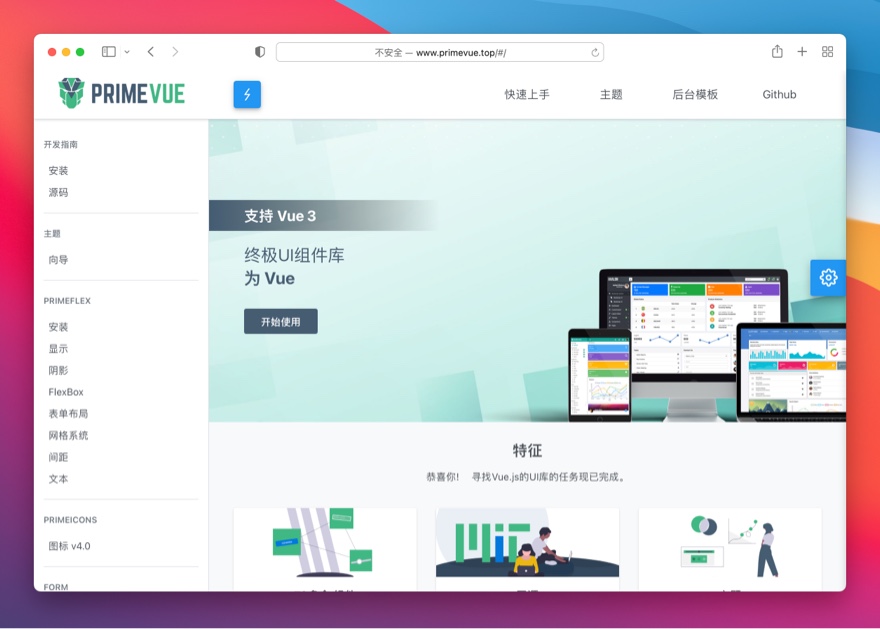
在网页开发界,寻觅一款出色的用户界面组件库,宛如发现珍宝,让人倍感欣喜。今天,我要向大家推荐的是一款源自海外的PrimeVue组件库,它基于Vue3框架,特点众多,极具研究价值。
丰富的组件
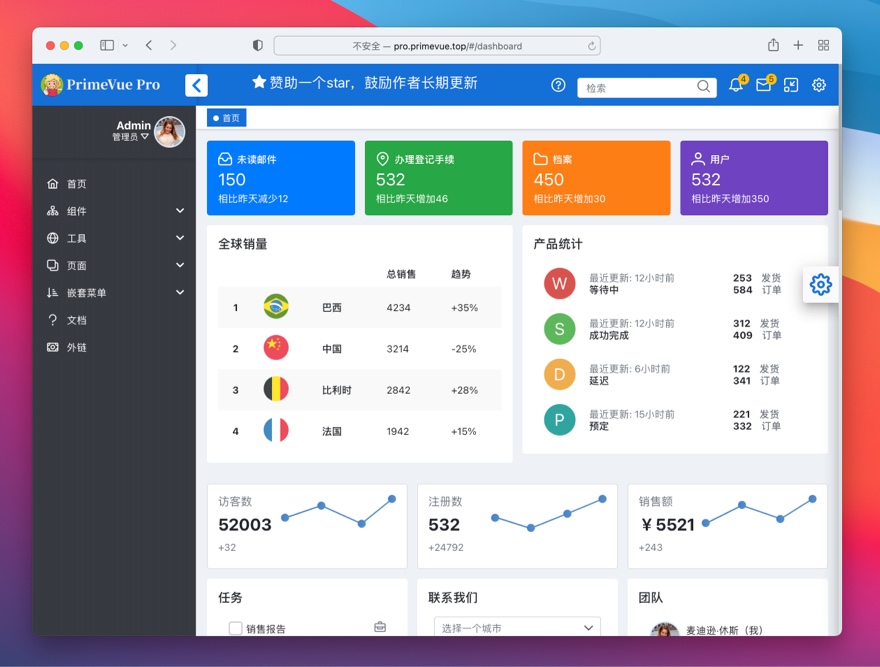
组件库内容十分丰富。在众多实际项目开发中,比如一家大型的互联网电商项目里,2022年的开发过程中就发现,几乎所有功能模块都能找到相应的组件。这显著减少了开发所需时间。此外,它的定制能力相当出色,开发者能根据项目的具体需求,灵活地修改组件的样式和功能,这对于满足特定业务需求至关重要。
组件的可定制性需求因业务场景而异。以企业内部办公系统为例,我们可能需调整组件颜色,使其与公司主题色相匹配。PrimeVue可以轻松实现这一功能。
清晰的官网文档
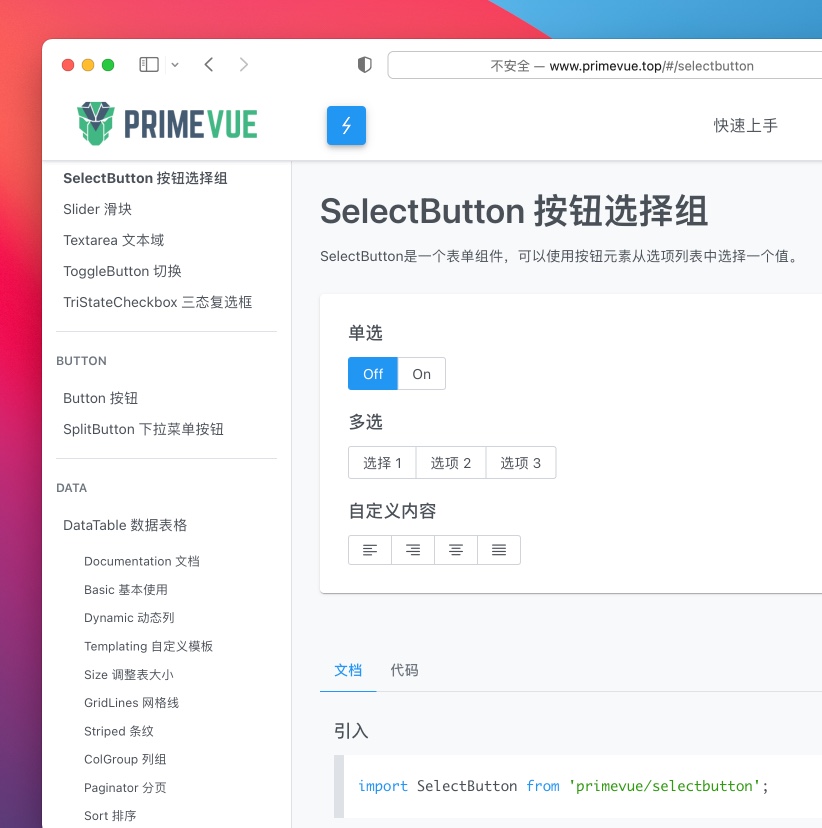
官网的文档非常清晰易懂。对于初学前端开发的朋友来说,这就像是一本详尽的入门指南。文档中提供了丰富的代码实例,并对每个组件的使用方法进行了详细阐述。比如,在学习某个表单组件时,按照文档中的示例操作,几乎没遇到什么难题。每个代码示例都附有详尽的注释。在开源社区中,大家对这种清晰的文档风格评价很高,许多人表示,借助这份文档,他们能迅速掌握这个组件库的使用。
与其他文档杂乱的组件库相较,它的优点十分突出。那些组件库的文档往往示例不足,甚至函数说明也模糊不清。但PrimeVue却能让人完全避免这种困扰。
不错的中文化程度
中文翻译质量很高。官网介绍和文档说明都让中文用户能轻松阅读并理解内容。因此,在国内的开发环境中,更多仅懂中文的前端开发者可以方便地使用这个出色的组件库。对于本土的创业公司来说,技术团队往往以本地人为主,这时,良好的中文支持给团队带来了很大方便。
与那些未提供中文版本的国外组件库不同,PrimeVue的使用无需借助翻译工具去费力解读相关概念,这有助于提升开发的速度。
多样的主题选择
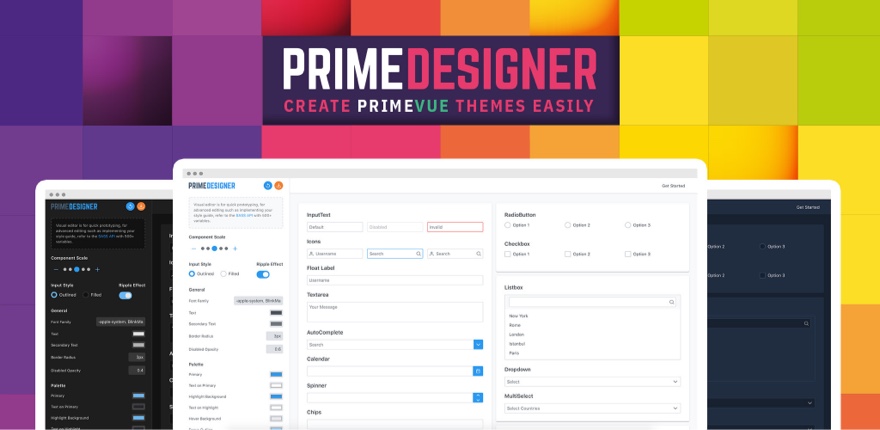
它提供了多种免费和开源的主题,以及高级主题,供用户挑选。在项目设计过程中,若需打造具有独特视觉效果的成品,用户可从中挑选心仪的样式。此外,用户还可以利用官方提供的Theme工具,轻松开发个人主题。例如,在2021年的一项外包项目中,客户需要特别定制的界面风格,开发团队便利用这一功能迅速满足了客户需求。
完全自己从头开始设计一个全新的主题非常不易,但PrimeVue所提供的灵活主题模式显著减少了这一难度。
漂亮的内置图标
这款软件内置了众多精美且详尽的图标,采用的是v4.0版本。其官方图标库源自一个知名的资源平台。在制作一些小型项目,例如个人博客网站时,无需额外添加图标库。这样做既可减少项目代码的体积,又能防止因引入过多库而引发的兼容性问题。
引入额外的图标资源库时,我们必须考虑版权问题以及图标风格是否协调一致,但PrimeVue已妥善处理了这些问题。
支持可访问性标准
它完全遵循Web内容可访问性指南(WCAG)。在现今重视用户体验和广泛包容的时代,这一特性显得尤为关键。无论是普通用户还是特殊需求用户,都能通过它构建的产品顺畅使用。例如,那些为残障人士设计的辅助工具网站,在开发过程中采用此组件库,便能确保产品符合相关标准。
这样的组件库非常出色,何不将其纳入你下一个项目进行试用?阅读完本文后,期待大家能给予更多点赞和转发,也热切期待大家在评论区留下对PrimeVue组件库的见解。