在项目开发过程中,有时一个看似简单的需求,却可能让开发者遇到许多难题。比如,要隐藏日历选择器中的月份下拉箭头,同时还要保证按钮功能的正常使用,这实际上并不容易。
主观臆断的失误
在开发阶段,我们常常会根据以往的经验先行作出判断。比如,一开始我们以为这个下拉选择器只是个普通的控件。于是,我们按照这个想法去编写代码,结果发现程序根本不起作用。代码仿佛石沉大海,在日历控件中没有任何反应。这正是因为我们过度依赖经验,没有深入探究就匆忙编写代码。这也提醒我们,即便是看似简单常见的功能,也不能轻易假设其实现方法。
经验之谈表明,每个项目都具备其独有的特点,我们不能仅凭过往经验行事。在项目开发过程中,每一个组成部分都拥有其特定的结构和运作原理。若不经深思熟虑,就照旧有的方式操作,很容易陷入困境。
逐步排查的重要性
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QDateEdit *dateEdit = new QDateEdit;
dateEdit->setCalendarPopup(true);
// 获取 QCalendarWidget
QCalendarWidget *calendarWidget = dateEdit->calendarWidget();
// 尝试找到 QComboBox 并隐藏
QList comboBoxes = calendarWidget->findChildren();
for (QComboBox *comboBox : comboBoxes) {
qDebug() << "Found QComboBox:" << comboBox;
comboBox->hide(); // 隐藏 QComboBox
}
dateEdit->show();
return app.exec();
}
主观臆断不灵了,就得换种更可靠的办法。于是我们决定逐个检查子控件,以期找到真相。通过编写递归函数,打印出每个控件的类名和对象名,这就像是在黑暗中点亮了一盏灯,慢慢揭示了那些被隐藏的信息。这才意识到,月份选择器竟然是种未曾预料的类型,还有其特定的对象名。尽管深入探究的过程既费时又费力,但却是找到正确解决方案的必由之路。
排查过程犹如侦探追查案件,对每一丝线索都不放过。每个子控件就好比是一份微小的证据,只有将这些证据全面搜集并深入分析,才能准确找到问题的核心。在软件开发过程中,众多问题的解决都离不开这种细致入微的排查步骤,不能仅凭主观臆断。
理解控件结构
void printChildWidgets(QObject *parent, int level = 0)
{
QString indent(level * 2, ' '); // 缩进格式
foreach (QObject *child, parent->children()) {
qDebug() << indent << "Class:" <metaObject()->className()
<< "ObjectName:" <objectName();
printChildWidgets(child, level + 1); // 递归遍历子控件
}
}
// 调用调试函数
QCalendarWidget *calendarWidget = dateEdit->calendarWidget();
printChildWidgets(calendarWidget);
弄清了月份选择器的具体类别后,我们需对其构造进行深入研究以便进行优化。发现其下拉图标是由特定的小部件构成,这就如同揭开了控件的一个小秘密。这个秘密深藏于其构造之中,只有掌握了它,我们才能更有针对性地解决遇到的问题。
众多项目里都有这样的规矩。若不花时间去了解就急于解决问题,就如同盲目寻找。只有对涉及的控件及其相互关系有明确的理解,才能从根本处解决那些表面简单实则繁复的问题。
Class: QWidget ObjectName: "qt_calendar_navigationbar"
Class: QToolButton ObjectName: "qt_calendar_monthbutton"
样式表的运用
在找到问题的根本后,我们采用了CSS来隐藏下拉按钮的箭头,同时保持了按钮的基本功能。CSS就像一把神奇的钥匙,它允许我们独立地改变某个子元素的样式,而不会干扰到整体的操作。与直接调整控件属性相比,使用CSS具有诸多优点。它能更精确地调整特定元素的样式。
在实际的开发过程中,样式表扮演着关键角色。它能让我们在不影响功能逻辑的基础上,实现各种视觉效果的调整。针对日历选择器中月份下拉箭头的问题,样式表提供了一个理想的解决方法。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include
#include
#include
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 获取 QCalendarWidget
QCalendarWidget *calendarWidget = ui->dateEdit->calendarWidget();
// 查找月份按钮
QToolButton *monthButton = calendarWidget->findChild("qt_calendar_monthbutton");
if (monthButton) {
qDebug() << "Found month button:" << monthButton;
// 隐藏下拉箭头
monthButton->setStyleSheet(
"QToolButton::menu-indicator {"
" image: none;" // 去掉箭头图标
" width: 0px;" // 隐藏宽度
" height: 0px;" // 隐藏高度
"}"
);
} else {
qDebug() << "Month button not found!";
}
}
MainWindow::~MainWindow()
{
delete ui;
}
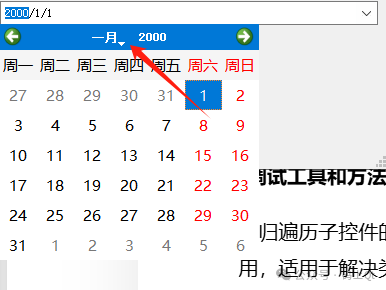
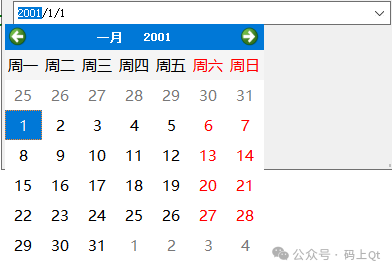
效果展示的意义
修改前后有明显差异。通常情况下,带有箭头的界面呈现的是正常状态,但应用样式表后,箭头虽不见了,按钮的功能却依然有效。这一效果展示就好比一份成果展示,直接展示了我们付出的努力,同时也从侧面证实了我们的解决方案是正确的。
在开发过程中,效果展示的目的不仅仅是展示一个美好的成果,还在于对整个解决方案的正确性进行验证。客户或其它开发者通过这一展示,可以迅速把握我们的工作内容和取得的成效。
从问题中总结经验
事件过后,我们得出几点教训。不能凭感觉推测控件种类,这是避免误入歧途的关键。要充分利用样式表这一强大工具,它能更有效地解决众多视觉问题。同时,熟练掌握调试工具与方法同样重要,这样才能准确找到问题的根源。
需求看似简单,实则背后往往隐藏着需要深思熟虑和细致分析的复杂环节。希望在开发实践中,大家能从中借鉴经验。各位读者,在你们的开发过程中,是否也遇到过因主观臆断而犯错的情形?欢迎点赞、转发这篇文章,更期待在评论区听到你们的故事。