在这个数字化飞速发展的年代,人们普遍关心如何高效进行网页设计和开发。这包括从首页布局到运用各种组件,再到代码操作等多个方面的页面设计,其中有许多关键点需要我们深入研究和掌握。
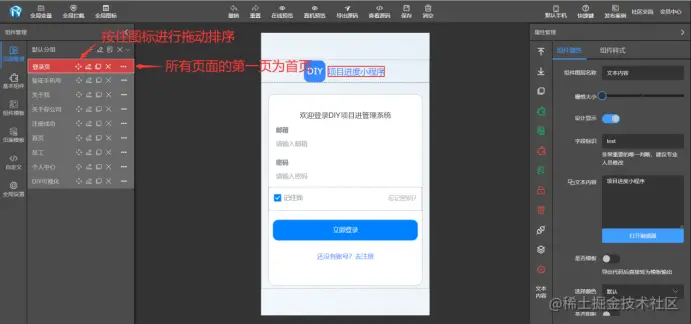
首页页面排序功能
首页作为网站或应用的第一展示界面,其排序功能在设计上非常实用。在众多网页或APP的开发中,开发者可以随意调整页面的顺序,这样的设计便于整体布局的规划。有了这个功能,调整页面结构变得容易多了。就好比在一个项目中,初始的页面顺序通常需要根据用户的使用感受来调整,而这拖动排序就像一把钥匙,打开了优化布局的通道。而且,这种方式还能节省大量重新编排页面顺序的时间,有效提升了开发工作的效率。
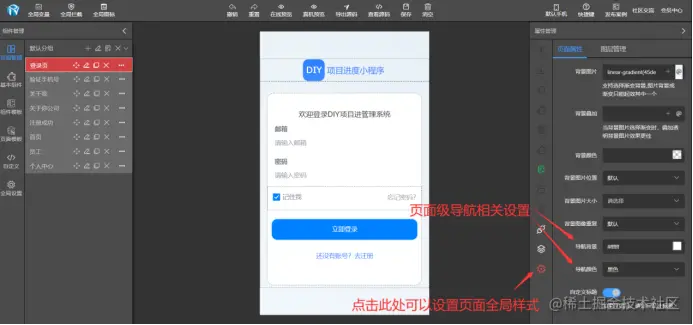
属性管理设置
在属性管理上,功能多样。可调整页面导航的背景、字体颜色,背景图片的色彩,以及整体和局部的字体大小与颜色。以新闻APP为例,恰当的导航字体颜色能增强可读性,白天和夜晚模式都能通过属性管理,将字体调整为合适的黑白。背景图片颜色的选择同样关键,例如生活类应用,采用柔和色调,能提升用户的视觉舒适度。这项属性管理功能,满足了各类页面在视觉表现上的多样化需求。
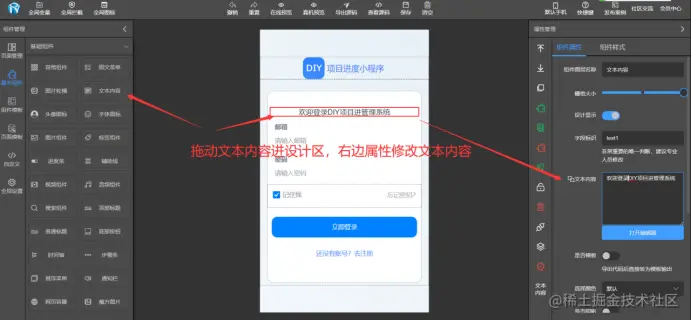
组件的使用与调整
左侧的组件种类繁多。其中包括了基础组件、容器组件、表单组件和图表组件等常用组件。使用起来非常简单,只需手动挑选组件放入设计区域,再在属性中进行调整,就能实现所需效果。以电商平台为例,表单组件用于用户信息的填写,用户可以在属性中调整输入框的大小和颜色等。此外,系统还提供了实用的组件模板。例如,在开发公司网站时,若找到合适的模板,只需一点击,整个模板就会进入设计区,并且可以随意调整组件顺序,通过右侧的属性对组件属性和样式进行配置。
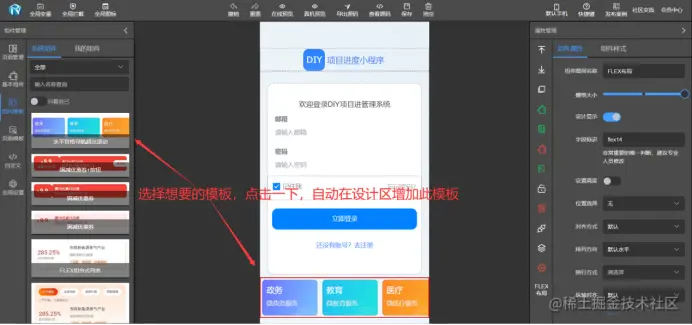
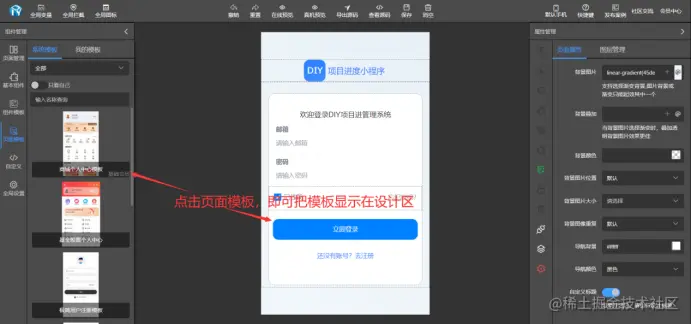
页面模板复用
页面模板在页面复用层面作用显著。系统自带的模板众多,挑选合适的模板只需轻点鼠标,整页内容便得以更新。比如,构建企业官网时,这些模板很可能已包含多种常见布局。若企业选中一款展示产品的模板,便可迅速搭建起基础框架,之后再进行定制化修改。这样,企业能大幅减少从头开始构建页面的时间和精力。
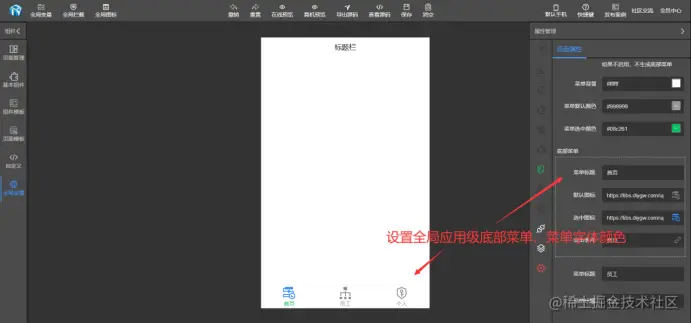
全局设置操作
全局设置主要影响的是应用底部的菜单部分。这里可以调整菜单的默认图标、选中状态下的图标、菜单名称、对应页面的链接地址、默认标题颜色以及选中时的标题颜色等。以开发一款美食推荐APP为例,底部菜单的图标和颜色设置准确至关重要。通过不同的图标和颜色,用户能更方便地进行操作。这种全局设置对于塑造应用整体风格和提升用户操作体验具有重要作用。同时,这些设置会在代码中有所体现,并在pages.json文件的相关属性中得以反映。
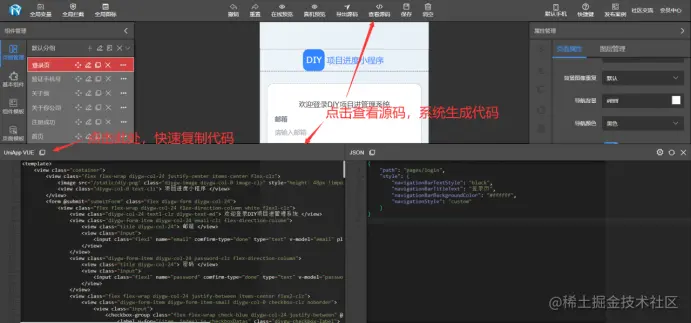
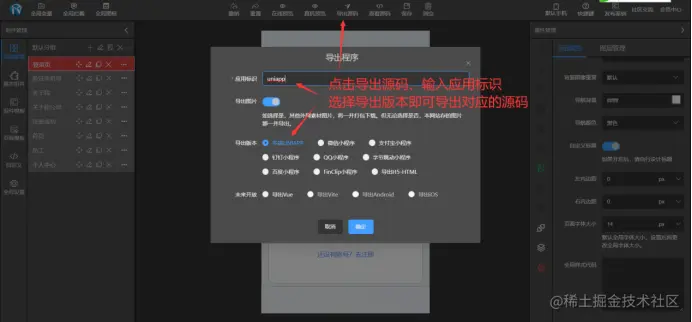
代码操作相关
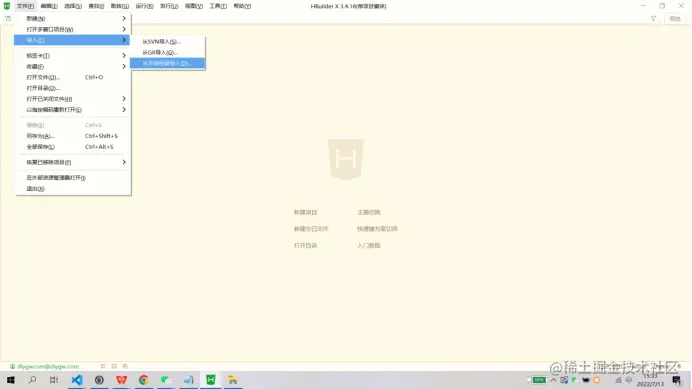
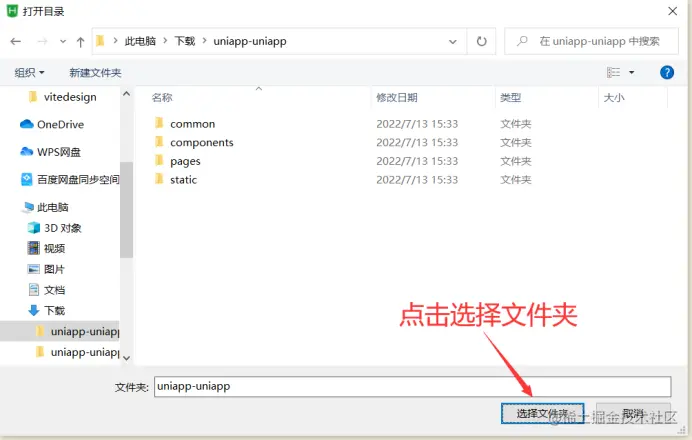
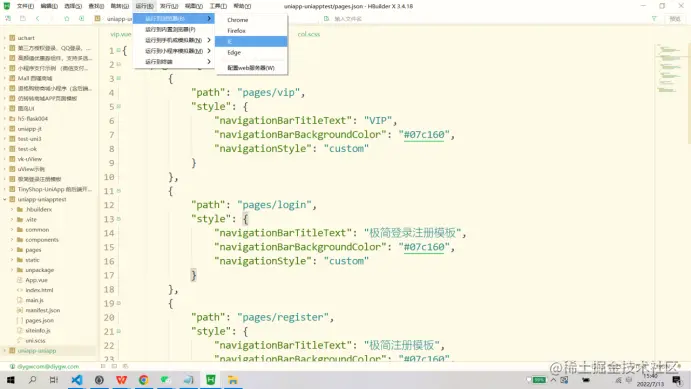
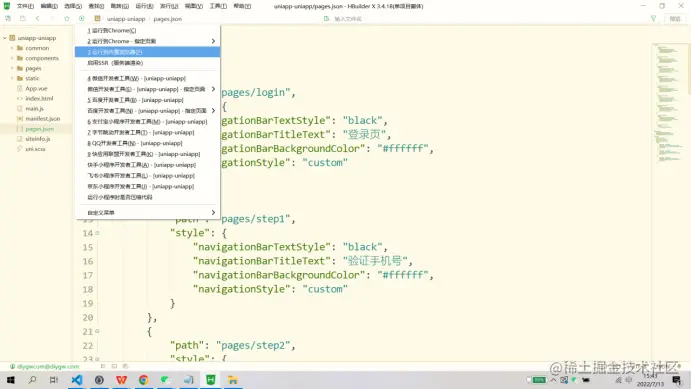
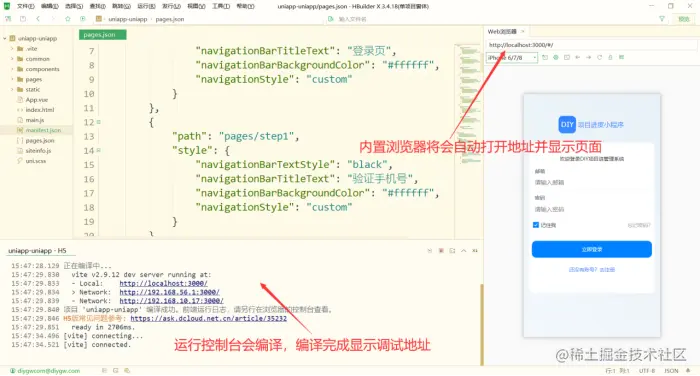
工具栏区域支持代码的查看与导出等操作。浏览源码可查看当前页面的代码,便于用户迅速将代码复制至现有项目替换或用于新建页面开发。导出源码需输入应用标识,导出的代码不自带uni-app插件,使用时需提示安装。此外,在保存修改工程源码时,右侧浏览器内容可自动更新。这些功能为开发者提供了在不同开发环境下的便利。对于小型项目,只需复制部分代码即可复用,大大简化了操作流程。
大家在使用页面设计时,通常觉得哪个环节容易出现困扰?不妨在评论区留下你们的看法,点赞和转发也是欢迎的。