在软件开发界,uni-app这个跨平台框架颇受开发者青睐。它兼容多种编程语言和框架,并且能够实现多平台发布。然而,在开发过程中,众多细节需要我们进一步研究和分析。
un-app与IDE概况
众多集成开发环境都兼容uni-app这一跨平台的前端框架。诸如HTML、CSS、PHP等编程语言与uni-app框架,在多个开发环境中能够共同运作。在实际开发过程中,许多程序员倾向于选用功能全面的IDE,以此提升工作效率。比如,在众多大型企业的开发团队里,通常会有特定的开发环境需求。uni-app的特点在于,开发者仅需编写一次代码,便能在多个平台,包括iOS和各类小程序上发布。全球各地的开发者,无论身处技术前沿的硅谷还是亚洲的高科技园区,都在探索这种高效的开发模式。
不同的集成开发环境对uni-app的支持情况各异。有的IDE内置了多数必需插件,有的则需用户自行安装。这种差异主要由IDE的功能定位和用户的使用偏好决定。
uni-app插件安装
在开发过程中,安装uni-app(Vue3)插件是个关键环节。比如,若要创建基于Vue3的Uni-app项目,就必须安装此插件。虽然安装步骤不算复杂,但细节上有很多地方要留心。比如,点击安装插件后,可能会出现运行上的问题。有些开发者,在老旧系统等特定环境下,安装时可能会遇到挑战。
安装vue3编译器是项目成功的关键步骤。这个步骤与uni-app插件的安装紧密相连,两者之间还可能遇到版本不兼容的情况。若安装顺序有误或版本不匹配,项目构建可能会失败。我曾遇见一位开发者,他在Windows系统上安装时遇到了此类问题,反复重装多次才得以解决。
pages.json的功能与配置
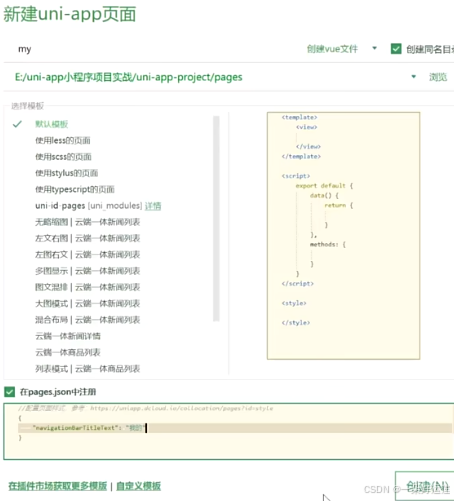
在uni-app中,pages.json扮演着关键角色。众多页面的配置都依赖于它。页面的路由在pages.json里会自动设置好。若开发者想要修改页面标题,只需勾选pages.json即可操作。不过,具体的配置细节,还需查阅官网,那里会提供全面且详细的指导。
项目规模不一,对pages.json的设置要求各异。小项目可能只需做基础设置,而大项目可能需要处理更多页面管理和复杂需求。比如,一个电商小项目可能只需设置页面标题等基础内容,而大型企业级应用在页面管理和状态存储等方面对pages.json的要求则更为复杂。
uni-app与原生小程序开发的区别
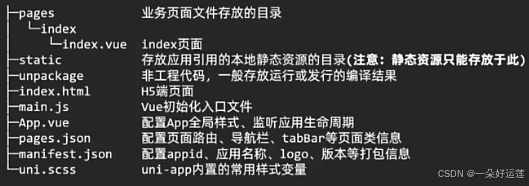
uni-app与原生小程序的开发存在不少差异。就页面构成而言,uni-app的每个页面都是一个.vue文件,并且在数据绑定上,它也严格遵循Vue.js的规则。比如,在属性绑定上,uni-app使用的是:src=”url”,而原生小程序则采用src=”{{url}}”的格式;在事件绑定上,uni-app使用@tap,而原生小程序则用=””表示。对于有原生小程序开发背景的人来说,这种差异在初期可能会感到不习惯。
uni-app兼容了Vue的常见指令,比如v-for、v-if、v-show、v-model等。这样的设计让应用开发更贴近Vue.js开发者的使用习惯。比如,对于主要展示内容的应用,利用v-for来处理数据遍历,在uni-app中操作可能会更简便高效。与原生小程序相比,uni-app能显著减少代码量。
命令行创建uni-app项目
通过命令行来构建uni-app项目同样是个不错的选择。只需访问uni-app的官方网站,找到相应的链接,就能着手创建项目。采用Vue3/Vite版本是当前较为新颖的开发手段。它在实际操作上既方便又迅速,但对初学者来说,可能需要一定的学习曲线。不少充满活力的年轻开发者可能更偏爱这种较为先进的创建方法,因为它能通过命令行简单高效地管理项目。
不过,与图形界面相比,它的操作似乎不那么直观。不少开发者首次使用命令行来创建项目时,可能会遇到命令输入错误或者相关依赖无法安装的问题。比如,在一个培训课程中,许多初学者在尝试命令行创建项目这一步骤上就花费了不少时间。
开发中的小细节
uni-app开发时,有许多小环节需要留意。比如,插件安装完毕后,可能得调整一些代码提示等设置。创建新页面时,可能得挑选模板。使用ctrl+i快捷键来获取代码提示,能提升开发速度,这在日常编码中非常有用。
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText" : "我的"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",// 导航栏文本颜色
"navigationBarTitleText": "uni-app", // 默认导航栏标题
"navigationBarBackgroundColor": "#1bac9b",// 导航栏背景色
"backgroundColor": "#F8F8F8",// 页面背景色
"enablePullDownRefresh": true//开启下拉刷新
},
// 配置 tabBar
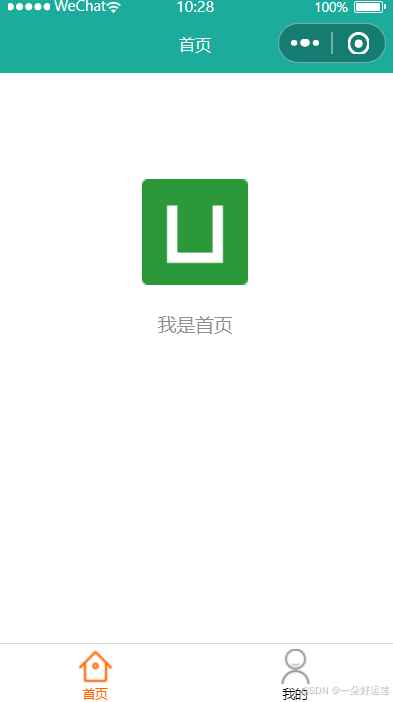
"tabBar": {
"color": "#000000", // 图标和文字的颜色
"selectedColor": "#ff6300", // 选中的图标和文字的颜色
"backgroundColor": "#FFFFFF", // tabBar 背景颜色
"borderStyle": "black", // tabBar 上边框颜色(ios有效)
"list": [
{
"pagePath": "pages/index/index", // 对应的页面路径
"iconPath": "static/home.png", // 图标路径
"selectedIconPath": "static/home_active.png", // 选中时的图标路径
"text": "首页" // 标签栏文字
},
{
"pagePath": "pages/my/my",
"iconPath": "static/mine.png",
"selectedIconPath": "static/mine_active.png",
"text": "我的"
}
]
},
"uniIdRouter": {}
}在开发过程中,ts校验与JSON注释等工具同样扮演着关键角色。例如,在进行大型项目开发时,ts校验能有效预防代码语法错误。JSON注释功能则让开发者在配置文件中轻松添加注释说明。这些细节对于金融类或数据交互类项目的可维护性至关重要。
在uni-app开发过程中,你是否遇到过特别棘手的问题?欢迎各位在评论区交流心得,分享经验。同时,也希望各位能点赞并转发这篇文章。