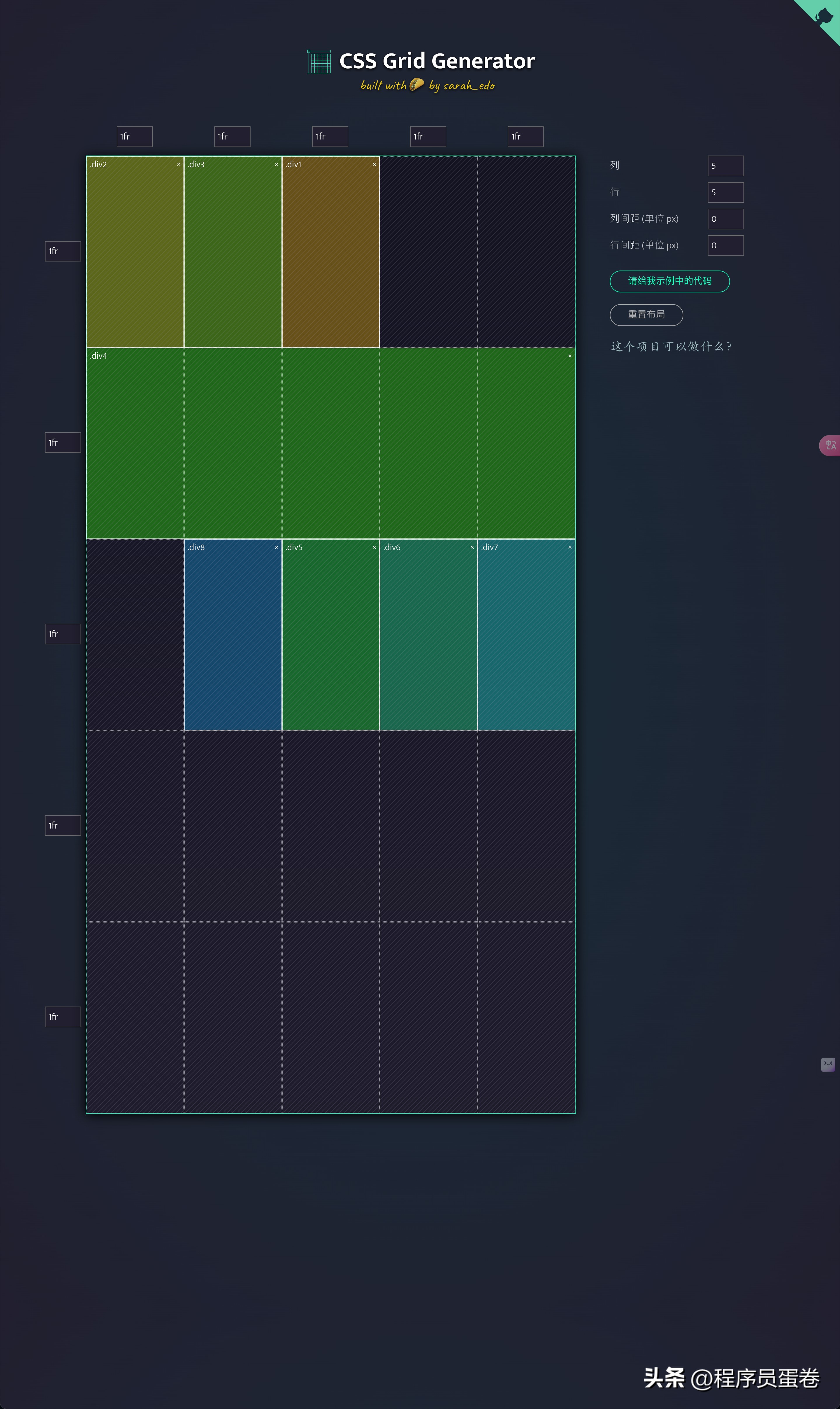
CSSGrid的省力之处
CSSGrid让网格布局变得简单易行。以往,我们得手动编写布局代码,这不仅复杂,还容易出错。现在,借助CSSGrid,创建自定义网格布局变得轻而易举。以一个商业网站为例,若需设计一个独特的商品展示区布局,CSSGrid能迅速完成设计,并导出代码供项目使用。
页面布局频繁变动,CSSGrid技术显现出其强大功能。曾有一个在线画廊网站,以往调整布局需耗时数日,如今运用CSSGrid,仅需短短数小时便轻松搞定。
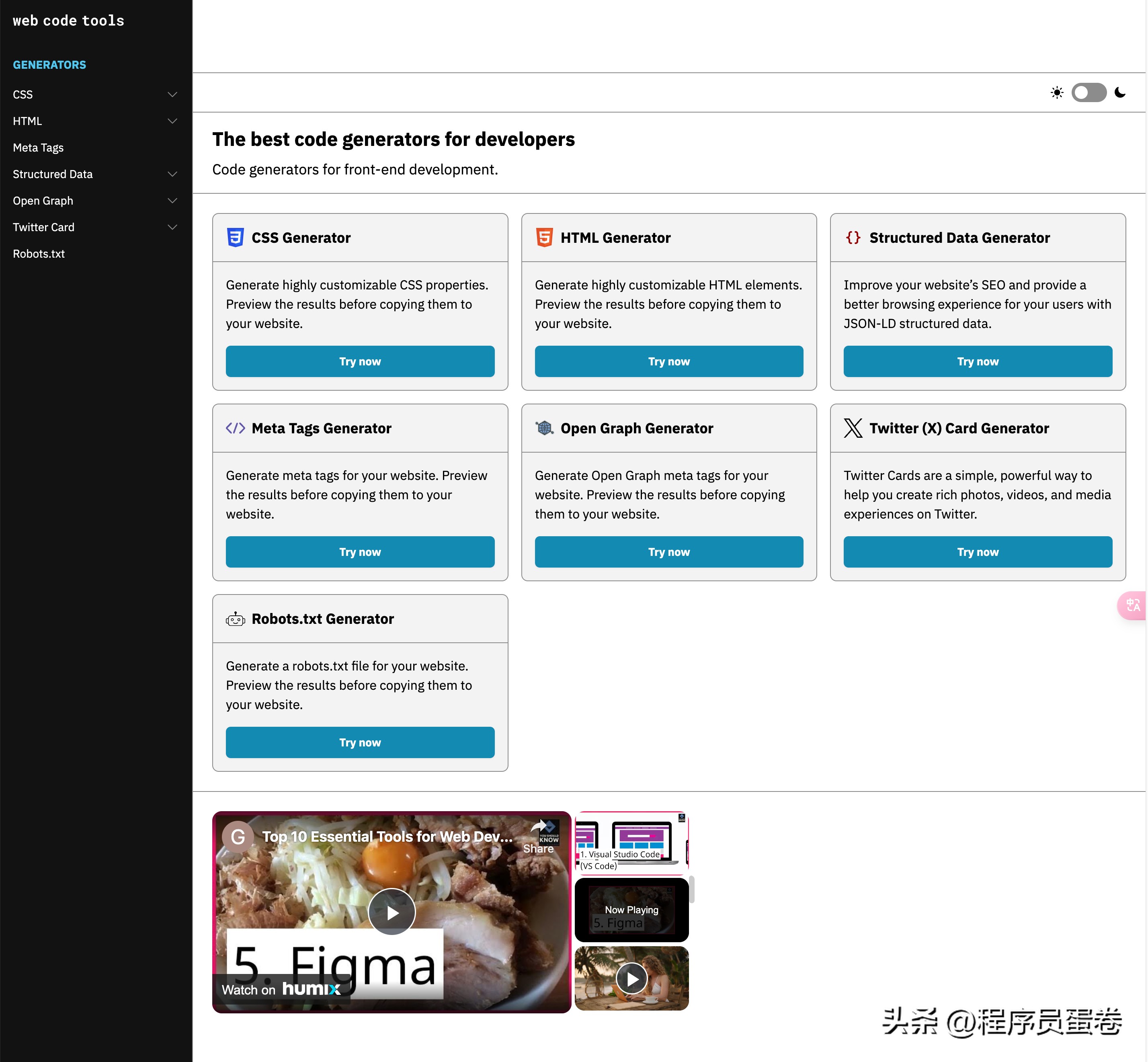
Tools的高效
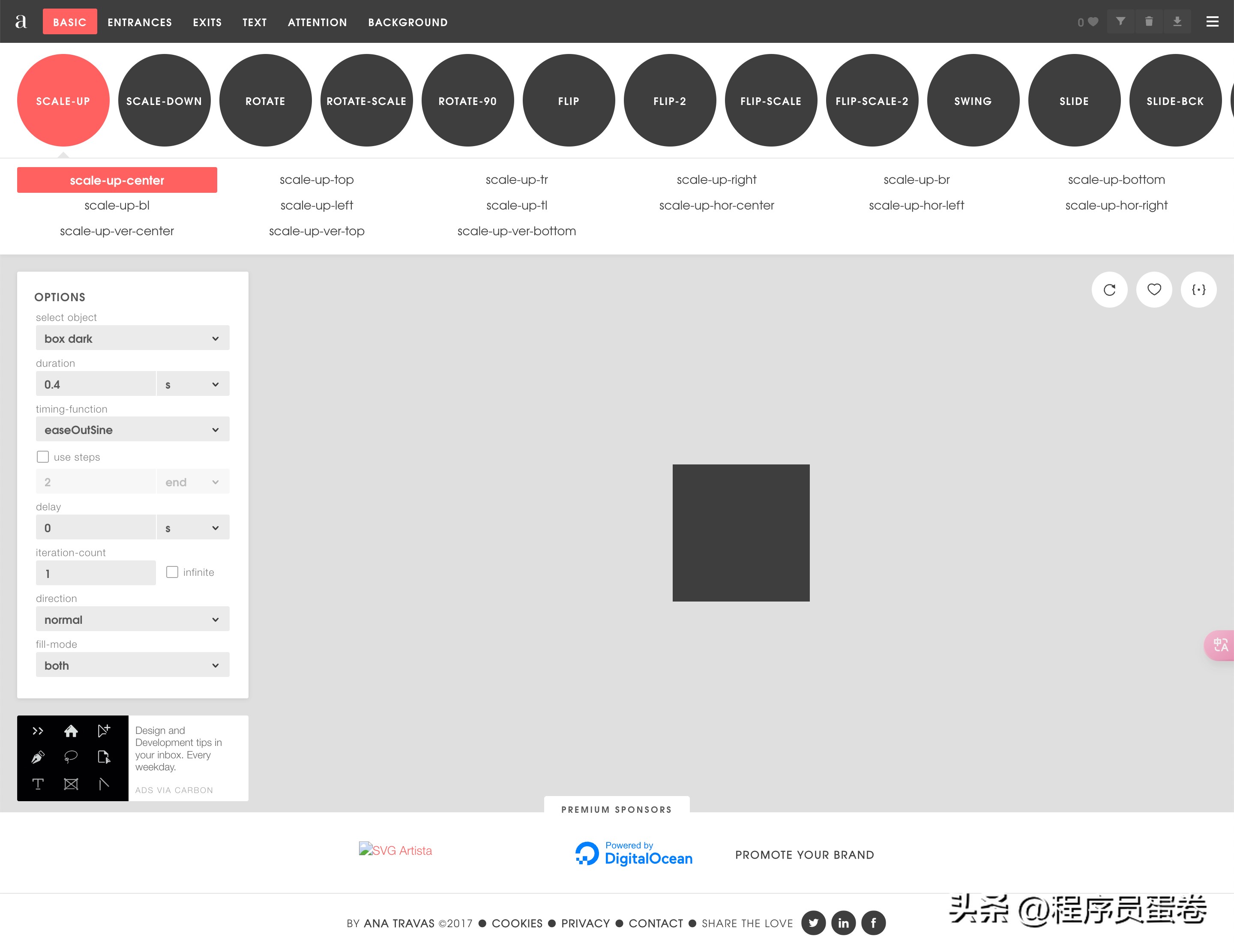
Tools这款代码生成器集合功能十分全面。它能迅速生成CSS、HTML代码,这些代码对于制作各种效果至关重要。在制作动画效果时,它的实用性尤为突出。许多特效公司为了打造炫酷的页面特效,都会选择使用这个工具,因为它能迅速生成渐变、阴影等特效所需的代码。
开发时尚网站时,制作动画常常需要不少时间。不过,有了这个工具,只需轻点几下,就能完成相关元素的代码编写,大大加快了开发进程。
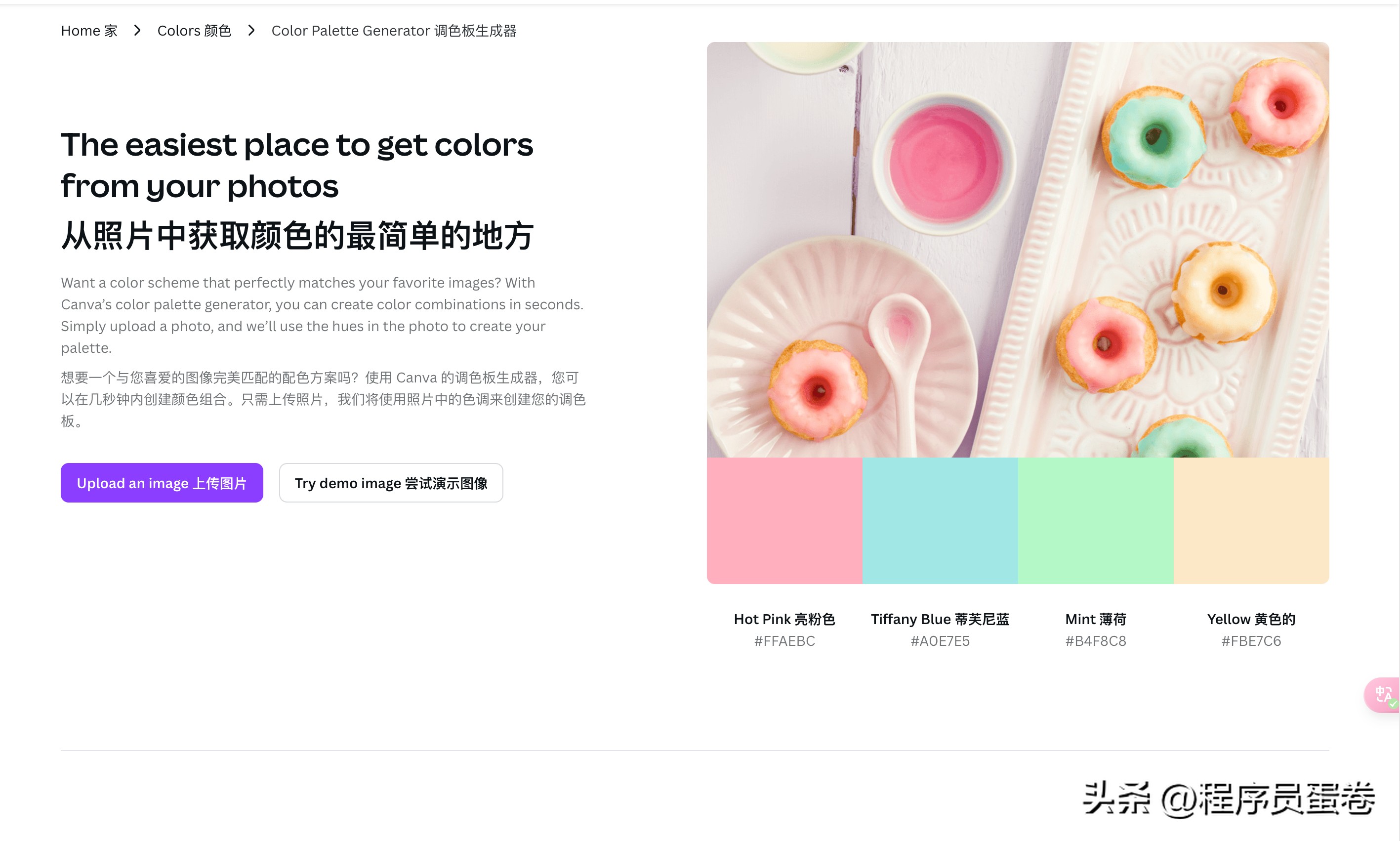
Canva配色方案的美妙
Canva在配色方案生成方面非常有帮助。它能根据图片自动生成配色,还能提供多种预制调色板供选择。对于装修公司来说,在制作官网时,挑选与图片相匹配的配色往往是个棘手的问题。但有了Canva,这一切都变得简单多了。
设计工作室在进行创意项目时,预制的调色板能迅速帮我们找到和谐的色彩搭配。这样的便利性,有助于我们创造出令人眼前一亮、极具视觉冲击力的效果。
关键工具
在制作某些特定场景下的图标时,网页开发工作往往受到专业软件和知识的限制。然而,若拥有恰当的工具,情况便会大有改观。比如,在构建小型博客网站的过程中,借助图标生成器,我们便能轻松地制作出书签等图标,而无需掌握复杂的专业知识。
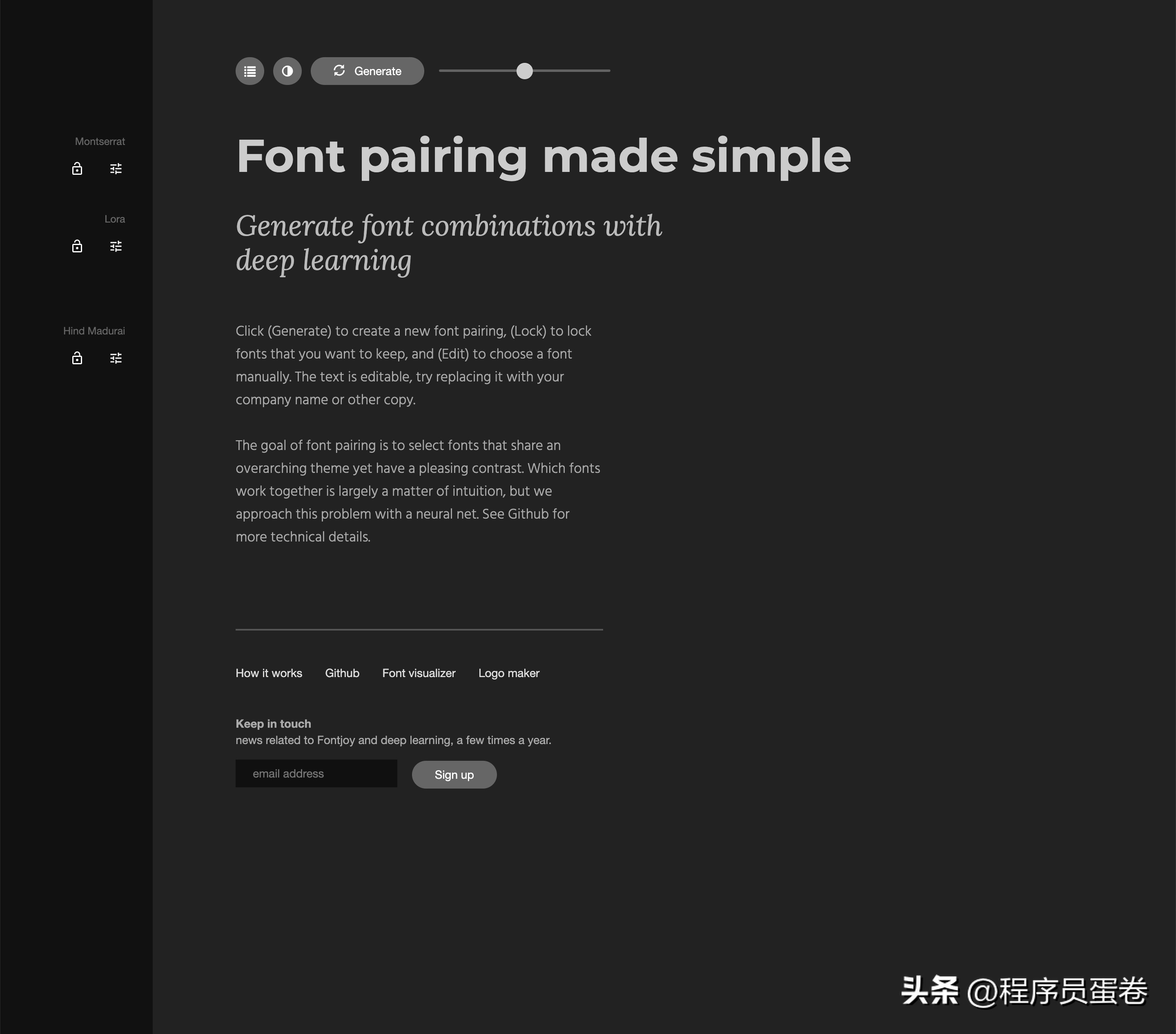
同样,选择合适的字体搭配工具至关重要。在为新闻资讯网站进行排版时,它能够为标题和正文推荐搭配和谐的字体,确保整体既专业又时尚。而对于企业网站在更新页面时,利用这个工具也能有效提升排版的美观度。
你是否已经急切地想试试这些工具了?你的使用体验可能会给其他开发者带来很大帮助。若你觉得这篇文章对你有帮助,不妨点赞并分享。