若公司缺少iOS或安卓的专属开发团队,且不打算将App开发外包出去,那么前端工程师就得承担起这项任务。uni-app这款支持通过内嵌H5技术进行App开发的工具相当方便,下面我们就来学习它的开发方法。
开发者账号申请
在uni-app平台,若非企业用户,只需注册一个公共邮箱即可。这种做法操作简便,尤其在小型项目或资金不足的团队中尤为实用。不少小公司为了节约开支,普遍采用这种方式。同时,这也为个人开发者和小团队提供了平台,让他们能够着手进行App开发的初步尝试。uni-app的这一特点,降低了开发门槛,让资源有限的人也能加入App开发行列。
许多人希望着手开发App,尝试做项目,但由于获取企业账号的正规途径较为繁琐,使用uni-app这种方式对他们来说再合适不过,它能够帮助他们轻松开启开发之旅。
新建应用
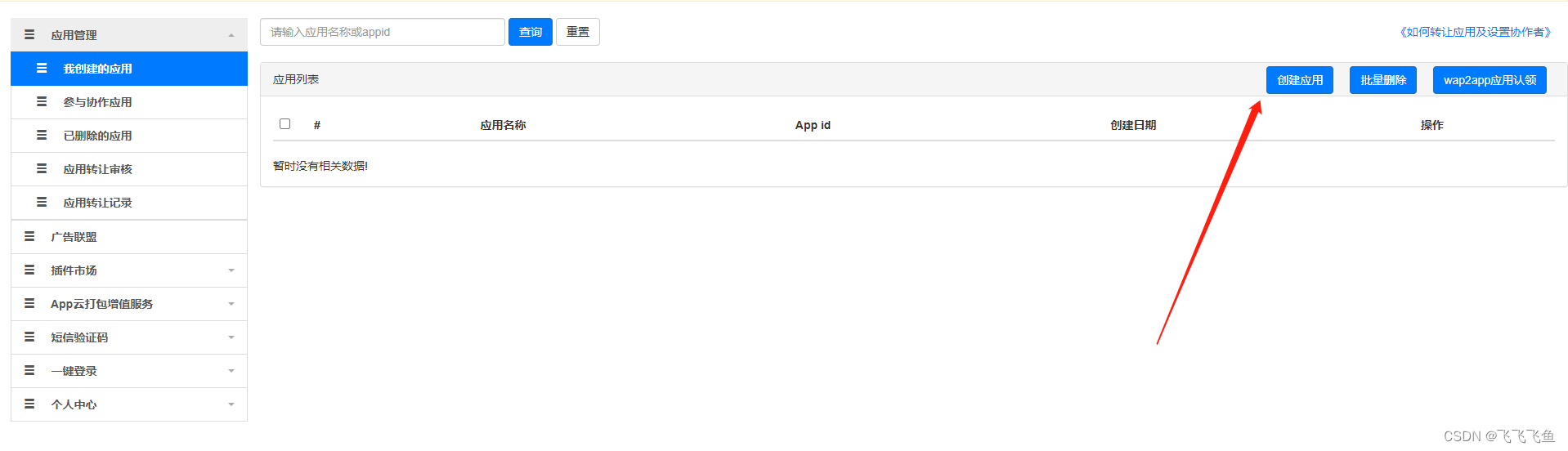
登录账户后,便可以着手创建应用。相较于某些开发平台,这一流程显得更为简便。在操作过程中,用户可根据实际需求进行基础配置。例如,若仅用于展示或内部使用,选用预设模板便足够。无需深厚的技术功底,具备基础开发常识即可轻松开始。在众多创业公司和内部开发项目中,这种简化的操作流程能显著提升工作效率。据了解,许多小型团队正是看重这一点,从而节省了大量前期准备时间,迅速投入到开发阶段。
很多人或许会担心,预设的模板会限制项目的独特性,但实际上,在项目开发的后期阶段,我们完全可以根据具体需求进行个性化的调整。
<template>
<view>
<web-view :src="url" @message="getMessage"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(options) {
uni.request({
// new Date().getTime()是为了确保不用缓存
url: 'https://存放配置的服务器/config.json?t=' + new Date().getTime(),
complete: (res)=> {
let url = "默认链接";
if(res.statusCode == 200){
url = res.data.url;
}
// 可以获取用户设备号
let pinf = plus.push.getClientInfo();
let cid = pinf && pinf.clientid || '';
// 处理服务器配置的链接
let d = url.indexOf('?') > -1? '&' : '?';
this.url = `${url}${d}t=${new Date().getTime()}&cid=${cid}`
}
});
},
methods: {
// 可以把开启蓝牙、定位等原生操作放在webview消息里面回传
getMessage(event) {
let data = event.detail.data;
if(data.action){
uni[data.action](data.options)
}
}
}
}
</script>
<style>
</style>
项目创建
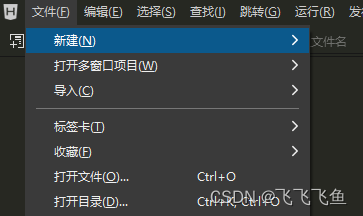
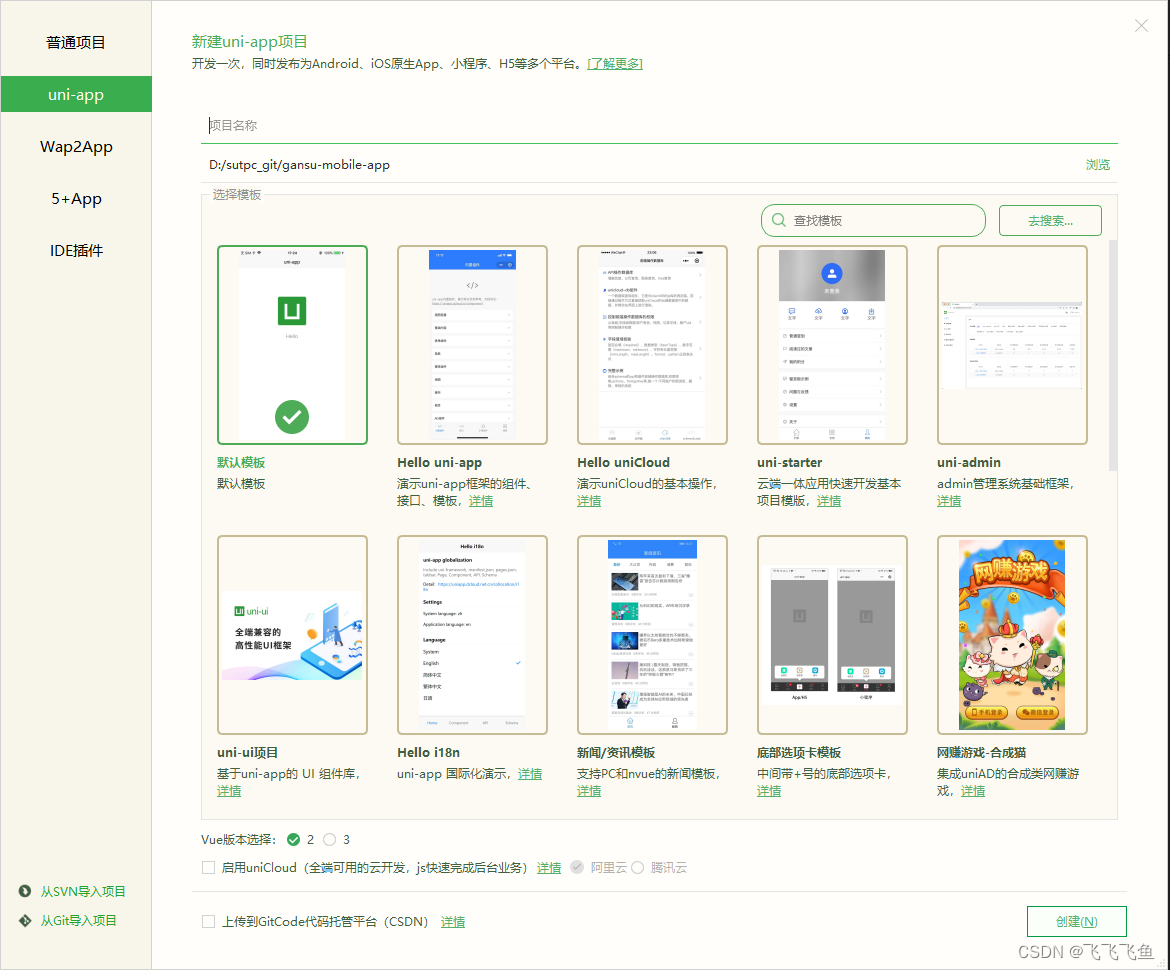
创建项目可通过文件菜单中的新建项目选项完成。此过程主要不是用于构建复杂的原生应用程序,而是构建一个App外壳及H5页面。因此,选用默认模板是适宜的。这样做可以迅速搭建起项目的基础结构。在开发初期,这种简便的创建方法能显著提升开发效率。有些公司为了迅速向客户展示App的初步效果,便采用了这种方法,在极短的时间内便勾勒出了项目的基本框架。
这也使得开发者能更专注于核心业务,不必过多时间用于环境搭建。比如,对小型创业公司来说,快速构建原型,这样的方法尤为适用。
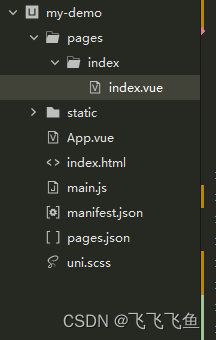
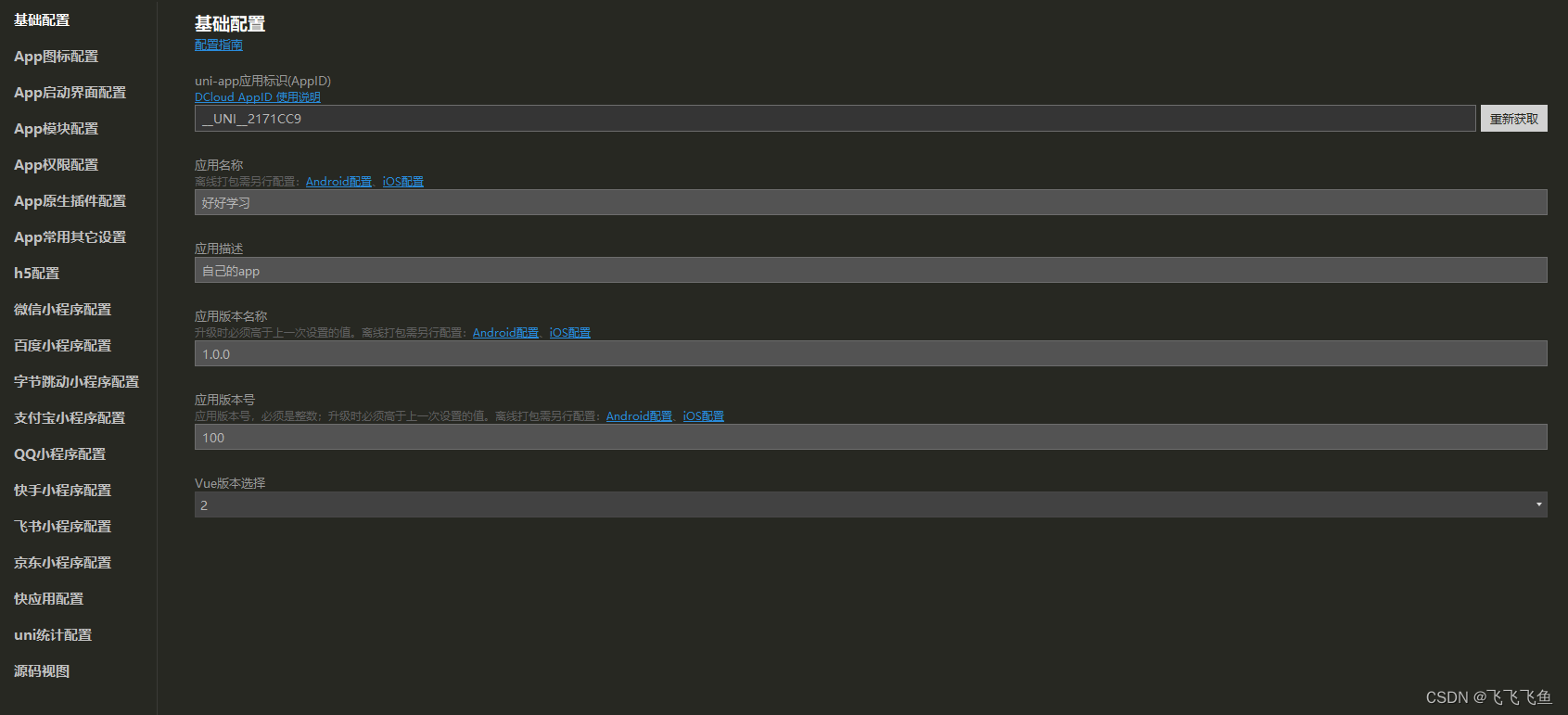
项目配置
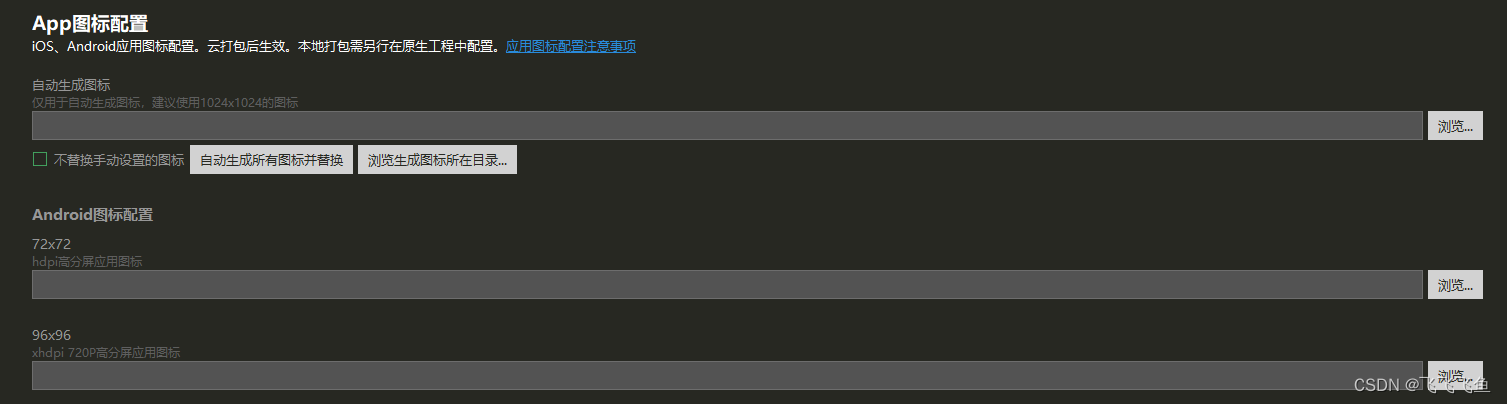
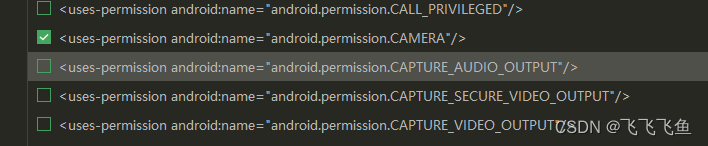
在pages的index页面添加少量代码。需要把链接指向特定的服务器进行更新,并设置相关配置,比如通过@符号接收H5返回的消息,执行如打开摄像头和启用蓝牙等操作。同时,还需准备id、包名和app图标等信息。app图标会自动调整分辨率。若要使用推送等高级功能,务必查阅文档以防出错。在权限设置上,常见的是定位和摄像头权限的配置,这些设置并不复杂,只需按照命名规则或在网上搜索确认即可。
若某个小项目需求是使用摄像头实现拍照功能,这样的需求通过项目设置即可简便完成。此外,若遇到难题,可以在社区内寻求支持。社区中不仅有官方发布的文档资料,还有个人开发者分享的技巧和解答问题以赚取报酬。
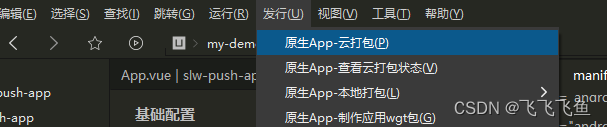
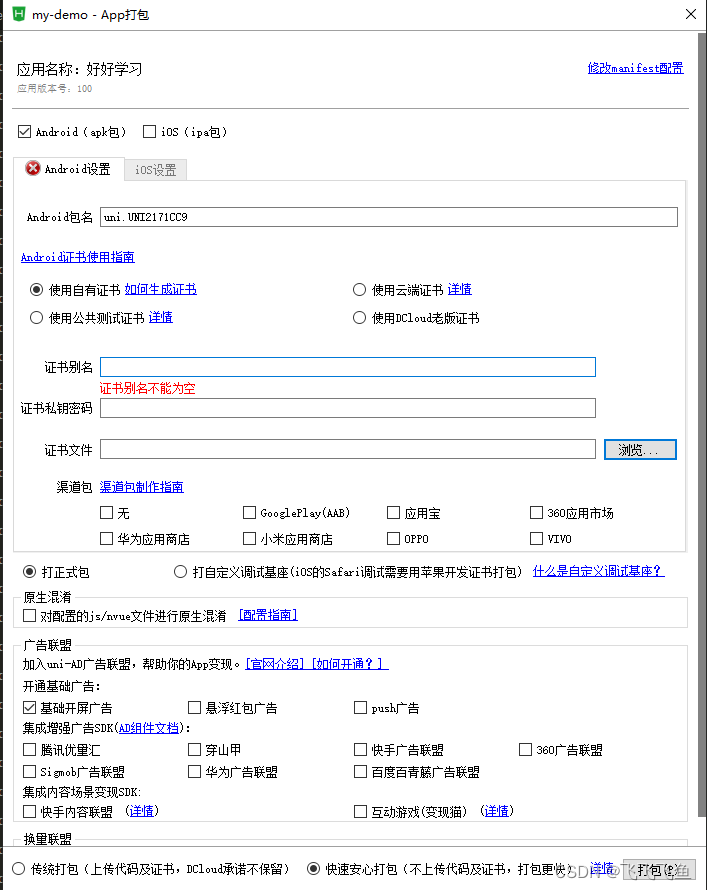
打包操作
原生打包挺繁琐,建议选用云打包服务。若云打包快速打包不顺畅,不妨转用传统打包方式。务必妥善保管好证书和密码,最好上传到git上。至于iOS打包,还需申请开发账号,相关教程可以查阅。打包面板有“生成证书”的按钮,教程就在那。包名确定后不可随意修改,起名时要格外小心。打包流程操作复杂,但遵循步骤一般都能顺利完成。
不少开发者遭遇过因证书问题或密码保管不当而打包不成的困境,因此这些小细节必须引起我们的足够重视。
特殊问题处理
App整体由H5和壳子组成,导致点击后退键无法退出页面。这时,可以采用SDK调用原生后退功能,自行编写路由控制代码,并在vue的main.js文件中添加。这样一来,在页面中点击后退时问题就能得到解决。但这样的App不适合上架销售。若要上架,必须在每个手机厂商处注册企业开发者账号,vivo的要求尤为严格,需提供营业执照,部分还需法人手持身份证照片。若只是用于客户内部使用,现有操作已足够。
你是否遭遇过类似App上架时的难题?欢迎留言点赞并转发这篇文章。