
如今,移动新闻资讯应用广泛普及,极大地方便了我们的信息获取。然而,在满足用户需求上,它们仍存在不少问题。如何根据数据优化用户体验,成为了一个亟待解决的问题。
移动新闻资讯app核心用户概念模型

构建核心用户群体的模型极为关键。依据2017年数据的各项比例,可以精确地定位到核心用户。举例来说,这涉及到对年龄分布的分析。在部分区域,25至35岁年龄段的用户使用率较高。同时,地域差异也不容忽视,一线城市用户更倾向于关注国际新闻。了解这些信息,有助于开发者更有效地分配资源。此外,还需探究用户的职业分布,比如白领用户更关注财经资讯,开发者据此可以推送更符合他们需求的内容。
用户高频使用场景
人们在各种场合使用这款应用。根据2017年的研究数据,睡前是最常使用的场景之一。许多人会在床上,身处昏暗的环境中。此外,上下班途中,比如在拥挤的地铁或公交车上,也是高频使用时段。在这些时候,用户期待新闻资讯类应用的内容能迅速加载。而在工作间隙休息时,用户也希望得到轻松愉快的资讯来放松心情。不同场景下的用户需求都应被充分考虑,以便提升内容的匹配度。

内容至上的产品特性
资讯类新闻应用以内容为核心。尽管各个应用在数据算法和功能上存在差异,但它们共同追求的核心理念是提升阅读效率。部分小型资讯应用尽管拥有独特的算法,却因内容不够深入而难以持久。以凤凰新闻为例,凭借高质量的内容和深度报道,吸引了大量用户。同时,内容的更新速度也非常重要,比如腾讯新闻,它不断更新最新的实时资讯,确保用户能够持续接触到新鲜内容。
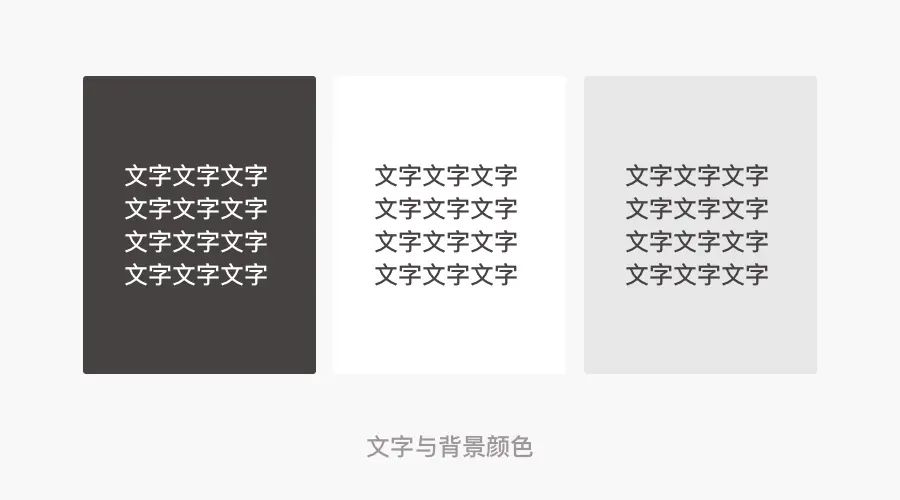
排版助力高效阅读

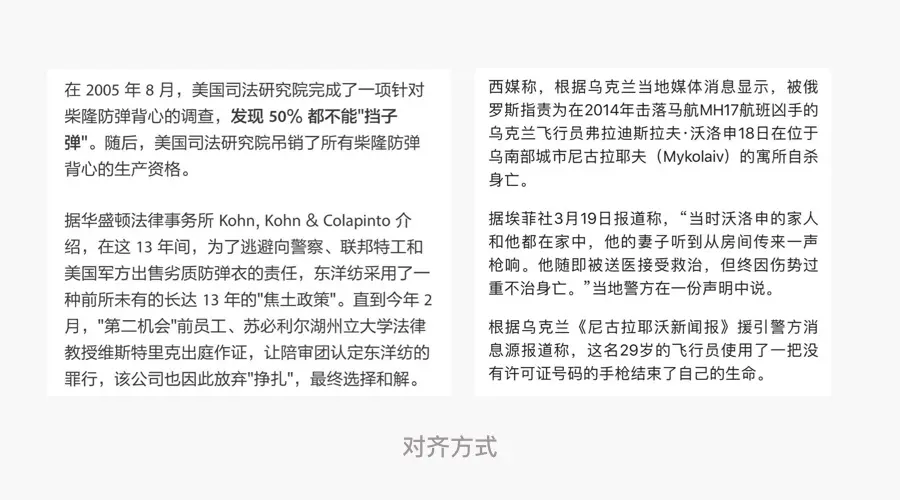
合理的排版对阅读效率有很大作用。文字和背景的对比度是关键,7:1的比例阅读起来更舒适。设计者应避免使用纯黑白。正文大小在30至32像素间为宜,行间距1.2倍是不错的选择。在今日头条等众多应用中,这样的设置使用感不错。至于对齐方式,存在不同意见,虽然两端对齐被广泛使用,但并非最佳方案。
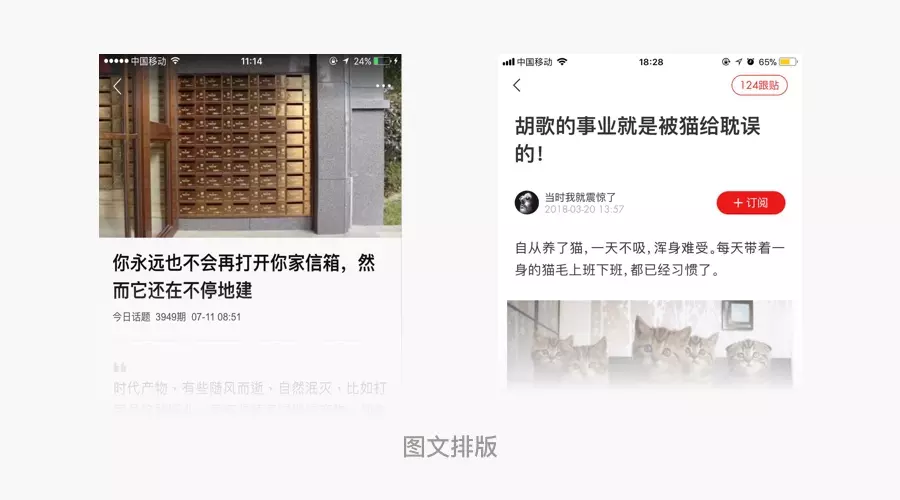
图片与文字排列影响阅读效率
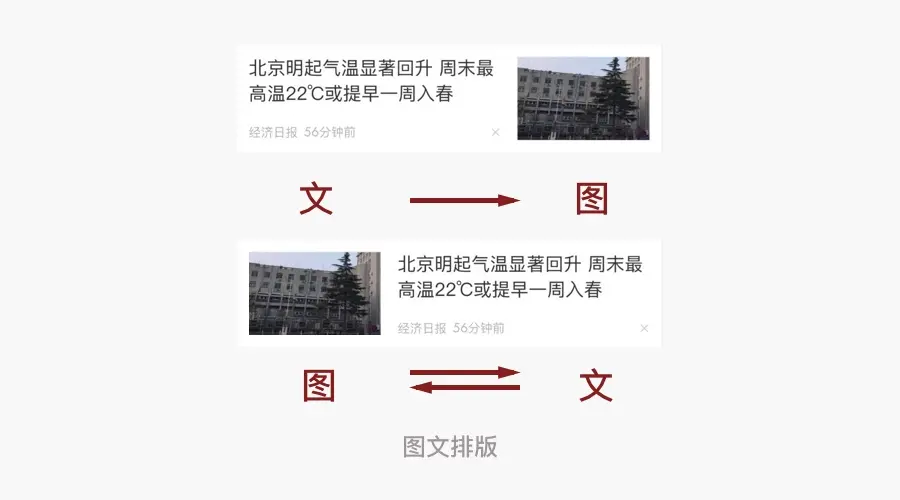
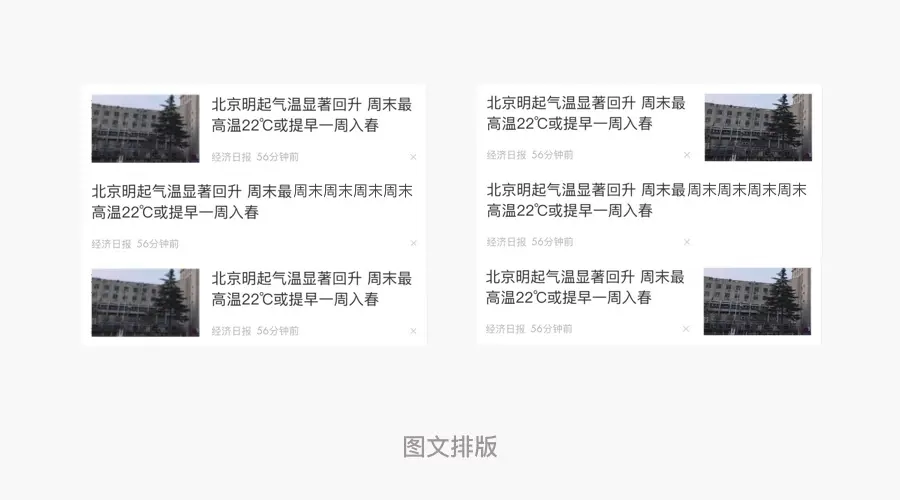
图片和文字的布局对阅读速度有很大影响。以重新设计腾讯新闻为例,我们面临过这样的选择。考虑到国人习惯从左到右阅读,左侧放置文字,右侧放置图片似乎更合适。但有些新闻图片模糊不清,先标题后图片可能会造成视觉上的重复。对于没有图片的新闻,左侧放图,右侧放文又会使页面显得杂乱。因此,需要在这两方面找到平衡。在爱知新闻app中,也曾遇到过类似问题,最终我们采取了折中的排列方式来解决。

界面阅读环境与历史查询
界面设计需适应不同使用情境。例如,在光线昏暗的夜晚阅读,应能调整文字与背景的色彩。腾讯新闻提供了场景切换功能。查阅阅读历史同样重要,最好采用与阅读点击文章相同的界面设计,以便于操作。搜狐新闻的阅读历史列表就做得非常清晰,便于用户快速找到之前感兴趣的文章。

你认为如何能够优化新闻资讯软件的用户体验,增强其市场竞争力?期待大家的点赞和转发,也欢迎在评论区展开讨论。