开发公众号网页项目时,新手常感到慌乱,如同热锅上的蚂蚁。网上资料众多,却未必适用,实际操作中更是陷阱重重。在这个过程中,既有迷茫,也有困惑,但成功后的喜悦也是小小的满足。
选择公众号网页项目
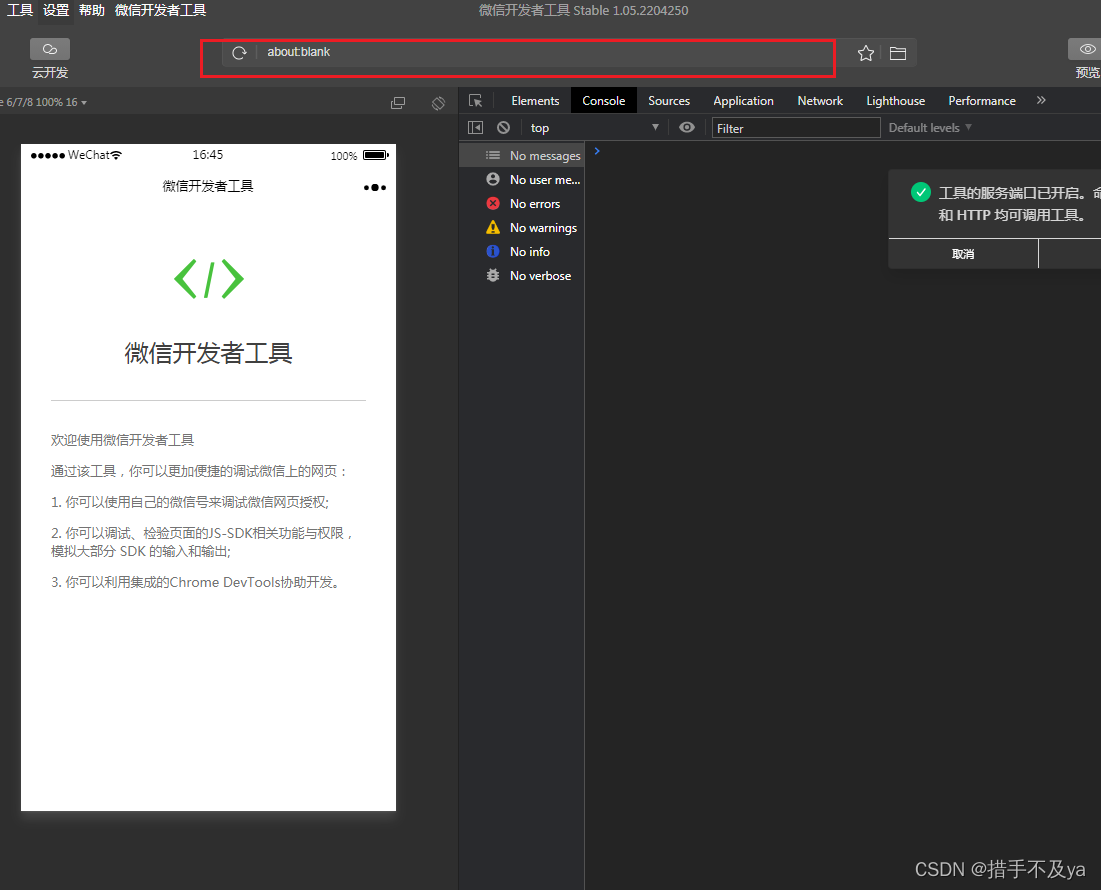
项目挑选是首要步骤。面对这项任务,起初我感到十分迷茫。办公室里,面对电脑屏幕,我不知从何入手。此时需要在网上输入测试地址,而这些地址并不易得。比如,在根目录下创建.h5.html文件,每个人的需求各不相同,有些人像我一样,根本用不上。接着,还要一步步完成配置.json的设置。此外,在浏览器运行后,还需将地址复制,用于微信开发者工具,这些测试时的技巧若不花时间熟悉,很容易出错。
实际操作后发现并非想象中的容易,每一步都需极大的耐心与细致。独自摸索时,真希望能有人在一旁指点迷津。
正式开发前端代码
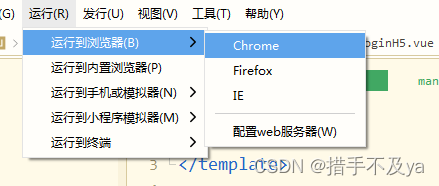
正式进入前端代码的开发阶段,创建新的登录授权页面就像在黑夜中开拓新径。开发者自己便是那行者,项目启动的每一刻便是行走的脚步。若遵循与我相同的步骤,便可直接使用现成的代码,但需留意接口的更替。在此过程中,有一个细节容易被忽视,那就是code只能使用一次,这是新手常犯的错误。一旦重复使用,开发流程便会受阻。遇到此类问题时,确实让人心焦,好不容易搭建的流程不得不重新调整。这时,不禁会怀疑自己是否从一开始就对整个流程的理解有误。
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
<!-- Open Graph data -->
<!-- <meta property="og:title" content="Title Here" /> -->
<!-- <meta property="og:url" content="http://www.example.com/" /> -->
<!-- <meta property="og:image" content="http://example.com/image.jpg" /> -->
<!-- <meta property="og:description" content="Description Here" /> -->
<script>
var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))
document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')
</script>
<link rel="stylesheet" href="static/index..css" />
</head>
<body>
<noscript>
<strong>Please enable JavaScript to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
遇到这类问题,得持续寻找错误根源,尝试各种解决办法,可能需要花费数小时乃至数天时间才能找到症结所在。
打包发布
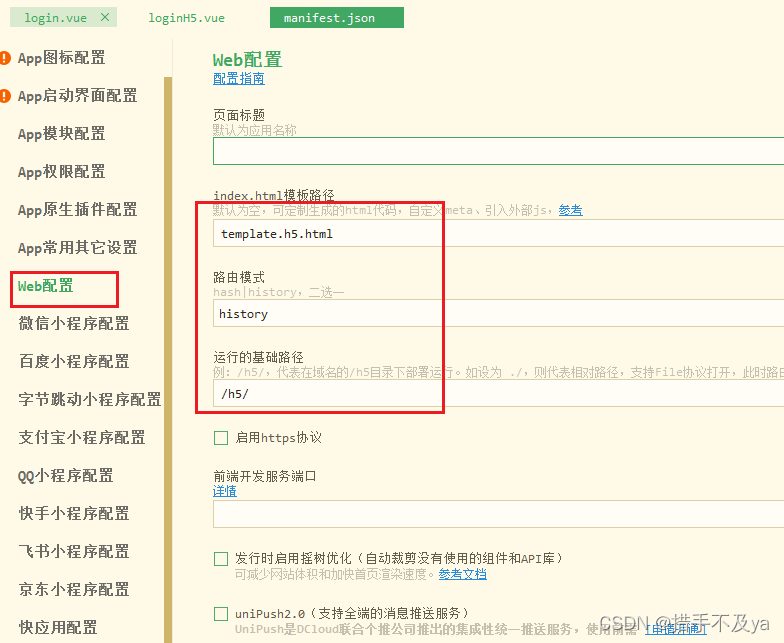
进入打包环节,官网网址的获取至关重要。操作步骤清晰,需挑选特定区域,比如红框标注的部分尤为关键。地点虽仍在办公电脑前,此时需输入网站域名,准确无误才能顺利完成打包。就像游戏闯关,每一步都马虎不得。完成后,文件将被保存在指定文件夹,随后交付后端部署,任务便圆满完成。虽然看似简单,但新手仍需谨慎,以免出错。
填错一次,就得从头再来,那种重复操作带来的疲乏与挫败,只有真正体验过的人才能够深刻理解。
新手的迷茫与探索
初次涉足这个项目,我如同误入迷宫的小鹿,对前进方向一无所知。只得疯狂地在网上搜索资料,却发现搜索到的信息大多雷同,都是类似的解决方案。依照这些方案操作,却发现自己的流程总是出现问题。起初,我以为这些方法都经过他人验证,应该不会有错,但后来逐渐意识到,它们并不完全适用于我。我开始思考,或许其他初学者也和我一样感到困惑,在网上寻求指导,却未能得到满意的结果。
一开始,每个参考资料都像是一根救命稻草,但随着深入阅读,却越来越感到困惑。这种困惑感贯穿了整个项目开发的全过程。
摆脱思维束缚
<template>
<view></view>
</template>
<script>
// h5 使用控制台打log 得先npm install vconsole
import Vconsole from 'vconsole';
export default {
data() {
return {
code:'',
state:''
}
},
onLoad() {
let vConsole = new Vconsole();
this.state = this.getUrlCode('state')
this.checkWeChatCode(this.code)
},
methods: {
checkWeChatCode() {
// 页面一进来先判断是否有code
this.code = this.getUrlCode('code')
if (this.code) {
// 如果有,走登记接口
this.getLogin(this.code)
} else {
// 没有调后端接口获取地址
let params = {
url:window.location.href,//当前页面的详细地址
state:this.state,
authType:0
}
xxxx(params).then(res => {
if(res.data.code == 0){
window.location.href = res.data.message
}else {
this.$u.toast(res.data.message)
}
})
// 根据需求使用 this.getCode()
}
},
getUrlCode (name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.href) || [, ''])[1].replace(/+/g, '%20')) || null
},
// 获取code
// getCode () {
// window.location.href =
// 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + this.appID +
// '&redirect_uri=' + encodeURIComponent(this.callBack) +
// '&response_type=code&scope=snsapi_userinfo&state=' + this.state + '#wechat_redirect';
// redirect_uri是授权成功后,跳转的url地址,微信会帮我们跳转到该链接,并且通过?的形式拼接code,这里需要用encodeURIComponent对链接进行处理。
// 如果配置参数一一对应,那么此时已经通过回调地址刷新页面后,你就会再地址栏中看到code了。
// https://test.yuruantong.com/pages/loginAndRegister/login/loginH5?code=0312nn200ADR1P1BYh100zp2VL32nn2f&state=1
// },
//登录
async getLogin(value){
let params = {
code:value,
wechartState:this.state
}
const res = await xxxx(params)
if(res.data.code != 0){
this.$u.toast(res.data.message)
return;
}
if(res.data.rows[0].code == 1){
let obj = res.data.rows;
obj.push({
wechartState:this.state
})
let arr = {
params:obj,
isShow:true
}
uni.redirectTo({
url: '/pages/loginAndRegister/login/login?params=' + JSON.stringify(arr)
})
}else if(res.data.rows[0].code == 2){ //res.data.rows 返回的是token 跳转对应的页面
uni.setStorageSync('userInfo',res.data.rows[0].loginUserVO);
uni.redirectTo({
url:'/landlord/home/index/index'
})
}else{}
}
}
}
</script>
<style>
</style>
这次项目让我深刻认识到,不能被他人的想法所限制。以往,由于自己知识的不足,常以为别人的说法就是对的。然而,事实表明,应根据具体状况作出相应的调整。每家公司都有自己的独特状况,比如本项目,后端会提供appID,这一点在许多资料中并未提到。然而,不少开发者未能认清自己的实际状况,盲目依照资料中的步骤操作,结果往往误入歧途。
工作中,我们得保持头脑清醒,根据当前情况,灵活调整策略。否则,可能会付出更多努力却效果不佳。
项目经验分享
我亲自将项目操作的全过程公开,希望对有志于做公众号网页的朋友们有所启发。从项目初选到最终发布,每一步都详尽记录了我的体验和探索。尽管过程充满挑战,但最终成功时仍感到一份满足。操作过程中,大家是否也遇到了类似的问题?希望我的经验能帮助大家减少失误,也期待大家能分享自己的经验,或是对这篇文章给予点赞和转发。