在科技研发过程中,接口测试与调用是打造高效软件系统的核心步骤。不过,这些步骤中的众多细节往往容易被忽略。今天,我们将深入探讨这些关键内容。
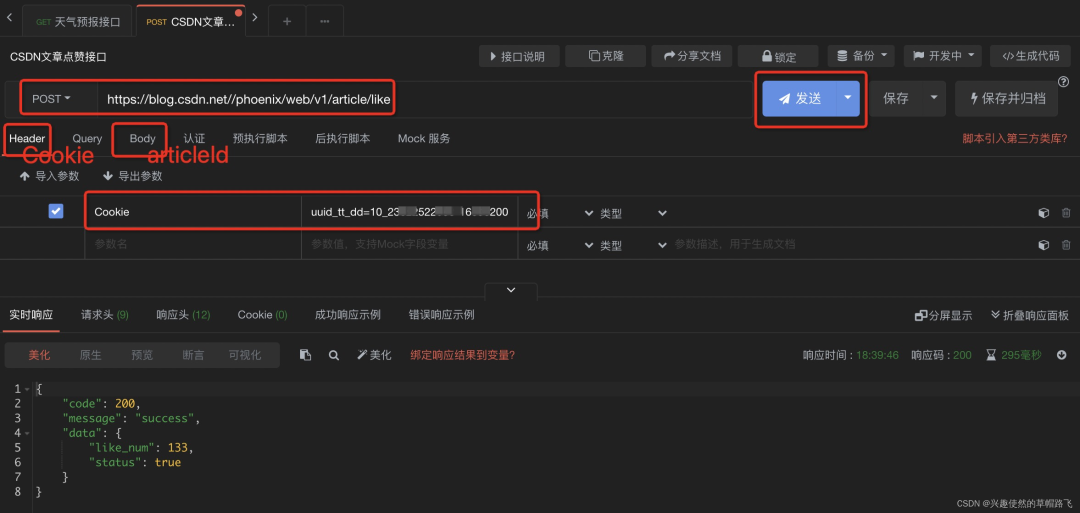
Header 参数:可以设置或者导入 Header 参数,cookie也在Header进行设置。Query 参数:Query 支持构造URL参数,同时支持 RESTful 的 PATH 参数(如:id)。Body 参数:Body 提供三种类型 form-data / x-www-form-urlencoded / raw ,每种类型提供三种不同的UI界面。这三者分别对应提交表单参数、提交有文件的表单参数、发送JSON对象或者其他对象。
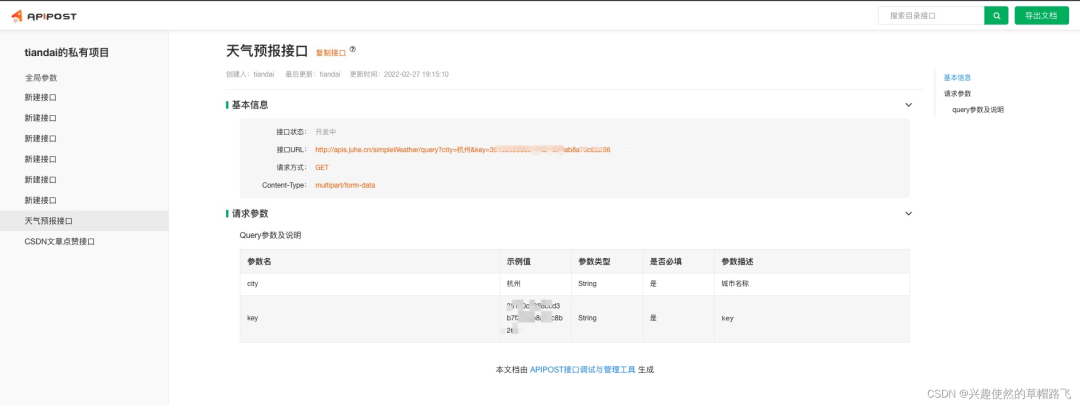
天气预报接口测试示例
http://apis.juhe.cn/simpleWeather/query?city=杭州&key=351e0xxxxxxxxxxxxxx8b266{"reason": "查询成功!","result": {"city": "杭州","realtime": {"temperature": "14","humidity": "55","info": "晴","wid": "00","direct": "东风","power": "3级","aqi": "140"},"future": [{"date": "2022-02-27","temperature": "8/14℃","weather": "晴转多云","wid": {"day": "00","night": "01"},"direct": "东风转持续无风向"},{"date": "2022-02-28","temperature": "9/20℃","weather": "多云转小雨","wid": {"day": "01","night": "07"},"direct": "持续无风向转西北风"},{"date": "2022-03-01","temperature": "7/15℃","weather": "小雨","wid": {"day": "07","night": "07"},"direct": "西北风转持续无风向"},{"date": "2022-03-02","temperature": "7/17℃","weather": "晴转阴","wid": {"day": "00","night": "02"},"direct": "持续无风向"},{"date": "2022-03-03","temperature": "8/14℃","weather": "小雨转小到中雨","wid": {"day": "07","night": "21"},"direct": "持续无风向"}]},"error_code": 0}
测试城市天气预报接口时,有几个重点需要注意。操作时,要留意各个部分的参数设置。比如,要查询北京的天气,就得正确设置相关区域参数。这种测试对现实生活有重要价值,比如为居民提供精确的气象服务。开发者们常借鉴过往的成功案例,这就像是在巨人的肩膀上前行,能避免不少错误。这样的接口测试不仅是一项技术工作,还关系到众多气象产品的精确度。
1、点赞请求URL:https://blog.csdn.net//phoenix/web/v1/article/like2、请求类型:POST3、设置Cookie:在文章列表页F12打开控制台,拷贝请求Cookie信息。4、Body请求参数:articleId: 122262651
在开发此类接口时,我国开发者拥有独特优势。比如,相较于全英文接口,国内接口对开发者更为亲切。在国内产品开发过程中,众多指令和说明采用中文表述,这大大提升了理解和操作的便捷性。此外,接口在操作细节上沿袭了原用户的日常操作模式,并新增了许多实用功能。
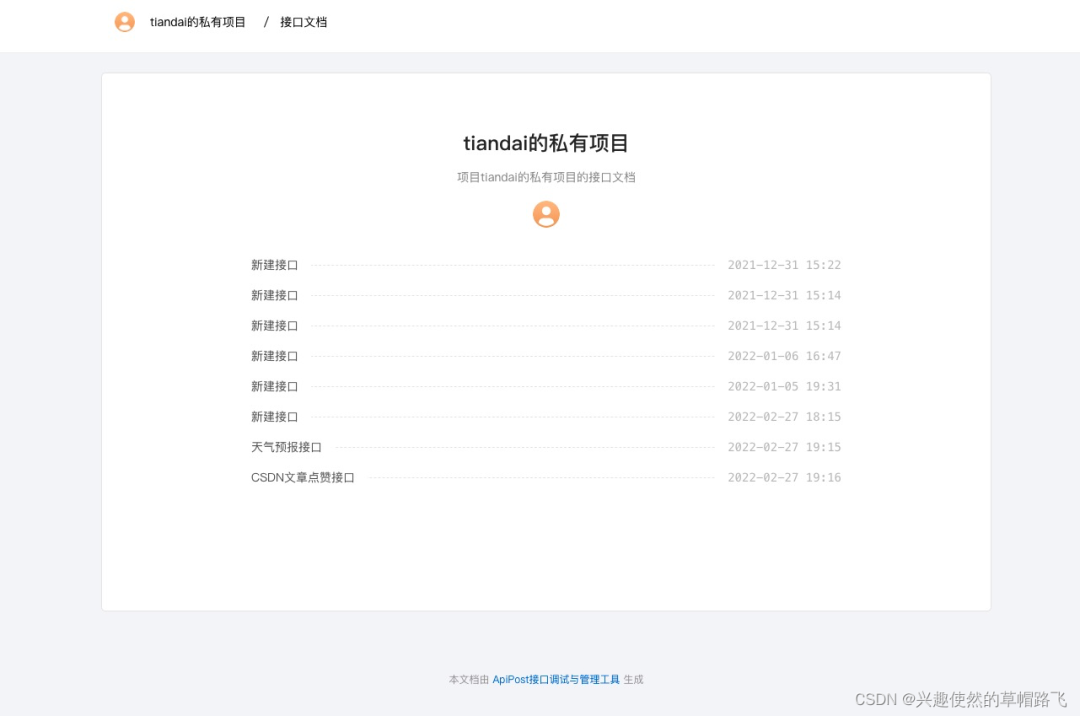
接口文档的生成及其重要性
在前后端共同参与的项目里,接口文档是必不可少的。比如,在大型电商项目开发过程中,前端调用后端数据时,就得依赖接口文档。这通常由后端团队负责制作,是一项繁杂的工作,得详细说明接口的各项参数需求以及示例。许多公司会在后端服务中集成特定的工具。后端完成接口编写后,这些工具能自动生成文档。以某知名电商企业为例,在开发新项目时,借助这种自动化工具,显著提升了前后端协作的效率。
全局参数和目录参数的应用
在实际操作中,不少接口共用相同的请求要素。比如,在社交应用中,身份验证通常需要token令牌。若每个接口都独立设置token,后续的维护和修改将变得非常麻烦。因此,最佳做法是配置全局参数。以开发社交应用为例,一旦在全局参数管理器中设定了token,那么每次发起接口请求时,这个参数就会自动被加入其中。
目录参数与全局参数相似,但它们的作用范围各不相同。以一个多模块项目为例,B目录中的接口就不会引用A目录同一级的目录参数。只需编辑特定目录以设置目录参数,当发送该目录下的接口时,参数便会自动添加。若全局、目录、接口三者均包含同一参数,则会按照既定的优先级顺序读取参数值。
流程测试的操作与意义
流程测试主要针对接口群组。以一个大型在线教育平台开发项目为例,确定开发环境后,可以将一组接口视为一系列请求同时执行。启动后,这些接口会同时向服务器发送请求,最终根据预设的测试验证模块提供测试结果。进行流程测试是有具体步骤的。
{"code": "0","data": {"name": "张三丰","age": 100},"desc": "成功"}
查看流程测试中各个接口的具体信息同样关键。点击接口名后,我们能查看相关的请求和响应参数。这样做有助于开发者迅速找到问题并提升接口效率。
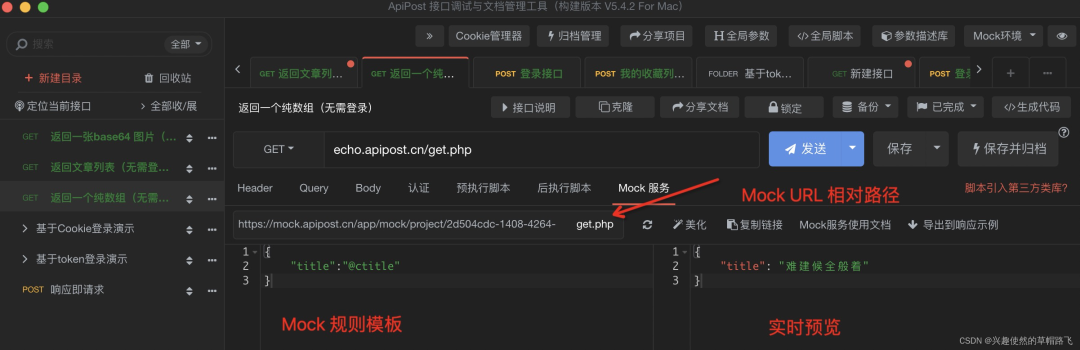
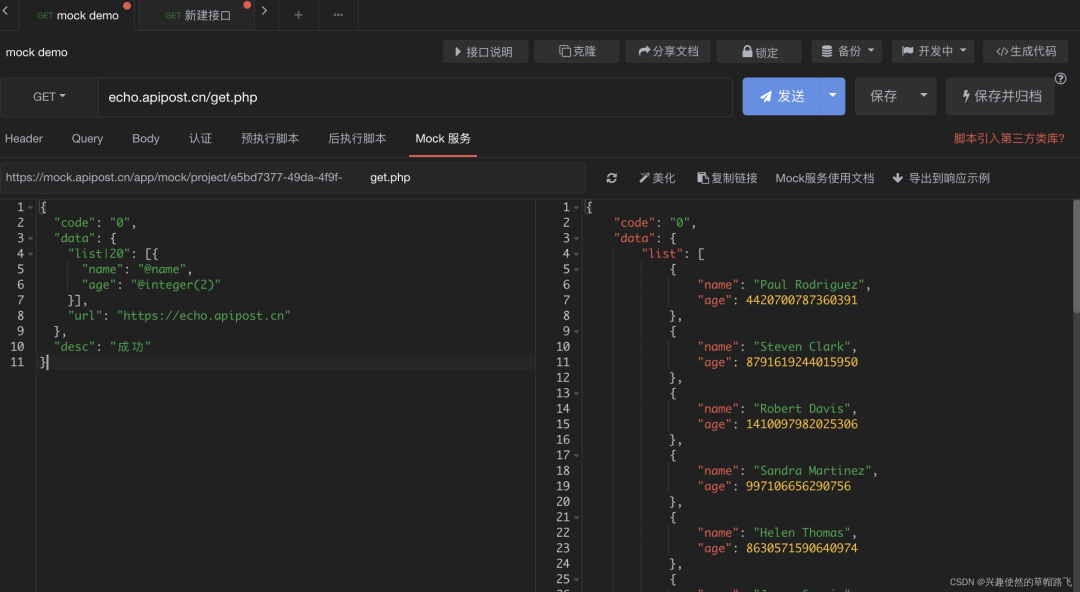
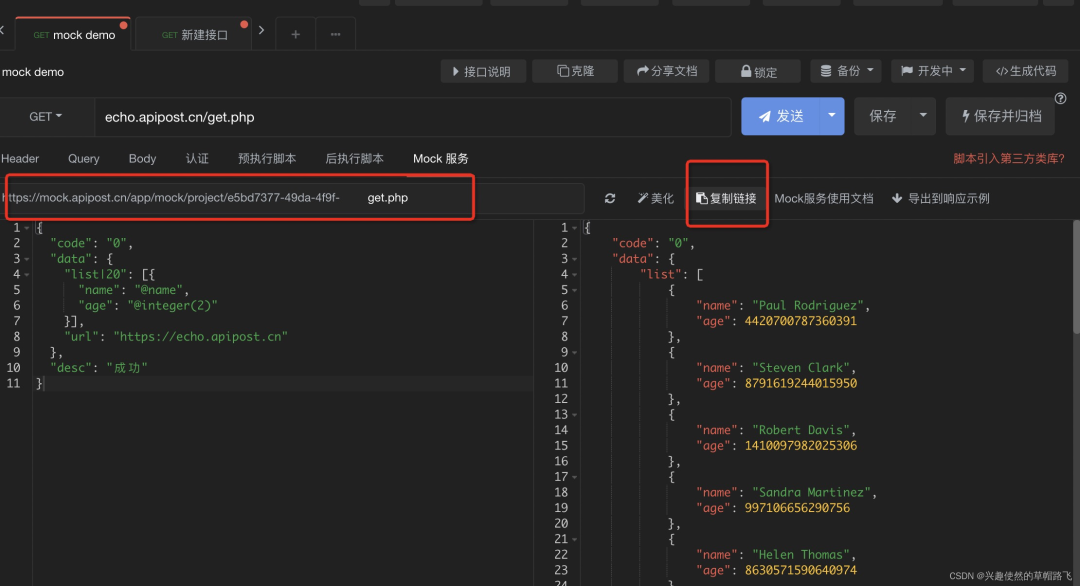
{"code": "0","data": {"list|20": [{"name": "@name","age": "@integer(2)"}],"url": "https://echo.apipost.cn"},"desc": "成功"}
开发辅助软件的优势
{"code": "0000","data": {"verifySuccess": function() {let body = _req.body;return body.username === 'admin' && body.password === '123456';},"userInfo": function() {let body = _req.body;if (body.username === 'admin' && body.password === '123456') {return Mock.mock({username: "admin",email: "@email",address: "@address"});} else {return null;}},},"desc": "成功"}
这些开发辅助软件的功能相当强大。在功能多样性和用户使用体验上,它们都超越了之前用过的其他软件。比如,有些软件将Postman、Mock、Swagger等多个功能各异的开发工具合并为一身。对开发者来说,这极大地方便了工作。特别是一些辅助软件完全免费提供给用户,对那些喜欢免费资源的人来说,真是个好消息。对于创业型的小团队来说,若不想在工具上花费太多资金,这些免费工具无疑是个不错的选择。
从接口开发到使用的整体考量
接口开发涉及参数配置,生成文档,利用参数提升效率,还有测试流程的全面实施,以及辅助软件的挑选。这些步骤环环相扣。以智慧城市项目为例,这些步骤必须有序进行,才能确保软件或系统的顺利构建和运作。每个环节都如同链条上的一个环节,若某一环节出现故障,可能引发项目延误或失败。
各位读者,在你们进行接口测试或开发工作时,是否曾遇到令你们感到十分棘手的问题?欢迎在评论区留言交流。若您觉得这篇文章对您有所帮助,不妨点个赞或将其分享给他人。