在移动互联网的迅猛发展势头中,跨平台开发变得尤为关键,uni-app因此脱颖而出。特别是它提供的快速开发模板,对开发者来说有着极大的辅助作用,这一点确实是值得深入研究的亮点。
模板的重要意义
软件开发需求日益增长,同时时间成本也成为考量因素。利用开发模板可以减轻开发者负担。比如在创业项目里,若需迅速搭建移动应用,uni-app开发模板便能提升效率。它提供了一键式的基础通用功能,无需从头编写。对小团队而言,还能节省人力开支,让开发者集中精力开发特色功能,抢占市场先机。对大型企业项目,也能在初期迅速搭建起框架。
设计模板有助于确保项目质量不低。这得益于它已被众多开发者验证过的架构。新开发者无需担忧基础架构的稳定性。就好比建筑行业普遍存在抄袭现象,一个成熟的建筑模板能确保建筑的基本质量。无论在何种环境下,都能维持基本的功能表现。
模板基础构建
这个模板已经在web前端开源社区中积累了5年的经验。这5年见证了它在各种环境和需求下的考验。不论是在国内还是海外的开发圈子,只要与uni-app开发相关,这样的模板都颇受参考。
这涵盖了基础的网页结构和样式设定。这里的“时间”指的是多年来累积的最佳样式经验。场景转换、页面跳转等基本功能的样式配置已相当完善。比如,在开发一个电商应用程序时,若按传统方法设置页面布局和样式,可能需要耗费大量时间,但这个模板已提供了一套成熟的架构,可直接应用,只需稍作调整便能满足需求。
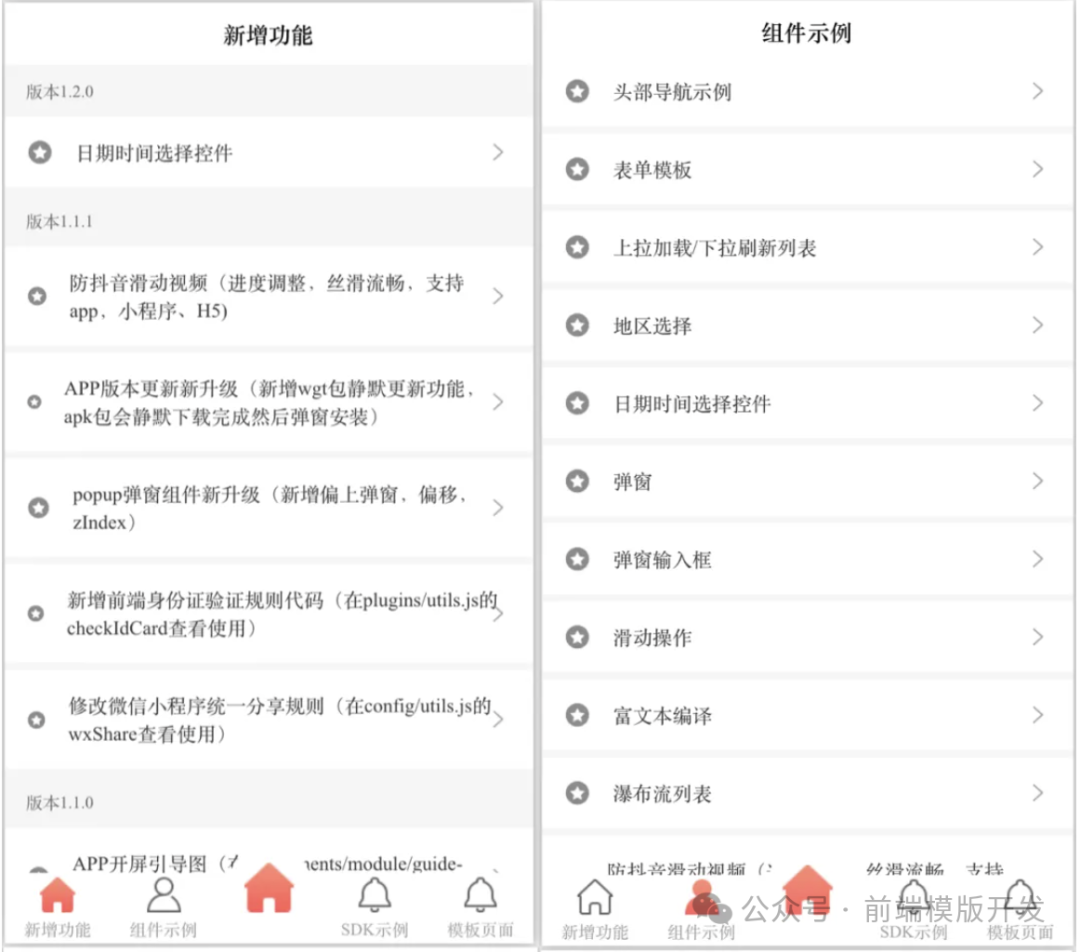
涵盖了从基础到高级的所有功能模式。比如,包括了瀑布流列表这类高级视觉组件的配置,以及防抖动滑动视频等满足新需求的功能。这些功能正好对应了实际用户的各种页面需求。
功能组件详情
该模板整合了众多功能模块。在众多日常业务场景中,它都显得十分有用。比如,地区选择模块,在开发招聘或外卖应用时,用户需挑选工作或收货地点,此模板便包含了这一模块。另外,还有弹窗输入框模块,当需要提示用户输入关键信息时,比如在酒店预订应用中要求用户填写特殊需求,该模块便派上用场。
此外,还有那种相对复杂的富文本编辑组件。这类功能在需要用户发布文章或评论的社交应用开发中,扮演着关键角色。它并非只是简单的文本输入,还包含格式编辑等繁琐操作。若开发者自行开发,将耗费大量时间,但在这套模板中,这些功能已预先集成。
业务逻辑集成
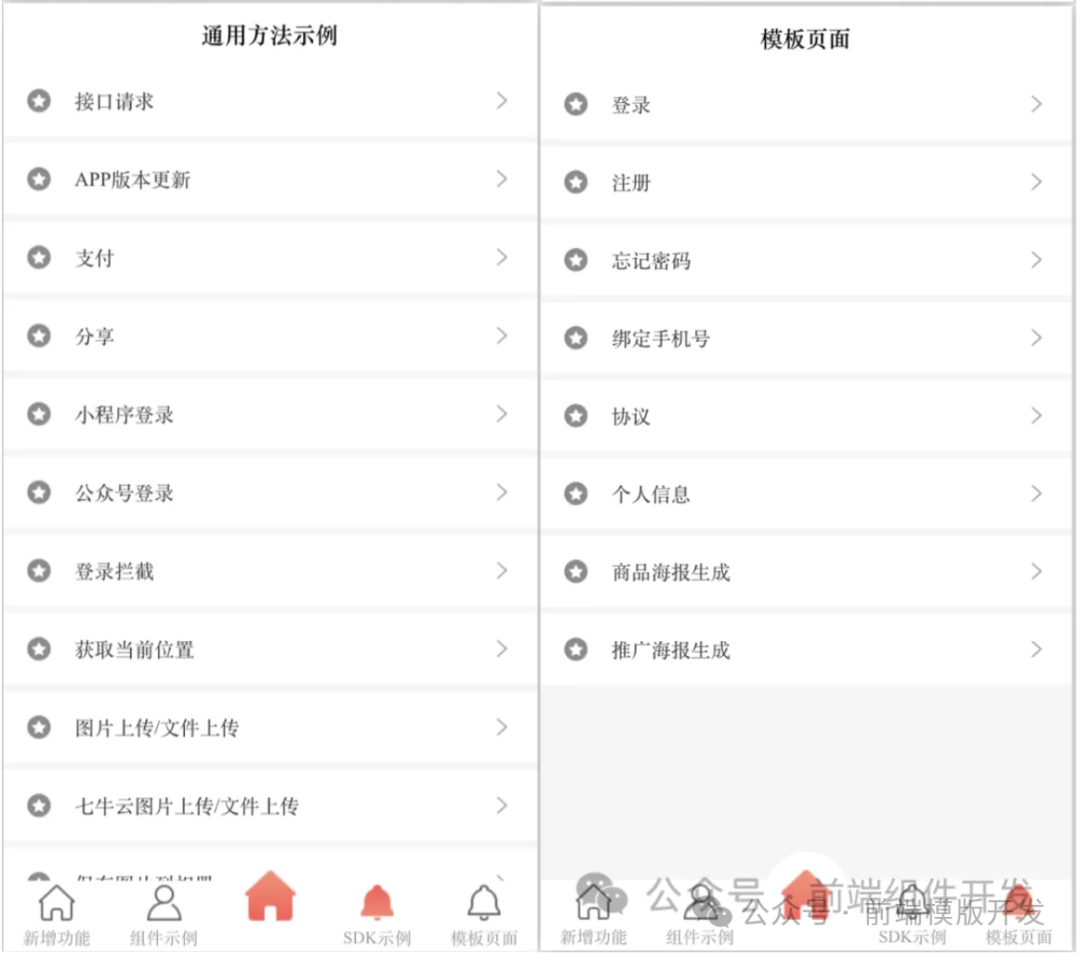
在业务逻辑处理上,这个模板所提供的功能相当全面。它涵盖了诸如接口调用、支付操作、内容分享、用户登录等众多常见业务环节。
以支付功能为例,调查结果显示,约八成移动应用都集成了支付模块,该模块直接配备了成熟的支付处理流程。无论是小程序还是公众号的登录方式,都在这个模板的涵盖范围内。若一个旅游APP打算同时在小程序和公众号上发布,则无需重复编写登录功能,从而降低了开发难度。在信息传播至上的今天,一个新闻APP若不具备便捷的分享功能,将不利于其推广。而这个模板恰好能够有效解决这一问题。
使用便捷性
从获取到最终运行这个模板都很便捷。
需先下载并解压文件。此类模板文件在众多开源平台中均有提供,例如gitee或github。下载至本地后,依照常规步骤进行解压,存放到指定目录。
复制代码├── components // 业务组件
├── config // 配置
│ ├── baseUrl.js // 项目配置
│ ├── html5Utils.js // H5相关的功能(公众号支付、公众号登录)
│ ├── componentConfig.js // uni_modules里面的部分组件相关配置
│ ├── login.js // 小程序登录js代码部分和登录拦截器代码
│ ├── requestConfig.js // 接口请求配置
│ ├── socket.js // webSocket相关代码
│ └── utils.js // 项目相关工具(公众号分享、小程序分享数据处理、支付、获取经纬度、支付分配)
├── pages // 项目页面
├── plugins // 公共SDK(基本上不需要改)
│ ├── md5.js // md5加密
│ ├── permission.js // APP权限判断和打开手机系统设置
│ ├── utils.js // 工具(时间转换、APP和小程序获取经纬度代码)
│ └── wxJsSDK.js // 微信公众号SDK去权限获取页面
├── static // 公共文件
│ ├── demo // 本项目相关的图片(可删除)
│ ├── icon // 项目图标
│ ├── mp-h5 // H5第三方包(公众号JS-SDK)
│ └── mp-weixin // 微信小程序第三方包
├── store // vuex商店
│ ├── modules // vuex分类
│ │ ├── common.js // vuex通用数据管理
│ │ ├── user.js // vuex用户数据管理
│ │ └── order.js // vuex订单数据管理
│ └── index.js // vuex方法集合
├── style
│ ├── common.scss // 公共样式文件
│ ├── input.scss // 公共表单样式
│ ├── mixin.scss // 样式配置文件
│ └── table.scss // 本项目相关的css(可删除)
├── uni_modules // 公共功能组件
├── unpackage // 项目编译后的文件
├── App.vue // 项目主界面
├── main.js // 程序入口文件,加载各种公共组件
├── manifest.json // uni-app项目类型及环境配置
├── pages.json // 项目路由及项目界面配置
├── README.md // 项目介绍文件
└── template.h5.html // 项目发布的时候使用的文件
接着进行导入步骤。需将解压的项目文件夹依照平台规定,拖放到相应的开发软件中。以HBuilderX为例,应将其拖入软件内。系统自动加载后,需确认已安装诸如scss/sass编译插件等工具,这类插件在多数开发环境中都适用,获取起来也方便。最后,只需根据项目具体需求,调整API接口地址、SDK密钥等参数,即可运行项目并观察效果。
对uni-app生态的影响
这个模板的推出对uni-app的生态系统产生了显著影响。它促使更多开发者转向使用uni-app。尤其是新开发者,面对这个功能强大且易于学习的模板,更倾向于选择uni-app进行开发。随着用户数量的增加,社区氛围也将变得更加活跃。对于开发者个人而言,他们能从模板提供的便利中获益更多,进而更专注于uni-app的开发和优化工作。
您是否也急于体验这个模板?欢迎各位在评论区发表您的看法。若您认为这篇文章对您有所帮助,不妨点赞并转发。