想要制作微信小程序吗?对个人开发者而言,了解微信小程序的注册、开发与发布步骤非常关键。
小程序注册
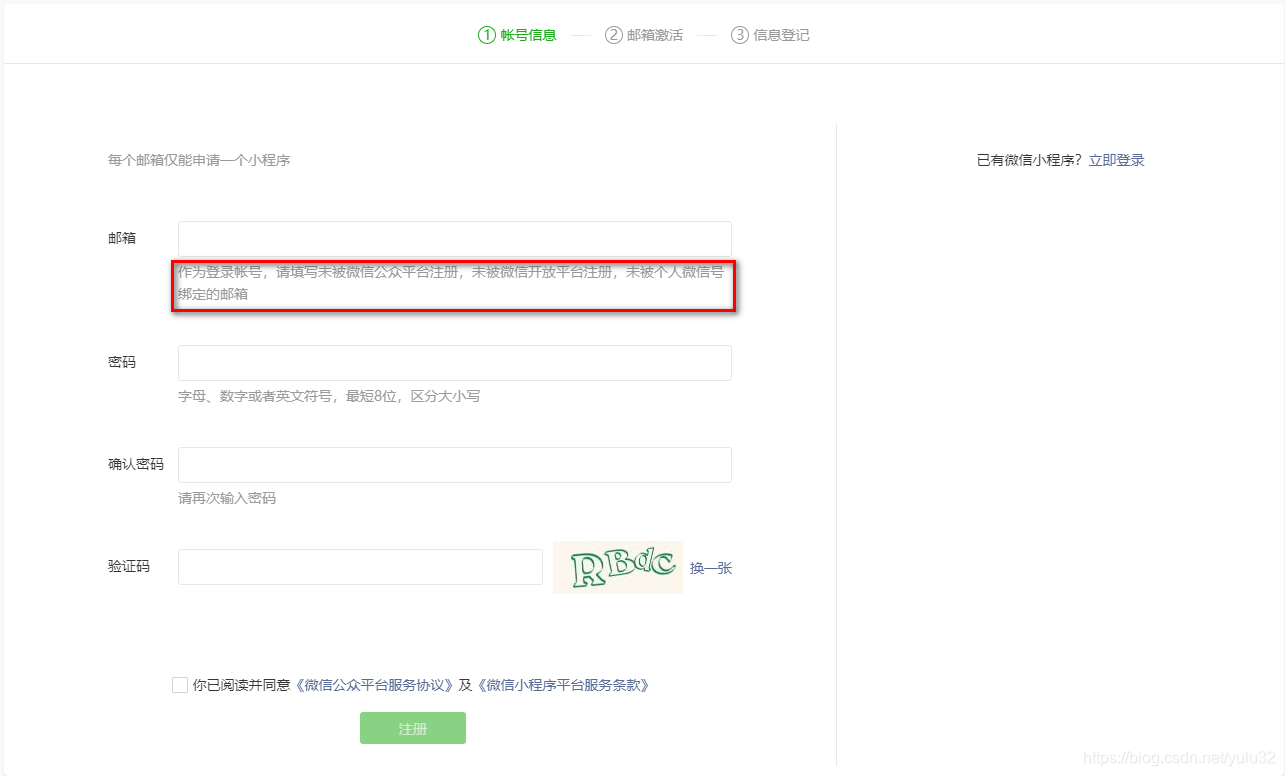
首先得注册小程序。这是开始开发小程序的门槛。注册时要去微信公众平台,按平台规定填写个人资料,比如名字、身份证号码等。这些资料是关键的身份认证信息。2023年,平台对这些资料的审核更加严格了。注册时还得填写准确地址,比如在广东深圳注册,就要详细到深圳某个区的具体地址。信息若有误,可能会影响注册成功。此外,注册时要设定用户名和密码,密码要好好保管,因为它是之后登录平台管理小程序的关键。要是忘了密码,重置过程可能会比较复杂,可能需要用注册时留下的邮箱或手机号接收验证码来重置密码。
注册成功后,系统会向您注册时填写的电子邮箱发送一封确认信。这可是个至关重要的环节,您一定要记得查收邮件,并点击里面的确认链接。若错过了这一环节,您的注册将不算完成,也就无法继续进行后续的开发工作了。
开发之开发及调试工具
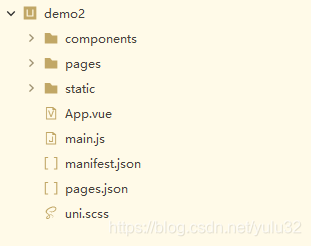
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─hybrid 存放本地网页的目录,详见
├─platforms 存放各平台专用页面的目录,详见
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─wxcomponents 存放小程序组件的目录,详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
└─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
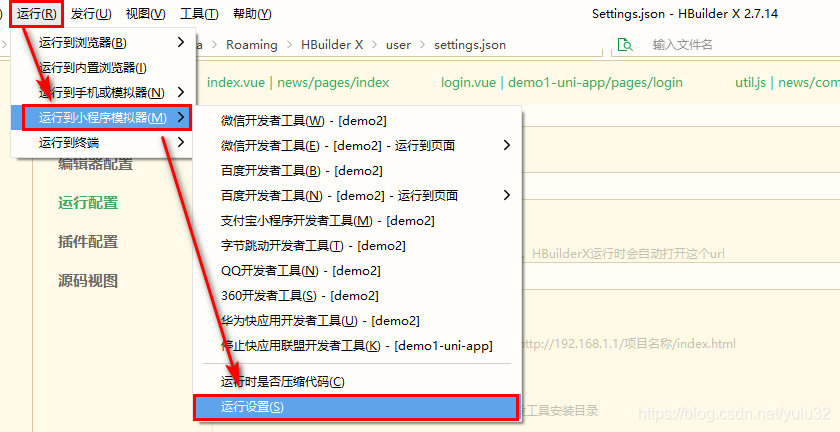
启动小程序项目,选用合适的开发与调试工具至关重要。个人开发者可以考虑使用微信开发者工具,它是个不错的选择。截至2023年,该工具的功能持续更新。它能即时展示代码执行效果,便于发现并修正错误。例如,若初学编程时遇到JavaScript语法错误,该工具能迅速帮你找到问题所在。此外,你还可以在特定配置文件中调整参数,以便适配不同手机屏幕的分辨率。
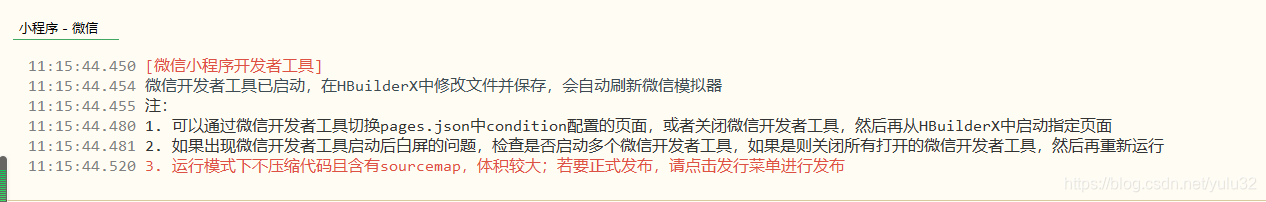
这个工具具备一项出色的特性——支持热更新。举个例子,若你调整了某个页面的样式代码,无需重新编译整个项目,即可立即看到修改后的效果。这样的功能极大提升了开发效率。此外,在工具中,你还能轻松查看控制台信息。无论是网络请求故障还是运行时错误,都能迅速获得错误提示。
@import "./common/uni.css";
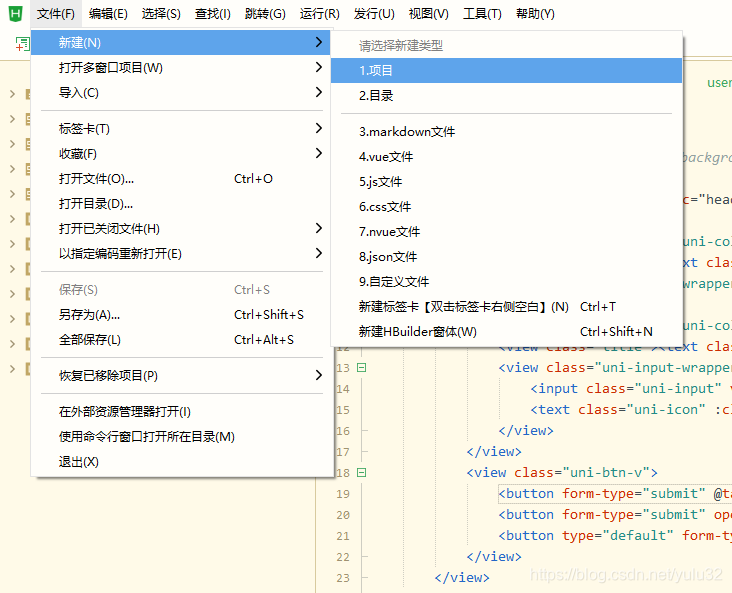
开发之开发步骤新建项目
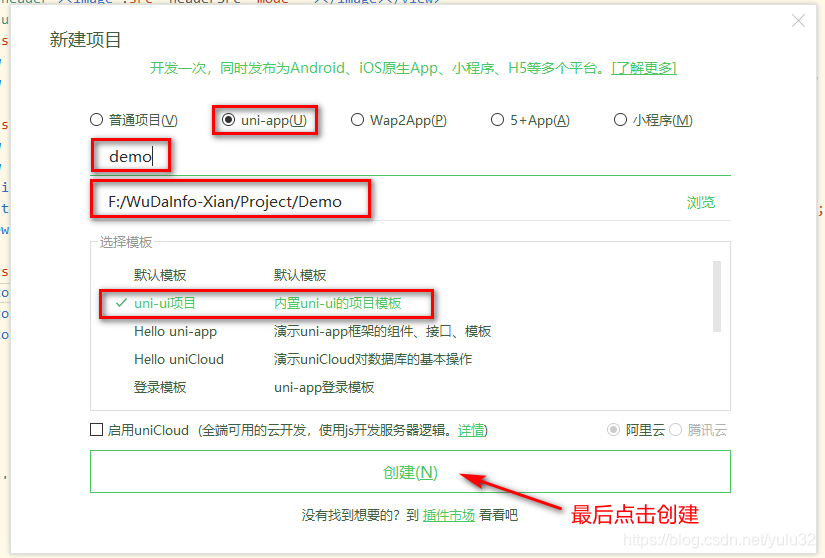
项目创建是软件开发的关键步骤之一。正如之前所述,在创建项目时,需依次点击“文件”菜单,然后选择“新建”,再点击“项目”。特别要留意选择“uni-app”作为项目类型。2023年,uni-app因其能跨平台运行的特点,受到众多开发者的青睐。在设定项目名称时,应尽量选取既具意义又易于识别的名字,比如若开发的是一款美食推荐小程序,可以命名为“美食小雷达”。接下来,对于项目地址的选择,应挑选电脑硬盘上适宜的存储位置,例如在D盘下专门设立一个文件夹来存放该项目。
挑选模板时不可大意。即便选用了uni-ui的内置模板,也得评估它是否能在未来满足所需功能。若后续发现不匹配,修改模板或定制化,将耗费大量额外时间。比如,有的开发者起初用了基础模板,后来却需增加众多插件,发现模板框架限制了太多,只得重新调整项目架构。
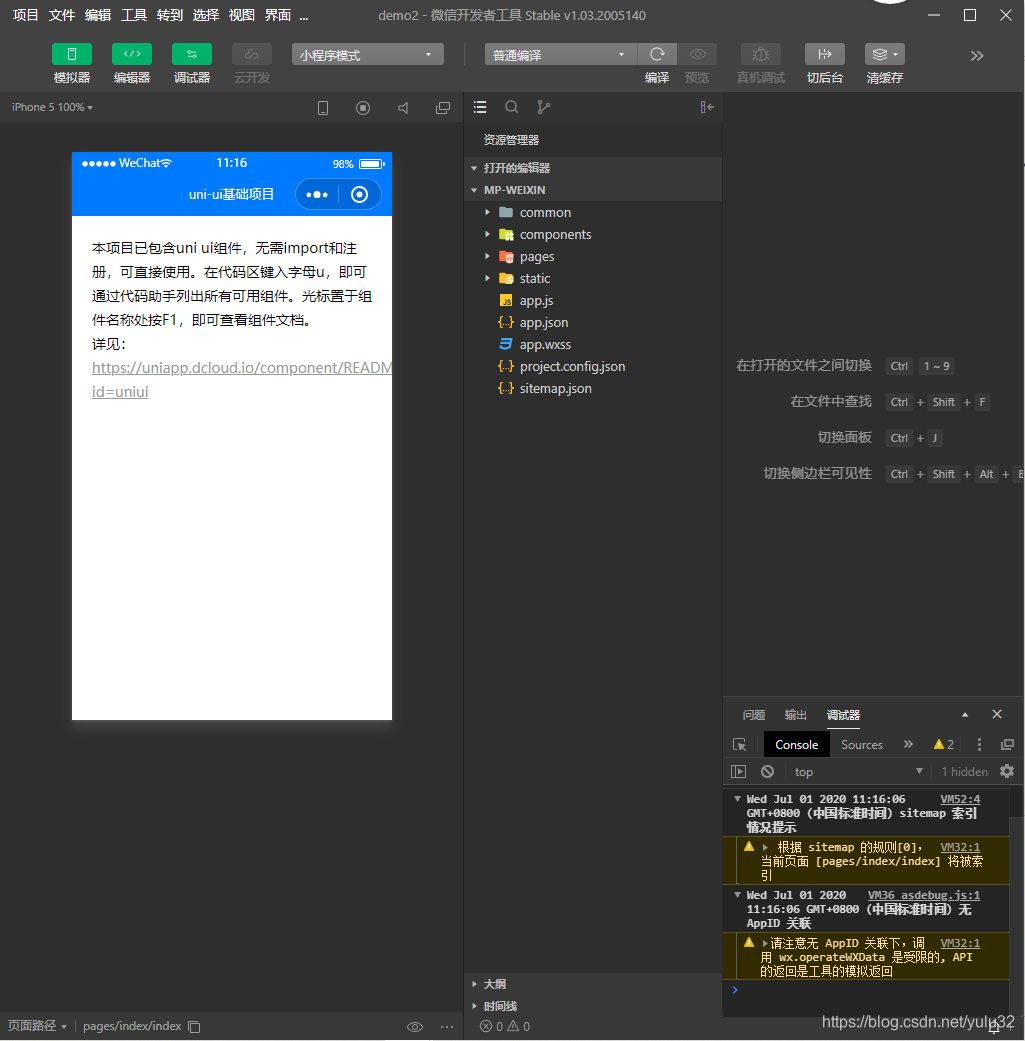
开发之运行项目
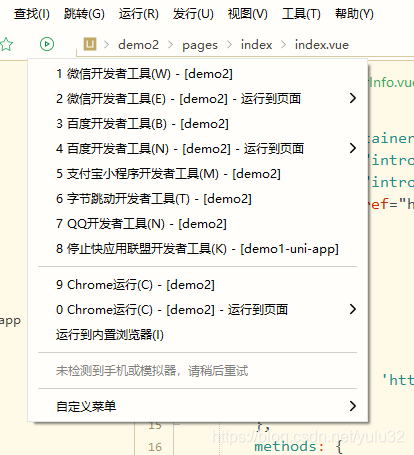
运行项目有不少细节要注意。首先,选择项目页面时,通常从默认的index页面开始。以2023年的开发环境为例,若要调试新建立的页面,比如page1页面,得先将其在pages.json中进行注册。若这一步骤被忽略,项目运行时将无法找到该页面。
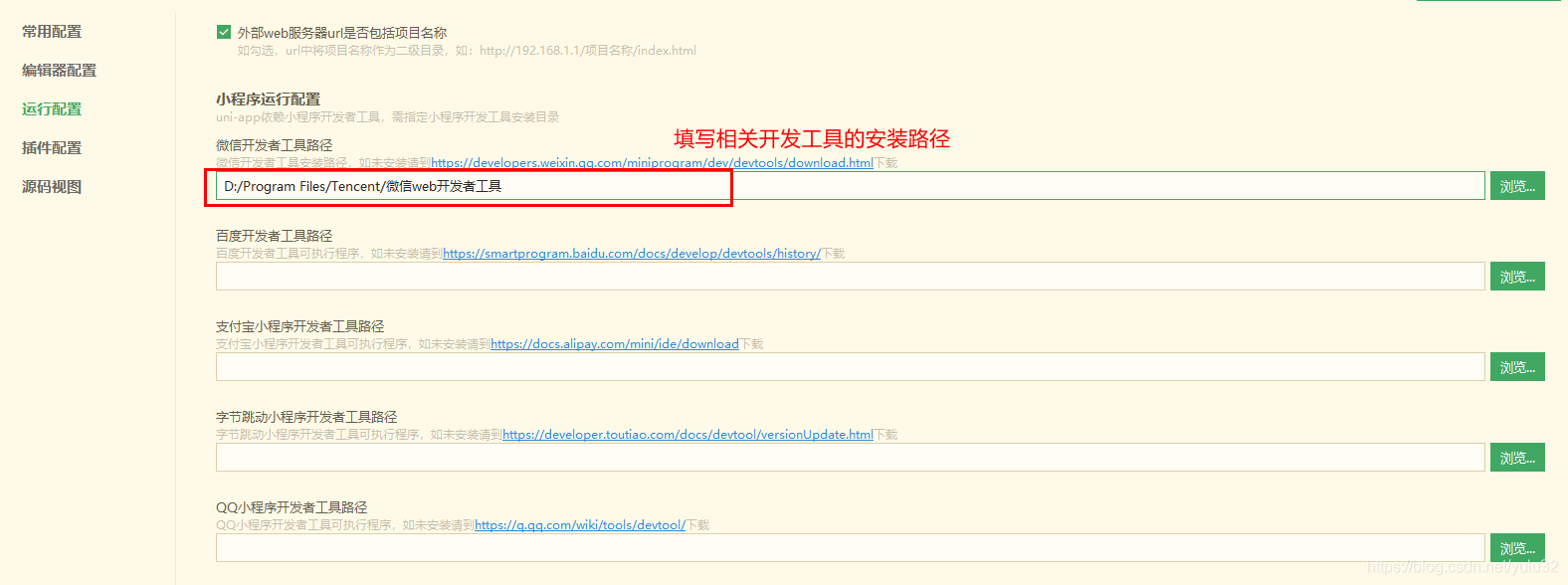
运行配置需确保开发工具的安装路径设置准确。若路径错误,程序将无法正常启动开发者工具进行调试。以C盘根目录下的某个文件夹为例,必须精确填写该路径。此外,面对多个页面,需能灵活自定义调试页面的配置,根据实际需求切换页面进行测试,以便全面检验小程序各部分的运行状态。
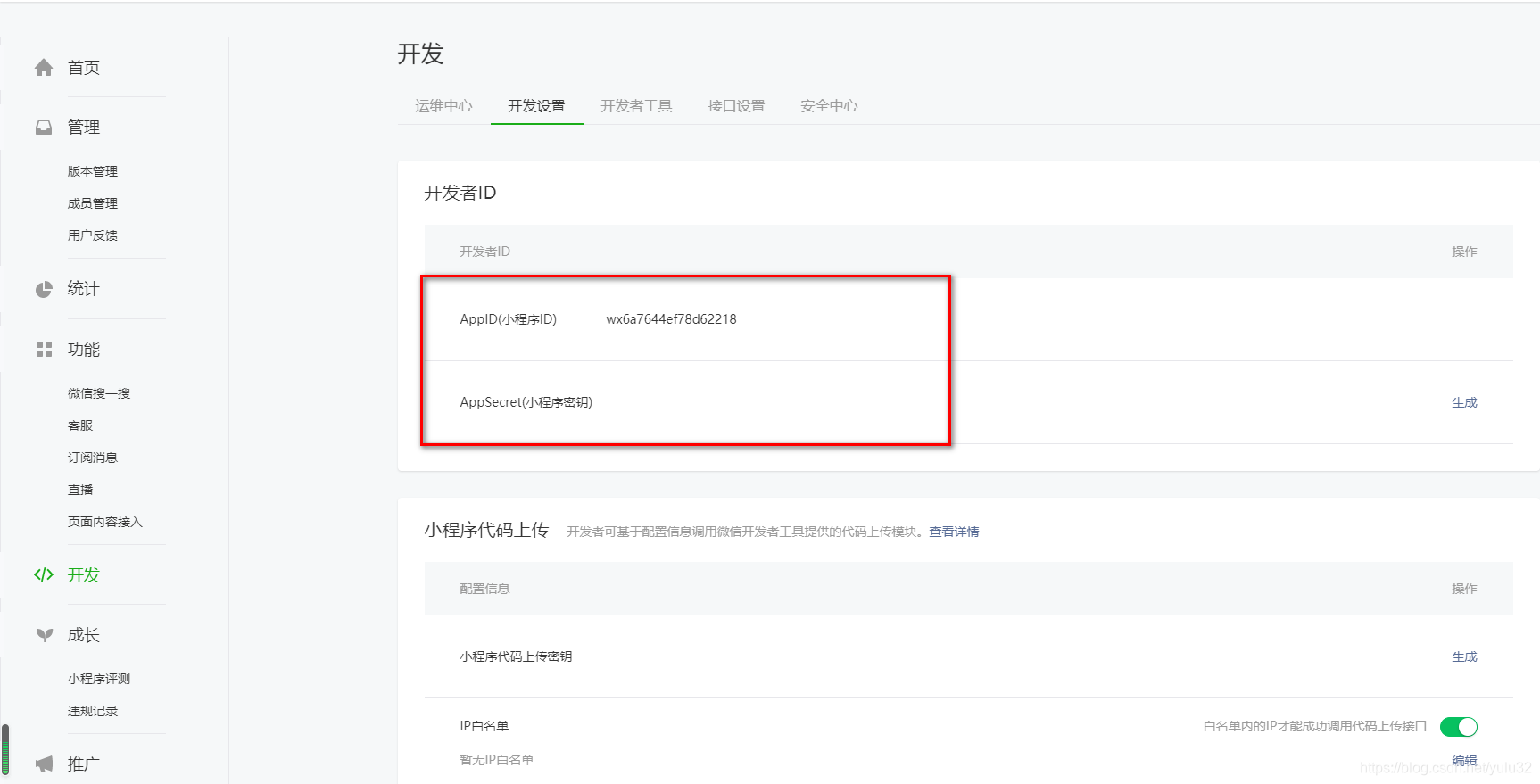
小程序发布将appID填入项目.json
发布小程序前,需将appID填入uni-app项目的.json文件中,这是至关重要的环节。appID相当于小程序的身份证,不容忽视。2023年的发布过程中,若此步骤出错,编译将无法进行。同时,在填入appID前,务必确认其准确性。无论是从第三方平台获取还是自行注册时出错,都可能导致发布失败。
编译完成之后,务必在小程序开发者工具中仔细核对,确保小程序的各项信息准确无误。这涉及到小程序的名字、版本标识以及相关功能介绍等。若发现任何问题,应立即返回进行修改,切勿等到提交审核后才发现错误。
小程序发布审核及后续操作
小程序发布需要经过审核环节,这一步骤至关重要。到了2023年,一旦在版本管理中看到已上传的开发版本,就需要认真填写审核申请表。表单中的信息需详实填写,包括小程序的功能类型、是否涉及第三方服务等。通常审核时间不长,但有时也会因特殊因素而延长。审核通过后,会自动创建线上版本,那时离正式发布就只剩一步之遥了。
发布完毕后,可能会出现短暂延迟。初次搜索时,可能难以找到自己的小程序。通常,等待大约十分钟后再次搜索会更有效。发布小程序时,你是否遇到过特别的情况?欢迎点赞、转发这篇文章,并在评论区分享你的经历。