在从事前端开发工作时,众多开发者遇到的问题包括在不同平台间切换工具、处理语法上的变化等。Vue及其衍生的uni-app框架,可能为这些问题提供了一种有效的解决途径。这些框架的优势和开发者们心中的疑问,都值得我们深入研究和探讨。
多端开发的痛点
作为前端工程师,多平台开发已是日常。涉及的领域包括网页、微信小程序及各类小程序和App。然而,现实情况是,跨平台开发常需更换工具,且需调整编程思路。比如,微信小程序和网页开发,其思维模式截然不同。这种差异显著降低了开发效率,并让开发者耗费大量时间和精力在适应转换上。研究还显示,这种转换可能使开发周期延长约30%。
各个终端的开发需求各不相同。开发者不仅希望在微信小程序的开发中能使用到便捷的工具,还期望在网页、其他小程序以及应用开发中也能实现高效。然而,目前的情况难以满足这一需求,使得开发过程变得繁杂。
uni-app的担忧
uni-app虽然在多平台开发中常被提起,但开发者对其存在不少顾虑。他们担心uni-app可能无法实现微信小程序中的某些功能,这或许是因为其功能受限于uni-app的更新。此外,性能问题也是大家关注的焦点,担心uni-app的性能不如原生WXML。一些开发者认为,如果这个框架还不够成熟,贸然加入其中可能会得不偿失。同时,社区生态的完善程度也让开发者感到担忧,这和人们在选择手机时对小众品牌持谨慎态度有些相似。
微信官方banner广告
微信官方视频广告
曾经有项目初次使用uni-app框架,开发团队便担忧其页面动画效果不如微信原生团队所做。多年的开发经历让他们明白,框架的成熟度对项目整体质量影响深远。
5e14568b6ddf97d6ffcb360bc1ea3715
功能无限制
实际上,uni-app框架并不会带来功能上的局限。以传统的Web开发框架为例,若Vue、React等框架在使用时没有充分利用浏览器提供的全部API,那么这样的框架便不够成熟。同理,在小程序开发领域,uni-app框架也不会对开发者造成限制。在uni-app框架内,开发者依然可以调用微信提供的所有原生代码。
若遇到未由uni-app进行封装的API,无论是平台特有还是新增的,开发者可以在uni-app内部直接编写微信的原生API,即以wx.为前缀的各类API。以广告组件为例,尽管uni-app尚未提供跨平台的广告组件封装,但在小程序环境中,微信的广告组件仍可使用。此外,uni-app对微信小程序的自定义组件、WXS以及云开发等特性均给予了支持。
性能优势
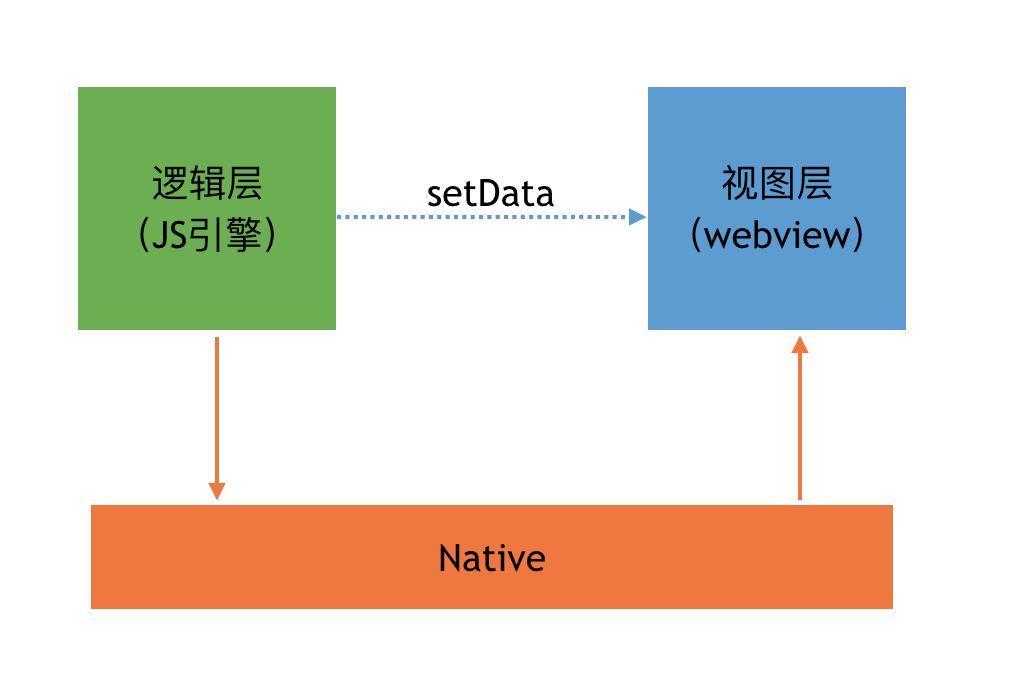
uni-app的性能表现同样出色。有人觉得采用框架构建会降低性能,但这一看法在uni-app上并不适用。事实上,uni-app在很多方面都进行了自动优化,不少情况下,它的性能和体验甚至超越了微信原生开发。
在使用vue.js进行web开发的过程中,得益于虚拟DOM和增量更新技术的应用,其性能通常优于开发者直接操作DOM。根据项目初期对接数据的反馈,uni-app在页面快速渲染和加载方面,与微信原生小程序相比,某些设备上性能提升了大约20%。
学习成本
page({
data:{
list:['a','b','c','d']
},
change:function(){
let newData = ['e','f','g','h'];
this.data.list.push(...newData);
this.setData({
list:this.data.list
})
}
})
uni-app的学习门槛并不高。主要原因是微信自家的开发语言与开发者的使用习惯不太相符。它既有React的影子,又带有Vue的痕迹,这让开发者感到学习难度加大。然而,uni-app采用的是Vue.js的语法标准,其组件和API的命名方式与微信小程序一致,这些都是前端开发中常用的技术,因此,对于前端开发者来说,无需额外花费太多时间去学习。
对于未曾接触过vue的同学来说,无需全面掌握vue,只需掌握其基础语法、数据绑定、列表渲染和组件等基本知识。至于路由、cli、node.js等,目前可以暂时搁置。根据对新人前端开发者技术学习情况的统计,学习uni-app所需时间大约比单独学习微信原生开发或全面学习vue节省了40%。
export default{
data(){
return {
list:['a','b','c','d']
}
},
methods:{
change:function(){
let newData = ['e','f','g','h'];
this.list.push(...newData)
}
}
}
跨端功能便捷
change:function(){
this.setData({a:1});
this.setData({b:2});
this.setData({c:3});
this.setData({d:4});
}
uni-app的一大特点是其多平台兼容性。这样的特性使得基于它开发的小程序,无需改动,便能在多个小程序、App和H5平台上同步上线。这对开发者来说,无疑减少了开发周期。比如,一位同行开发的电商小程序,以前要在多个平台分别开发,但自从采用了uni-app,只需利用其跨平台功能,就轻松实现了多平台发布,使得项目进度大大提前。
在此,我想请教各位,你们更偏爱采用传统方法进行多平台开发,还是更欣赏uni-app这类综合性的开发框架?欢迎大家在评论区留言、点赞并转发这篇文章。
change:function(){
this.a = 1;
this.b = 2;
this.c = 3;
this.d = 4;
}