node -v
npm -v
在软件开发领域,开发者们普遍关注如何恰当地将Node.js嵌入二进制文件,并且精准地配置项目。这一过程中涉及到的复杂操作和可能遭遇的问题,成为了他们的一大难题。
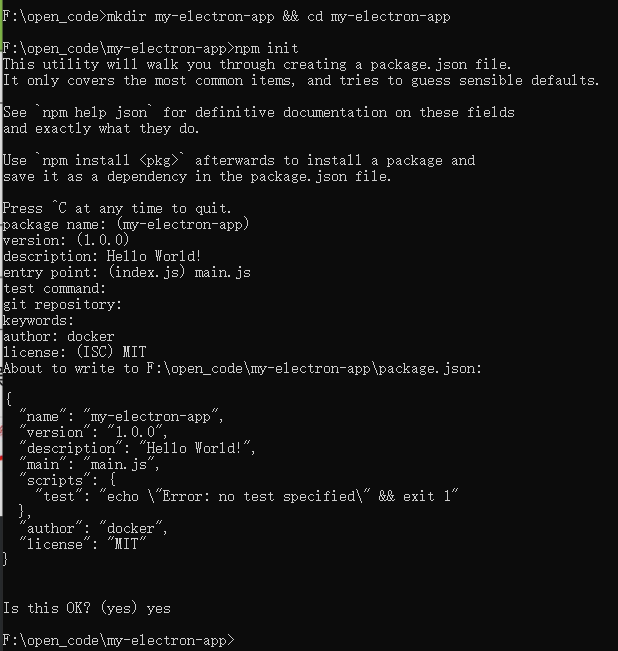
mkdir my-electron-app && cd my-electron-app
npm init
初始化项目遵循规则
项目初始化阶段,init命令会引导我们进行一些关键值的设定。在此教程中,这些设定必须遵循特定的规则。我们必须清楚这些规则,比如在.json配置文件中,需按照规定来设置,因为这些设置直接关系到应用的功能和运行模式。在实际开发中,比如某个公司的项目,开发团队需要统一这些设置,确保所有成员在一致的规则下进行编码。若缺乏统一的初始化设置,后续的代码整合和项目运行很可能会遇到诸多问题。此外,这些设置还关联到后续的诸如main文件查找等操作。
npm install --save-dev electron
在接下来的阶段,我们需特别留意.json配置文件中的相关设置。比如,在字段中添加一条start命令,这或许是为了统一项目启动流程。然而,若配置不当,可能会使应用无法正常运行。曾经有一个开源的小项目,就因为start命令的路径设置有误,导致项目一直无法成功启动。
{
"scripts": {
"start": "electron ."
}
}
main文件的创建与意义
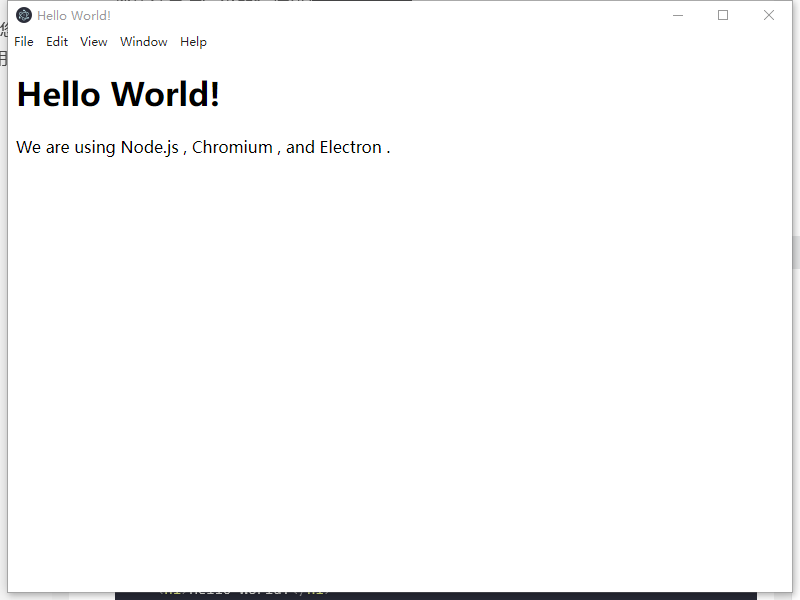
npm start
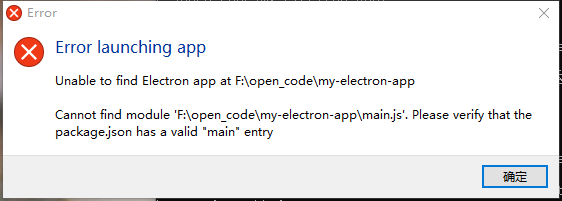
main文件对于整个项目来说极其关键,它主导着主进程的运作。主进程是在一个完整的Node.js环境中运行的。在构建main文件时,我们需在项目根目录中创建一个名为main.js的空文件。这个文件需要经过适当的配置,因为它承担着管理应用生命周期的重任,就好比舵手指引着航行的方向。它负责呈现原生界面、执行特定操作,以及管理渲染器进程。在众多应用开发案例中,若main文件未能正确构建或配置,便可能导致界面显示错误或某些功能无法正常使用。
在执行过程中,会参照应用中.json配置文件下main字段所设定的值来寻找该文件。这就要求我们确保main字段中的数据与实际main文件的路径等设置保持一致。回顾之前在客户端开发的项目中,由于main字段与main文件设置存在偏差,导致频繁出现错误信息,提示无法找到核心执行文件。
在文件中导入模块
因为主进程正在运行Node.js,我们便能在文件开头导入所需的模块,将其作为公共JS模块使用。这可是Node.js开发过程中的基础操作。在具体的开发过程中,模块导入是否准确,直接关系到整个程序功能的完整性。以开发图像编辑应用为例,必须导入图像处理和用户界面交互等模块,一旦导入出错,部分功能就可能无法正常运作。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>
此外,我们需要妥善运用导入的模块,比如添加特定的功能。举例来说,加入一个()功能,就能将index.html加载至新创建的实例中。若操作不慎,index.html可能无法准确加载至预定界面,进而影响用户的使用体验。
不同进程的特点与限制
需留意各个进程的独特性质及其限制。例如,在特定情况下,只有当app模块的ready事件被触发,才能启动浏览器窗口,这是该平台特有的机制。另外,在Windows和Linux系统上,关闭所有窗口往往意味着应用程序的完全退出。因此,开发者必须对不同操作系统的运行原理有所掌握。过去,一些跨平台应用因未充分考虑这一点,在Linux上关闭窗口后出现了数据丢失的问题。
const { app, BrowserWindow } = require('electron')
同时,主进程中是不允许直接修改DOM的。这是因为主进程无法触及渲染器的文档上下文。这一限制点,我们在编写代码时必须留意,确保不会将不同进程的功能操作搞混。
预加载脚本的使用
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
预加载脚本具备特殊功能,它会在渲染器进程加载之前启动,并且能够访问到两个渲染器全局以及Node.js环境。借助这个脚本,我们可以执行多种有价值的操作,比如之前所说的,访问Node.js对象,运行一些基础辅助函数,并将版本号嵌入到HTML文档中。
app.whenReady().then(() => {
createWindow()
})
同时,必须确保预加载脚本准确接入渲染器流程。以开发电商平台为例,预加载脚本通常负责加载用户的权限认证信息。若未能正确接入,可能会引发用户权限设置错误等问题。在现有的构造器中,只需将预加载脚本的路径传入相应选项,即可完成接入操作。
交互脚本的添加与应用分发
在处理网页内容交互时,需将脚本加入渲染器进程。由于渲染器在常规Web环境中运行,故能运用与前端开发相似的API和工具,比如通过捆绑和压缩代码来提升效率,或者使用React来掌控用户界面。这些做法能显著提升代码的性能和易于维护性。
使用Forge的make命令,可以构建出便于分发使用的应用程序。这标志着应用即将上线前的最后一道工序,就好比将精心包装的商品摆上货架,静待顾客选购。若此环节出现失误,先前所有开发努力可能都无法向用户完美展示。
在将Node.js融入二进制文件的过程中,你是否曾遭遇过一些特别棘手的进程操作难题?若有的话,不妨分享你的经历。同时,也欢迎点赞并转发这篇文章,让更多需要帮助的开发者受益。
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})