产品设计的优劣直接影响到产品的成功与否。但许多人往往在实施过程中忽略了若干重要环节。这往往引发成本上升、效率下降等问题。那么,如何才能避免这些问题?今天,我们就来详细探讨一下产品设计的方方面面。
需求必须要重视
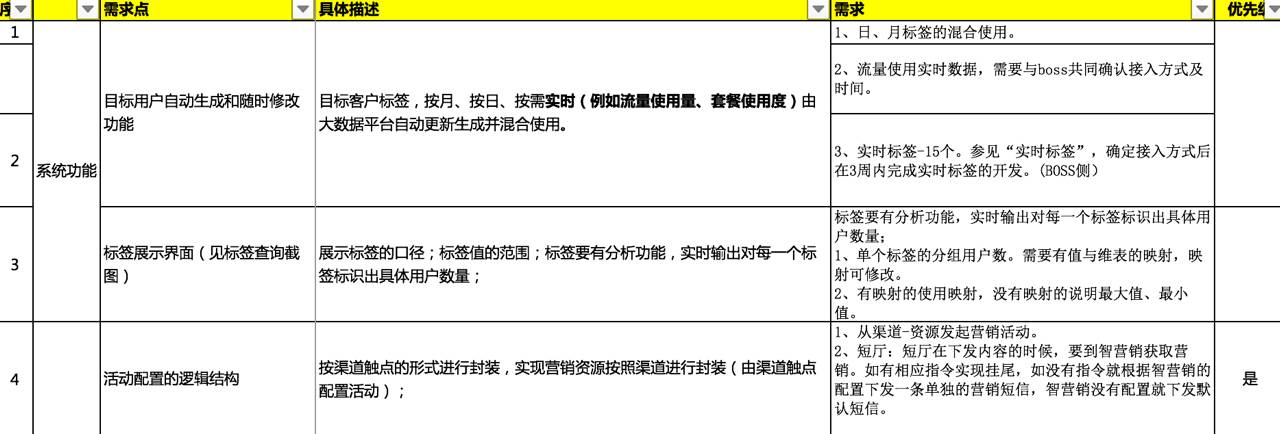
需求是产品的基础。实际上,不少项目在需求不明确时便急于动工。例如,某地的软件项目投入了大量人力进行开发,结果却发现对用户核心需求的把握出现了偏差。因此,需求不仅要存在,更要明确其优先级。若无法做到这一点,后续工作将不断面临修改和调整。在确立需求时,必须投入充足的时间和精力与各方进行沟通,从用户立场出发,深入挖掘每个需求的细节。这样,才能为后续工作奠定坚实基础,减少不必要的返工,提升整体效率。另一个问题是需求变更,这通常源于前期需求确定不充分。一旦需求变更,整个项目计划可能受到影响,从开发到测试的每个人都需要重新调整自己的工作内容。
整体功能与页面逻辑考量
产品的整体架构设计至关重要。以一个电商应用为例,包含购物车、商品展示、支付等模块,如何合理布局这些模块,确保页面层级清晰,这就需要细致的规划。首先,需明确产品的需求逻辑,理清各种逻辑间的联系。接着,确定功能逻辑,比如页面的数量以及它们之间的层级关系等。这就像一棵大树,先有主干,再长出枝叶。确立好整体框架后,才能填充具体内容。在此阶段,可以在草稿纸上绘制页面流程图,这有助于我们直观地了解页面与功能之间的联系,还能发现逻辑上的不畅、可能让用户感到困惑的流程等问题,以便提前进行优化。
单页面设计的要点
单页面设计包含许多细节。比如,新闻资讯页面上,新闻标题、图片、发布时间等信息的展示,哪些信息更关键,用户最先应看到什么,这涉及到信息的优先级。还有,信息的呈现方式,是采用列表、卡片还是大图,这些不同的展示方式会影响用户的体验。交互设计同样重要,例如新闻标题的点击功能,要设计得既自然又方便,使用户能轻松掌握操作。在设计过程中,可以在草稿纸上详细列出所有需求,这有助于思路清晰,防止信息遗漏或混乱。
原型图绘制细节
绘制原型图得讲究细节。比如,有设计师直接在软件里画复杂的图,但没先想好,改起来就挺费事,耗时挺多。实际上,先在纸上画会更方便,改动起来也简单,成本也低。mac用户可以用axure来画原型。不过,它在制作app和分享方面有点麻烦。但axure也有好处,比如素材引用很方便,还能全局修改素材。而且,用axure画的原型在电脑上修改后,手机能实时看到效果。另外,它的图片能快速导出,源文件也能方便地导出到其他软件。
页面交互效果的实现
页面跳转和效果呈现有多种途径。例如,墨刀和demoo等工具都支持交互功能。以我们团队的项目为例,我们曾对多种工具进行了比较。墨刀能快速制作出可交互的原型,修改后电脑端即刻在手机端呈现效果,视觉设计师可以直接在其上进行修改,开发人员也能利用一键标注功能便捷地开展开发工作。demoo是腾讯ISUX推出的交互原型制作工具,能迅速展示demo原型。然而,用微信扫描其二维码查看时会出现兼容性问题。虽然axure功能强大,是交互原型制作的元老级工具,但用它制作app并分享过程较为繁琐。
工具的抉择
挑选合适的工具至关重要。不同项目需求各异,搭配方式亦不同。若要在早期迅速构建交互性强的低保真原型,墨刀是个不错的选择。若需展示复杂的交互流程,axure虽有不足,但其强大功能不容忽视。demoo则更擅长快速向客户展示初步构想。在产品设计过程中,你更看重工具的哪些特性?欢迎在评论区留言分享你的见解,也欢迎点赞和转发这篇文章,让更多作者认识到产品设计的关键点。