你是否考虑过,无需经历复杂的下载和安装步骤,就能在手机上轻松使用某些功能丰富的应用?这正是小程序的吸引力。它的问世,在应用领域掀起了新的潮流,无论是开发者还是普通用户,都对它产生了浓厚的兴趣。
什么是小程序
小程序是一种创新的应用类型。与常规的手机应用相比,它有着根本的不同。比如,在平时生活中,若要查看公交车的实时信息,过去需要下载专门的查询软件,但现在有了小程序,我们可以在微信等平台上直接使用。这类应用主要是通过HTML、CSS等技术来构建的。以某电商品牌为例,为了迅速向消费者提供商品信息和购买途径,它们开发了小程序,并在支付宝上运行。此外,小程序还能充分利用手机的各种硬件功能,比如利用拍照功能进行商品识别等。
各个平台都能运行小程序。微信、支付宝、百度等高频使用的平台,各自构建了小程序生态系统。众多商家和开发者在此推出了功能多样的小程序,用以满足用户在不同情境下的需求。
小程序注册
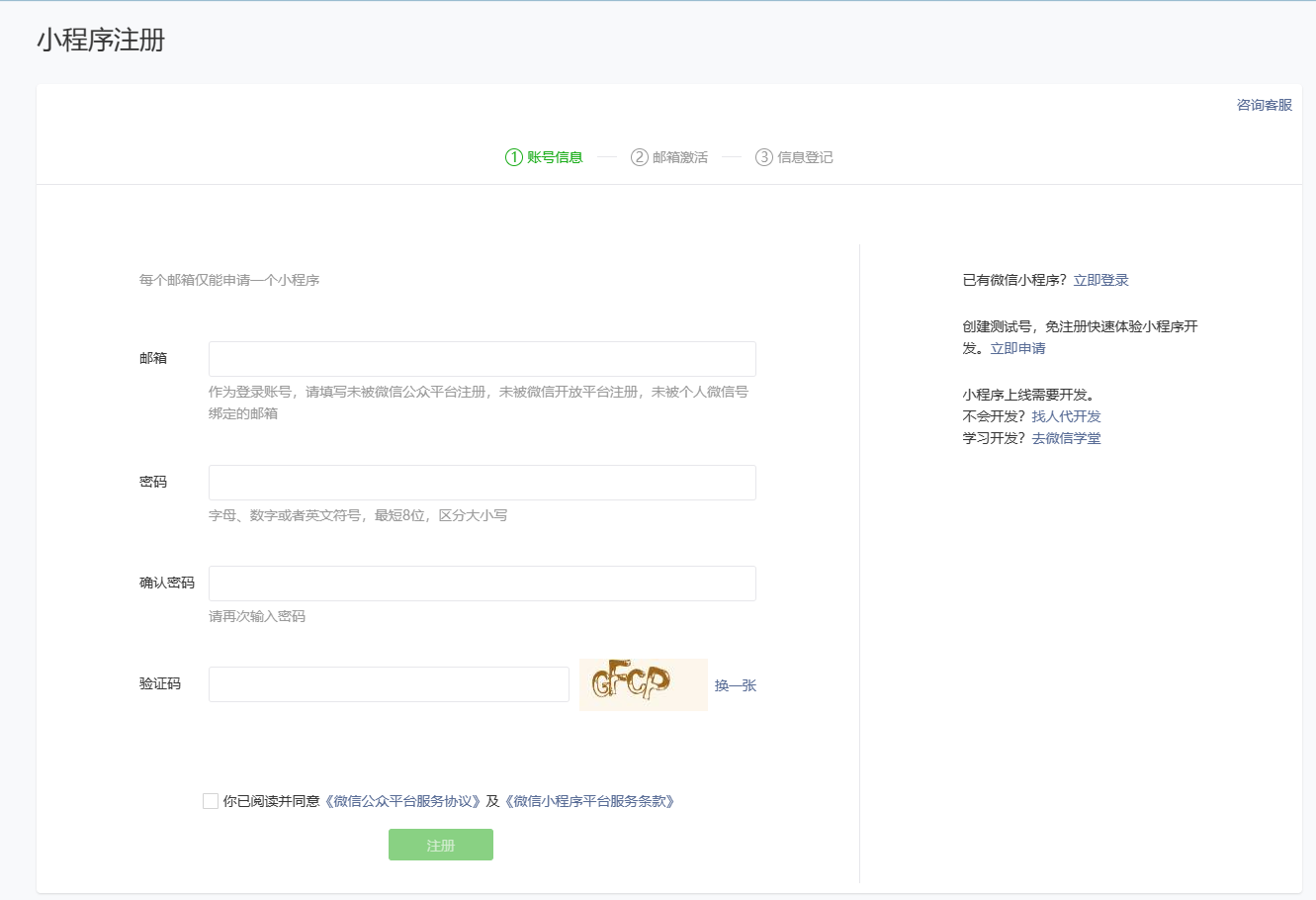
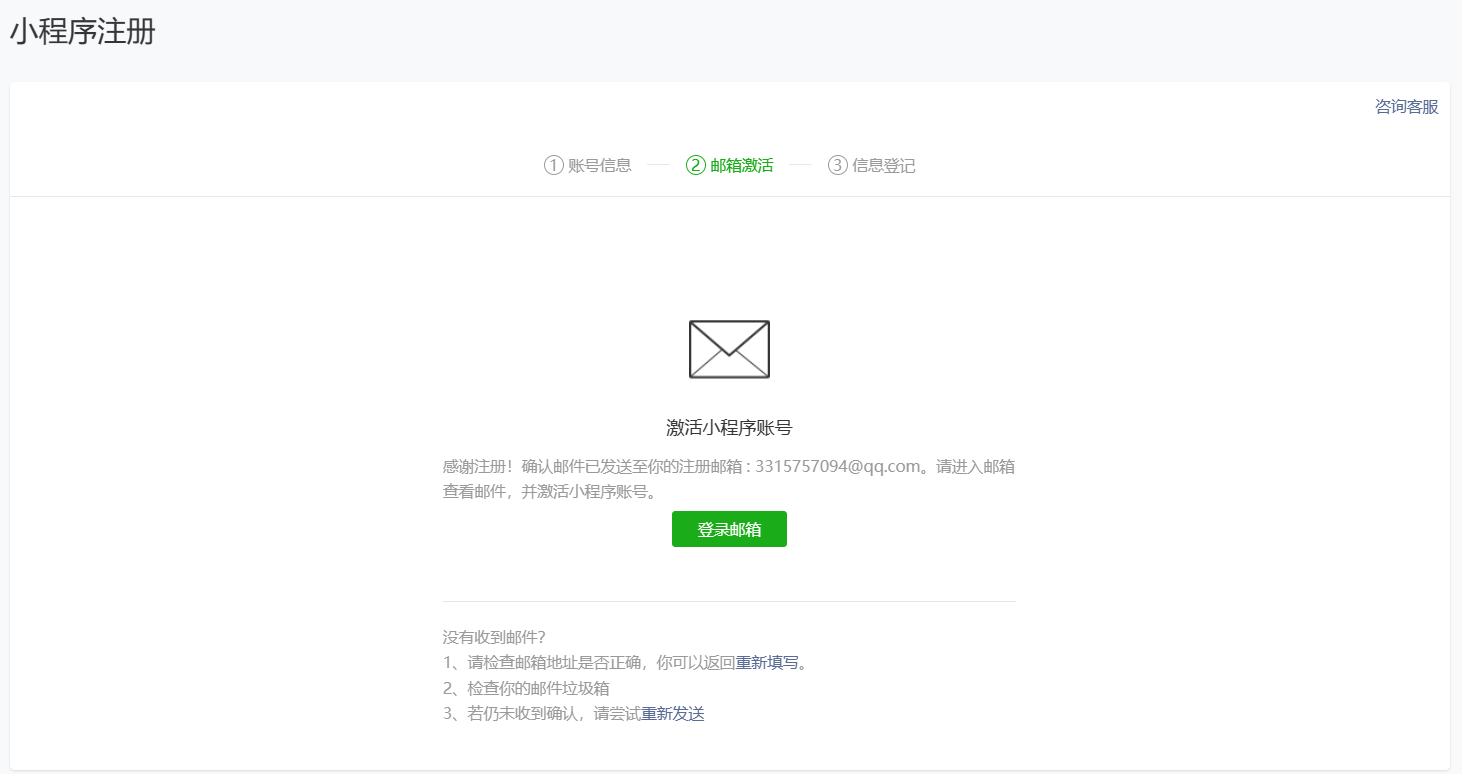
得先拥有一个小程序账号,这是开始开发的前提。这就像建造房屋前需要一块土地。必须通过官方文档进行申请,这是必须经过的程序。要按照官方的规定,仔细填写所有信息,提交相关资料,绝不能有丝毫疏忽。这个过程就像走钢丝,每一步都必须小心翼翼。完成这些步骤后,你就能拥有自己的账号了。
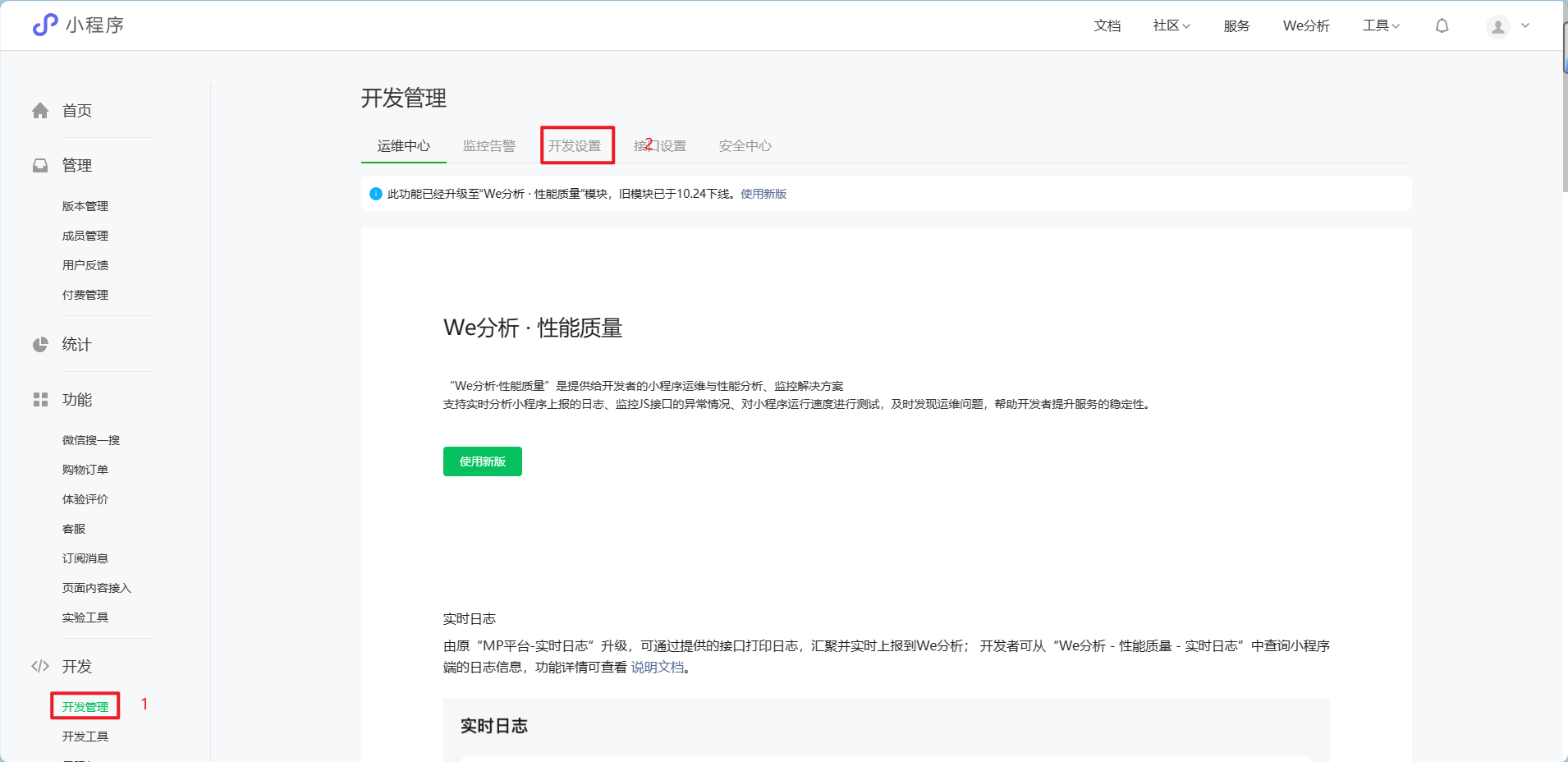
账号获取并登录小程序后台,此处犹如一个掌管一切的操控中心。您能对权限进行管理,查阅各类数据报告。将小程序比作一家店铺,后台便一目了然地展现每日客流量(流量数据)及哪些商品(功能板块)更受欢迎。在此处找到AppID是关键步骤,接着根据操作系统,前往开发者工具的下载页面下载相应的安装包,并完成安装。
创建第一个小程序
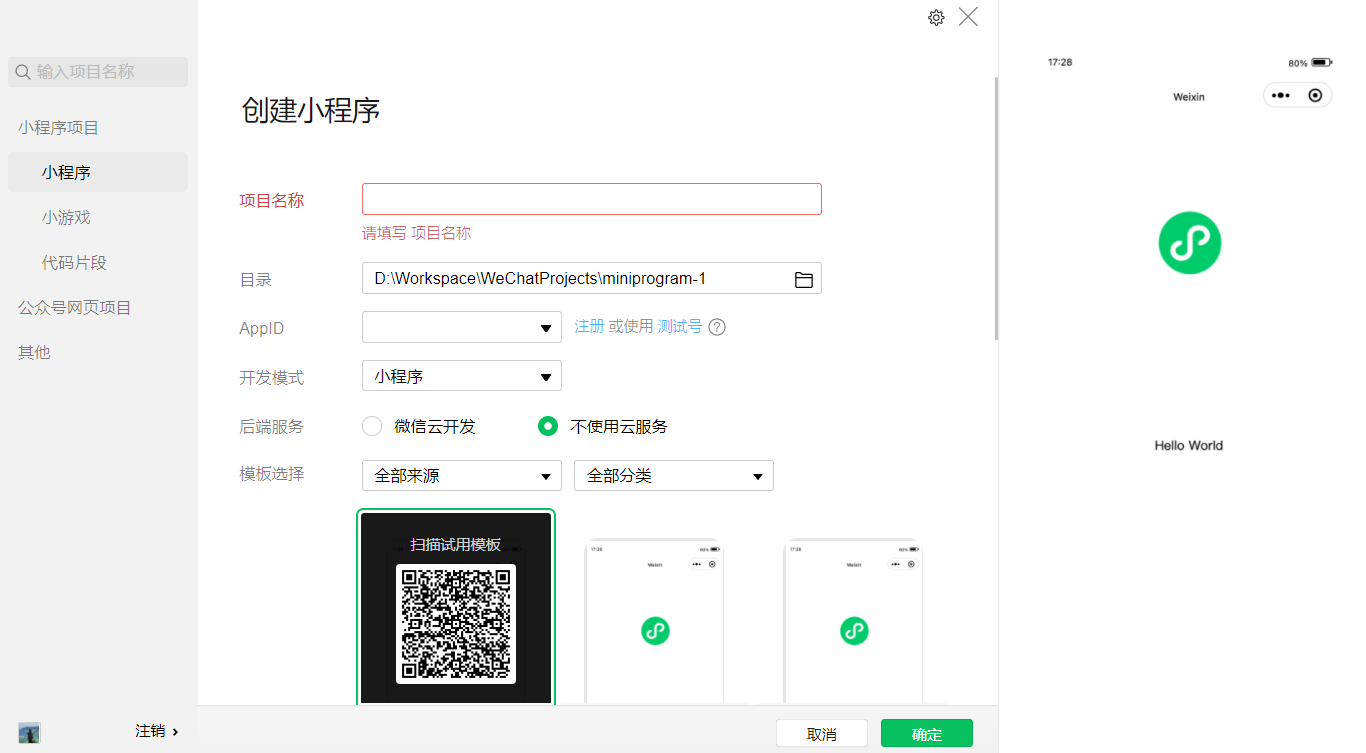
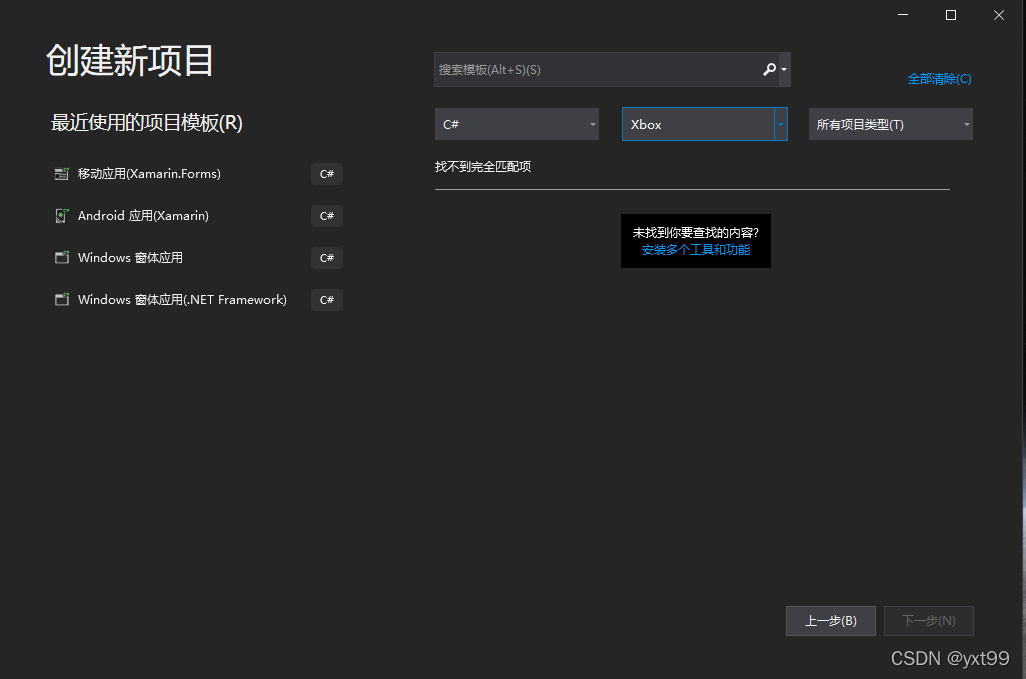
制作小程序得讲究方法。建新项目时,得选对小程序类型,路径得选对,AppID要填对,项目名也要想得用心。比如,有人要弄个美食推荐的小程序,名字就得吸引人。还得留意一些小地方,比如不用云服务时,目录得选空着的。
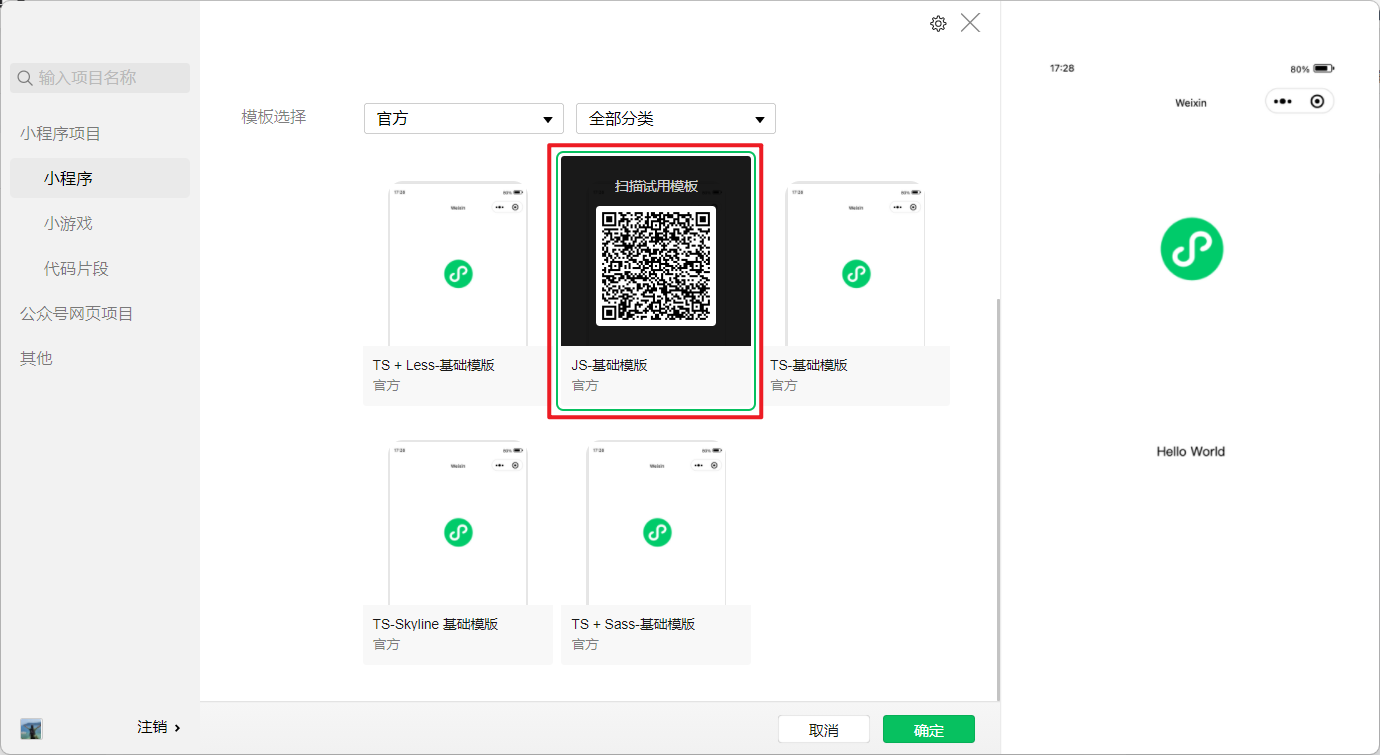
随后,选用js模板至关重要。这相当于选择烹饪时的食谱。一旦选定,便能够制作出首个小程序。随后,只需点击开发工具顶部的菜单进行编译,便能预览效果。那种心情,宛如期待自己悉心培养的花朵即将绽放。
小程序目录结构
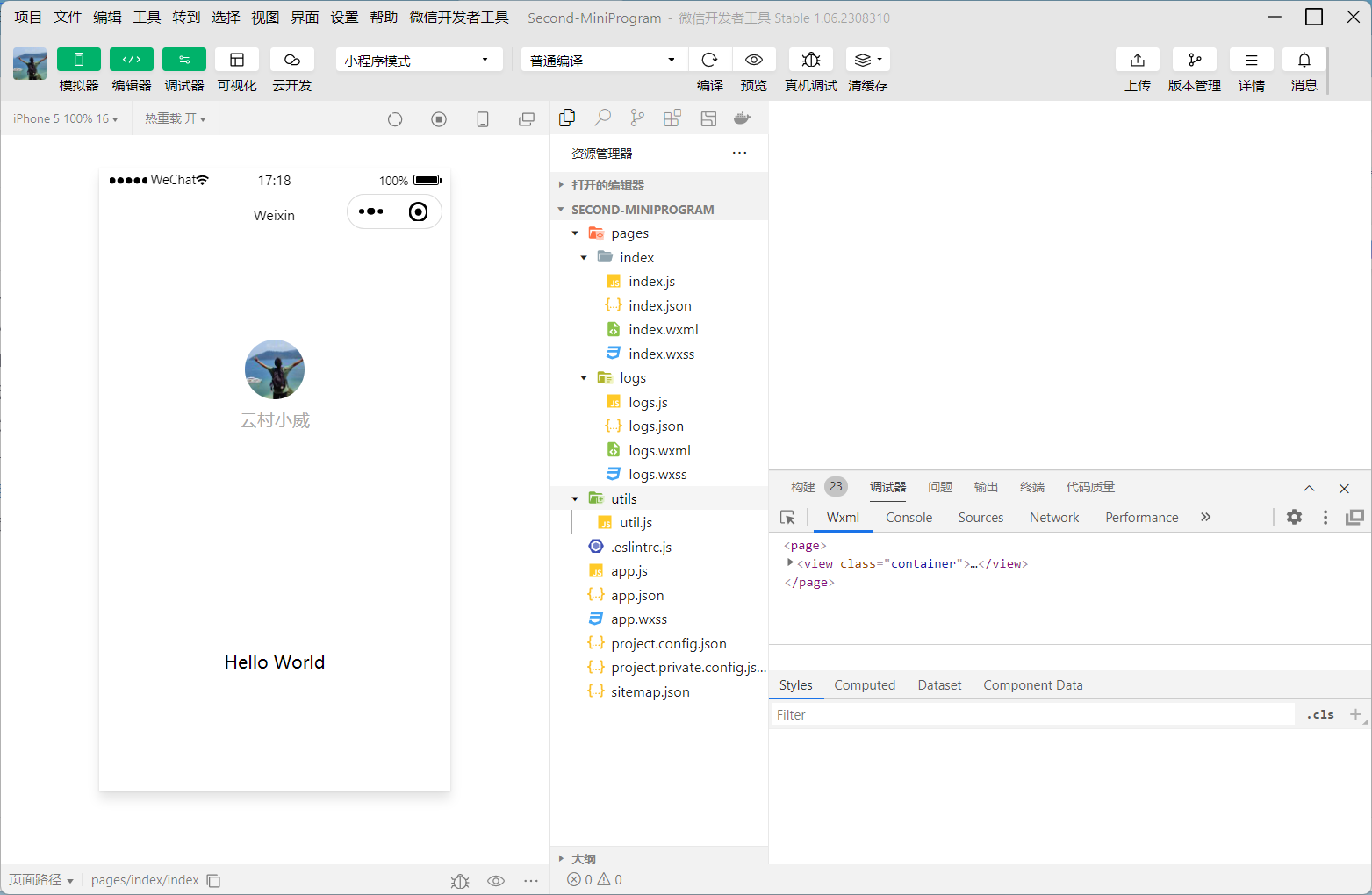
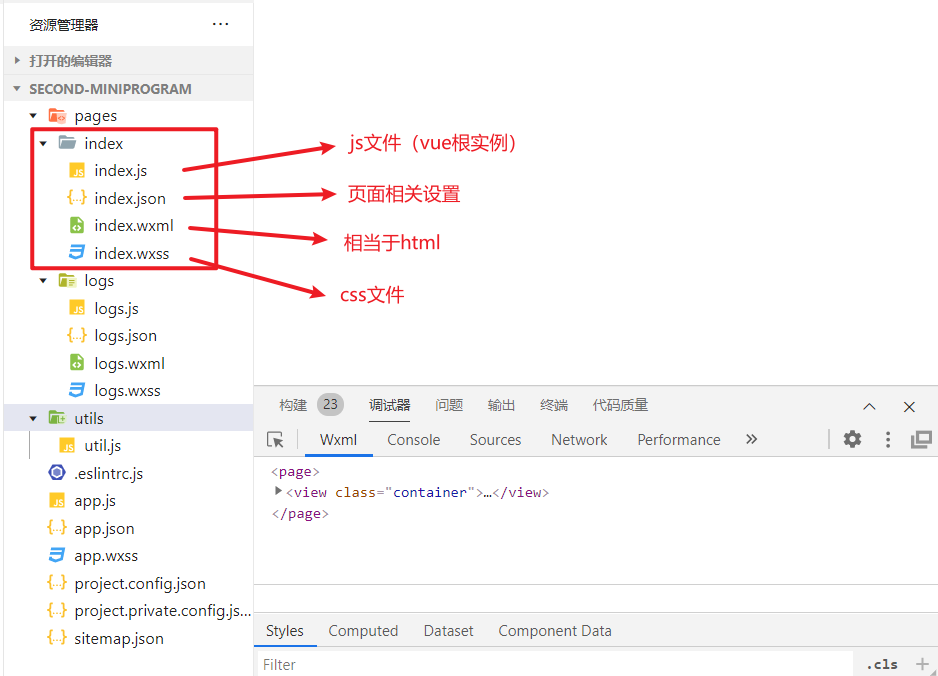
小程序的目录布局如同积木搭建,井然有序。在核心区域,有三个文件必须放置在根目录,它们各自承担着不同的任务,就好比一场戏剧中的各个角色,一个都不能少。
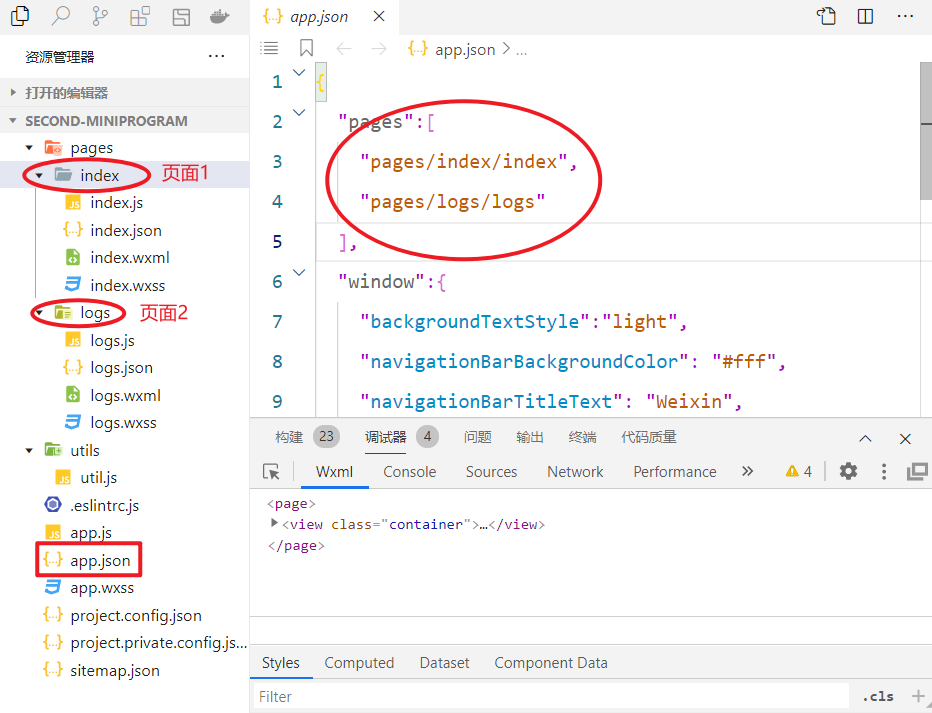
页面的构成是四个不同后缀的文件。以一个新闻资讯小程序为例,在app.json的公共配置中,页面的排列顺序至关重要。若将头条新闻页面置于首位,那么用户打开小程序后最先看到的便是这些热门资讯。
入门案例之创建界面
保存pages配置后,奇妙的现象出现了,页面的文件自动在左侧生成。这简直就像变魔术,无需手动一一创建。这在小程序开发中是个省事的环节。这个步骤在整个开发流程中扮演着至关重要的起始角色,就好比火车的车头,引领着后续的一系列操作。
对于新接触开发的开发者而言,遵循规定步骤,便能顺利完成这一阶段,从而为接下来的开发工作打下了坚实的基础。
入门案例之编写文件
WXML文件中,我们需要引用JS文件并设置按钮的点击功能,这过程有点像为机器人编程。以小程序中的表单提交为例,点击按钮就是启动提交流程的关键步骤。
继续编写JavaScript文件,需要在此定义所需数据及点击事件的函数。数据可视作基础原料,而函数则是制作过程中的各个步骤。随后,制作WXSS样式文件,为特定模块的属性值添加样式,这样做可以让小程序看起来更加美观,并展现出其独特的风格。
大家是不是也充满期待,想要尝试制作属于自己的小应用?欢迎在评论区发表你的看法或疑问,记得点赞并转发这篇文章。