在移动应用开发界,uni-app框架颇受瞩目。然而,在开发过程中,有许多容易被忽略的要点,这恰似探险途中的重重考验。
app与电脑网络连接设置
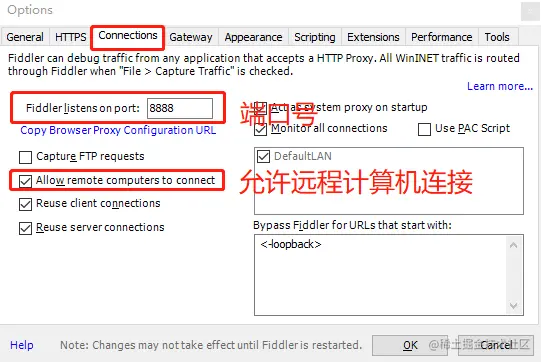
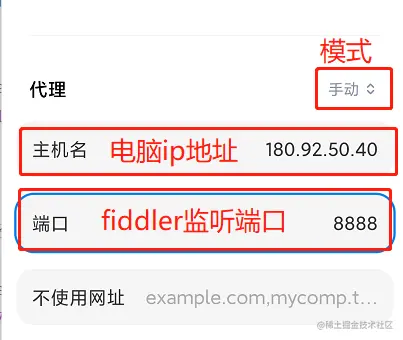
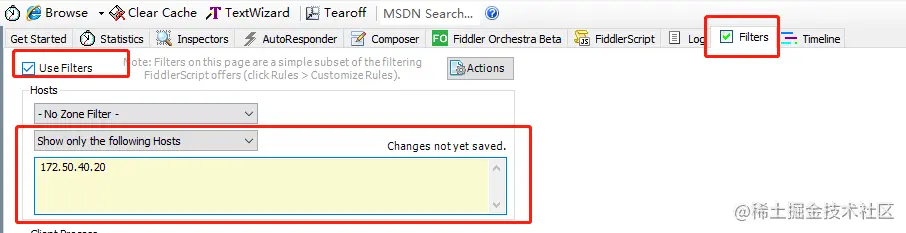
拦截真实机网络请求需关注网络配置细节。以手机为例,在相同网络环境下,需进入WIFI详情,选择手动代理模式,并填写电脑的IP地址及监听端口。这一做法在众多项目调试中颇为有效,比如我在公司项目里,用它快速找出APP的网络问题,屡次成功。此外,确保网络连接稳定同样重要,它直接影响到后续开发能否顺畅进行。不同网络环境,如公司与家中的网络,可能存在细微差别。
.vue与.nvue在app端通讯的区别
在app端的通讯功能中,.vue和.nvue存在显著的不同。首先,获取实例的方式不同,其次,监听的方法也不相同。这对于开发者来说,是需要特别注意的。尤其是在进行复杂功能的开发时,如果忽略了这些区别,很可能会引发通讯错误。我之前就因为混淆了这两种方法的监听,导致数据传输失败,花费了大量的时间去寻找问题所在。因此,深入掌握这两者之间的原理和差异,对于提高开发效率至关重要。
<web-view src="http://www.juejin.com"></web-view>
<script>
export default {
onReady() {
const currentWebview = this.$scope.$getAppWebview();
const account = '清欢bx'
setTimeout(() => {
const webView = currentWebview.children()[0];
webView.evalJS(`setAccountInfo(${account})`);
}, 1000);
}
}
</script>
app与h5的数据传递
<web-view @message="handleMessage" src="http://www.juejin.com"></web-view>
<script>
export default {
methods: {
handleMessage(data) {
console.log(data)
}
}
}
</script>
app与h5间的数据交换机制较为繁琐。要让app向h5发送数据,必须采用特定手段调用h5的通用方法。比如在具体项目中,传输登录等关键信息时,必须依照这一规定。至于h5向app传递参数,则需通过特定的监听函数来接收数据。若传递的是对象,可能会遇到无法识别的问题,这时需将其转换为字符串序列。在多个参数传递时,也存在不同的处理手段。
<web-view ref="webview" src="http://www.juejin.com"></web-view>
<script>
export default {
onReady() {
const account = '清欢bx'
this.$refs.webview.evalJs(`setAccountInfo(${account})`);
}
}
</script>
实例获取方法及问题
<web-view @onPostMessage="handleMessage" src="http://www.juejin.com"></web-view>
<script>
export default {
methods: {
handleMessage(data) {
console.log(data)
}
}
}
</script>
获取实例对vue文件不太便利。需要使用this.$scope.$(),在组件内部同样需要使用this.$.$scope.$()。此外,还有一个关键因素,那就是h5页面可能尚未完全加载。若未留意这一点,可能会出现xxx函数的提示。这就像在紧张的开发过程中,大家都急于测试功能,但由于加载顺序处理不当,频繁出现错误,从而影响了项目进度。因此,添加延时处理是非常必要的。
uni-app的sdk引入
uni.postMessage({
data: {
xxx: xxx,
xxx: xxx
}
});
使用uni-app的SDK有特定条件。至少要使用1.5.4版本,比如uni..1.5.4.js。可以在index.html或main.js中引入,但参数需放在data中。这就像按照特定设计图施工,稍有差错就可能造成工程失败。根据我的经验,若未按此结构传递参数,常会出现逻辑错误,查找起来颇为困难。
离线或内网的特殊处理
export default {
mounted() {
document.addEventListener('UniAppJSBridgeReady', function() {
uni.webView.getEnv(function(res) {
console.log('当前环境:' + JSON.stringify(res));
});
uni.postMessage({
data: {
action: 'message'
}
});
});
}
}
若应用涉及离线或内网使用,需将uni..js文件下载至本地并引入。这是因为uni..js以umd格式编译,在vue项目重新打包后,this的指向可能会出错。此时,需手动调整this的指向。在特定的工作环境中,比如在公司内部专网开发项目时,这一问题尤为明显,需提前准备解决方案,以免程序无法正常运作。
在使用uni-app进行开发时,你是否也遇到了类似的问题?期待大家踊跃留言、点赞和转发,以便我们共同提高。
<view>
<button @click="handlePostMessage">发送数据</button>
</view>
<script>
export default {
methods: {
handlePostMessage() {
uni.postMessage({
data: {
action: 'message'
}
});
}
}
}
</script>