微信小程序的开发过程中,二维码的制作与准确跳转是关键环节,但这一过程中存在不少难题。比如,在个人名片页面上制作二维码,并确保其能跳转到指定页面且传递参数,往往会出现各种问题。
二维码功能基本原理
小程序个人名片页面上A处生成的二维码,携带着用户的独有标识id。若用微信扫描或长按识别该二维码,则会引导至小程序的B页面,并获取该id。这一过程涉及到后端接口,无论是本地测试环境还是正式生产环境,二维码均由后端提供。看似简单的流程,实则问题频出。在开发阶段,后端在不同环境下生成的二维码,识别后均跳转至线上生产环境的地址,给前端本地测试工作带来了不便。这就像一道程序障碍,阻挡了开发与测试的顺畅进行。
这个问题出现是因为,当识别二维码并带有参数跳转至小程序页面B时,会激活某些特定功能。这些功能的逻辑在本地前端开发阶段,就需要与线上生产环境实现顺畅对接。然而,目前这部分对接常常出现问题。
//我的是在个人名片页生成二维码,识别二维码跳转到首页pages/tabBar/home/index 携带参数 user_code
path: `pages/tabBar/home/index?user_code=${this.myObj.user_code}`
本地开发测试困境
在本地开发小程序时,测试二维码扫描后携带参数跳转功能颇为不易。通常情况下,扫码后直接跳转至线上环境的小程序指定页面。多数开发者对此流程习以为常,可一旦需要本地测试,面对环境变动,往往感到无所适从。
在这种情形下,提前发现问题的难度较大。例如,可能会出现参数传递错误或页面显示异常等问题。若这些问题不能被及时察觉并处理,小程序正式上线后可能会引发更严重的问题,进而影响用户的使用感受。
方案1小程序工具测试
// 指定二维码跳转的页面 ---------跳转页获取二维码自定义参数---------
onLoad: (opts) {
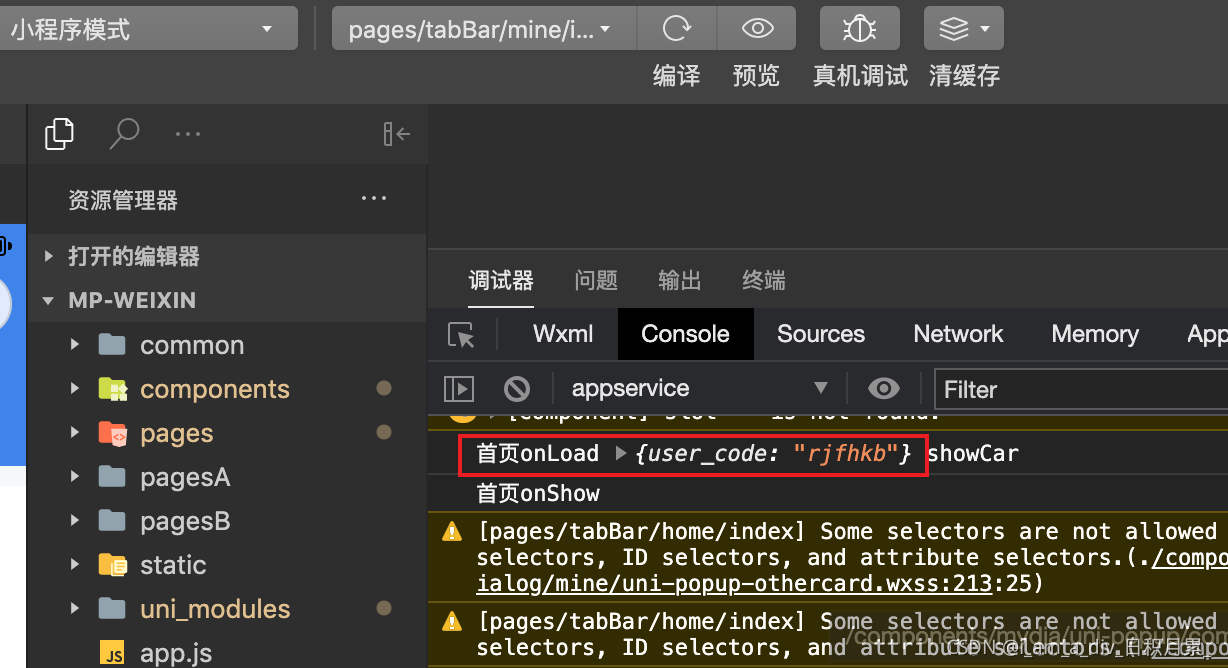
console.log('首页onLoad', opts )
// 直接获取二维码自定义参数
if (opts.user_code) {
this.far_usercode = opts.user_code
}
}
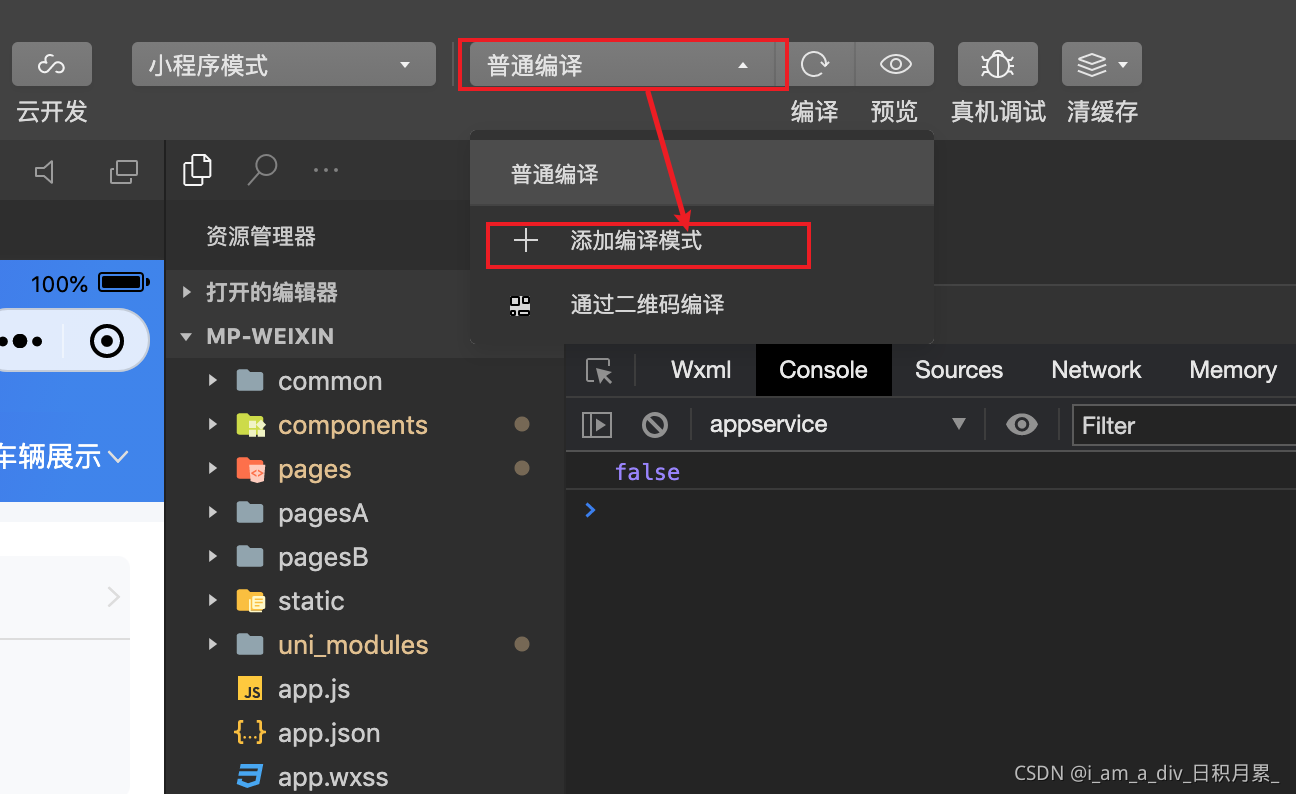
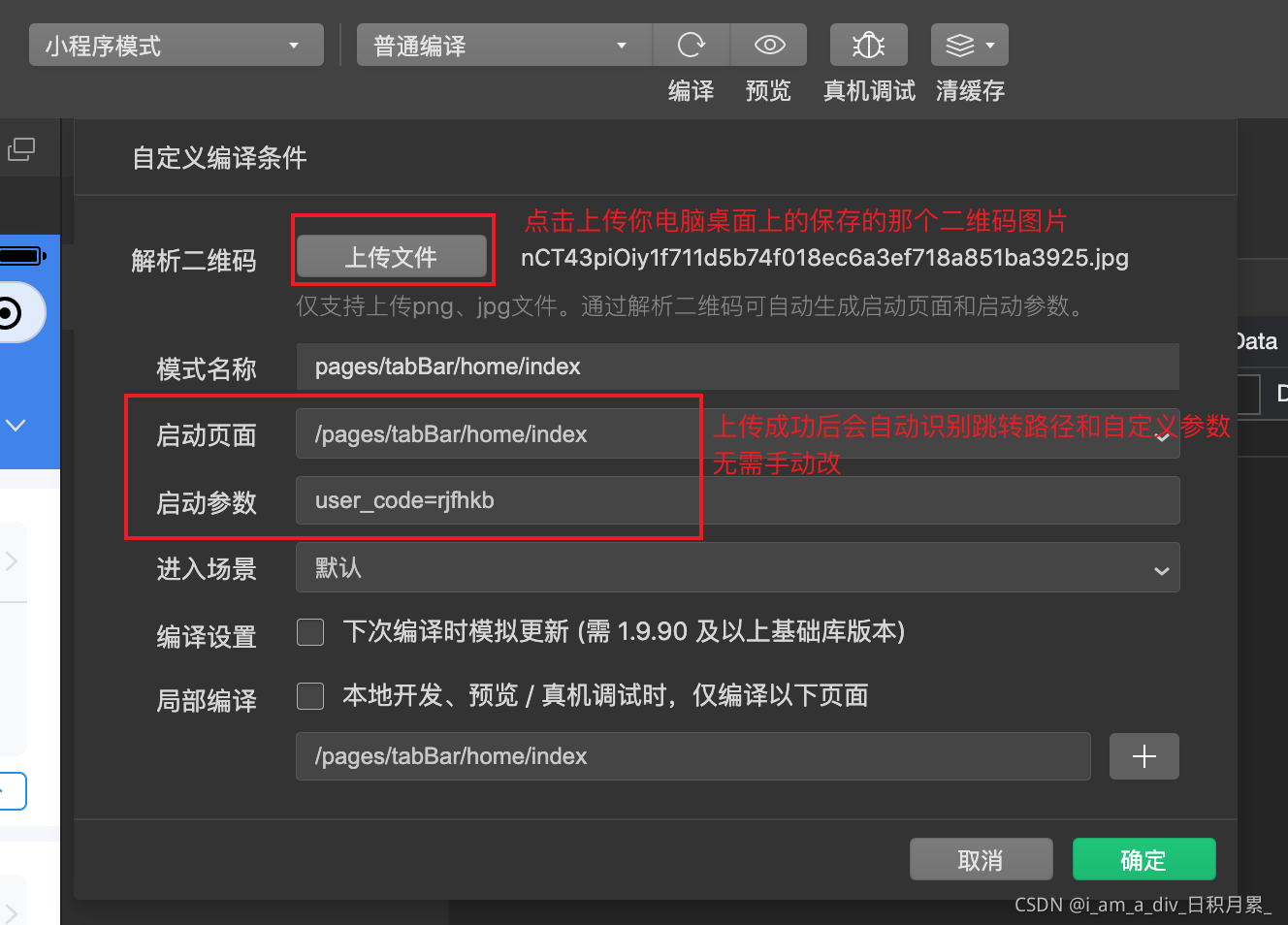
方案一主要采用小程序进行测试。首先,将二维码图片保存在桌面上。接着,执行一系列操作,包括常规编译、设置编译模式以及上传文件——即之前保存在本地的二维码图片。程序会自动识别跳转路径和自定义参数。完成这些步骤后,只需点击确定,任务便顺利完成。
尽管这个流程看上去有些复杂,但确实能够模拟真实机器测试的效果。原因在于小程序的分享页面逻辑和二维码跳转逻辑是一致的。以分享功能为例,当用户分享给朋友后,朋友点击分享即可跳转至特定页面并接收到预设的参数。因此,若分享功能运行良好,那么线上生产环境中二维码识别后的参数跳转功能也应无异常。
分享功能关联测试
分享功能与二维码跳转有密切联系。实现分享功能仅需两步,且这两步代码都位于获取二维码的页面A。只要在A页面对这两步代码进行处理,就能确保分享出去后,好友点击链接时能准确跳转到B页面并获取所需参数。因此,即便没有对二维码跳转进行大量测试,也可以通过分享功能的正确性来间接检验二维码跳转携带参数的功能是否正常。
这实际上是一种高明的思维转换测试方法,通过运用既有的相关功能逻辑进行测试,旨在减少开发过程中的重复测试,从而提升工作效率。
方案4生产环境真机测试
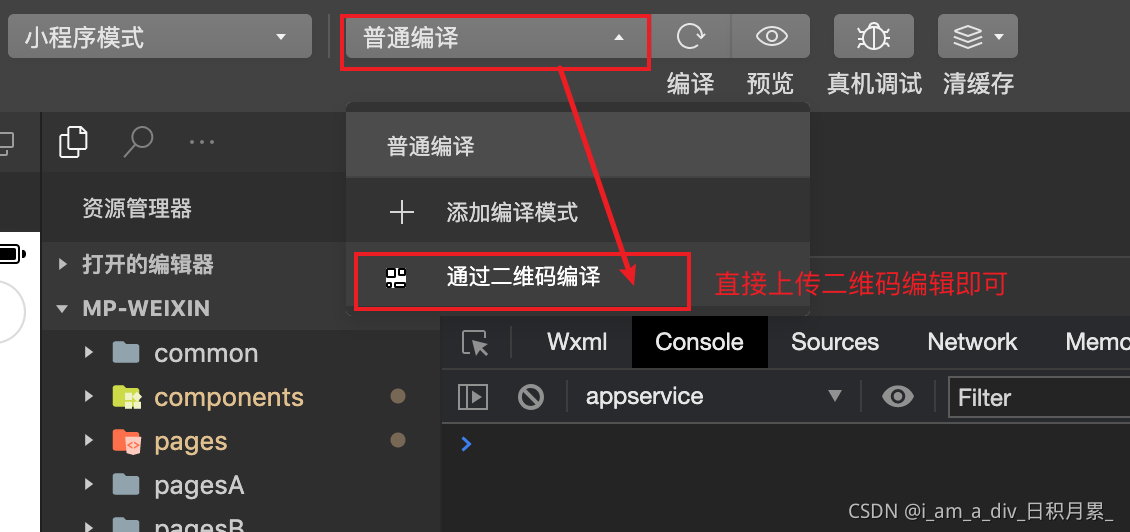
线上生产环境若已发布小程序并具备相应处理机制,便可通过真机扫描二维码直接查看效果。但开发初期,生产环境的逻辑往往尚未完善,此类测试可能无法立即进行。至于二维码扫描后是跳转至线上小程序预览还是实际生产环境页面,尚不明确,但不妨尝试一下。
该方案对生产环境的完整性要求较高,若生产环境尚在初期建设阶段,此方案效果可能不佳。
总结与应对建议
微信小程序的二维码生成功能存在不少缺陷,但按照我们提供的测试方法,可以解决很多问题。在开发阶段,开发者需透彻掌握二维码生成、跳转及参数传递的内在机制。面对本地测试中的难题,要保持耐心,尽量按照既定方案进行测试。
在制作小程序的过程中,你是否也遭遇过类似二维码跳转功能的测试难题?欢迎大家踊跃留言,交流彼此的解决之道。同时,别忘了为这篇文章点赞和转发。