-
最新发布
-
定制类源码
-
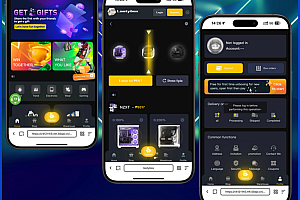
游戏源码
-
分销商城源码
-
小程序源码
-
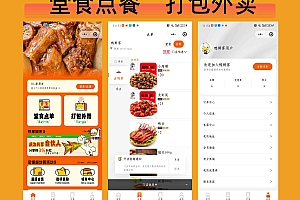
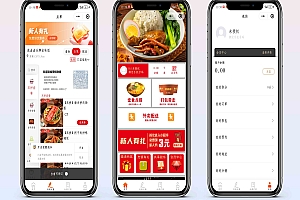
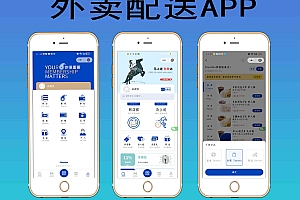
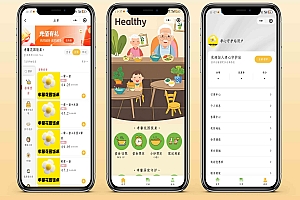
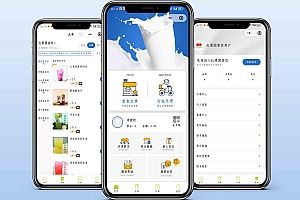
外卖点餐源码
-
社交通讯源码
七爪网源码交易平台
排行榜
查看更多七爪网诚邀优质服务商入驻
靠谱专业、诚信正直、不断精进
-
APP开发定制
多年APP开发经验,熟悉各类应用场景,提供更好的解决方案!
- 酒店民宿APP开发
- 外卖点餐APP开发
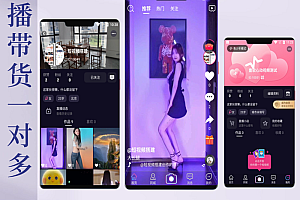
- 直播带货APP开发
- 跨境电商APP开发
-
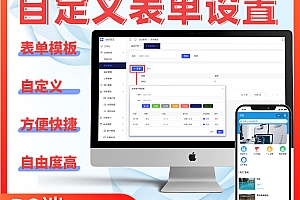
管理系统开发
熟悉各类管理场景的痛点,提供更好的技术解决方案,提高管理效率!
- ERP客户管理系统
- OA财务管理系统
- HR人力资源系统
- 连锁店管理系统
-
智慧城市解决方案
满足自营/招商/批发/供货/分销多场景模式 支持分销+直播+拼团+砍价等多种营销获客功能
- 智慧医疗解决方案
- 智慧农业解决方案
- 智慧交通解决方案
- 智慧社区解决方案
-
物联网系统开发
精通软件/硬件开发,提供更好的研发能力和解决方案!
- 智能家居系统开发
- 智慧酒店系统开发
- 智慧乡村系统开发
- 智慧物流系统开发
-
小程序开发
微信、百度、支付宝、抖音头条等小程序开发
- 微信小程序开发
- 抖音小程序开发
- 百度小程序开发
- 支付宝小程序开发