在当下这个信息化时代,将网页转化为APP成了众多人的追求,无论是为了便于浏览还是增强品牌形象。然而,面对众多打包技巧和各式工具,新手们往往感到困惑,不知该如何挑选。这成为了大家共同关注的问题。
使用DCloud打包
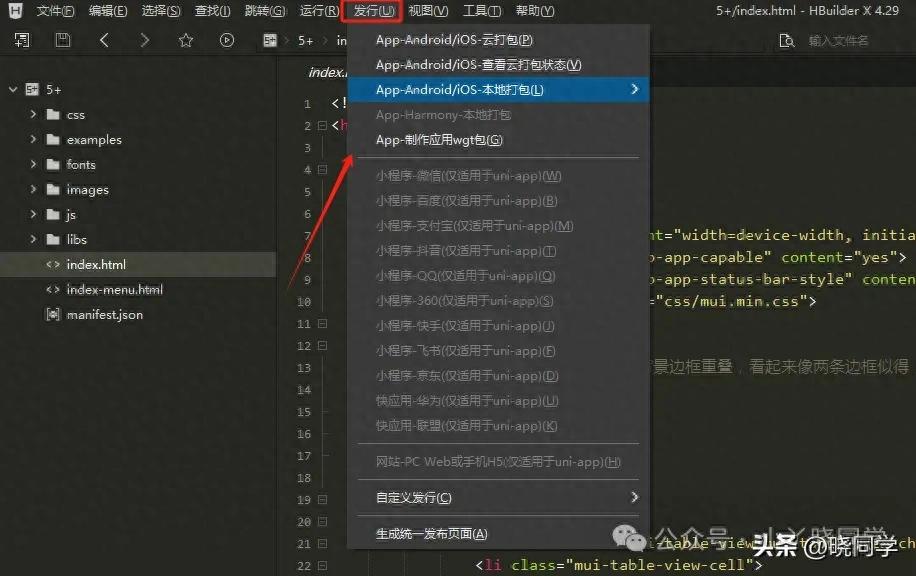
寻找网页变APP途径的人,DCloud是个挺不错的选项。操作步骤明确,比如先在开发环境里创建项目,得选5+app,再选HelloH5+模板,这为后续打下了基础。接下来是配置,点.json来设置应用图标、名字等,特别是应用入口,也就是H5在线地址,非常关键。然后是打包前的准备。配置完毕后,在项目根目录右键,选择发行下的原生App-云打包。最后,设置打包配置,点击打包就能看到打包进度。打包完成后,会提供下载apk的链接。这个过程对开发者操作规范性有要求。不过,对熟悉流程的人来说,效率挺高的。
在实际操作中,一家小企业急于将网站变为APP以推广业务。其前端工程师依照既定步骤操作,确实节省了时间。但这种方法并非没有弊端,对毫无技术基础的人来说,操作起来还是相当困难的。
使用变色龙
变色龙工具在网页转APP方面独具特色。这是一款系统级工具软件,功能上颇具优势。它提供了丰富的主题图案设计模组,对追求APP个性化的用户极具吸引力。用户能够迅速上手,且可自由选取网站制作成APP。其网页转应用功能兼容众多网站,应用范围相当广泛。
有些独立开发者希望将自建的博客网站迅速转变为应用程序,变色龙工具能帮助他们轻松实现这一目标。然而,该工具在高级功能上或许有所不足,并且当网站结构变得复杂时,转换过程中可能遭遇兼容性的挑战。
使用一个木函网页转应用
这种木函在将网页转为APP的过程中,展现出极大的便利。它具备网页转应用的功能,用户可以轻松将网站转化为安卓应用。尤其对于技术资源有限的小团队或个人开发者而言,这无疑是一款实用的工具。例如,一位希望将个人网页作品转为APP的独立制作人。
它毕竟只是个操作简便的工具,可能在功能全面性上比不上某些大型打包软件。若APP需要更高级的功能,比如加密等,那么木函可能就无法满足需求。
使用PWA(WebApp)技术
PWA技术构建的应用程序为网页变APP提供了新的思路。这种技术能带来与app类似的体验,比如离线访问、推送通知、安装等实用功能。很多对网络功能有高要求的企业会考虑采用这种方式。以新闻网站为例,应用PWA技术打包成APP后,即便在没有网络的情况下,用户也能浏览已缓存的内容。
PWA技术虽有优势,但并非完美无瑕。在旧设备或低级系统上,其兼容性尚需加强。此外,开发PWA应用对开发者Web技术的掌握要求较高,并非所有开发者都能轻松驾驭。
使用第三方工具平台
有其他第三方工具和平台,比如Auto.js,它们能轻松实现APP的一键生成。无需编程基础,可视化编辑功能让开发过程变得非常简单。即便是没有编程经验的创业者,也能借助这样的平台来制作展示自己产品的APP。
然而,这里确实存在一些问题。首先,这些平台所提供的模板可能存在限制,导致生成的应用程序在功能定制上无法完全满足特定需求。其次,这些平台的长期稳定性有时也难以确保。
使用容器
容器是一种特别的设计,它能把网页转换成APP。这组件允许移动应用访问网页信息,开发者能够巧妙地使用它,把网页内容融入移动应用中。在大型公司制作移动APP时,可能会采用这种方法。例如,某个电商巨头的应用中就包含了特定优惠活动的网页信息。
使用容器技术对开发者来说有要求,需具备移动端开发的基础。若缺乏相关技能,操作起来会有难度。此外,在性能提升上也会面临一些挑战。
在您制作网页APP的过程中,最注重的是哪一项功能或操作环节?期待大家在评论区交流看法,同时也很欢迎点赞和转发这篇文章。