在当前的应用开发界,若能凭借一套代码实现多平台发布,无疑会带来极大的便利。uni-app正是这样一款开发App的工具,它完美契合了这一需求。然而,它既方便又存在不少需要注意的细节,如同一场充满惊喜与挑战的探险。
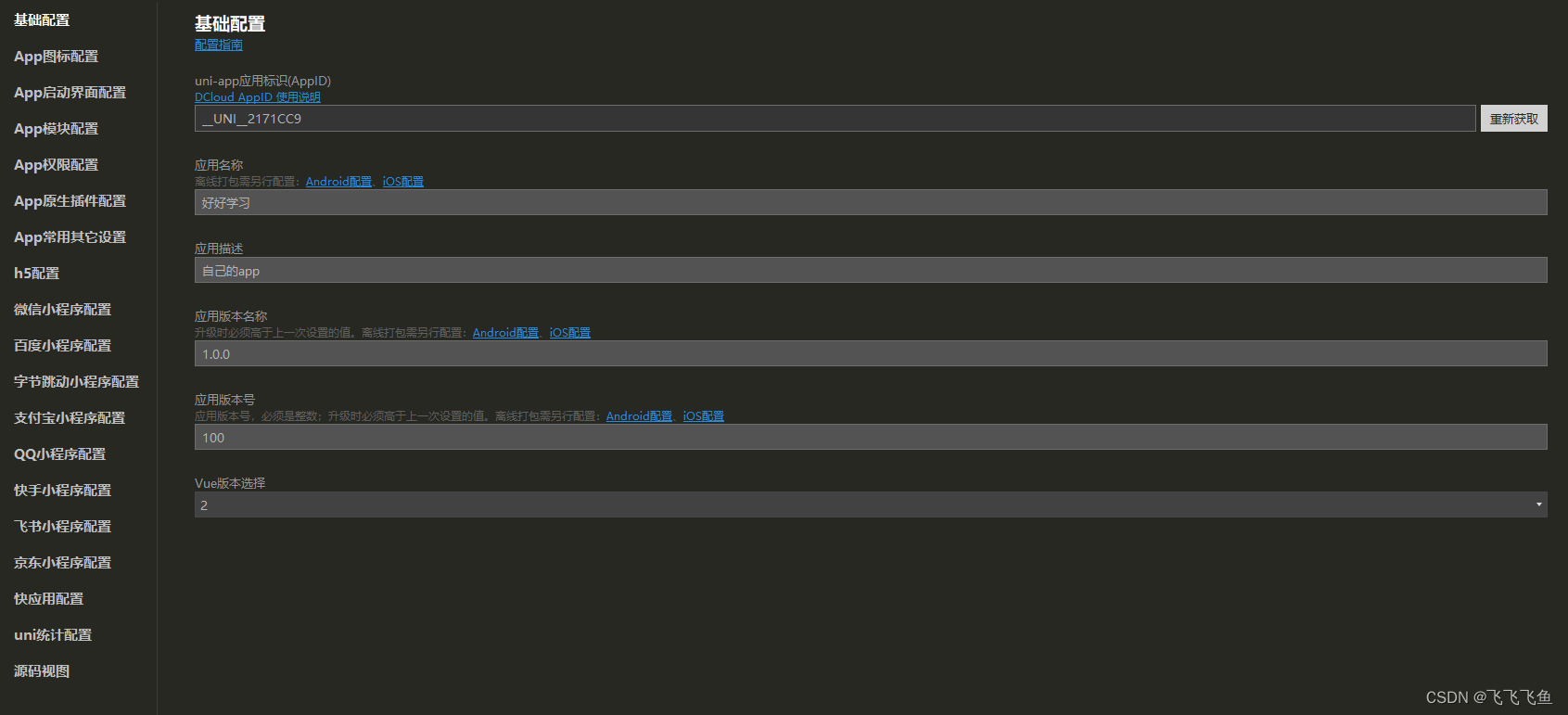
开发背景与工具选择
移动互联网的兴起让众多企业面临资源不足的挑战,特别是在针对不同平台独立开发App方面,比如缺乏专业的iOS开发者。在这种背景下,uni-app应运而生,成为理想之选。特别是对于人力有限的小公司,在不愿外包的情况下,前端开发者借助uni-app这样的框架进行App开发便显得尤为重要。在开发过程中,组件库的作用不可或缺。以SumerUI为例,这个基于Uni-app前端框架的Webapp组件库,为开发者提供了丰富的可复用组件,如在开发商城、视频、直播等功能时,能显著提升开发效率。
选择uni-app作为开发框架并非偶然。这主要是因为它基于Vue.js进行开发,对于已经熟悉Vue的前端开发者来说,学习起来非常迅速。此外,它的跨平台功能十分显著,同一套代码便能在iOS、Web(响应式)和众多小程序等多个平台上运行。这不仅节省了开发成本,还大大提升了项目交付的效率。对于创业公司或中小企业来说,这一点对于快速成长至关重要。
开发者账号申请
没有企业账号,通过公共邮箱注册开发者账号同样是个不错的选择。这种方式对于众多小团队和个人开发者来说,往往是他们入门的途径。比如,有些个人开发者在学习或尝试开发初期,由于资源有限,未能申请到企业账号,这时他们就不会在这一步骤上遇到障碍。
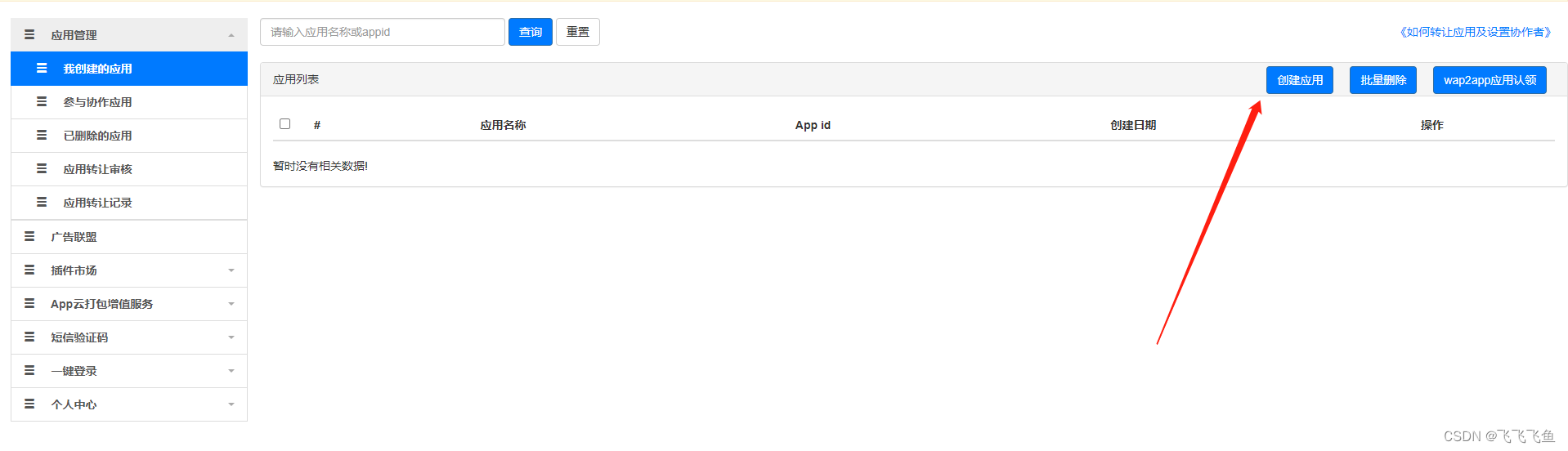
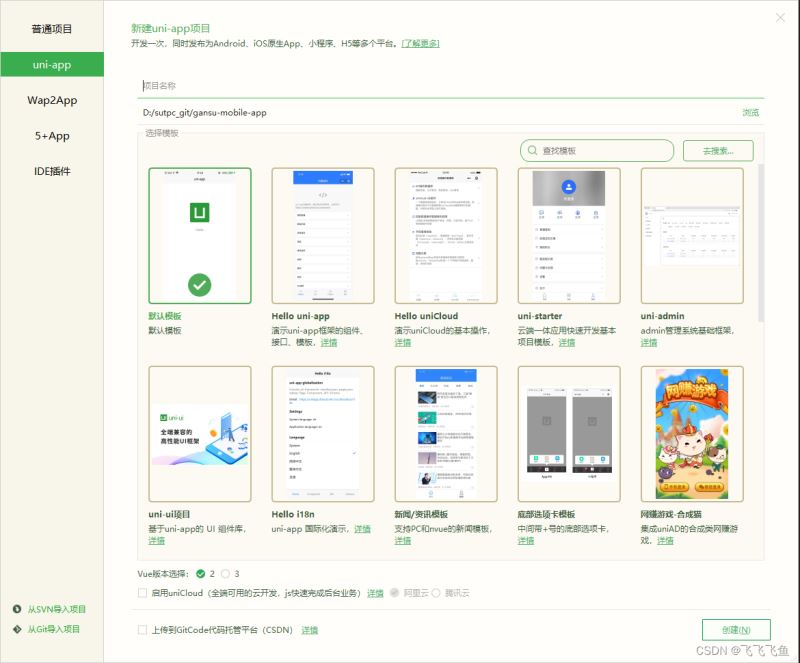
选择模板时,若仅是为了进行基础测试或演示App,选用默认模板不失为一个简便途径。然而,这一方法并不适合那些正式、商业化的复杂App开发。我们必须认识到这种做法的局限所在,在真实开发过程中,还需根据项目定位和具体需求来合理安排账号申请及模板选择事宜。
H5嵌入操作要点
export default {
data() {
return {
url: ''
}
},
onLoad(options) {
uni.request({
// new Date().getTime()是为了确保不用缓存
url: 'https://存放配置的服务器/config.json?t=' + new Date().getTime(),
complete: (res)=> {
let url = "默认链接";
if(res.statusCode == 200){
url = res.data.url;
}
// 可以获取用户设备号
let pinf = plus.push.getClientInfo();
let cid = pinf && pinf.clientid || '';
// 处理服务器配置的链接
let d = url.indexOf('?') > -1? '&' : '?';
this.url = `${url}${d}t=${new Date().getTime()}&cid=${cid}`
}
});
},
methods: {
// 可以把开启蓝牙、定位等原生操作放在webview消息里面回传
getMessage(event) {
let data = event.detail.data;
if(data.action){
uni[data.action](data.options)
}
}
}
}
在打开链接时,需将其放置在可轻松更新配置的服务器上,这一环节中,服务器的挑选与设置对开发者至关重要。在开发过程中,选用稳定的服务器至关重要,它可保障H5页面内容的正确显示和交互顺畅。否则,一些低品质的服务器可能会引起加载速度慢,甚至导致页面出现错误。
监听H5回传消息的@功能,是交互设计中不可或缺的一环,它能实现原生操作,如开启摄像头或请求开启蓝牙。然而,开发者需注意接口调用和数据传递的稳定性和准确性,因为这些问题在不同机型或系统版本上可能引发兼容性问题。
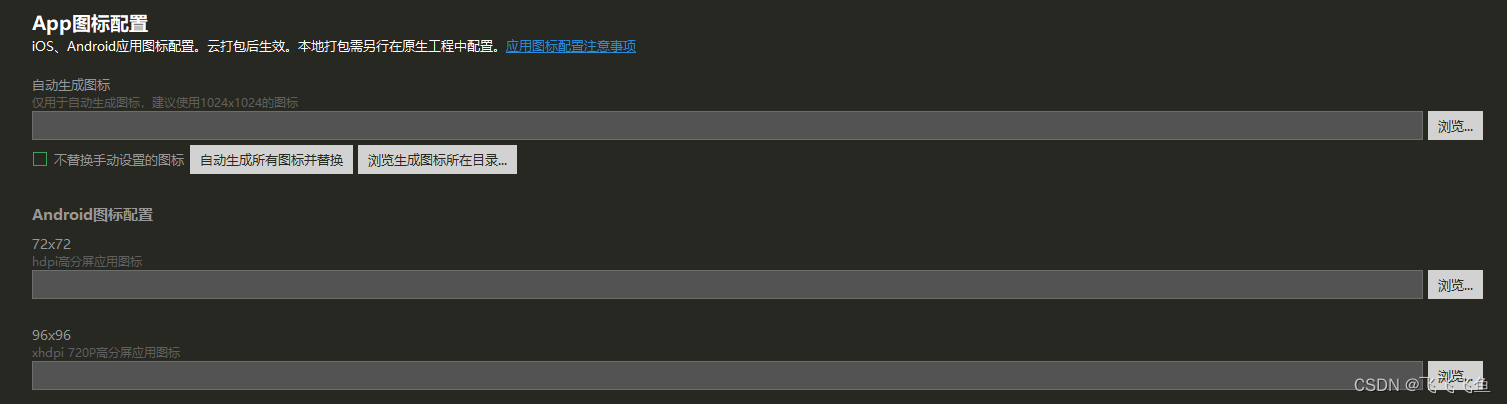
App图标准备
App图标虽小,却对用户的第一印象至关重要。在uni-app开发过程中,制作图标可轻松适配多种分辨率,操作简便。然而,图标设计需遵循各平台视觉规范。以iOS系统为例,图标需简洁、美观、色彩鲜明;而某些安卓系统对图标形状或色彩模式有特定要求。若违反这些规定,图标可能显示不佳,进而影响App的整体用户体验。
在实际的设计流程中,图标设计往往需要专业的设计人员或团队来确保其质量。在一些小型创业公司,由于可能缺乏专职设计师,开发人员便需寻找免费或低成本的网络图标制作工具以解燃眉之急。然而,在这种情况下,图标设计的独特性和专业性可能会受到影响。
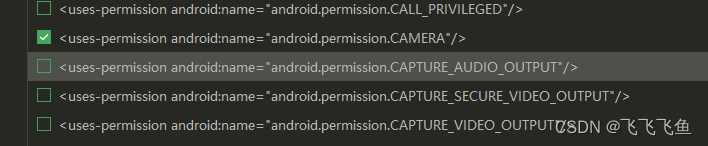
App模块配置
以推送功能为例,开发者或许对此领域经验不足。因此,他们需要仔细查阅相关文档,以避免陷入误区。举例来说,不同手机系统对于推送通知的权限和格式有着各自的要求。只有掌握了这些差异,开发者才能确保推送功能能够正常运行。
模块名称看似一目了然,如相机、音频捕获输出等,但为确保精确性,在官网重新检索并核实却是十分关键的。尤其在具体项目实施中,由于不同版本或底层框架可能对命名有不同的解读,若开发者仅依赖直觉,后续的开发与测试阶段很可能遭遇难题。
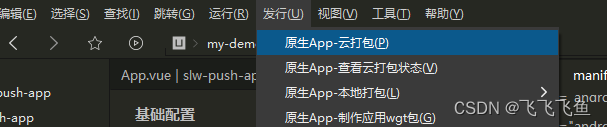
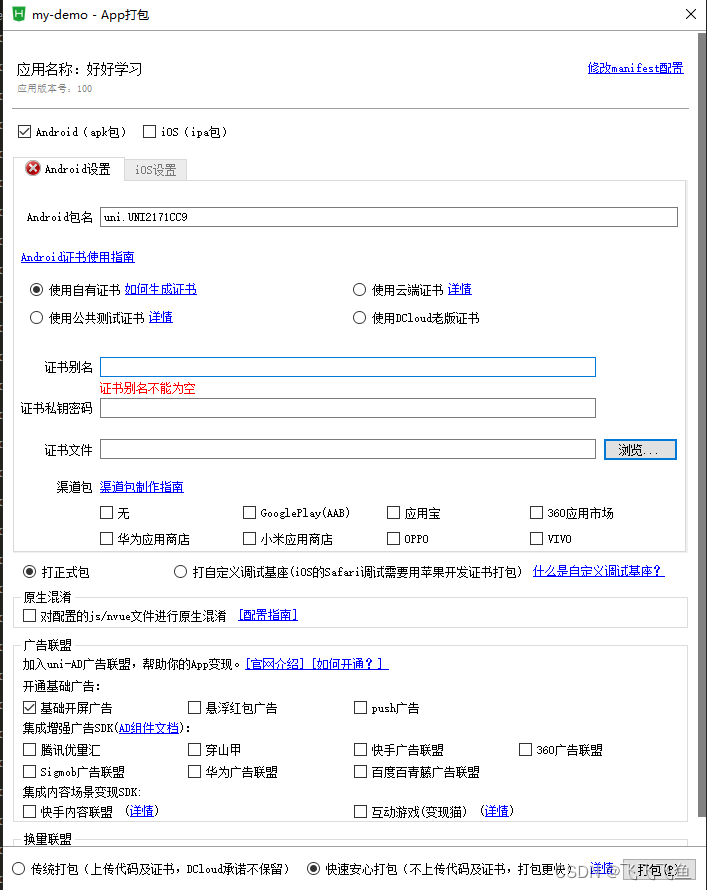
打包与上架注意事项
打包面板配备了“生成证书”的按钮,相关教程也包含在内。官网还提供了cdn,方便用户下载至本地或公司的cdn。然而,若以壳子套H5的形式开发App,可能会遇到后退按钮无法正常退出的情况。在这种情况下,调用sdk的原生后退方法,可以作为一个有效的解决方案。
然而,这样的应用不适合上架,其品质实在不高。若要上架,还需在每个手机厂商处注册企业开发者账号,这对众多开发者而言,无疑是一个既复杂又费钱的流程。这简直就像是一道高高的门槛,阻挡了许多小型或个人开发者。
了解了uni-app开发App的几个关键点,你可能会想,在开发流程中,哪个环节常常被忽略却又非常重要?不妨在评论区留下你的看法。此外,如果你觉得这篇文章对你有所启发,请不要吝啬点赞和分享,给予支持。
const control = {
// 在这些页面上后退按钮点两次会退出app
homePaths: ['/index','/login'],
state: [],
vueObj: null,
init(vueObj){
this.vueObj = vueObj;
this.addListener();
return this;
},
// 判断是否首页(需要后退能退出app的页面)
isHome(path) {
return this.homePaths.includes(path);
},
// 在beforeEnter里面加上它,把路由状态保存起来
pushState(path) {
if(path!==this.state[this.state.length-1]){
this.state.push(path);
}
},
// 页面在后退的地方调用它
back() {
// 在首页等需要退出app的地方直接后退
if(this.isHome(this.vueObj.$route.path)){
window.uni.navigateBack();
return
}
// 如果在非app环境刷新了页面
if(this.state.length){
// 自己的路由状态保存
this.state.pop();
// 这里这么写是因为有些手机后退,页面状态会很奇怪,所有即使直接push上一个页面进来
this.vueObj.$router.push({ path: this.state[this.state.length-1] });
} else {
history.go(-1);
}
},
// 监听后退按钮
addListener(){
// 本地开发的时候不用监听后退
if(typeof window.plus === 'undefined'){
console.log("当前不是app环境");
return;
}
const _this = this;
document.addEventListener('UniAppJSBridgeReady', function() {
var webview = window.plus.webview.currentWebview();
window.plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if (e.canBack) {
_this.back();
} else {
window.uni.navigateBack();
}
})
});
})
}
};
export default control;