在科技发展的浪潮中,鸿蒙系统的应用开发备受瞩目。然而,如何在鸿蒙应用中接入微信OpenSDK,成为众多开发者亟待解决的问题。这一环节直接影响到应用功能的多样性和合规性等多个关键方面。
申请鸿蒙应用ID并配置信息
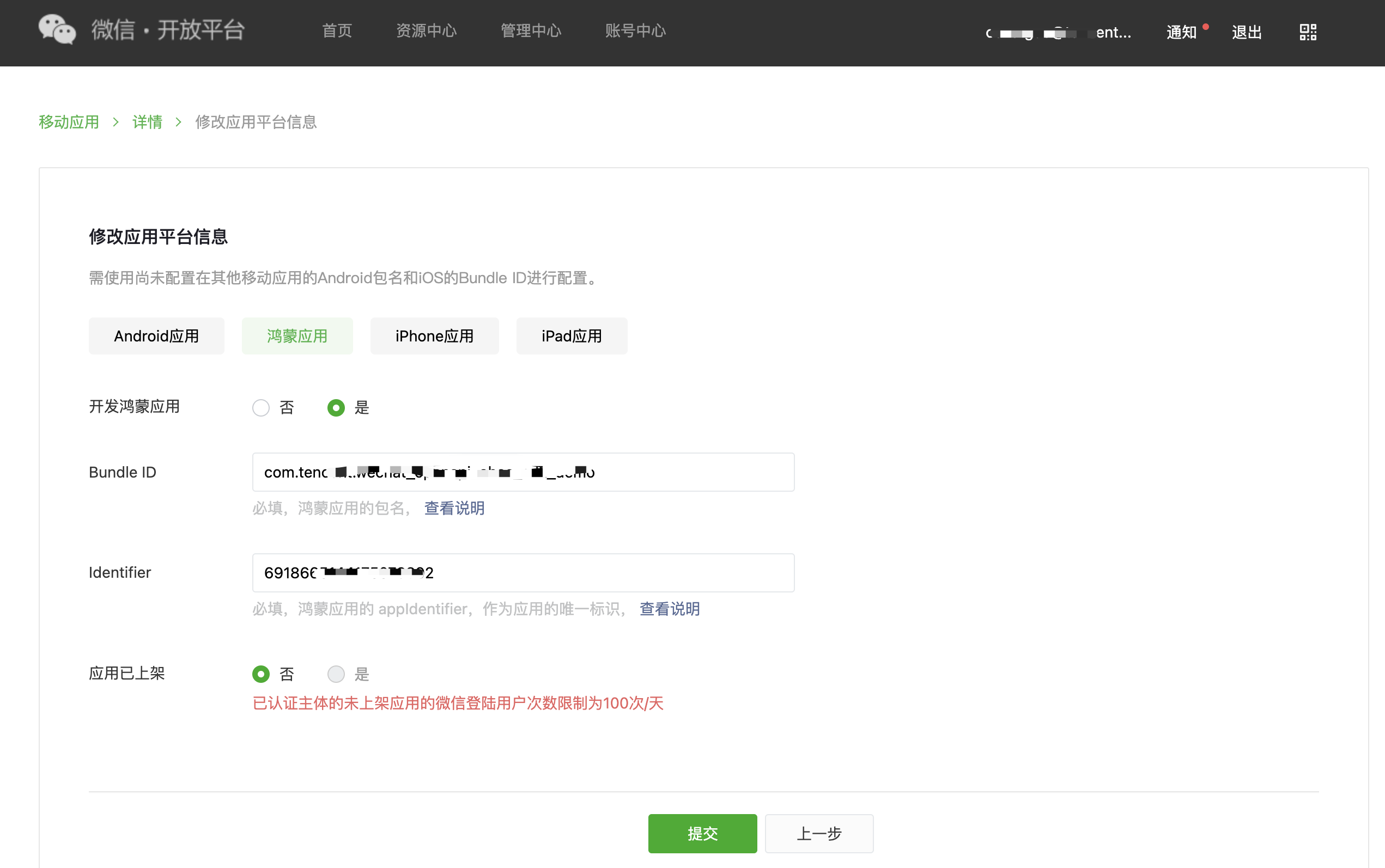
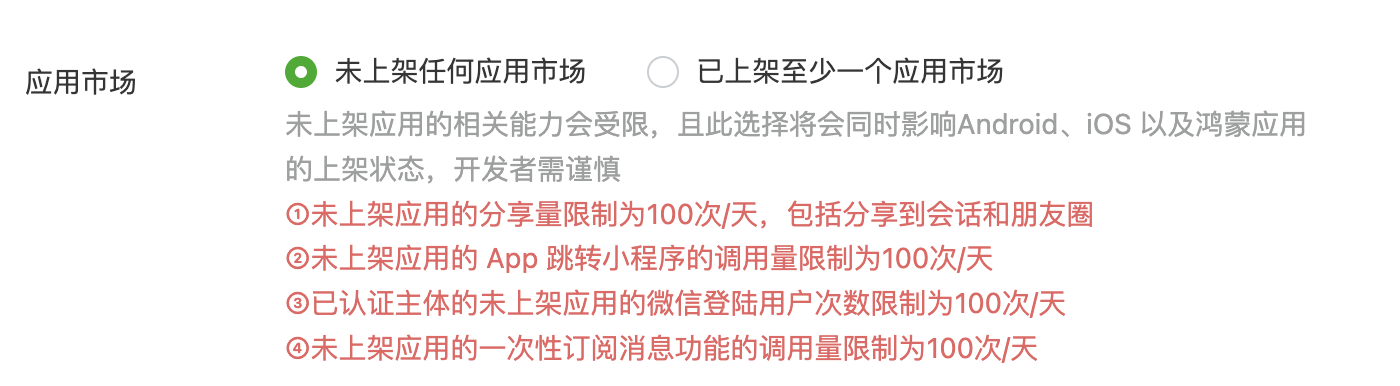
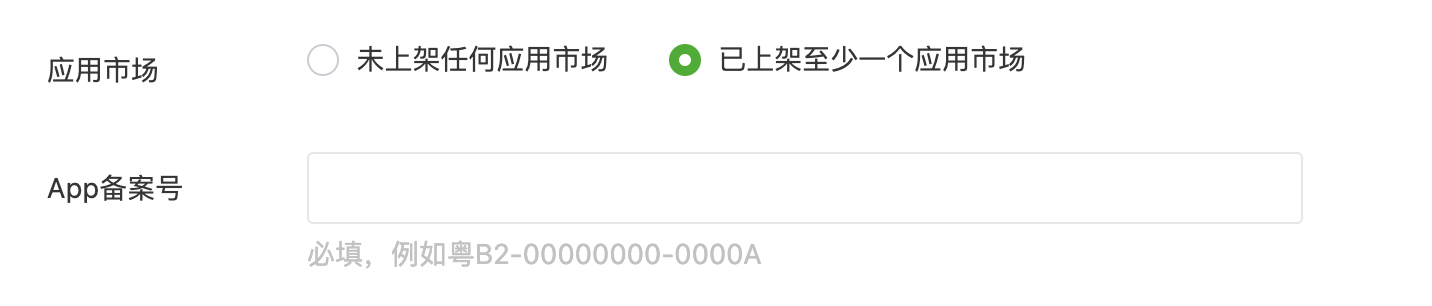
在使用微信OpenSDK之前,开发者得先申请自己的AppID。鸿蒙应用的包名至关重要,它就是那个ID。此外,还得提供应用下载地址,并且要按照规定来做。同时,还要确保鸿蒙应用信息的配置准确无误,完成提交审核等繁琐的工作。开发者得对每一个细节都认真对待,比如严格按照要求填写信息,否则可能会影响到后续的开发。在这个步骤中,每一个小环节都像机器的零件,缺一不可,否则整个系统可能就无法正常运作。
有些开发者可能并不了解审核流程的具体所需时间,而这个时间在不同地区或不同时段可能会有所不同。比如,以前有开发者反映,在业务高峰期,审核所需的时间可能会增加。因此,开发者需要提前合理规划开发周期,确保有足够的审核时间。
下载鸿蒙开发IDE
鸿蒙开发IDE是后续开发不可或缺的基础工具。开发者需从正规渠道下载。国内众多大型开发者论坛中,常有推荐的相关下载途径。不同版本的IDE功能各异,开发者需根据自身需求挑选合适的版本。选择需谨慎,选错版本可能引发后续开发中的兼容性问题。
在下载过程中,务必保证网络的稳定性。之前,有开发者曾反映,网络不稳定时,下载的文件可能会损坏。遇到这种情况,就需要重新下载,这不仅会浪费宝贵的时间,还可能对开发进度造成影响。
配置sdk依赖
在NEXT中启动项目时,以demo工程为示范非常实用。关键在于编辑oh-.json5文件,添加微信的相关依赖。这一步就好比为汽车安装特定部件,若安装不当,汽车便无法正常行驶。尤其是对于初学者开发者,这一步需要格外谨慎,因为操作失误可能会导致后续的开发工作失败。
在实际操作过程中,有些开发者可能不清楚参数修改的具体数值区间,遇到这种情况,就得查阅官方文档。另外,不同类型的项目对于依赖项的配置也有各自的要求,开发者需要特别注意这一点,加以区分。
代码中使用开发工具包
以跳转微信获取登录授权为例,正确运用微信鸿蒙Next开发工具包的API内容是实现功能的关键。这一过程需要开发者对API有深刻的认识。仅凭表面知识是不够的,必须深入挖掘每个API函数的具体功能。
在开发过程中,细节往往容易被忽视,比如代码中的大小写问题。许多失败案例都源于此类小疏忽。因此,编写代码时,开发者需具备足够的细心与耐心。
常见问题之微信登录失败
微信登录失败的情况中,有很大一部分是因为应用ID的验证未能通过。这种情况往往源于开发者在前期的操作中犯了错误,比如ID的填写不准确或者格式存在偏差。在常规的开发过程中,这类错误较为常见,尤其是在同时负责多个应用的开发任务或是处理大量信息的时候。
而且,一旦遇到这样的问题,查找原因的过程也会变得比较复杂。这通常意味着问题可能横跨多个步骤,并非单一环节就能解释。因此,这给开发者提了个醒:在每一个环节都必须保持警惕,并且应当建立一套属于自己的排查流程。
个人信息处理规则注意事项
{
"name": "demo",
"version": "1.0.0",
"description": "Please describe the basic information.",
"main": "",
"author": "",
"license": "",
"dependencies": {
"@tencent/wechat_open_sdk": "1.0.0"
}
}
开发者接入OpenSDK,需先掌握基本知识,仔细研读《微信OpenSDK个人信息处理规则》,确保使用过程符合规定。这样做对保障用户隐私和规避法律风险至关重要。全球各地对个人信息保护的标准不一,我国相关法规也在持续进步中,开发者需持续关注。
举个例子,某些特定类型的数据搜集确实需要用户额外给予授权,开发者在这方面必须严格遵守规定。那么,在开发过程中,开发者们又是如何确保个人信息处理的合法性?欢迎大家在评论区留言,分享你们的宝贵经验。觉得这篇文章对您有帮助的话,请不要吝啬点赞和转发。
import * as wxopensdk from '@wechat/open_sdk';
// WXApi 是第三方app和微信通信的openApi接口,其实例通过WXAPIFactory获取,需要传入应用申请到的AppID
export const WXApi = wxopensdk.WXAPIFactory.createWXAPI(APP_ID)
// WXApiEventHandler为微信数据的回调
class WXApiEventHandlerImpl implements wxopensdk.WXApiEventHandler {
private onReqCallbacks: Map<OnWXReq, OnWXReq> = new Map
private onRespCallbacks: Map<OnWXResp, OnWXResp> = new Map
registerOnWXReqCallback(on: OnWXReq) {
this.onReqCallbacks.set(on, on)
}
unregisterOnWXReqCallback(on: OnWXReq) {
this.onReqCallbacks.delete(on)
}
registerOnWXRespCallback(on: OnWXResp) {
this.onRespCallbacks.set(on, on)
}
unregisterOnWXRespCallback(on: OnWXResp) {
this.onRespCallbacks.delete(on)
}
onReq(req: wxopensdk.BaseReq): void {
Log.i(kTag, "onReq:%s", JSON.stringify(req))
this.onReqCallbacks.forEach((on) => {
on(req)
})
}
onResp(resp: wxopensdk.BaseResp): void {
Log.i(kTag, "onResp:%s", JSON.stringify(resp))
this.onRespCallbacks.forEach((on) => {
on(resp)
})
}
}
export const WXEventHandler = new WXApiEventHandlerImpl
let req = new wxopensdk.SendAuthReq
req.isOption1 = false
req.nonAutomatic = true
req.scope = 'snsapi_userinfo,snsapi_friend,snsapi_message,snsapi_contact'
req.state = 'none'
req.transaction = 'test123'
// 向微信发送登录请求:
// context为ohos内置类,app间跳转需依赖该类,开发者可在Component中获取
// finished为跳转微信的结果:true表示跳转成功;false表示跳转失败,可能是因为微信未安装
let finished = await this.wxApi.sendReq(context: common.UIAbilityContext, req)
// 在EntryAbility中响应来自微信的回调
export default class EntryAbility extends UIAbility {
onCreate(want: Want, _launchParam: AbilityConstant.LaunchParam): void {
this.handleWeChatCallIfNeed(want)
}
onNewWant(want: Want, _launchParam: AbilityConstant.LaunchParam): void {
this.handleWeChatCallIfNeed(want)
}
private handleWeChatCallIfNeed(want: Want) {
WXApi.handleWant(want, WXEventHandler)
}
}