在这个数字化技术飞速进步的时代,很多人意识到掌握项目创建与运作的技能十分关键。然而,要找到精确且详尽的操作指南,往往成为一大难题。
项目创建前奏
上课前需要满足一些要求,比如得装上-X软件,还得用谷歌、火狐等浏览器,这些是开始项目的必备条件。而且,找到官方网址同样重要,它是获取项目资料的关键途径。举个例子,在培训课上,不少学员因为没准备好相应的软件和浏览器,结果操作起来挺麻烦的。
明白项目建立的过程同样关键,这是踏入学习或工作的关键步骤。通常,软件中会设定明确的创建步骤。
项目创建流程
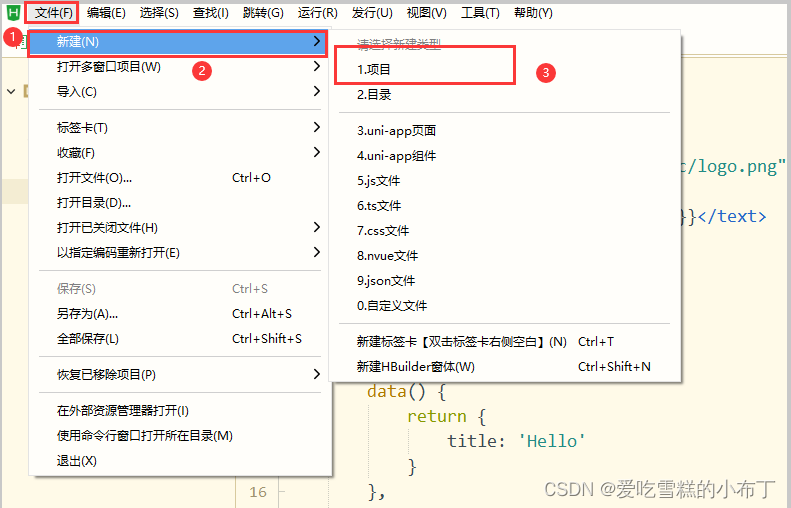
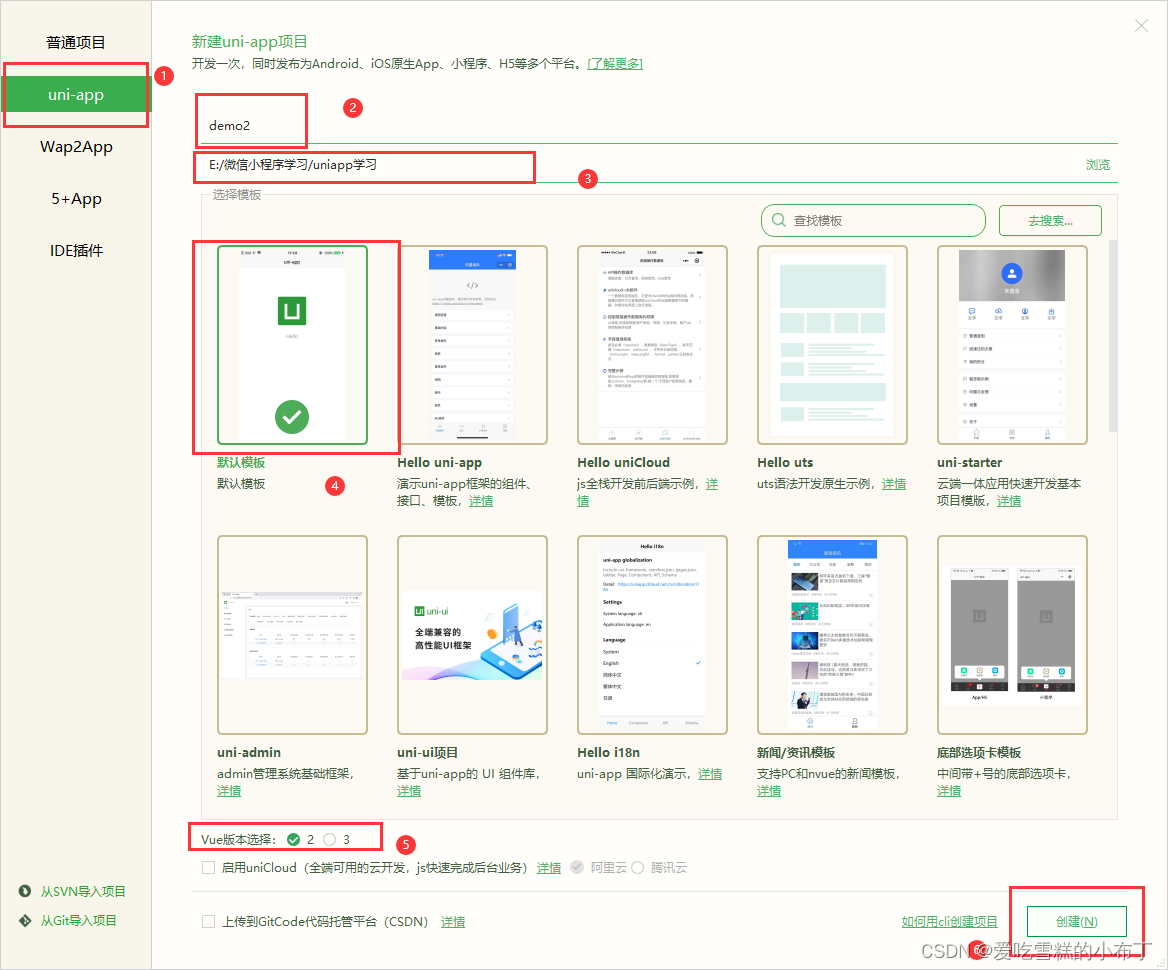
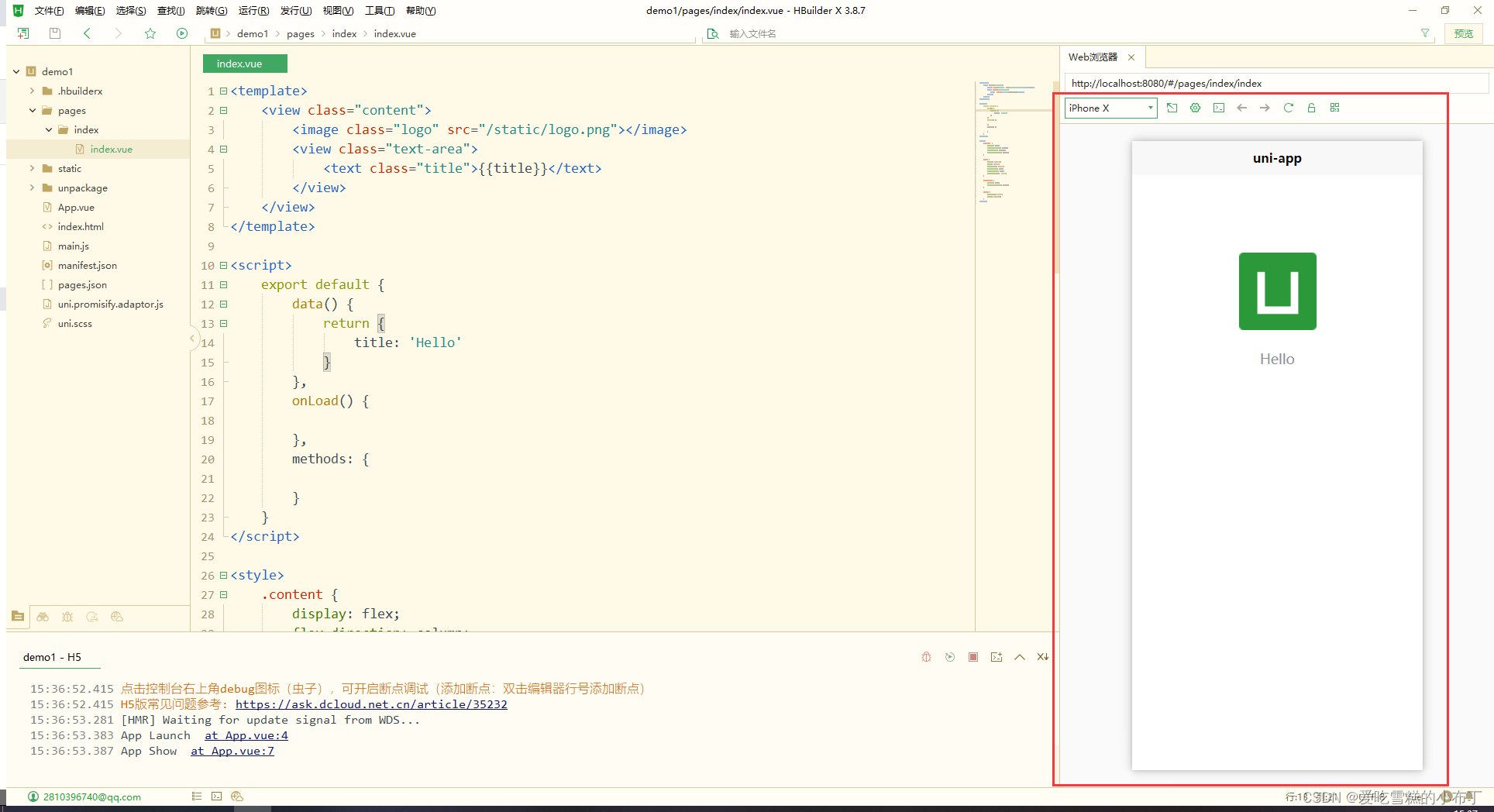
建立项目并不繁琐,只需遵循一定的步骤。首先,点选“文件”菜单,接着是“新建”和“项目”。然后,在uni-app界面输入项目名字,挑选路径,再选好项目模板。我实际操作时,通常直接选择默认的Vue版本,并点击“创建项目”按钮。每位创建者可能都有自己的偏好,但默认设置对新手来说挺合适。
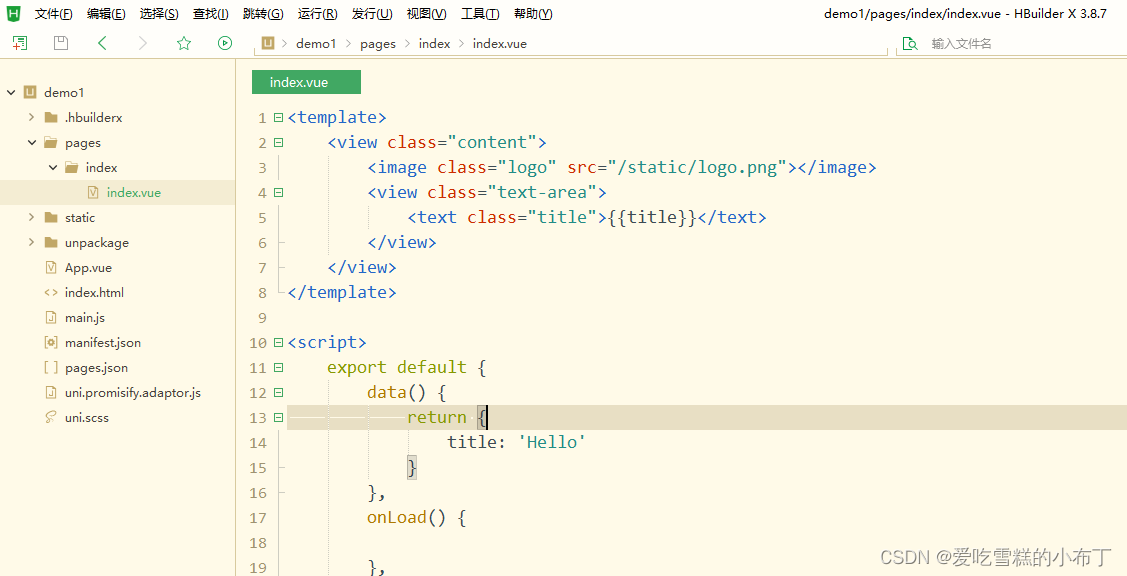
项目一旦建成,就能看到其预设的模板所形成的项目架构,这个架构是进行后续操作分析的基础。了解这个架构,就如同掌握了一张地图,可以轻松定位到各个功能模块的位置。
项目运行于浏览器
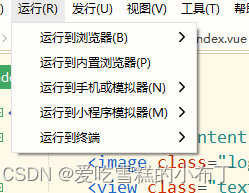
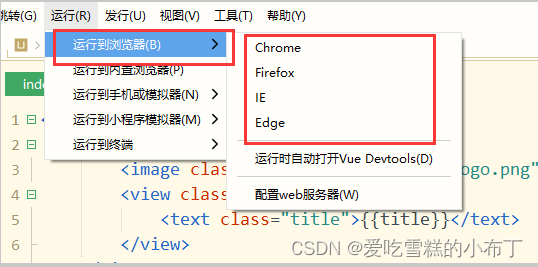
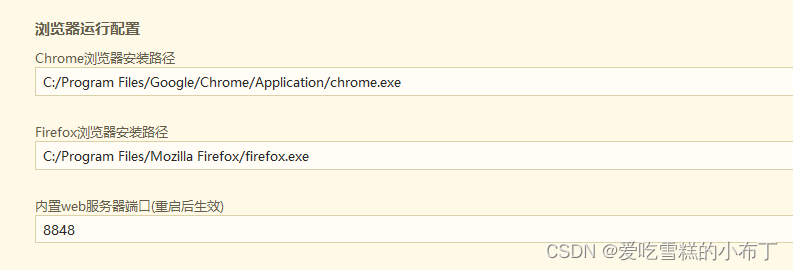
项目创建完毕后便进入运行阶段。要启动项目,只需在菜单栏中点击运行选项。这里有多种运行选项可供选择。以运行至浏览器为例,只需点击该选项,再挑选一个浏览器进行展示。如果在运行过程中程序无法识别到指定浏览器而无法正常运行,就需要对浏览器地址进行设置,例如通过配置web服务器来设定。
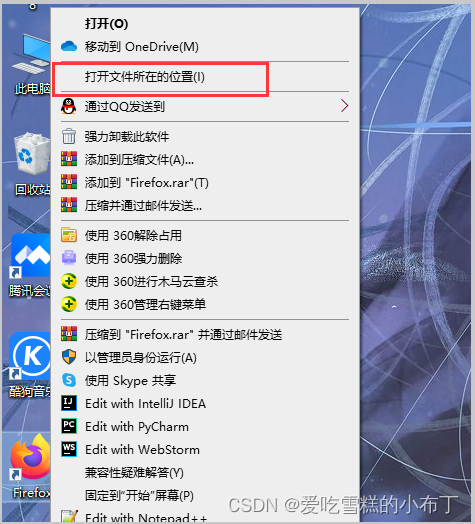
有些用户对软件安装的路径不甚了解,这时可以在桌面上搜寻浏览器的图标,点击后查看文件的具体位置。这样的做法相当方便,尤其在电脑文件排列混乱的情况下。
使用内置浏览器进行运行是另一种操作途径。选择运行至内置浏览器后,系统会提示您下载相应插件。请按照提示完成下载,并在下载完成后重新启动项目。在参与相关培训和实际操作时,有些人往往会忽略插件下载这一步骤,导致项目无法正常运行。
这项操作具有其重要性,它与在常规浏览器中的运行方式不同,对某些用户在特定使用情境下具有重要意义。
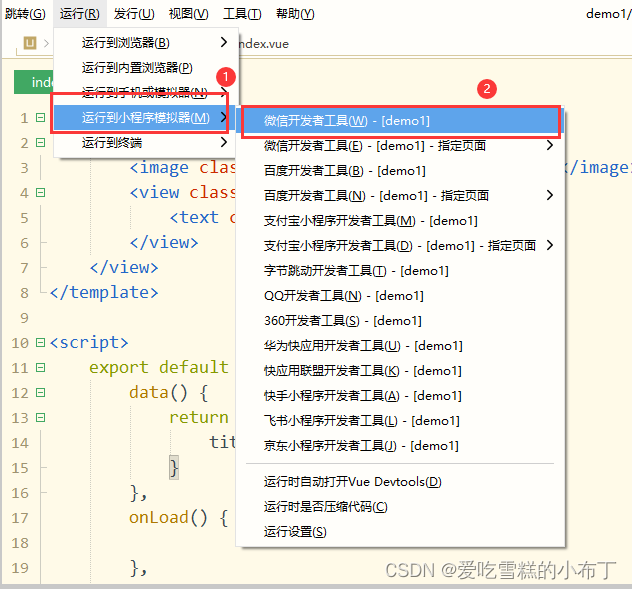
运行于小程序
小程序的运行同样关键。以微信小程序为例,只需点击微信的开发者工具即可。若未安装该工具,系统会提示下载并安装,操作简便,一看就懂,直接按默认设置安装即可。
进入设置Web服务器界面,需设定微信开发工具的路径。偶尔由于设置失误,项目重启会失败,所以务必注意准确配置。
项目运行的注意点
操作过程中有几个要点需要注意。比如,在执行代码热更新时,应按下Ctrl加S来保存项目文档。这样,项目便会自动进行重新编译。随后,在浏览器中刷新页面,即可看到最新的内容。这样的操作可以显著提升工作效率。
在语法讲解上,虽然类似Vue那样直接书写H5标签,它们在浏览器里能正常呈现,但到了小程序和安卓系统,这些标签就无法正常显示了。因此,我们必须依照各平台的技术规范来编写项目。这种差异是由不同平台的技术要求所导致的。
在项目设立与执行阶段,你是否遇到了什么特别的挑战?希望各位能给予这篇文章点赞和转发,让更多的人从中受益。