软件开发领域,表单设计代码生成器宛如一把神秘的钥匙。它能迅速打开高效开发表单的大门。不过,很多人对它了解不多,不清楚它能带来多大的便利。
表单设计的革新
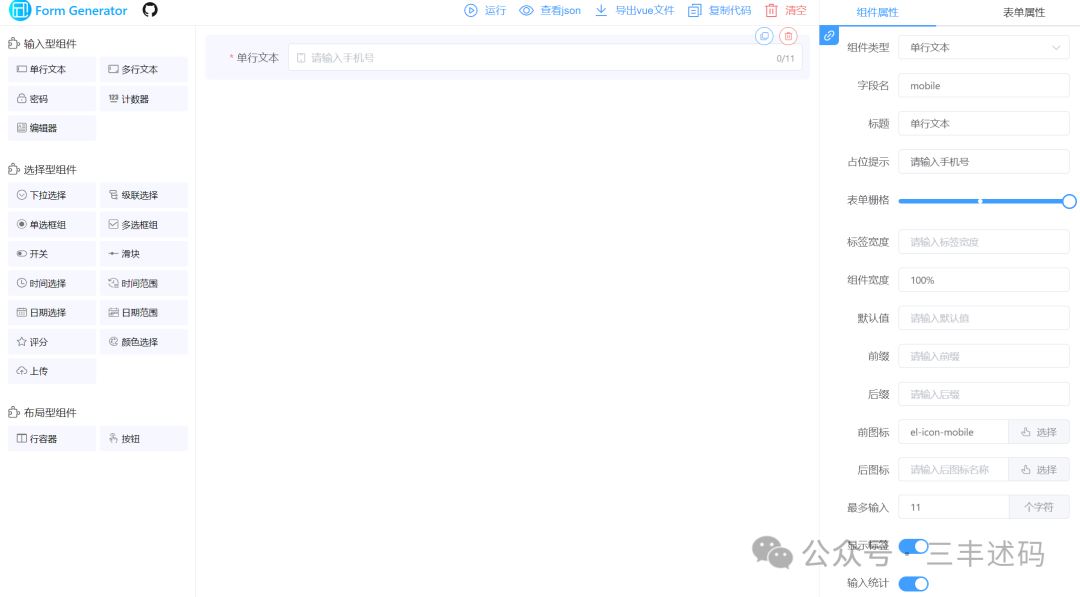
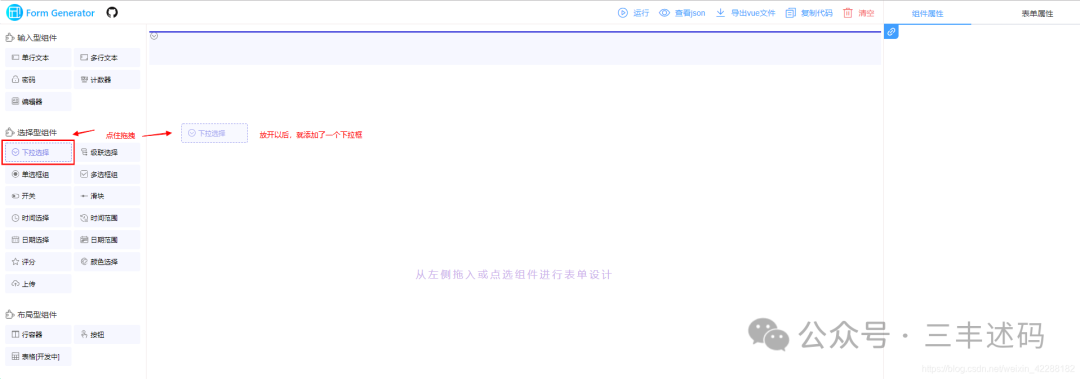
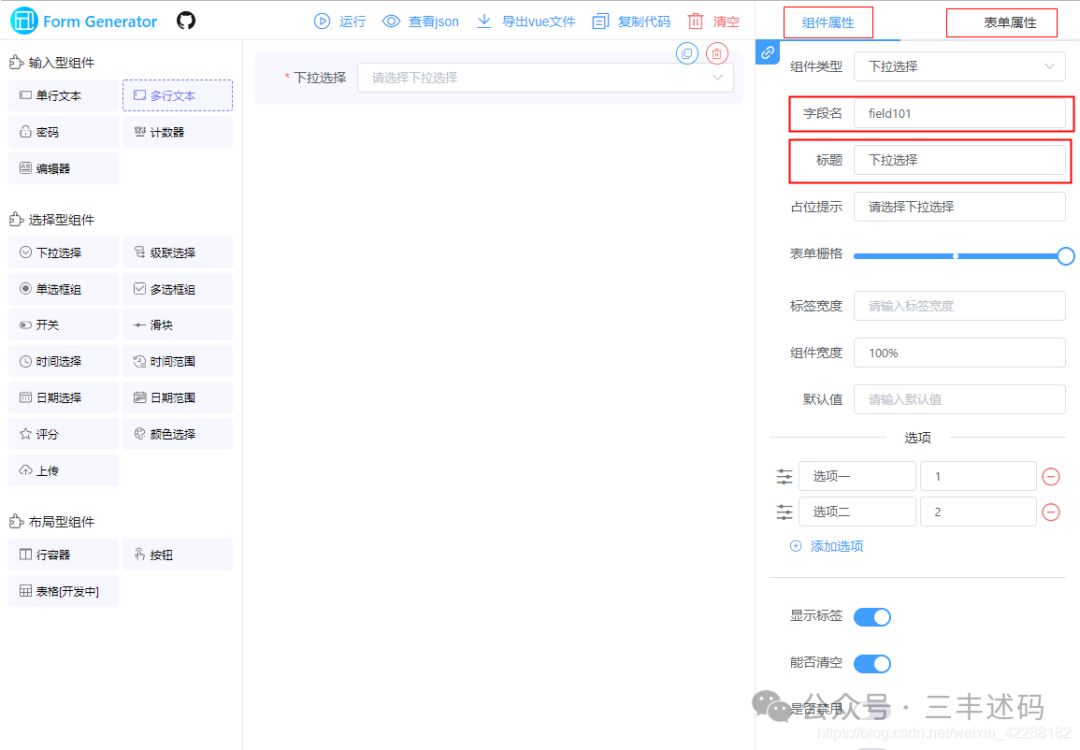
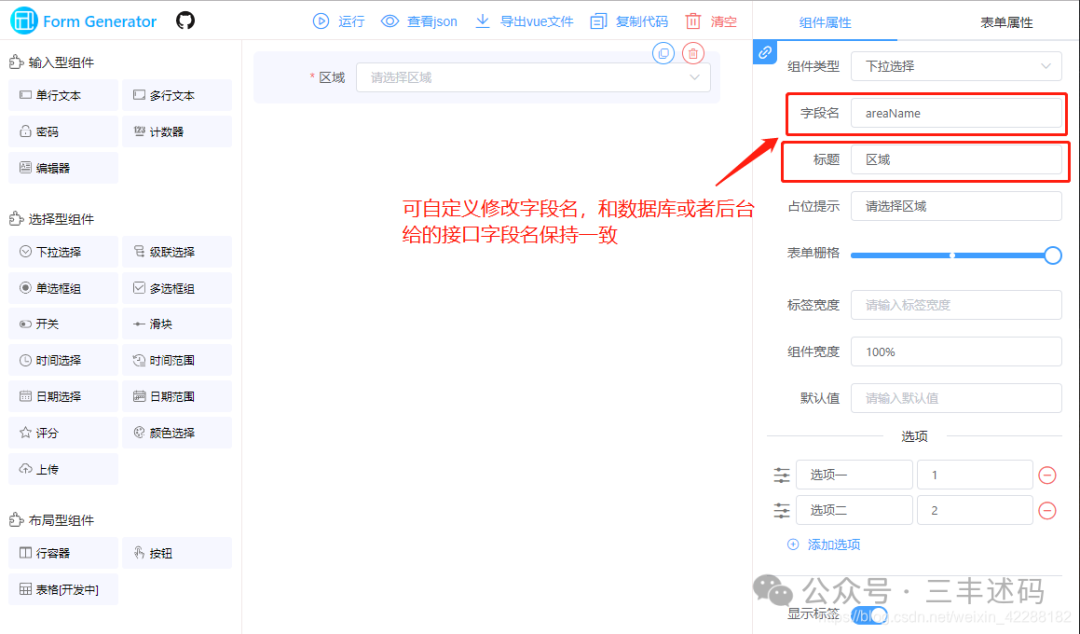
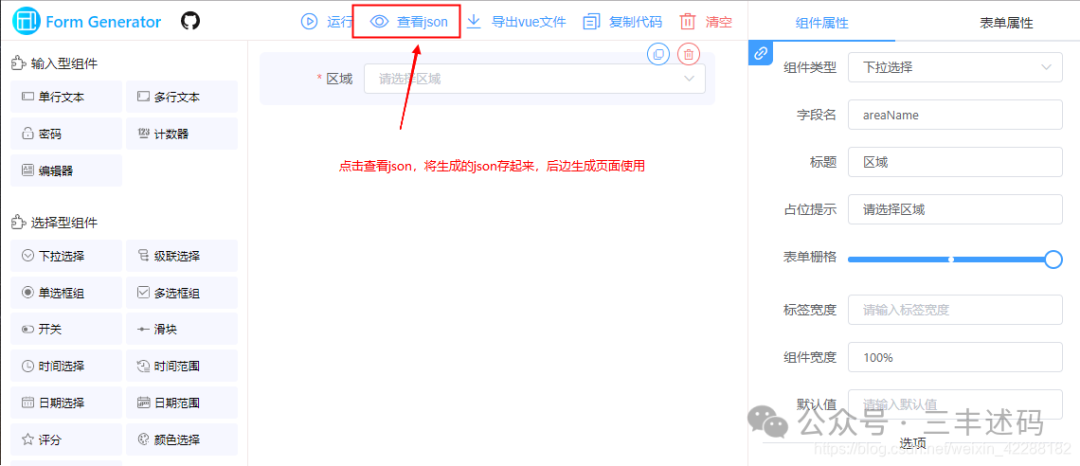
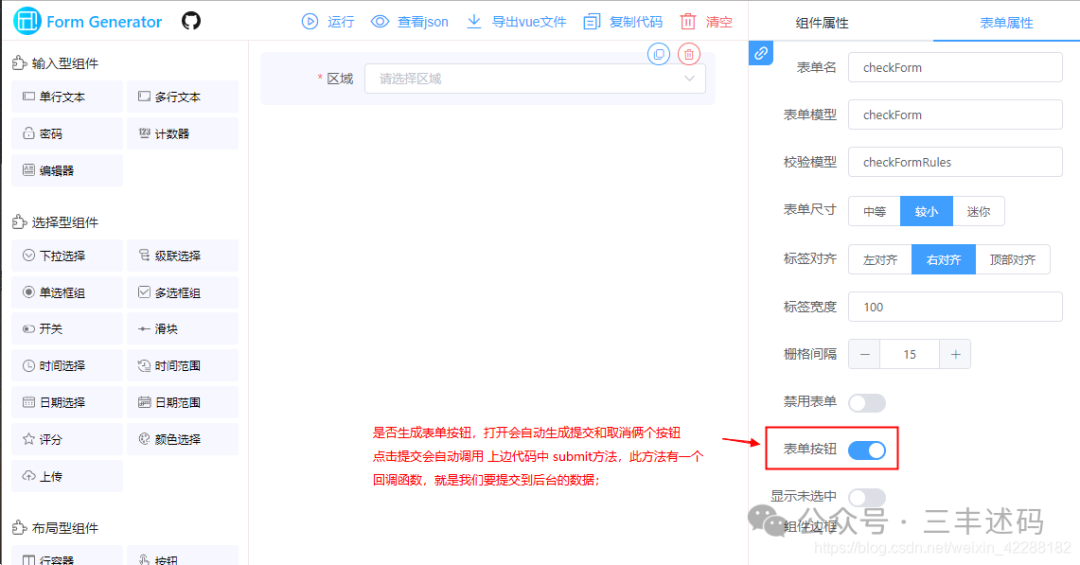
设计表单过去是个费时又复杂的过程。过去,开发者得逐行编写代码来构建表单。例如,在电商网站初期开发阶段,北京的开发团队中有一位资深的开发者,他投入了大量时间去编写商品评价表单的代码,从每个字段到排版布局,全都是手动完成。然而,随着表单设计代码生成器的问世,这一状况得到了改善。它提供了一个可视化操作界面,用户只需简单拖拽,就能轻松构建表单,无论是输入框还是下拉菜单,都能快速添加布局。而且,使用者无需深厚的代码知识,即便是普通开发人员也能轻松掌握。这极大地降低了表单开发的难度。
这种变化带来的益处十分明显。比如,一家在杭州的小型创业公司,过去每次更新或修改表单,都要投入大量人力和时长,这常常导致项目进度滞后。自从引入了表单设计的代码生成器,他们现在可以在极短的时间内完成表单的重建或调整,从而大幅提升了项目的推进速度。
代码生成的高效
表单设计自动生成代码的功能,在开发过程中极为实用。它能够即时将用户设计的表单转换成代码。以Vue.js框架为例,专门的表单设计代码生成器能够产出既简洁又规范的Vue代码。这样的代码不仅可用,而且逻辑明确,完全符合开发标准和规范。
数据显示,采用此代码生成器能减少表单开发时间达六成以上。在众多企业部门中,多种软件开发活动正在进行。以往,未使用代码生成器时,表单开发占据了开发者工作时间的大半。如今,借助代码生成器,开发者能更专注于其他业务逻辑和功能。这无疑大幅提高了开发效率,同时,生成的代码错误率极低,大幅缩短了调试时间,降低了成本。
JSON导出与解析
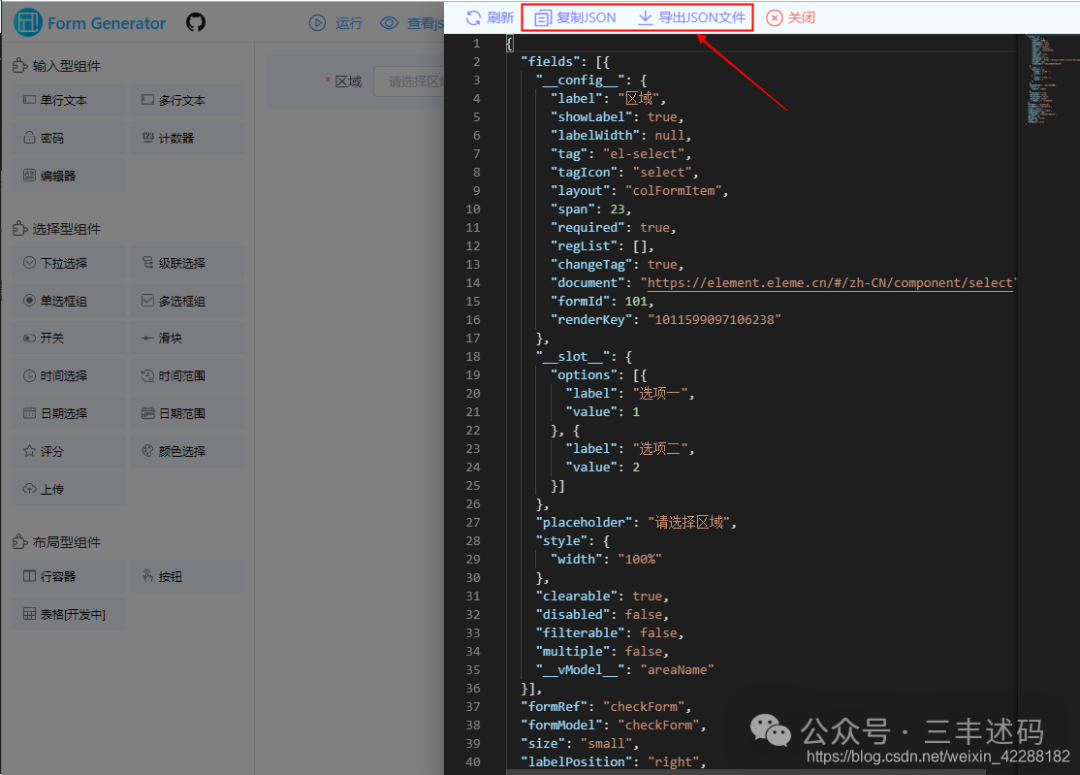
表单设计代码生成器具有JSON导出和解析的独特功能。将设计好的表单导出成JSON格式,相当于为表单保存了一张快照。例如,在国际项目中,不同地区的开发团队需要共享表单结构数据。利用JSON进行传输,既快速又精确。
接着,我们用附带的解析工具把JSON格式的数据转换成表格,这就像按照食谱重新烹制出美味的佳肴。在涉及全球数据交流的项目里,波兰的开发人员设计好了表格,将其导出成JSON格式发送给中国的团队。中国团队利用解析工具,轻而易举地构建出了相同的表格,顺利实现了表格的动态创建和展示。这样,各参与方看到和处理的都是相同的内容,极大地便利了跨地域合作项目中的表格处理工作。
特定UI库的优势
采用专门的UI库,比如AntVue,能显著提升表单的外观效果。这类库包含了众多组件和样式选择。以AntVue为例,当开发者参与一个使用AntVue设计的表单项目时,他们仿佛进入了一个充满工具的宝藏之地。
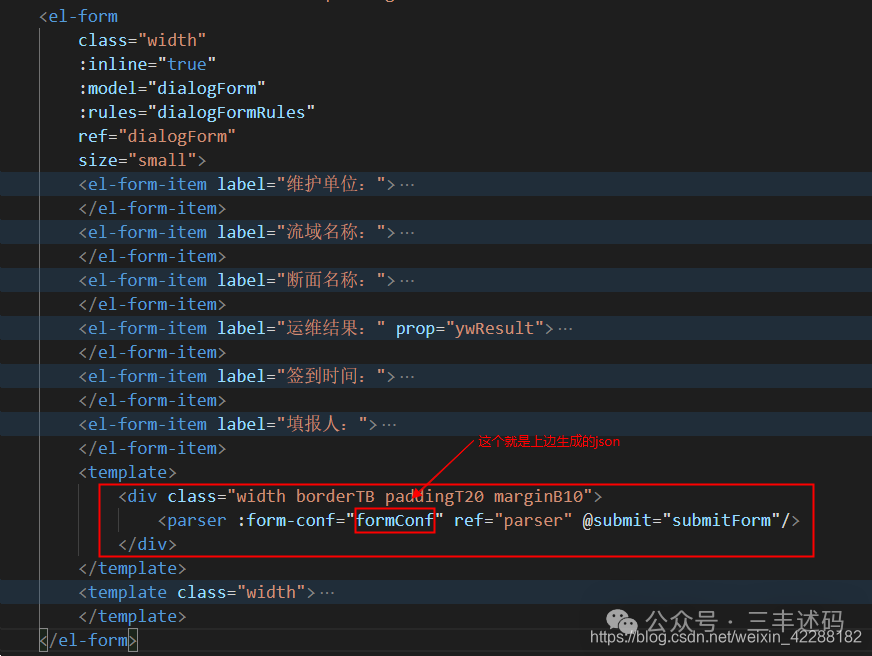
import Parser from 'form-gen-parser'组件种类繁多,从按钮到表格不一而足。这些组件在外观上高度统一,无论在哪个页面或位置,都能为用户提供相近的操作感受。在开发对用户体验要求较高的医疗管理系统时,UI库保证了表单的清晰、简洁与美观,便于医护人员及患者使用。这种视觉上的统一性对于提高系统的易用性至关重要。
应用场景广泛
表单设计代码生成器用途广泛。在Web项目开发的早期阶段,上海的许多创业团队都借助它迅速搭建表单原型。这个过程就像画家勾勒草图,能迅速预览大致效果,便于对整体布局和逻辑进行调整。
{"fields": [{"__config__": {"label": "区域","showLabel": true,"labelWidth": null,"tag": "el-select","tagIcon": "select","layout": "colFormItem","span": 23,"required": true,"regList": [],"changeTag": true,"document": "https://element.eleme.cn/#/zh-CN/component/select","formId": 101,"renderKey": "1011599097106238"},"__slot__": {"options": [{"label": "选项一","value": 1}, {"label": "选项二","value": 2}]},"placeholder": "请选择区域","style": {"width": "100%"},"clearable": true,"disabled": false,"filterable": false,"multiple": false,"__vModel__": "areaName"}],"formRef": "checkForm","formModel": "checkForm","size": "small","labelPosition": "right","labelWidth": 100,"formRules": "checkFormRules","gutter": 15,"disabled": false,"span": 23,"formBtns": true}
CMS系统中,管理员在纽约操作内容管理时,代码生成器能快速生成定制表单。像问卷星、金数据这样的在线表单设计平台,通过代码生成器,让一般用户也能轻松设计表单。电商网站上的各类表单,如商品评价、订单处理等,也能迅速建立,有效提高了网站运营的效率。
低代码开发领域的关键
在低代码或无代码开发领域,表单设计代码生成器犹如一颗璀璨的明珠。它作为关键组件,帮助非专业开发者构建应用。尤其是一些中小企业的办公室人员,只需掌握表单需求,便可用代码生成器搭建相关功能模块,显著增强了低代码开发平台的功能广度。
表单设计的代码生成器的重要性显而易见。它在软件开发领域犹如一盏指引的明灯。大家是否已经领略到了它在开发过程中的强大吸引力?欢迎在评论区分享您使用表单设计代码生成器的体验,同时别忘了点赞并转发这篇文章,让更多的人认识并使用这款神奇的软件开发利器。
submitForm(data) {console.log('sumbitForm1提交数据:', data);},
this.$refs.parser.submitForm();