现今科技时代,物联网正迅速发展。围绕其开发手机应用,既有机遇又有挑战。许多人面临诸多难题,这些问题值得我们深入分析。
物联网与手机应用的关联
npm install -g cordova ionic物联网正慢慢融入我们日常生活的方方面面。比如,在上海部分家庭中,借助物联网平台,各种家电设备得以互联互通。众多开发者致力于开发手机应用程序,用以展示设备信息、操控设备。这种手机应用连接物联网平台进行设备操控的功能,使得其需求不断攀升。此外,蓝牙通信在物联网中也扮演着关键角色,许多小型智能设备在小范围内通常依赖蓝牙进行通讯。因此,开发者在制作手机应用时,需要掌握蓝牙通信的相关技术。
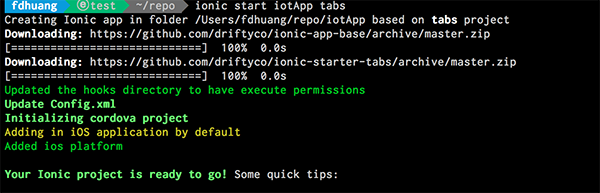
npm config set registry https://registry.npm.taobao.orgionic start iotApp tabs 将手机应用与物联网技术融合并非简单之举。以一家小型开发团队为例,他们在为工业物联网打造手机应用时,遇到了数据在设备连接时的并发处理难题,这使得设备频繁断线,进而影响了项目的推进速度。
ionic setup sass手机应用与Web应用开发的异同
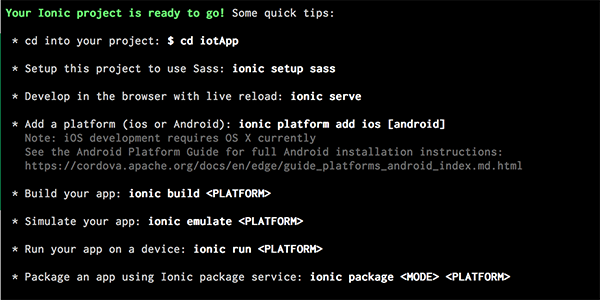
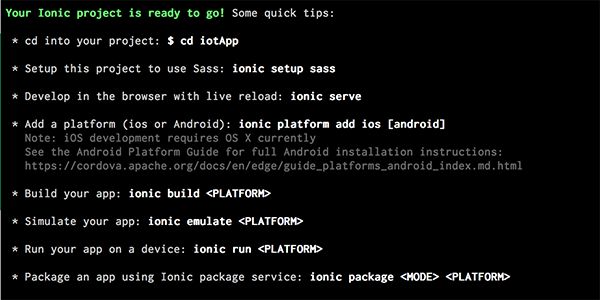
ionic serve手机应用与Web应用的开发有很多共通点。两者都需调用不同接口来展示页面内容。例如,许多在线办公软件无论是Web版还是移动端,都使用了云端文件存储接口。不过,它们之间也存在显著差异。以开发时长为例,Web应用通常更快捷。北京一家互联网公司在开发内部工具时,Web版仅用两周便实现了基本功能,而手机应用因需适配多种操作系统,耗时近两个月。此外,Web应用可直接在浏览器中运行,而手机应用则需考虑更多运行因素。
开源框架介绍
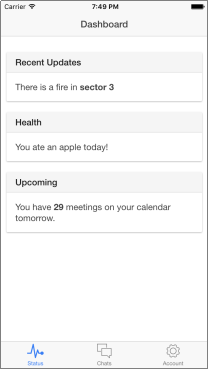
ionic platform add ios开源框架在手机应用开发中扮演着关键角色。比如,某个在移动设备开发界颇具盛名的开源框架,它为开发者们提供了一系列实用的设备API。这些API让移动应用能够灵活地调用设备原生功能。以深圳某些视频监控应用的开发者为例,他们利用这个框架中的摄像头API,轻松实现了手机应用的实时监控功能。此外,框架还提供了丰富的移动用户界面示例。众多独立开发者参考这些示例来设计自己的界面。同时,框架中的复杂可视化布局示例也为开发者提供了不少便利。
安装网络问题解决
ionic run android安装与物联网开发相关的软件或框架时,网络问题常让人头疼。这问题往往源于网络源的问题,使得安装过程受阻。比如,在一些海外地区,官方软件源的访问速度极慢。这时,我们可以尝试更换其他命令来转换软件源,比如使用淘宝的软件源来解决问题。就有程序员在印度进行项目时,安装开发库总是失败,后来改用淘宝软件源后,安装就顺利完成了。
蓝牙连接实现步骤
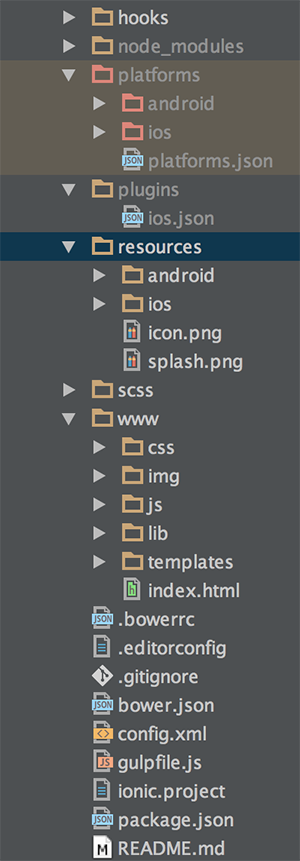
bower install ngCordova;在物联网手机应用开发过程中,蓝牙连接扮演着至关重要的角色。为此,需要先创建一个tab页面作为用户界面,比如编辑tabs.html文件,在ion-tabs标签内添加必要信息。在蓝牙连接页面,会展示已配对的设备和可用的设备两种信息。我们的任务是构建一个设备列表,点击后能够实现连接。可以将已配对的设备列出,并将相关数据保存在变量里。许多开发团队在开发智能运动设备与手机连接的应用时,都是先列出已配对的设备,以便实现后续功能。
<script src="lib/ngCordova/dist/ng-cordova.js"></script>数据交互逻辑
bower install jquery
bower install highcharts
bower install highcharts-ng手机与服务器间的数据交流至关重要。手机需将数据上传至服务器,而硬件设备如Pi则需要从服务器接收状态信息以执行操作。我们需编写方法,将获取的数据值发送至服务器以更新信息。这就像是一个物联网项目中的环境监控,手机端收集传感器数据上传至服务器,服务器处理数据后向硬件设备下达指令。将未配对的设备存储在变量中后,在页面上我们可以通过data变量展示数据,并根据需要将数据回传至服务器。类似智能灯光控制系统,手机应用能根据用户在页面的操作,将数据发送至服务器以调节灯光状态。
<script src="lib/jquery/dist/jquery.min.js"></script>
<script src="lib/highcharts/highcharts.src.js"></script>
<script src="lib/highcharts-ng/dist/highcharts-ng.js"></script>在开发与物联网相连的手机应用过程中,你是否遭遇过难以克服的网络难题?欢迎各位留言交流,并对本文给予点赞和转发。
<ion-view view-title="Dashboard"><ion-content class="padding"><div class="list card"><highchart id="chart1" config="chartConfig"></highchart></div></ion-content></ion-view> $scope.chartConfig = {
title: {
text: '月平均气温',
x: -20 //center
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'Today',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}]
}