在当前移动应用开发中,确保应用能在各类设备上呈现良好视觉效果,这既是一项重大挑战,也是众多开发者面临的一大难题。
自适应布局的重要性
现今,各式各样的设备如手机、平板、可折叠屏幕等普遍应用。这些设备的屏幕尺寸差异显著。以某知名阅读软件为例,2023年的用户数据表明,手机屏幕上一页的内容,若在未适配的折叠屏上显示,会出现大量空白区域,这会极大地影响阅读体验。因此,为了确保用户在不同设备上都能享受到舒适的体验,自适应布局变得至关重要。此外,还有许多新型设备不断问世,若每次适配都需要重新设计,将会产生庞大的工作量。
自适应布局能有效减轻开发者工作压力,大幅缩短开发周期,实现一次调整适配多款设备。
常见的自适应布局应用场景
各类主流应用普遍采用自适应布局。比如社交软件,在手机屏幕上,消息列表简洁明了,功能按钮紧密排列。转至平板或大屏幕设备,便能展示更多详细信息,比如扩展聊天附件的查看界面。2022年的调查表明,具备良好自适应布局的社交软件,用户留存率显著高于未进行适配的。
在电商平台上,小屏幕上主要展示商品和购买按钮,而在大屏幕设备,比如某些平板上,可以展示更多商品推荐和用户评价,这有助于用户作出购买选择。
关键的自适应布局组件
首先,我们要关注的是屏幕划分模块。这个模块能够适应各种屏幕尺寸的规划。举例来说,当我们在开发一款新闻应用时,可以利用这个模块,将屏幕根据大小分为不同等级,例如最小尺寸屏、小尺寸屏、中等尺寸屏等。然后,根据这些分级来设定各个区域的具体布局。
另一个关键部分是负责设定子模块布局特性的组件。当涉及多个用户界面元素,比如文本输入框、搜索输入框等,它能确定这些元素在不同屏幕宽度中所占的具体空间。比如在打造一款办公软件时,这个组件可以指定在窄屏上搜索框占据两列宽度,而在中等屏幕上则可以扩展到四列宽度。
示例展示开发思路
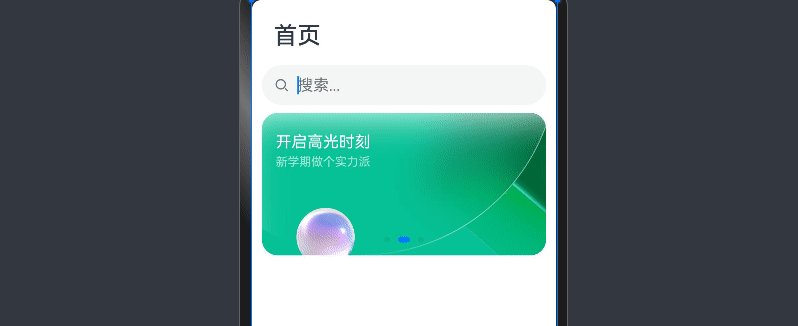
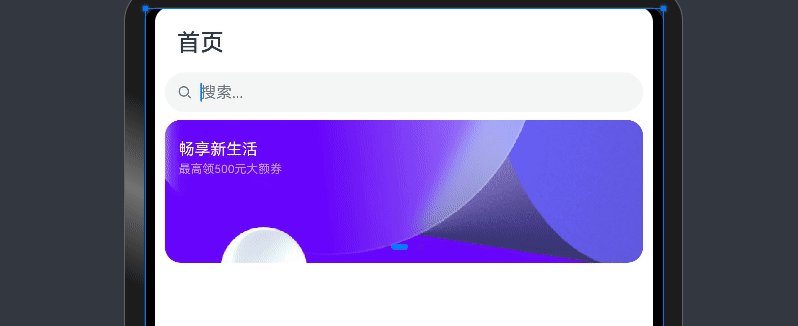
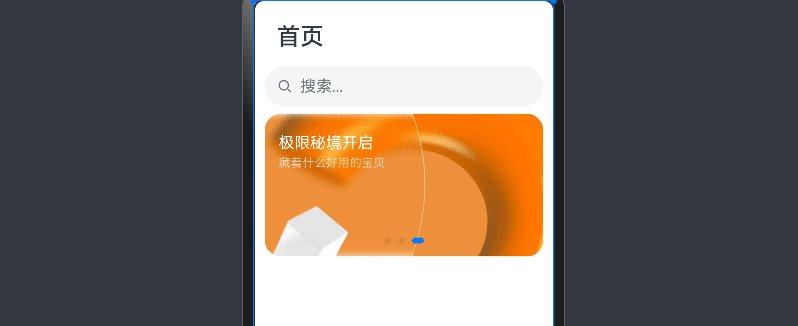
在制作网页时,以我们之前提到的包含文本框、搜索框、滑动条的页面为例。首先,我们需要考虑屏幕的布局。以一款音乐播放应用为例,根据2021年的数据,最小屏幕设备的普及率大约是10%。因此,我们针对这种最小屏幕设备设计简单的用户界面,以节省性能。而对于中屏幕设备,我们可以展示更多的操作选项。
将这些用户界面组件放到指定区域里。比如在一个信息检索软件里,把输入框放在页面的上方显眼位置,搜索按钮紧贴输入框以便用户使用,而滚动条则适宜放置在一边,用于筛选内容等功能。
开发中需注意的问题
GridRow({
// 划分屏幕:最小屏4列、小屏4列、中屏8列
columns:{xs: 4, sm: 4, md: 8},
gutter:{x:$r('app.float.gutter_home')},
// 设置最小屏到小屏,小屏到中屏两个断点
breakpoints: { value: ["320vp", "520vp"] }
}){
//...
}
.height("100%")
.width("100%")
.padding({top:10,bottom:10,left:10,right:10})
代码规范至关重要。在进行自适应布局开发时,比如遵循2023年的新规范,变量命名需遵循既定标准,否则在复杂的布局代码中易生混乱。此外,组件间的嵌套也应合理。在小团队开发中,布局嵌套混乱常导致UI元素在特定屏幕上显示异常。
必须全面测试。在开发一款新游戏应用时,我们不仅要在各种屏幕大小的设备上进行测试,还需关注用户可能使用的不同操作系统版本。不少应用在适配新设备时忽视了这一点,导致出现界面显示错误的问题。
GridRow({
// 划分屏幕:最小屏4列、小屏4列、中屏8列
columns:{xs: 4, sm: 4, md: 8},
gutter:{x:$r('app.float.gutter_home')},
// 设置最小屏到小屏,小屏到中屏两个断点
breakpoints: { value: ["320vp", "520vp"] }
}){
// 文本框:首页
GridCol(){
Row() {
Text("首页")
//...
}
}
.height(56)
.margin({ bottom: 8})
// 搜索框
GridCol(){
Search({placeholder:'搜索...'})
//...
}
.height(48)
// 滚动条
GridCol(){
Swiper(){
//...
}
.height(144)
.itemSpace(12)
.autoPlay(true)
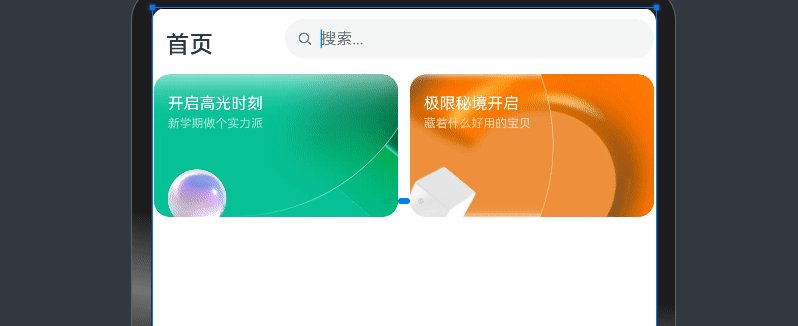
.displayCount(this.currentbp == 'md' ? 2 : 1)
}
.height(144)
}
.height('100%')
.width('100%')
.padding({top:10,bottom:10,left:10,right:10})
自适应布局的未来展望
新设备陆续问世,诸如可弯曲屏幕等新型屏幕形式或许将逐渐流行。到2024年,这类设备预计将更多涌入市场。因此,开发者需未雨绸缪,思考如何应对这些新设备所需的适配布局问题。
开源社区中,自适应布局的工具种类可能更加丰富。现在,已有一些较为成熟的开源项目向开发者提供了工具支持,而且预计将来这些工具将会更加全面和先进。
身为开发者,你打算如何对自适应布局的开发流程进行改进?期待你在评论区留下宝贵意见。同时,希望大家能点赞并转发这篇文章。
GridRow({
// 划分屏幕:最小屏4列、小屏4列、中屏8列
columns:{xs: 4, sm: 4, md: 8},
gutter:{x:$r('app.float.gutter_home')},
// 设置最小屏到小屏,小屏到中屏两个断点
breakpoints: { value: ["320vp", "520vp"] }
}){
// 文本框:首页
// 小屏sm:4列,中屏md:2列
GridCol({span:{ xs: 2, sm: 4, md: 2}}){
Row() {
Text("首页")
//...
}
}
.height(56)
.margin({ bottom: 8})
// 搜索框
// 小屏sm:4列,中屏md:6列
GridCol({span:{xs: 2, sm: 4, md: 6}}){
Search({placeholder:'搜索...'})
//...
}
.height(48)
// 滚动条
// 小屏sm:4列,中屏md:8列
GridCol({span:{ xs: 4, sm: 4, md:8 }}){
Swiper(){
//...
}
.height(144)
.itemSpace(12)
.autoPlay(true)
// 小屏时显示一个页面,中屏时显示两个页面
.displayCount(this.currentbp == 'md' ? 2 : 1)
}
.height(144)
}
.height('100%')
.width('100%')
.padding({top:10,bottom:10,left:10,right:10})
// 获取断点
.onBreakpointChange((breakpoint)=>{
this.currentbp = breakpoint
})