H5标准的推广和实施使得移动应用开发不再局限于原生技术。这种转变在效率与成本方面表现尤为突出。目前,关于三大主流移动应用开发的具体情况,有必要进行更为深入的探究。
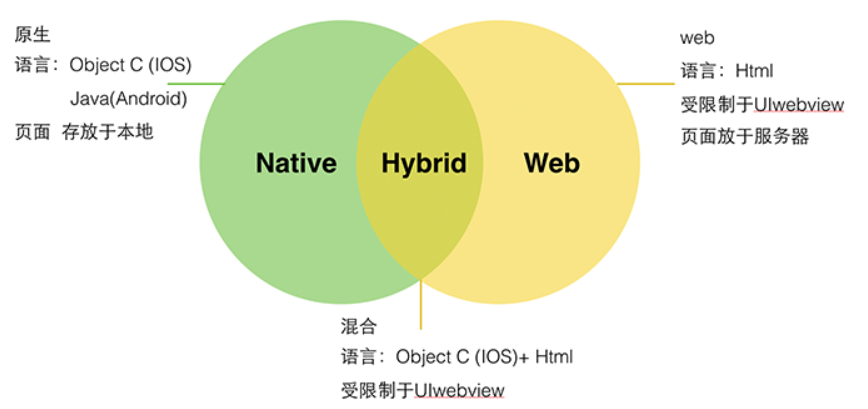
本地应用程序(原生App)
原生应用依托于手机上的操作系统,比如iOS系统。然而,这类应用存在不少问题。在分发方面,不同平台对语言和适配的要求各异,导致分发成本相当高昂。此外,维护成本也相对较高,一旦新版本发布,旧版本的用户仍需持续维护。而且,更新流程相当繁琐,包括不同平台的审核和上线等步骤,这使得更新速度变得缓慢。在应用市场中,大型科技公司往往需要投入大量资金用于原生应用的分发和维护。一个新原生应用在不同操作系统之间的适配过程既耗时又费力,例如在iOS和安卓系统间适配时,需要针对不同逻辑进行设计处理。
原生应用有其优势,它能够高效运用系统资源,最大化提升设备性能。因为是直接在系统上编写的程序,它的使用体验在流畅性和互动性方面表现出色。比如某些大型游戏应用,原生开发确保了游戏运行的高帧率和画质精细,用户在操作时响应迅速,很少遇到卡顿。
WebApp
WebApp依托网络,主要采用Html5技术编写,用户可直接在浏览器中运行,无需下载和安装。其开发成本较低,对小规模资金团队非常友好。更新迅速,且无需用户手动升级,便于不断优化产品功能和修复问题。在跨平台和终端兼容性方面表现优异,比如,同一个WebApp能在多种电脑和手机浏览器上正常使用。
然而,它也有不足之处。首先,网络环境不佳时,比如信号弱的地方,可能会导致加载速度慢,甚至完全无法加载,这会影响到用户的体验。其次,如果页面内容较为复杂,或者需要大量交互操作,流畅性就无法得到保障。例如,一些电商促销页面,可能会出现图片无法加载或者交互按钮失灵的问题。
混合式APP
混合式APP结合了原生应用和网页应用的优点。它具备“热更新”功能,使得更新无需经过繁琐的审核和上线流程。这种特性在电商、新闻和视频类应用中得到了广泛应用。然而,它也存在一些技术限制,例如网络速度可能影响应用性能,使用不同前端框架时可能出现启动慢、页面切换慢、数据请求慢等问题。以某些混合式新闻应用为例,在切换不同文章页面时,用户可能会感受到明显的延迟。
某些平台下的产品努力修复HTML5的不足,但新平台因发展时间不长,问题尚存。官方社区里,开发者们提出需要改进文档和框架,显示出该平台仍有广阔的发展潜力。此外,它还引入了原生应用模块,将前端工程师与原生模块的工作整合,打造出完整的软件应用。这一特点让非科技背景的人也能尝试开发App,但可能并不适合科技企业和程序员进行深入开发。
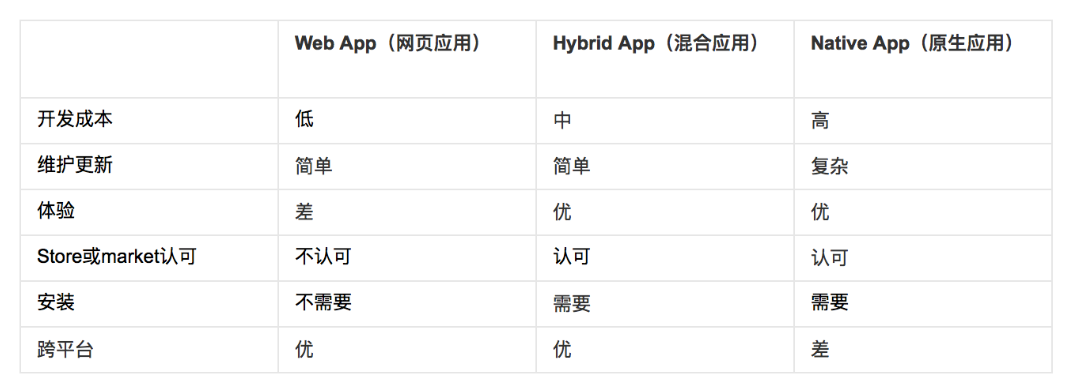
三大类型对比与选择
从成本角度分析,Web应用开发费用较低,而原生应用则相对较高,混合应用则居中。原生应用在分发与维护上成本较高,需投入更多资源;Web应用分发便捷,维护简单;混合应用在维护上受技术影响较大。在用户体验方面,原生应用流畅性较好;Web应用易受网络影响;混合应用虽力求接近原生,但仍有差距。
在选择应用类型时,企业和开发者需全面考量各种要素。若重视初次开发成本和跨平台推广,WebApp是个不错的选择。若追求极致的用户体验且对性能有较高要求,原生App更合适。若想平衡成本与用户体验,混合式APP或许是个不错的选择。
技术发展趋势
技术进步推动下,H5标准将不断演变,对移动应用开发的促进作用将不断加强。原生应用将不断优化其成本高、效率低的问题,例如,开发流程将变得更加简便,代码复用将更加便捷。Web应用有望解决网络限制等难题,在新技术如Web3.0的支持下,将变得更加稳定和高效。混合应用将逐步解决技术难题,提升性能,其文档和框架也将逐步完善。
未来的发展趋势可能是融合,各类应用间的边界将变得不再清晰,各自优点得以互补,共同提升移动应用开发的整体质量。
未来展望
移动应用开发的未来前景广阔。或许将涌现出新的开发模式,基于现有的三大类别进行创新。用户对移动应用的需求也在增长,他们希望得到更低的数据使用量、更顺畅的使用体验等。企业对于投入的焦点或许会随着行业的发展而有所变动。那么,你觉得哪种模式会在未来占据主导地位?欢迎大家在评论区交流意见,同时也欢迎点赞和转发这篇文章。