创建微信小程序时,若选用空白的本地文件夹,会有一个便于初学者的选项。这个设计相当贴心。它能自动生成基础的演示示例,让初学者也能轻松地接触到代码的架构,是学习入门的好起点。
微信小程序创建初体验
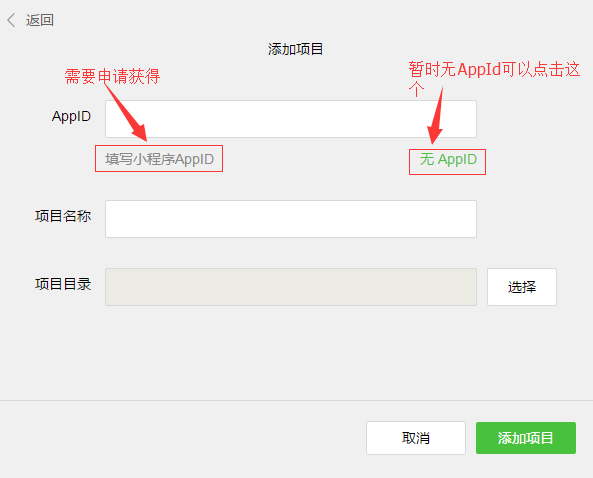
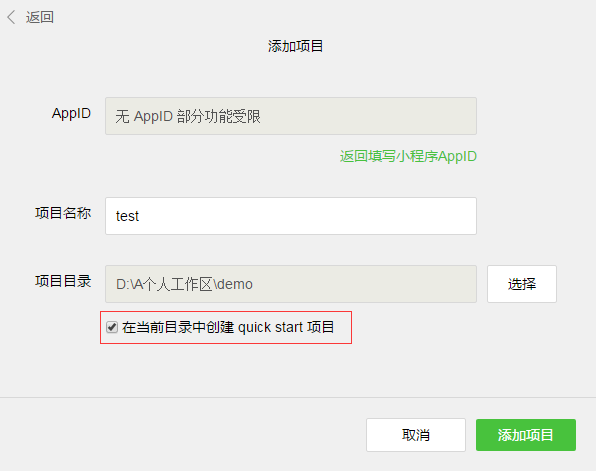
在制作微信小程序时,选好空文件夹后,那个“在当前目录创建quickstart项目”的选项至关重要。特别是对初学者来说,这个看似简单的勾选,能自动建立一个示范项目。比如,许多新手刚开始接触微信小程序开发,面对空文件夹可能会感到迷茫,这个选项就像一盏指路明灯。勾选之后,进入开发环境的编辑区域,就能看到一些基础的初始化代码文件。
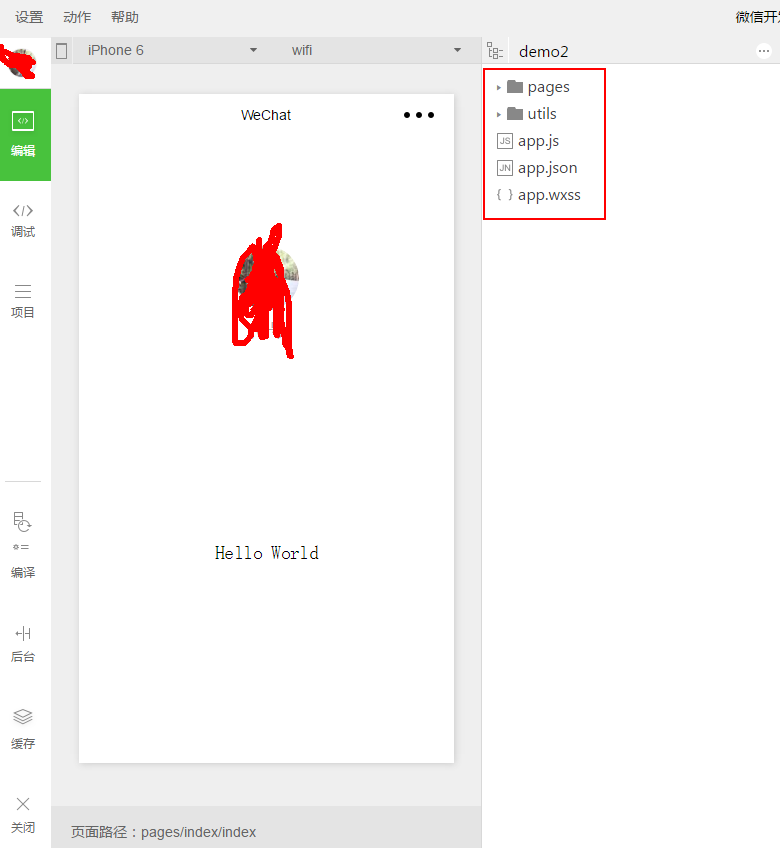
小程序一旦创建,便会依照既定的初始化文件来构建其实例。整个过程并不繁琐,只需遵循简单步骤,便能迅速显现出小程序项目的初步形态,这对于初学者而言,无疑是一次非常亲切的入门体验。
app.json的重要性
在整个小程序里,app.json起着至关重要的全局配置作用。若要了解小程序包含哪些页面,就得打开这个文件查阅相应的配置信息。此外,诸如调整小程序窗口背景色、导航条风格、默认标题等美观与功能性的设置,也都依赖于它。对于一些小型商家的小程序,若需将窗口背景色设定为与品牌形象相符的颜色,就需要借助app.json的配置功能。
若忽视app.json的配置,小程序的界面和功能可能受到影响。这个文件对小程序的整体布局有决定性作用。若开发者未在此处设定页面顺序等关键信息,可能会导致首页显示异常等问题。
app.wxss的作用
app.wxss是小程序中至关重要的公共样式表。它相当于一个样式资源库,其中包含的样式规则可直接被页面组件的class属性引用。对于开发连锁品牌的小程序,我们通常希望按钮样式保持统一。这时,我们可以在app.wxss中预先设置好按钮的各种样式,之后在各个页面的组件中直接应用,确保小程序整体风格的一致性。
若开发者不了解如何运用app.wxss的共享样式特性,那么每个页面可能都需要单独编写相同的样式规则,这无疑会加大工作量。同时,这样做也容易造成页面风格的不统一,后续的修改和维护工作也会变得相当繁琐。
pages和utils文件夹
微信小程序中,pages与utils两个文件夹扮演着关键角色。pages文件夹负责存放所有页面内容,诸如欢迎页、日志展示页等不同功能的页面都集中于此。每个页面都由四个不同后缀的文件构成。utils文件夹则是存放通用工具类方法的地方。比如,在开发办公类小程序时,一些通用的数据处理函数就可以放在utils中,便于在多个页面间重复使用。
开发者若能妥善运用这两个文件夹的功能,便能更好地组织项目架构,提升开发效能。若文件摆放不符合规范,比如工具方法和页面文件混杂,那么在日后查找和修改代码时,将如同在茫茫大海中寻找一根针,极为不易。
页面文件的职能
<view class="container"> <view bindtap="bindViewTap" class="userinfo"> <image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
以index页面为例,页面的结构文件叫index.wxml,它负责构建页面布局、绑定数据和执行交互。而index.js则是脚本文件,主要负责处理页面的各种操作。在开发电商小程序时,用户点击商品图片放大查看的功能定义就放在这个文件中。如果页面有独特的样式表,它会覆盖掉公共样式,这样的机制保证了页面特定样式的正确应用。
若开发者未能明确区分每个页面文件的具体作用,在开发阶段很可能会遭遇功能上的混乱。比如,将原本应放在脚本文件中的交互代码错误地写入结构文件,这会引起逻辑不明确、运行时出错等问题。
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })
logs页面的代码组织
日志页面通过控制标签对代码进行整理,比如用它来关联logs数据,实现数据的逐级展开。这样的做法在处理日志信息上相当高效。若我们制作一个记录用户学习进度的应用,运用这种方式能更直观地呈现和管理数据。若不恰当运用这种代码整理方法,可能会造成日志信息显示混乱或无法准确记录。
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
在学习微信小程序开发的过程中,你是否遇到过相似的问题?欢迎在评论区交流心得。同时,也请点赞并转发这篇文章,让更多人受益。