网络开发与测试领域,HTTP请求占据着核心地位。它涉及众多易出错环节,以及众多细节需留意。这些内容不仅包括接口请求,还涵盖了前端Bug的查找等多个方面。
接口请求中的参数与响应
接口请求的准确性对整个流程至关重要。若URL和参数无误,还需检查响应内容是否恰当。以2023年8月某电商项目为例,即便URL和参数看起来没有问题,返回的商品信息却存在错误。此外,HTTP请求中的GET和POST请求在参数传递方式上存在显著差异。GET请求将参数附加在URL之后,例如访问新闻网站http://newssite.com/articles?category=news&date=202309。而POST请求则将参数放在请求体中,这是基本常识,不容混淆。
操作过程中,若对参数与反馈间的关联把握不准,可能会导致一系列问题。这些可能包括数据错误或是业务流程受阻等情况。
JS在浏览器控制台调试
如果开发者JS功底扎实,那么借助浏览器控制台进行调试是个不错的选择。以开发在线游戏为例,如果在2023年10月遇到逻辑上的问题,开发者可以直接在控制台输入JS代码来排查。这种方法能有效迅速地找出前端的一些逻辑错误,但前提是开发者必须对JS有深入的了解。
新手开发者往往不太熟悉这种方法,他们得投入更多时间去熟练掌握。而且,不同浏览器的控制台在操作细节和显示效果上可能存在一些小的不同。
依据接口文件检查数据
依据接口文件核对数据至关重要。数据的准确性受多种因素影响。比如在企业内部办公系统中,员工登录查看个人信息时,发送的数据可能无误,但后台却显示不匹配的信息,这时基本可判断是后台出了问题。不过,如何具体分析,确实是对个人能力的一种考验。
在此过程中,我们还需关注特殊情况的妥善处理,比如数据格式的转换、系统间数据衔接等问题,这些都可能引发数据审核时的难题。
查看缓存是否正确
缓存正确与否,比如apc、redis这类,对系统整体运行至关重要。以某社交平台为例,若发现页面加载速度突然下降,很可能就是缓存出了问题。缓存错误可能会引起数据呈现延迟或更新延迟。
开发和测试人员需要全面监测和分析,才能精确区分是缓存问题还是程序缺陷,不能仅依赖直觉。
前后台的Bug判断与定位
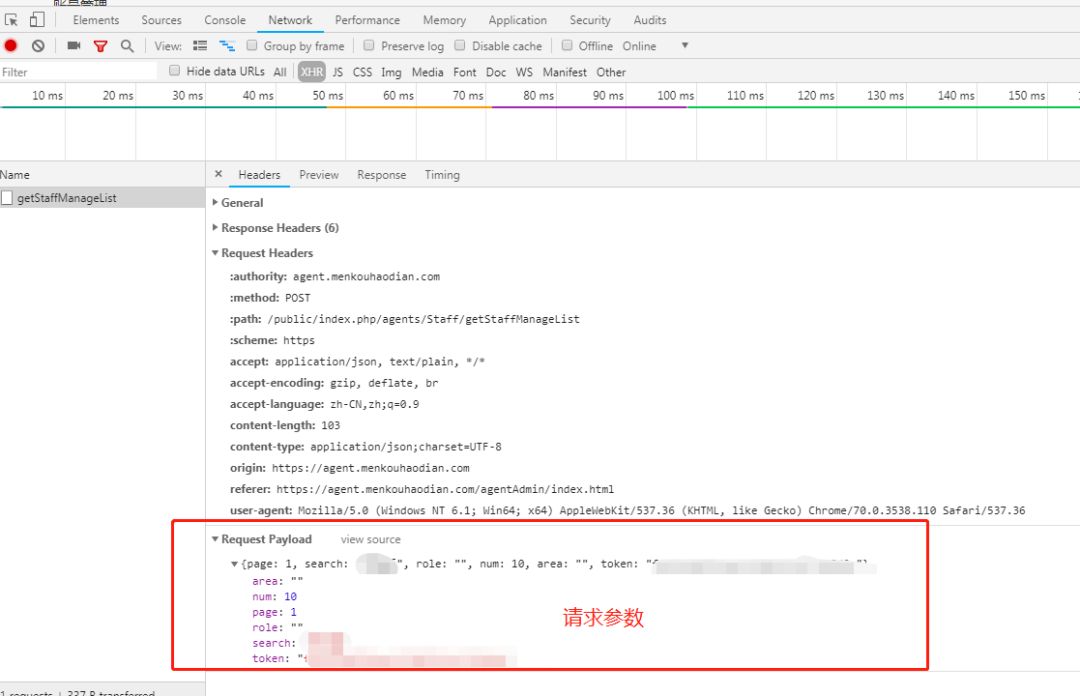
判断前端和后端的错误需视情况而定。比如,当文本框接收非法输入却成功提交时,可能前后端均未进行验证,这种状况即属Bug范畴。以2023年7月的一个表单提交系统为例,若提交合法内容后,数据库数据与输入不匹配,便需检查前台传输的数据是否准确。通过抓取请求头中的数据,我们可以明确是前端还是后端出了问题,进而进行定位。
这一过程要求非常细致和丰富的经验,稍有不慎,任何一个环节出现差错,都可能导致对Bug起因的误判。
前端Bug类别与相关测试
网站前端的问题主要集中在HTML、CSS和JS三个方面。在进行网站权限管理时,需特别注意,未授权用户无法直接通过URL访问,必须先完成登录。在执行W3C测试时,单个页面应取消权限限制。切换到不同功能页面时,页面标题需显示,且应与访问的页面内容相匹配。只有访问那些拥有SSL证书且开启443端口的网站,我们才能通过HTTPS加密协议顺畅访问。
为确保网站顺畅运作,这些规定至关重要。忽视任何一条规定,都可能招致安全风险或影响用户体验。在开发或测试阶段,你是否曾遭遇过难以追踪的前端问题?欢迎分享你的经验,并对本文给予点赞和转发。