如今,多平台开发变得普遍,Uni-App的问世给前端工程师带来了极大方便,特别是在微信小程序开发领域。它的诸多优点吸引了众多开发者的目光。然而,如何构建其微信小程序的开发环境,这个问题引起了众多人的关注。
Uni-App简介
Uni-App是个非常出色的框架。它基于Vue.js构建,能够支持多种前端应用的开发,包括iOS、H5以及众多小程序平台。在实际的开发过程中,众多企业的项目需要适应多个平台,以往这往往意味着需要编写大量代码,成本相当高昂。然而,Uni-App只需一套代码即可实现多平台适配,这在时间和人力成本上有着显著的优势。例如,一家公司若要开发一个电商项目,涉及Web端、iOS端和微信小程序端,使用Uni-App可以显著缩短开发周期。
其内置功能众多,对开发者非常友好。比如,智能感知功能在编写代码时能提供有效提示,让开发者能迅速编写代码,减少出错机会。
准备工作
在公司任职时,通常能获得一个已经注册的微信小程序账号,并从公司那里获取AppID及开发权限。若公司未提供,则需自行申请。可参照网络上的教程一步步操作,例如查看CSDN博客上一位开发者分享的从零开始申请开通微信小程序的完整流程。
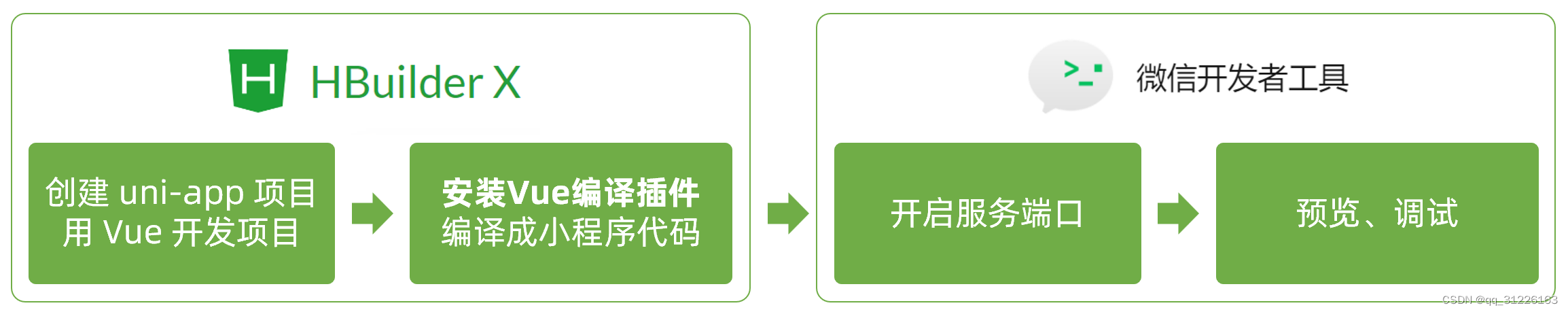
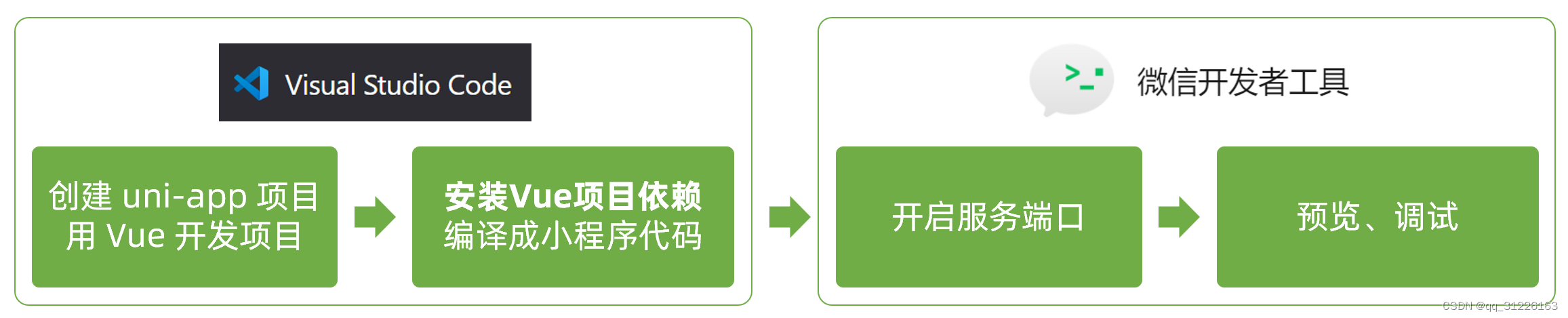
此外,选择合适的开发工具同样重要。比如,可以选择微信提供的开发者工具,相关信息如下载链接和更新记录都可以在微信的开放文档中找到。当然,也可以考虑使用VSCode作为uni-app的开发环境。具体选择应根据个人需求和使用习惯来定,有些开发者认为VSCode的界面更为简洁,使用起来也更方便。
安装过程
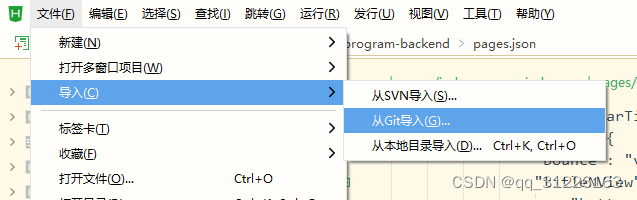
安装Uni-App的过程并不复杂,操作起来很直观。只需依照常规软件安装的流程,一点一点点击“下一步”,安装就能轻松完成。至于一些具体操作,比如导入现有的git项目仓库,也同样简便。
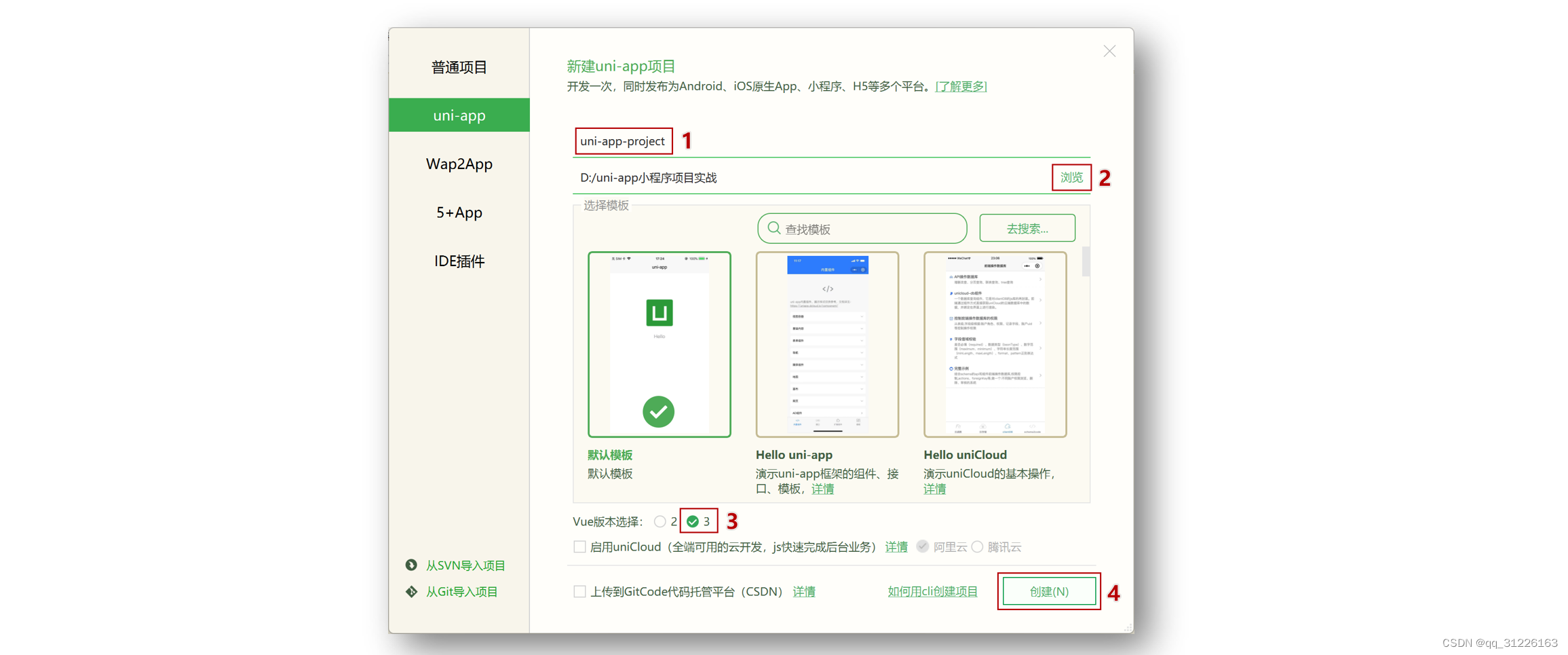
新建项目时,需启动相关工具。比如,在菜单中点击“文件”,接着选择“新建”,再选“项目”,然后挑选“uni-app”作为项目类别。接下来,输入项目名称,选定存储位置,确认所选模板。即便是初学者,也能依照指示顺利完成安装,整个过程相当简便。
配置微信小程序平台AppID信息
项目一旦创建完成,便会自动启动。此时,需对微信小程序平台的AppID进行设置。只需点击工具栏中的“.json”图标,进入项目配置页面,再切换至“源码视图”。若您已有微信小程序的开发者账户,便可在“mp”节点中进行AppID等信息的配置。这一步骤至关重要,它直接影响到您在微信小程序平台上能否顺利开发。许多开发者因遗忘此步骤,导致在测试阶段出现问题。
预览与发布
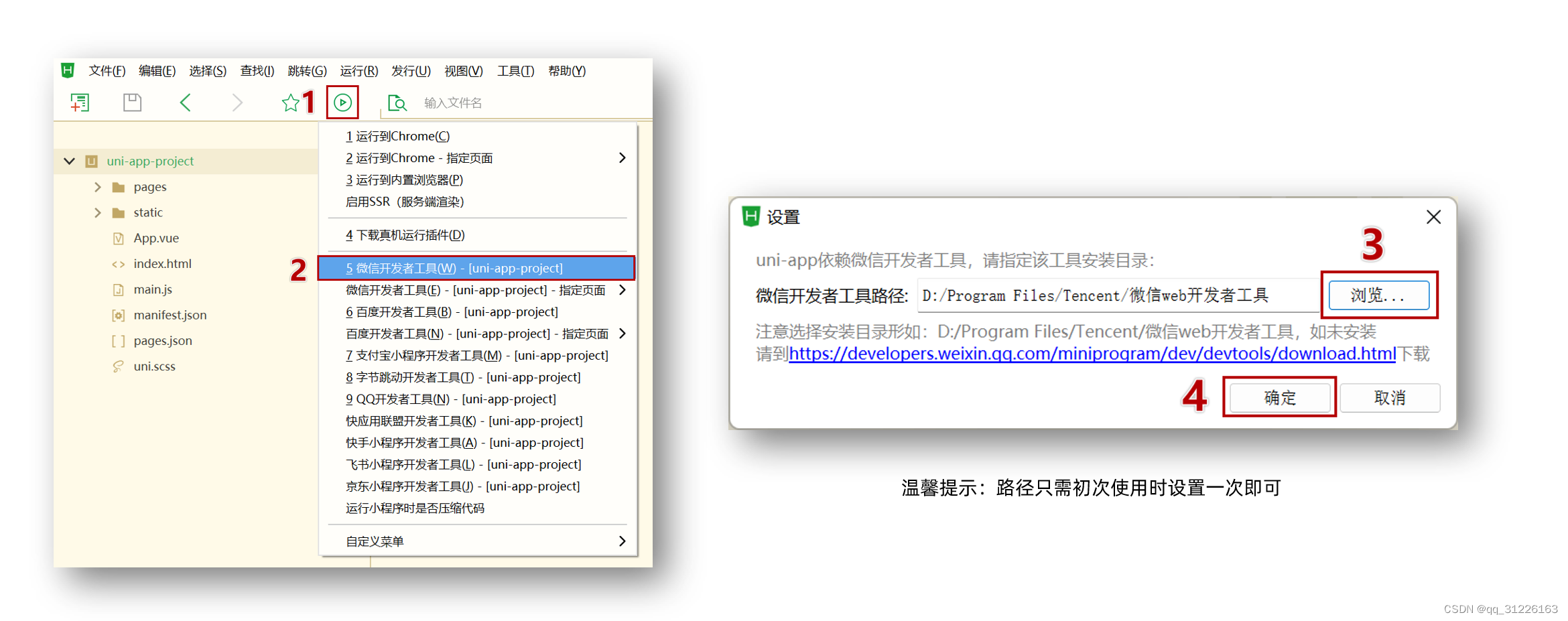
实时预览功能能有效提高开发速度。只需点击工具栏中的“运行”按键,然后挑选“运行至微信开发者工具”选项。首次使用时,需在弹窗中选取或安装微信开发者工具,并完成微信开发者账号的登录。
完成开发后,微信开发者工具会自动启动并加载项目。此时,开发者可以开始调试、预览和发布等工作。这些步骤是展示开发成果的重要环节。众多开发者都会在此环节多次核对,确保无误后才正式发布。
开发环境的优化
开发流程一旦顺利,还需重视开发环境的改进。比如,定期更新开发工具,以便获取新功能和解决现有问题。同时,项目代码也应持续优化和整理,去除冗余部分。有些开发者完成项目后发现运行略显缓慢,经过一番代码优化后,项目运行变得顺畅。
你也想试试用Uni-App来制作微信小程序吗?不妨留言交流,觉得文章有帮助的话,记得点赞和转发。
├─pages 业务页面文件存放的目录
│ └─index
│ └─index.vue index页面
├─static 存放应用引用的本地静态资源的目录(注意:静态资源只能存放于此)
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─index.html H5端页面
├─main.js Vue初始化入口文件
├─App.vue 配置App全局样式、监听应用生命周期
├─pages.json **配置页面路由、导航栏、tabBar等页面类信息**
├─manifest.json **配置appid**、应用名称、logo、版本等打包信息
└─uni.scss uni-app内置的常用样式变量