提及制作小应用或混合型应用程序,uni-app无疑是一款广受欢迎的开发工具。在众多开发场景及招聘信息中,它的出现频率相当高。今天,我将从基础入手,向大家展示如何一步步打造一个包含新闻页面的基础app。
前期准备工作要做足
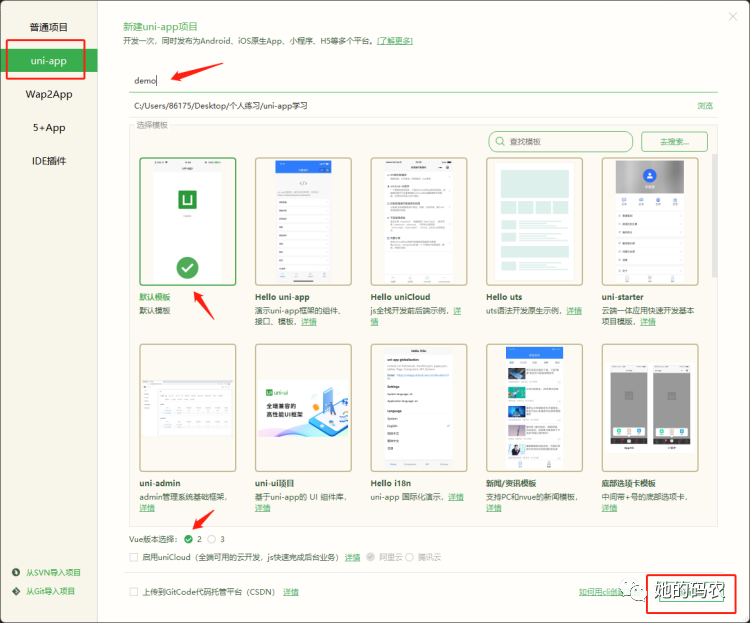
要开始项目创建,先得下载专用的编辑器。下载成功后,双击打开,会出现一个界面。然后挑选uni-app,并输入项目名字,这个名字可根据实际目的来设定,比如新闻类的可以叫“新闻速览”。之后,选好默认模板和vue2版本,点击创建,项目的基础框架就搭建完成了。虽然看起来容易,但每个步骤都很关键。
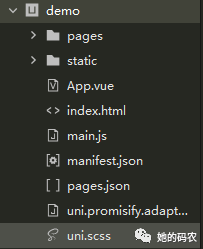
项目一旦创建成功,左侧界面便显现出项目架构。架构中各文件夹的作用可能不够清晰,这时查阅uni-app的官方文档就十分必要,文档对各个部分的功能进行了详尽的阐述。
页面创建规划要明确
为了展示新闻内容,我们需要设计新闻列表和详情页面,这样的设计足以满足基本的新闻浏览需求。在构建好这两个页面后,接下来需要调整页面的展示设置。这个过程就像设计好房屋的结构,只有做好配置,才能更好地呈现内容。
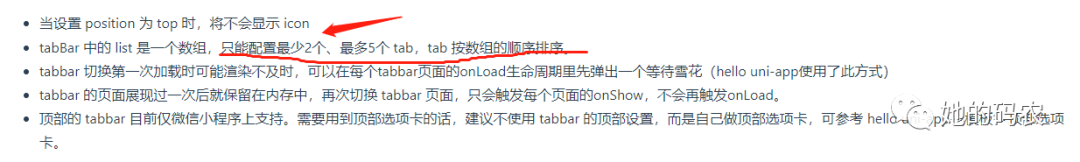
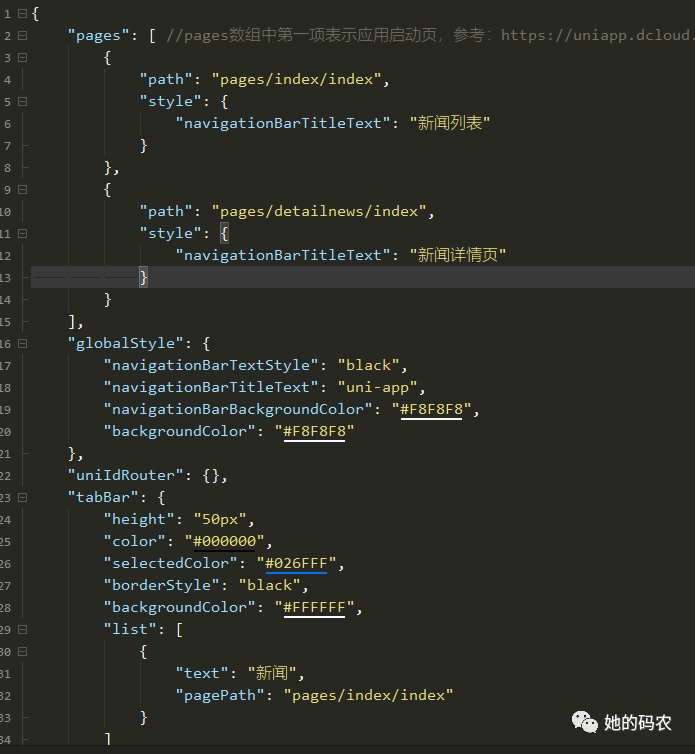
打开页面配置文件遇到不懂的地方别担心,uni-app的官方文档就是我们的得力助手。文档里详尽地解释了每个参数的用途和操作方法,依照文档进行配置,以便页面能正确展示,这个过程跟设置网页路由有点像。
项目运行前的优化配置
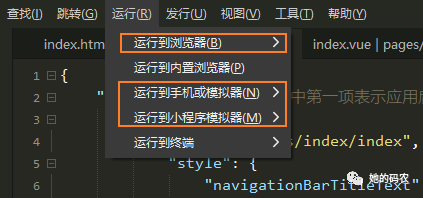
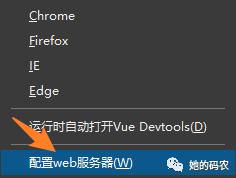
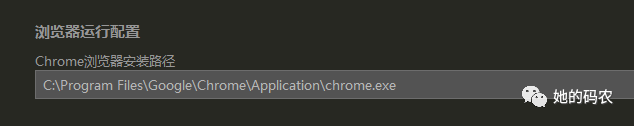
页面设置完毕,点击运行按钮即可启动项目。项目不仅能在模拟器中运行,也能在浏览器中运行。但要注意,若首次在浏览器运行H5,需手动进行一些设置。需找到浏览器的安装路径并复制粘贴,以便下次运行H5时不再出现错误。虽然这一步略显繁琐,但对项目成功运行至关重要,许多新手可能会在此环节遇到难题。
制作新闻列表页
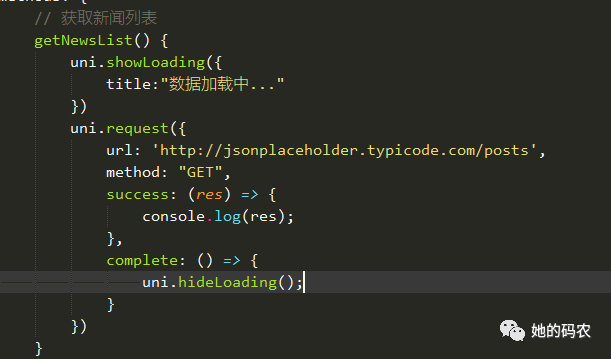
项目启动初期,内部尚无实质内容,此时便需要填充信息。我们可以借鉴课程中的工具,比如【新课零基础入门至项目打包(微信小程序/H5/vue/安卓apk)全面精通】中的新闻列表功能(通过get请求),这样很合适。
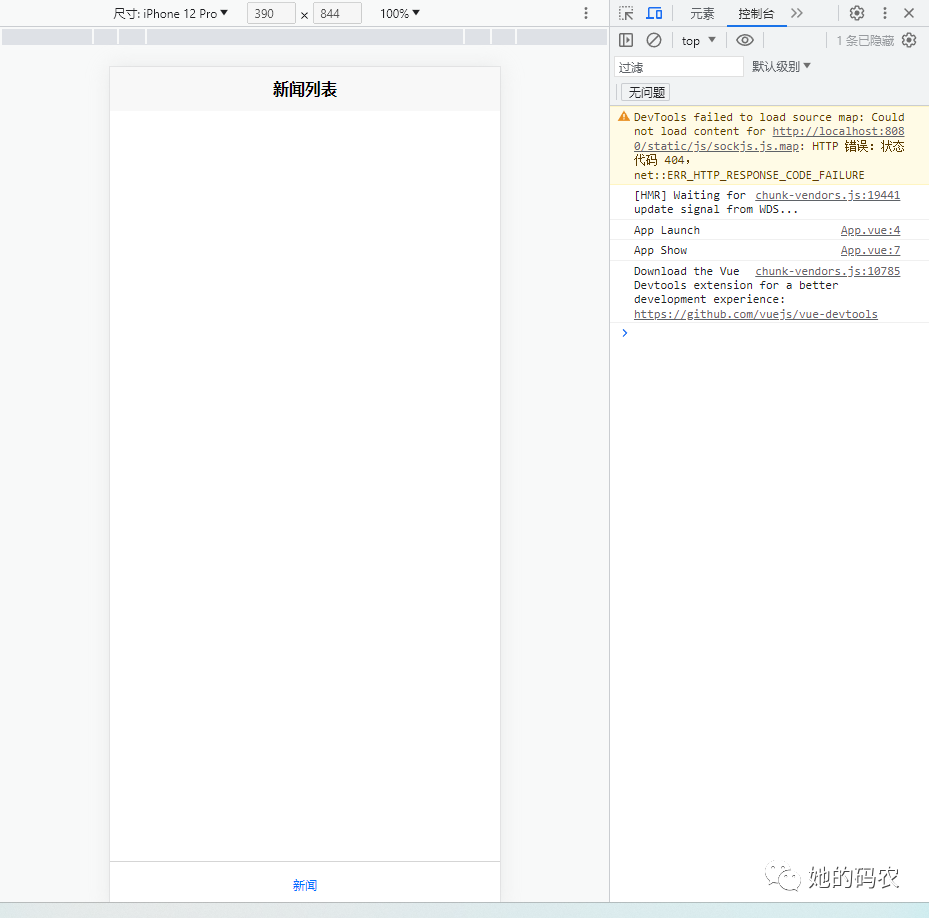
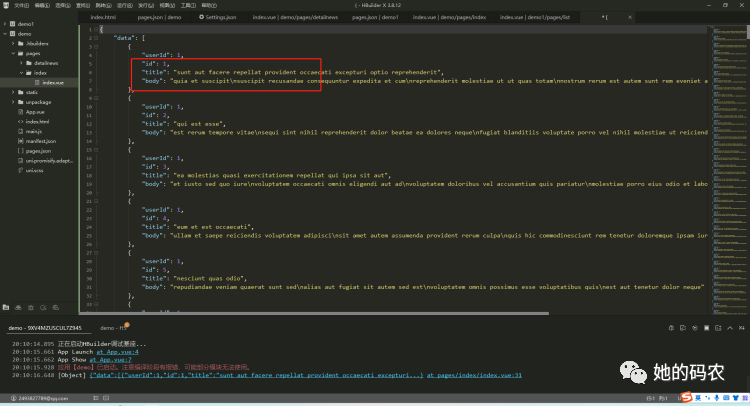
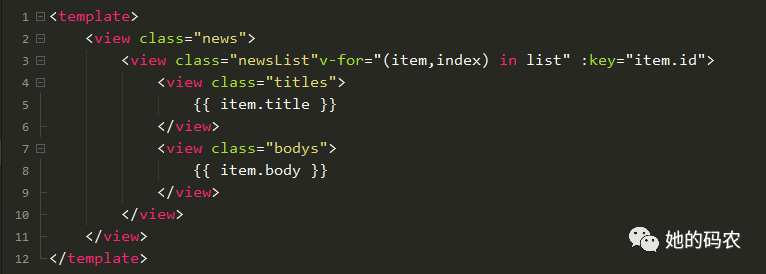
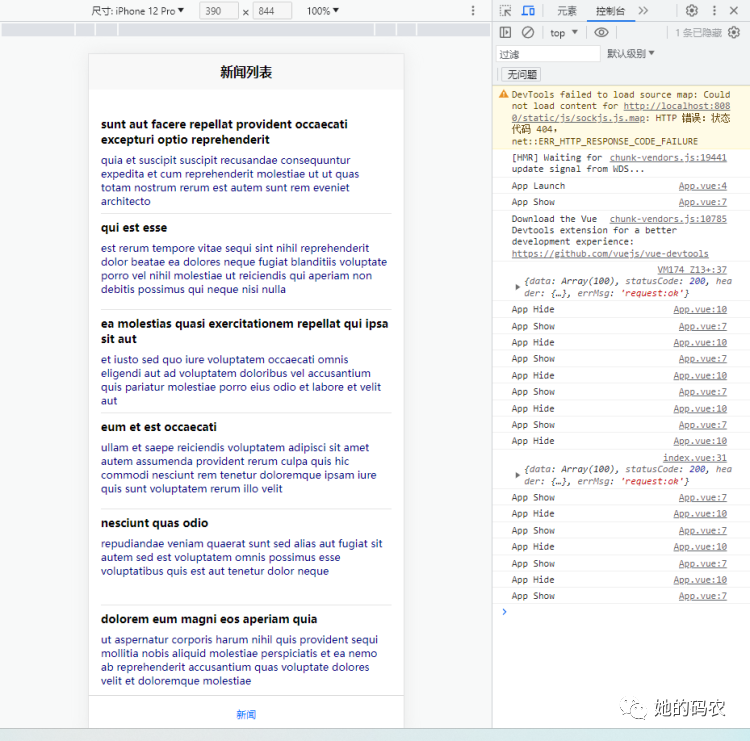
使用此接口后,打开其返回数据,可以观察到诸如标题和正文等关键信息。我们将这些数据在网页上呈现出来,这样一来,新闻列表页面便呈现出初步的形态。
标题内容export default {data() {return {list: []}},methods: {// 获取新闻列表getNewsList() {}},onLoad() {this.getNewsList();}}.news {padding: 50rpx 30rpx;.newsList {min-height: 200rpx;border-bottom: 1px solid #e4e4e4;.titles {font-size: 28rpx;font-weight: 700;color: #000;}.bodys {font-size: 26rpx;font-weight: 500;color: #00007f;}}}
新闻详情页制作要点
接下来,我们要制作新闻的详细页面。这个页面需要具备跳转功能。为此,我们需要查阅uni-app的官方API,以便编写跳转的代码逻辑。在跳转过程中,需要传递一个id,这样可以方便地匹配详细信息。
接着,我调用了详情查询接口,该接口需要输入一个标识符。调用成功后,我查看返回的结果,发现它依旧包含了诸如正文和标题等常规信息。根据这些信息,我进行了相应的赋值操作,从而完成了详情页的制作。
打包与安装到手机的步骤
打包之前,需先为应用上传一个图标。先找到图标设置的入口,上传预选的图片,并选择自动生成功能。这个操作是否引起了你的好奇?完成这一步后,即可直接点击下方的打包按钮。
打包完毕后,您就能在手机上尝试使用了。若您按此步骤操作,或许能有所收获,那么请关注我们并设为星标,这样您就能不错过后续的讲解内容。
亲爱的读者们,在使用uni-app进行项目开发时,您是否遇到过一些独特的挑战?期待大家的点赞、转发,并在评论区积极交流心得。