我们总怀揣着打造一款优秀应用的梦想,可一说到设计原型图,就感到迷茫,不知从何下手。别慌,这篇文字将是你开启App原型图设计之路的指南。
App原型图设计的基本含义
App的原型图设计并非易事。这代表着在移动应用正式开发前,以互动形式展示其功能、操作流程和用户体验的设计阶段。以2019年某知名社交App的开发为例,开发团队就是先通过制作原型图来确立开发方向的。其目的十分清晰,例如设计师小李在设计一款办公App时,利用原型图,可以将设计思路具体化,使团队成员易于理解。此外,这对于把握产品需求与设计目标具有不可替代的作用。它有助于团队与利益相关者间的有效沟通与资源共享,减少后期可能出现的误解。
在UI设计过程中,原型图的设计阶段极为关键。若缺少这一步骤,后续的开发工作可能会陷入混乱,犹如无头苍蝇般盲目。这是因为缺乏明确的前期规划。
深入目标用户研究
研究目标用户对于设计App原型至关重要。2020年,某电商App在开发阶段,设计师未能充分关注这一步骤。他们随意设计界面,导致产品发布后用户评价不佳。这一情况突显了研究目标用户的重要性。只有深入掌握目标用户的需求,例如他们对操作功能的特殊喜好,以及他们浏览商品的习惯,才能设计出满足用户期待的界面。
确定了目标用户群体,才能逐步形成App原型图设计的合理思路。比如某个在线教育App,其目标用户主要是上班族,因此在设计原型图时,特别强调对课程内容等关键操作界面的简洁高效设计。
原型图分类多面看
原型设计可以按照不同标准进行分类。根据功能的复杂度,可以分为功能单一的简单原型和功能丰富的复合原型。例如,2021年一款活动策划应用的初始原型仅展示了创建、发布等基本功能;随着后续的完善,又加入了活动数据统计等更复杂的功能展示。
从交互性角度划分,一类是仅展示静态页面布局的原型图,另一类则是能够模拟实际操作过程的原型图。比如某个游戏App的设计,其高交互原型图能让玩家在游戏开发完成前就大致了解游戏操作的流程。
选择合适的设计工具
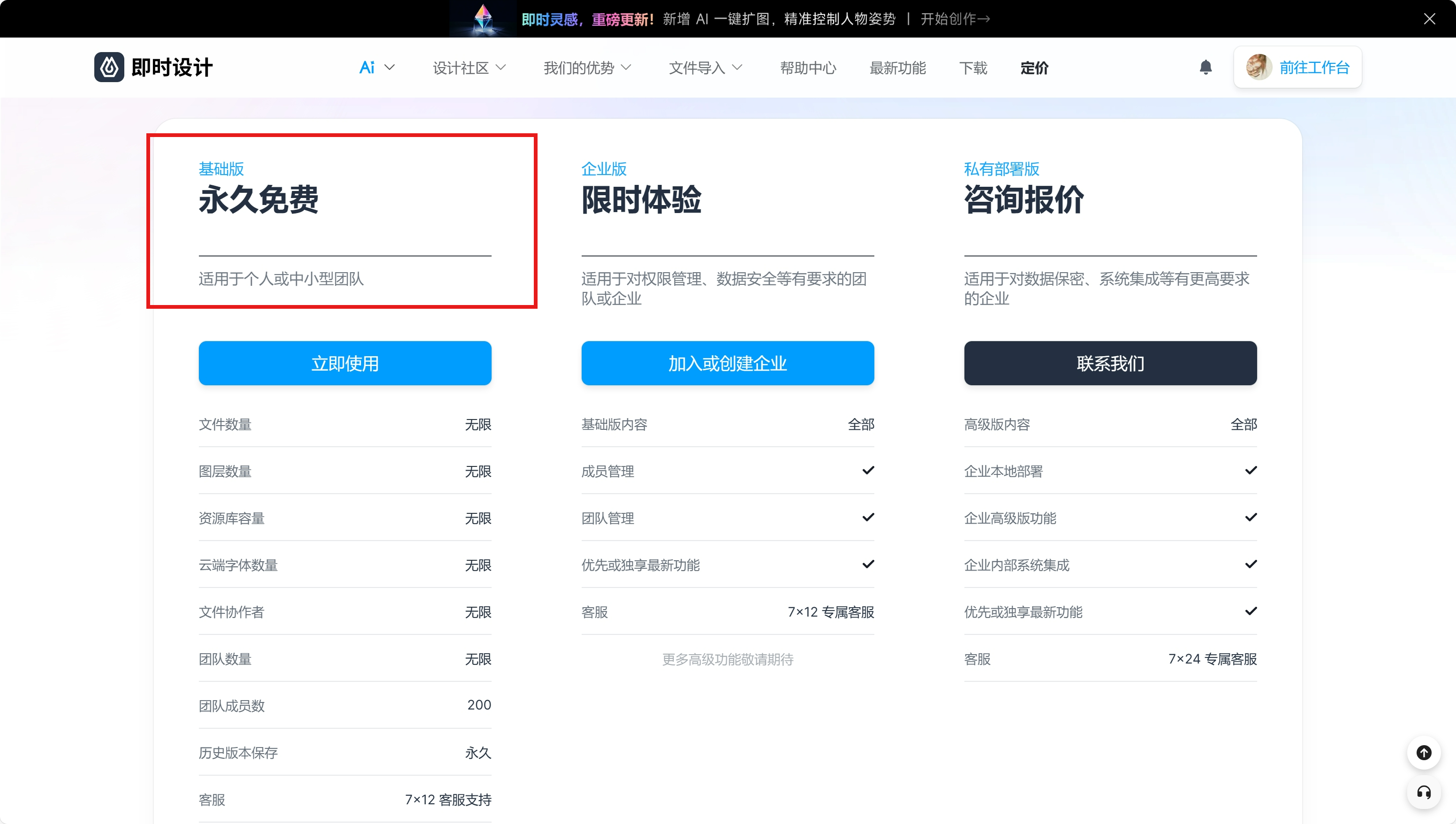
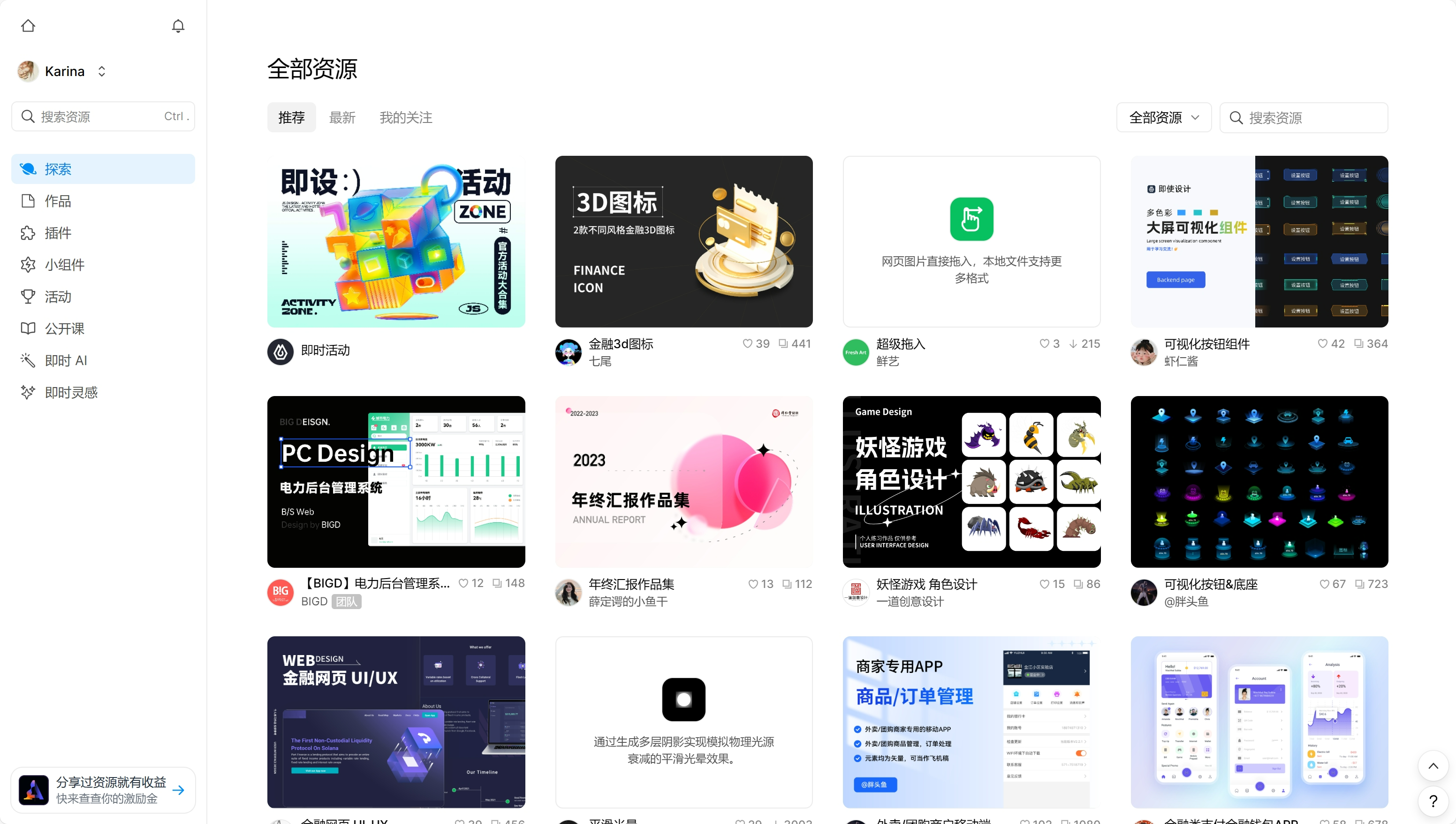
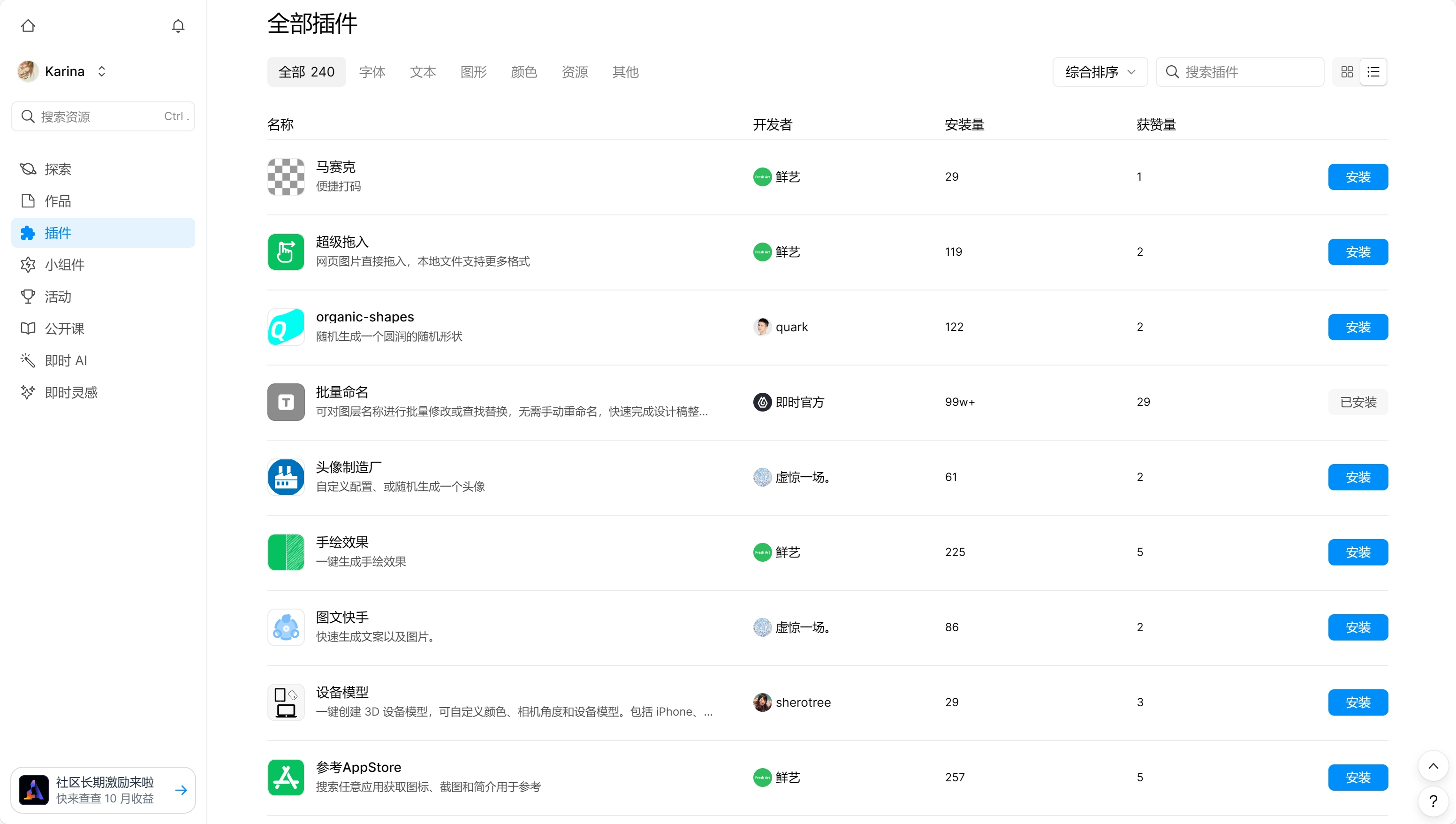
众多设计工具中,有些是终身免费的,比如即时设计。其资源广场堪称宝库。2022年,新加入设计行业的小王,在制作健身App原型图时,便从该平台获得了众多免费资源。插件、小组件、设计模板一应俱全。
操作起来非常简便。用户只需在搜索栏中输入相关词,便可以将所需素材轻松拖拽至工作区,进行定制化处理。然而,也存在一些困扰。许多人认为插件安装存在难度。有些插件由于网络资源匮乏,尤其是那些小众插件,寻找安装资源颇为不易;另外,还有一些插件因版本不兼容,更换操作系统后可能无法正常使用。
不断优化原型设计
一个优秀的App原型并非轻易完成。以某款美食推荐应用为例,最初的原型仅包含基础的美食类别展示及店铺定位功能。然而,经过深入的用户调研,发现用户更期待看到用户评价等内容。因此,开发商对原型图进行了持续改进。
优化原型图的过程中,设计师需要与开发团队及各方利益相关者保持持续交流。他们需依据反馈作出调整和改进,此过程中,某些功能可能被淘汰,而新的设计构想则可能被采纳。
借鉴优秀产品与网站
若想在App原型图设计领域取得更高成就,除了持续锻炼技能,还需深入研究杰出产品与网站。例如,可以学习大型旅游App的逻辑结构,包括行程安排和酒店预订等页面的布局。同时,观察众多商业资讯网站在信息分类展示上的设计理念,这些也是值得学习的。
从这些优秀的案例中,我们可以吸取经验,并将其应用于我们App的原型图设计之中。
大家在使用App原型设计过程中,是否遇到过不知如何合理规划交互流程的难题?欢迎在评论区交流,觉得这篇文章有帮助的话,请点赞并转发。