在uni-app项目开发中,你是否曾感到困惑?从项目搭建到配置调整,再到组件运用,这一系列步骤颇为繁琐。本文将逐一详述这些步骤。
命令行创建项目
使用命令行构建uni-app项目具有深远影响。这种方式不局限于某一特定编辑器,比如在特定地区无法使用指定编辑器的情况下,命令行工具就展现出了其灵活性。它允许开发者使用他们所熟悉的编辑器进行开发。在现实开发中,比如小型团队或个人开发者,他们可能已经习惯了某种编辑器来编写代码,而命令行创建项目恰好满足了这一需求。这种做法赋予了开发者更大的自主权。
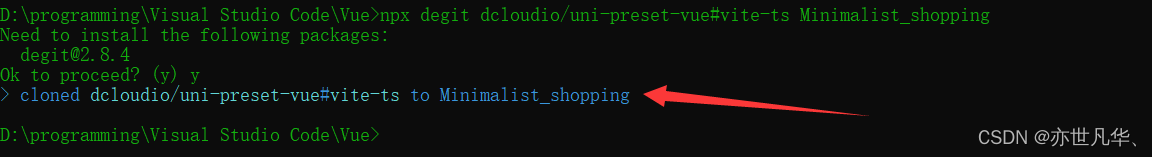
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称自然,使用命令行进行创建并非易事。新手在输入代码时,常常会出现错误。而且,当遇到问题时,不像图形界面那样,可以直观地找到问题所在。
微信小程序编译
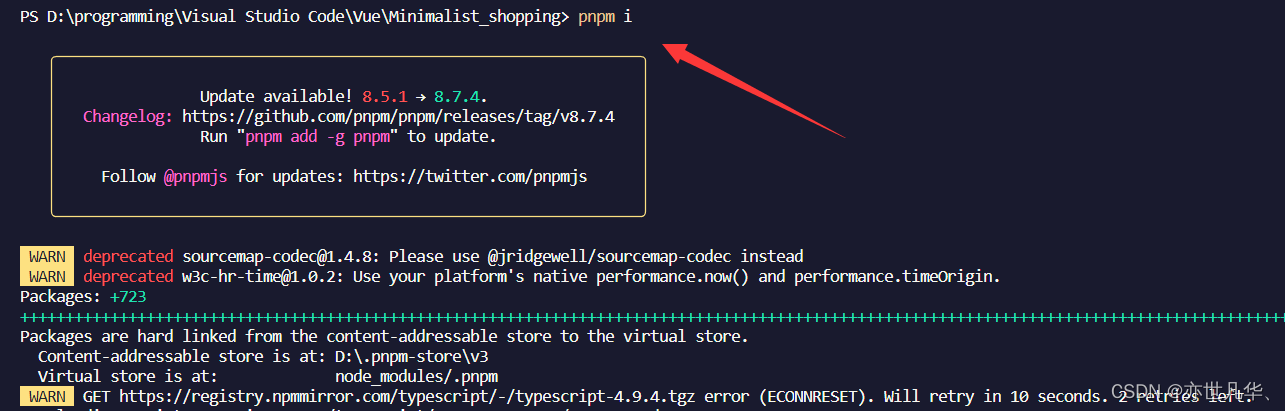
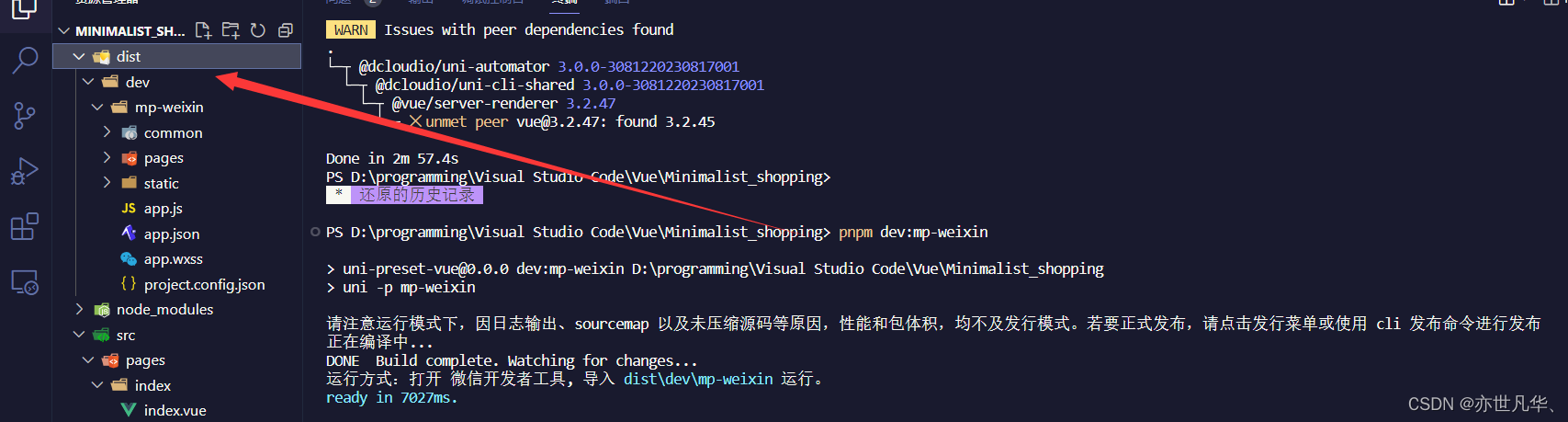
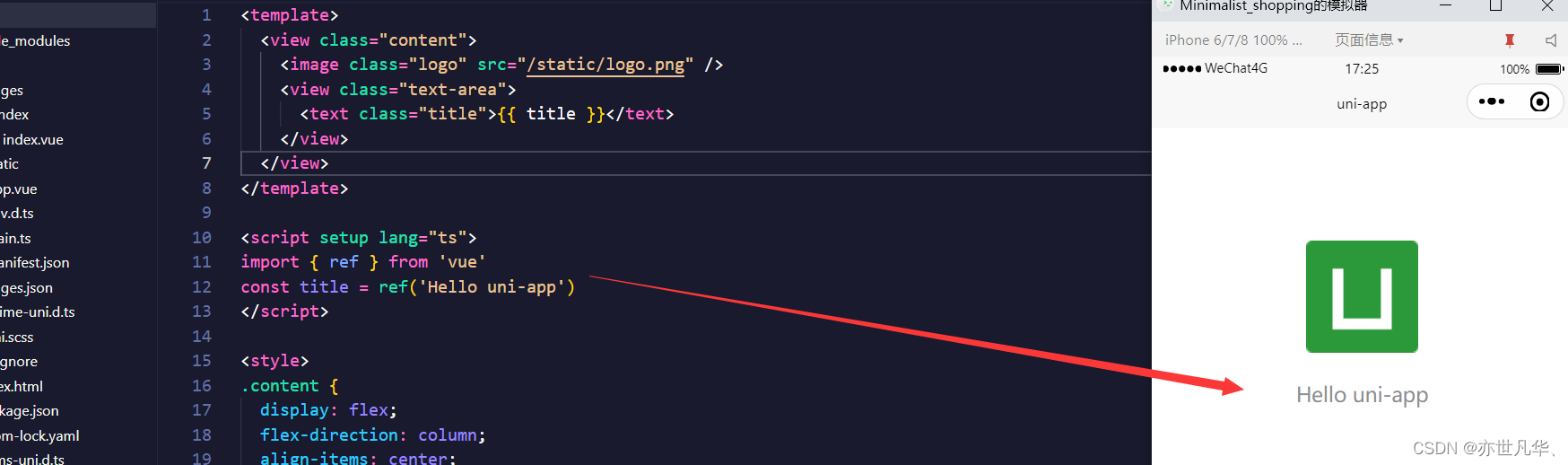
编译微信小程序,必须使用pnpmdev:mp命令。使用此命令后,会生成名为dist的文件夹,其中包含微信小程序运行所需的所有必要文件。在公司进行uni-app项目转换时,这一步骤是必不可少的。
执行该命令时可能会遇到依赖不匹配等问题。各项目环境配置各异,比如某些开发环境安装了旧版插件,这或许会导致命令无法成功执行。
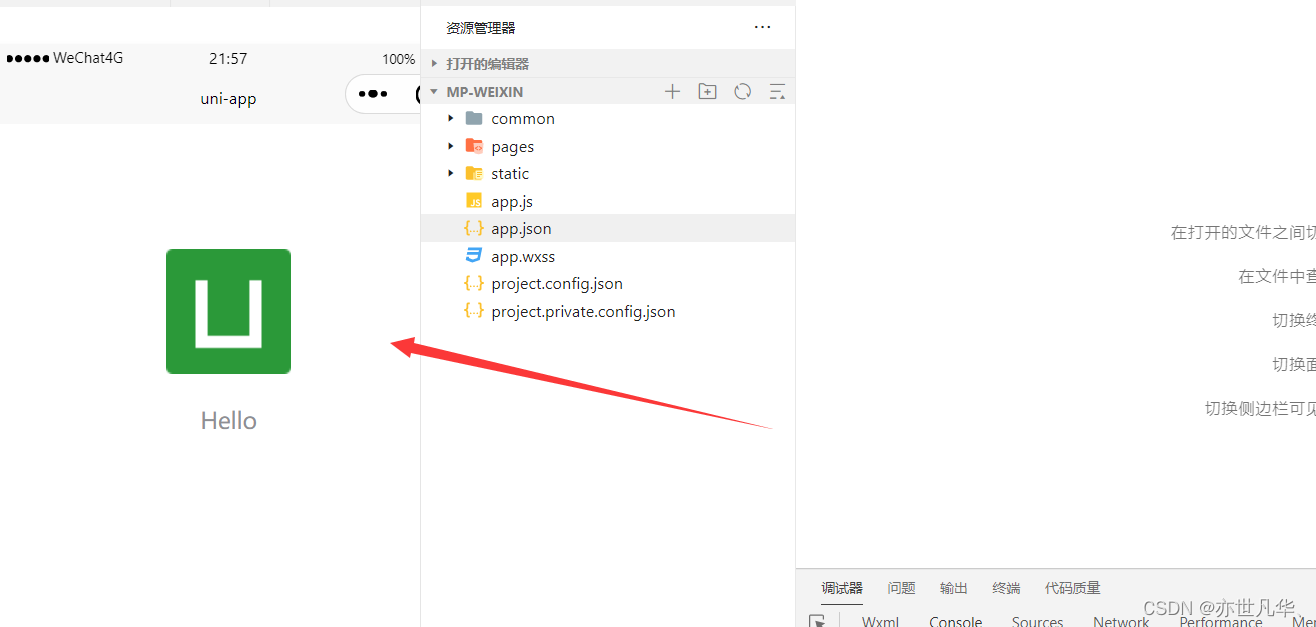
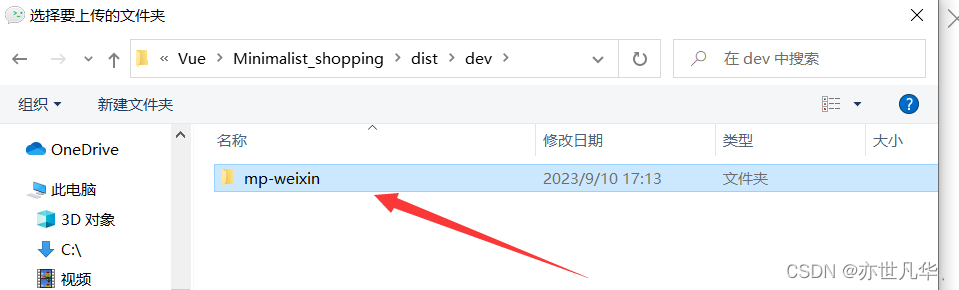
微信小程序开发者工具导入
微信小程序开发者工具启动后,导入由dist文件夹生成的my文件至关重要。这一步是连接开发成果与运行环境的关键环节。就好比一座桥梁,将开发完成的文件与展示成果的平台相连接。在日常工作场景中,若遗漏了这一导入环节,后续的测试和展示便无法在微信小程序上进行。
导入环节中,若文件路径设定不当或权限不够,导入任务便会失败,进而影响开发进度的推进。
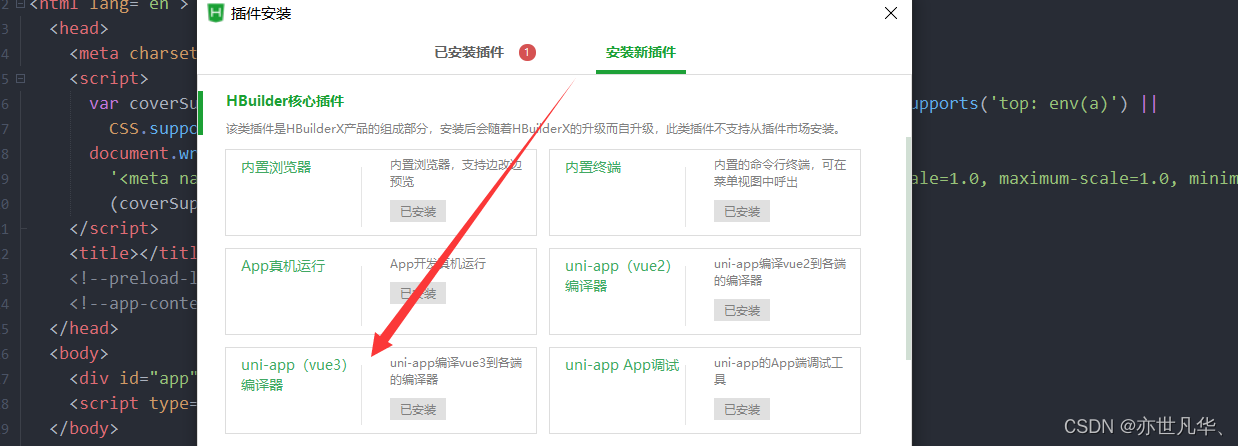
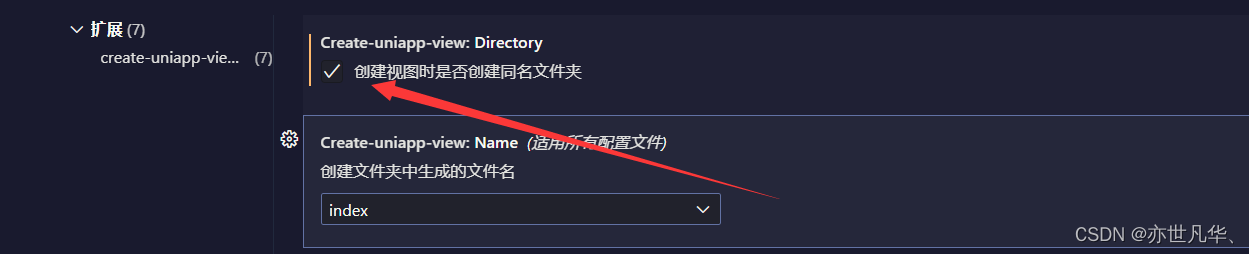
uni-view插件设置
安装完uni-view插件后,还需进行一系列的扩展配置。这些操作旨在提升插件性能。举例来说,若要开发一个具有特定需求的功能模块,若插件配置不当,很可能无法实现既定目标。
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types新手开发者常常会遇到问题,因为这些扩展的设置比较复杂,容易搞错。而且,插件里各项参数的含义并不明确,这无疑加大了操作难度。
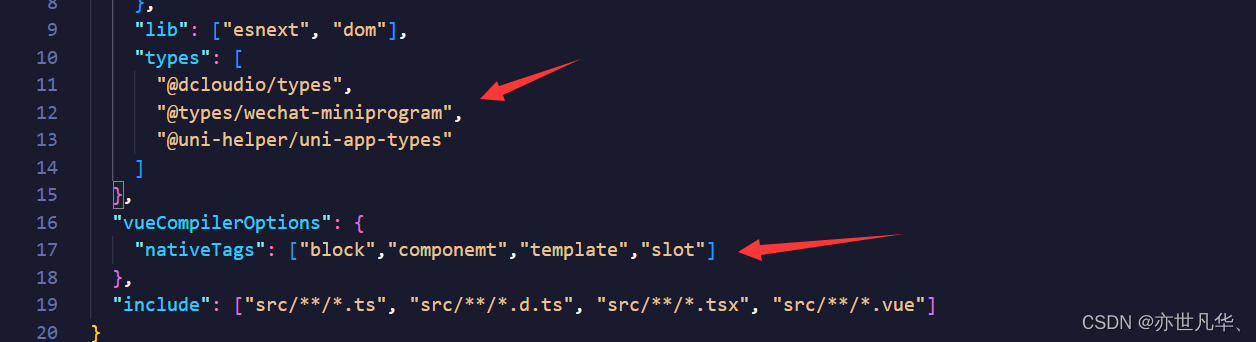
相关类型声明文件安装
完成插件安装后,别忘了在终端运行命令来安装类型声明文件,这一步同样关键。这样做能让项目在类型管理上更规范,有效降低出错率。尤其在团队协作中,规范的类型声明能提升代码的易读性,有助于团队成员间的沟通。
有时,第三方提供的那些类型声明文件可能会和项目不匹配,这就要求开发者投入时间来作出相应的调整。
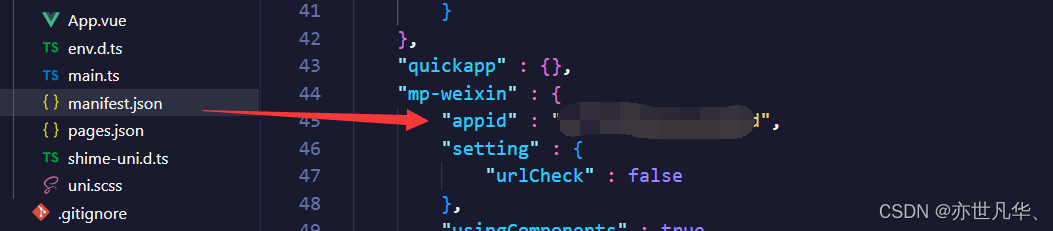
其他配置操作
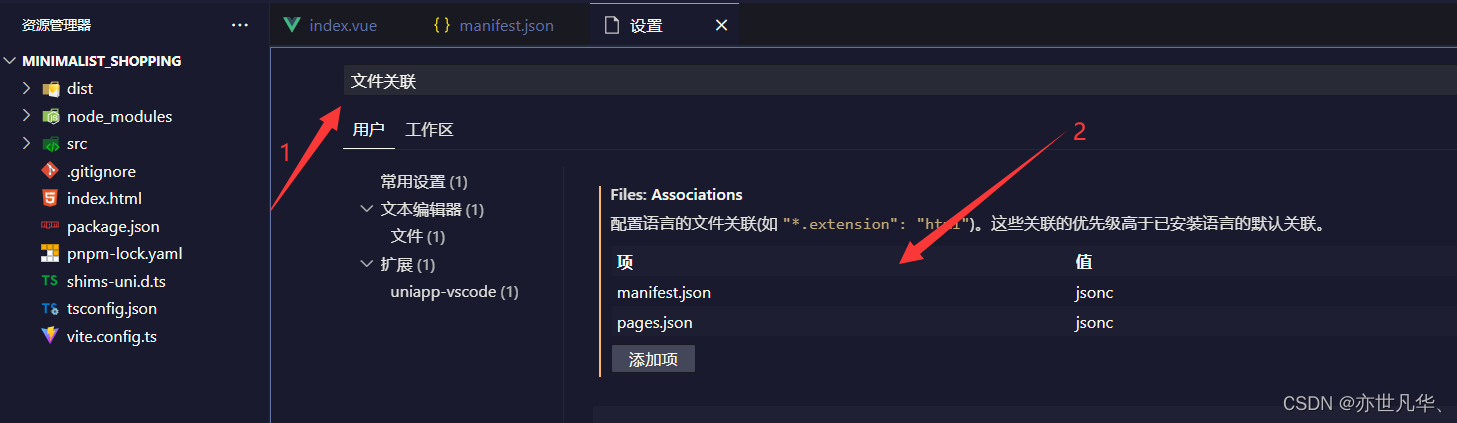
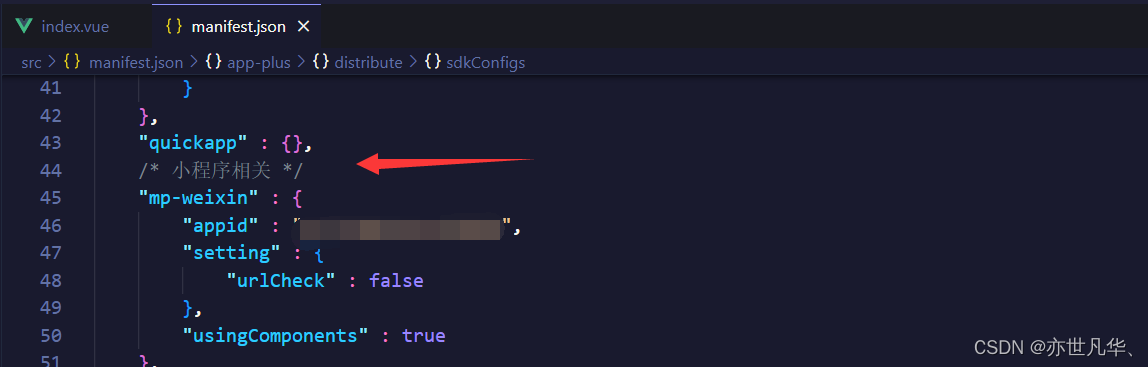
在.json文件中进行配置、处理json文件的注释、在命令行使用pnpmlint、启动husky工具、以及安装和配置uni-ui组件库,这些步骤都是必不可少的。特别是uni-ui组件库,它的安装和配置命令需要开发者特别留意。在开发较大规模的项目时,这些看似微小的错误可能会导致一些难以预料的问题。
在这些操作中,错误往往难以避免。比如,在启动husky工具时,若未留意需先在根目录建立Git仓库,便会遇到错误提示。
pnpm i -D eslint prettier eslint-plugin-vue @vue/eslint-config-prettier @vue/eslint-config-typescript @rushstack/eslint-patch @vue/tsconfig在进行uni-app项目开发时,你是否遇到过令人困扰的难题?若有的话,请在评论区告诉我们。同时,我们也期待你的点赞与文章转发。
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-typescript',
'@vue/eslint-config-prettier',
],
// 小程序全局变量
globals: {
uni: true,
wx: true,
WechatMiniprogram: true,
getCurrentPages: true,
getApp: true,
UniApp: true,
UniHelper: true,
App: true,
Page: true,
Component: true,
AnyObject: true,
},
parserOptions: {
ecmaVersion: 'latest',
},
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true,
semi: false,
printWidth: 100,
trailingComma: 'all',
endOfLine: 'auto',
},
],
'vue/multi-word-component-names': ['off'],
'vue/no-setup-props-destructure': ['off'],
'vue/no-deprecated-html-element-is': ['off'],
'@typescript-eslint/no-unused-vars': ['off'],
},
}
{
"script": {
// ... 省略 ...
"lint": "eslint . --ext .vue,.js,.ts --fix --ignore-path .gitignore"
}
}