讨论的重点在于,随着网络时代的到来,掌握浏览器开发者工具的必要性日益凸显,然而,许多人对此仍缺乏足够的了解。
开发者工具的打开方式
在浏览器上,想要找到开发者工具并不难。无论是在正文的右键菜单,还是在工具菜单的更多选项里,都能找到它的踪迹。还有个快捷操作,就是直接按F12键,开发者工具就会跳出来。不管你是在办公室用谷歌浏览器,还是在家里用火狐浏览器,这些方法基本都能用得上。这样,我们在浏览网页时查看和分析网页元素就变得方便多了。而且,不管是Windows系统还是Mac系统,这个操作变化不大。
这些打开方式操作简便,用户可根据个人习惯轻松上手,从而快速进入查看网页代码及元素的过程。
可查看内容概述
开发者工具能帮我们洞察网页的众多元素。诸如HTML、JavaScript,以及浏览器发起的网络请求、CSS样式和内存占用等信息,都能一目了然。比如,打开一个购物网站,可以观察到商品页面的HTML结构,以及浏览商品时产生的网络请求。若是对新闻网站进行查看,还能分析出页面布局所采用的CSS样式。
遇到性能相关的问题,例如页面加载速度慢、内存使用过多时,开发者可以利用工具来检查内存使用详情,或是查找导致某个元素加载时间过长的网络请求问题。
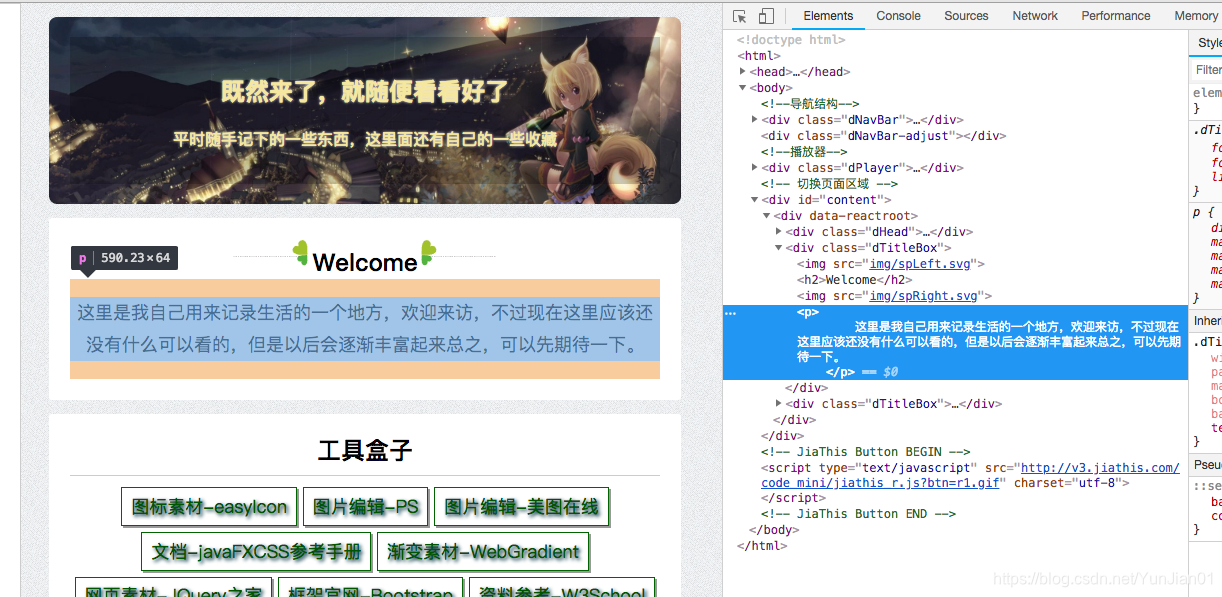
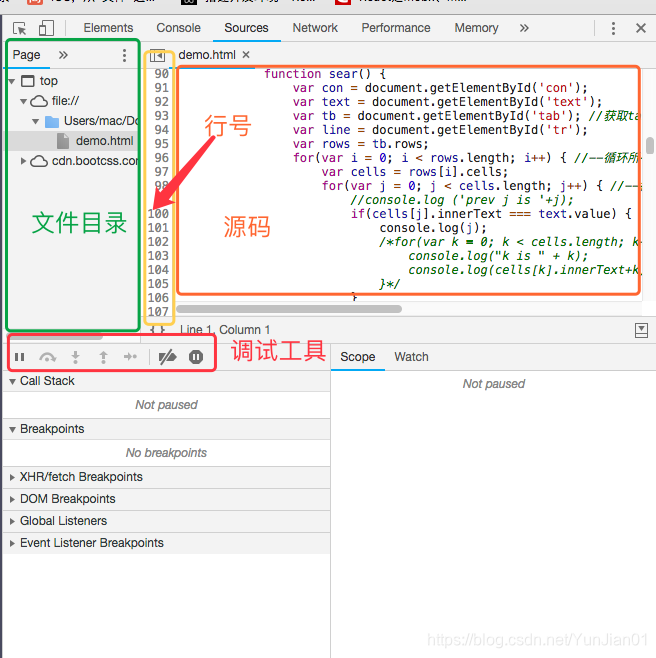
HTML标签的操作
查看HTML内容在选项卡里非常方便。当鼠标在标签上滑动,相应的标签会高亮并展示其内容。通过双击,可以直接进行编辑;而右键点击则有更多编辑功能。例如,若要更正网站导航栏的HTML标签错误,或者调整文章标题的HTML属性,就可以使用这些方法。
这个功能在网页设计师或开发者的日常工作中很常见。无论是独自在家调整个人网站,还是在公司团队里检查网页模板的HTML代码,这个操作都是必不可少的。
CSS样式调整
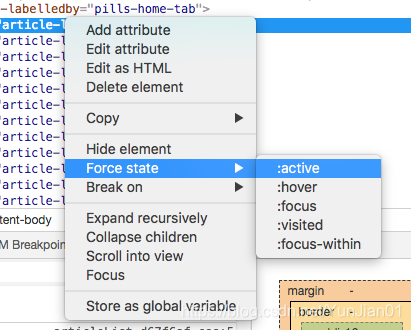
选中HTML元素后,CSS样式便显现出来。旁边的小框可以用来开启或关闭属性,而且左侧即刻就能看到变化。部分元素拥有特殊选择器,右键点击后,菜单中便有操作选项。例如,对于按钮的悬停效果,我们就能用这个方法锁定元素状态,便于CSS调试。在设计网站界面时,若需观察元素在不同状态下的样式,这个功能就派上用场了。
在团队共同进行软件开发时,若遇到页面设计效果与预期不符的情况,借助CSS调试工具,可以迅速找到并解决这些问题。
便利的工具功能
指针工具在开发者工具里便于挑选HTML组件,同时右侧会自动高亮显示相应的代码。手机模式可以模拟手机访问时的效果。若是在开发过程中,想要观察前端页面在手机上的展示情况,比如制作一个手机APP的登录页面,那么手机模式就能发挥重要作用。
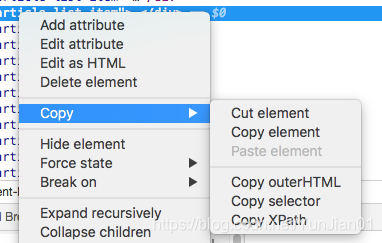
Copy菜单支持对元素进行全面的复制操作,这在进行网页爬取或布局分析时,XPath提取功能显得尤为重要。这些功能设计时充分照顾到了各种工作需求和使用环境。
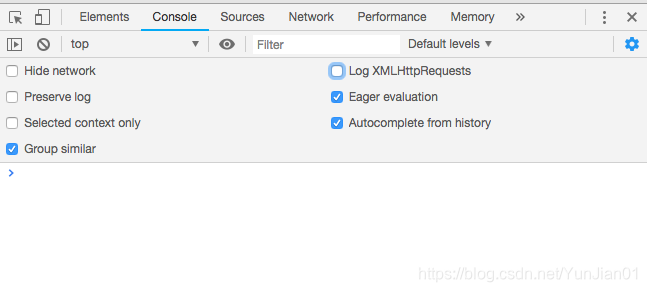
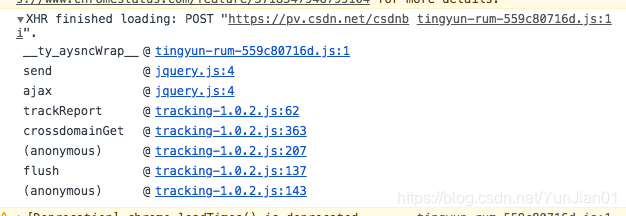
控制台相关功能
控制台能显示日志或错误提示,还能输入代码小段进行运行。在编写HTML时,若要用ES6,需给标签的type属性赋值。在代码测试过程中,日志输出能协助开发者追踪问题所在。例如,测试一个需要接收数据的函数时,若数据接收出错,控制台可能会显示相应的错误信息。
若网页频繁执行ajax调用,选择记录XML日志,即可获取相关请求记录。这样做便于我们在日常编程时识别网络请求中的问题,同时在调试web应用时,也能准确找到问题点。
初学者可能会觉得,虽然开发者工具功能丰富,但操作上却显得有些繁琐。不妨在评论区留下你的观点,同时,点赞和转发这篇文章,让更多人认识并使用这个实用的工具。