拼图游戏看似容易上手,实则背后蕴含着丰富的设计智慧。从界面布局到功能完善,每一步都充满了挑战和乐趣,这一点往往被许多开发者所忽略。
游戏开发初衷
制作拼图游戏旨在为玩家带来轻松愉快的休闲体验。在如今生活节奏飞快的当下,人们都需要一些轻松的游戏来消磨闲暇时光。我设想,若能制作出这样的拼图游戏,无论老人还是孩子都能享受其中。以我所在的社区活动中心为例,之前就迫切需要这类简单且有趣的小游戏。在2022年的社区调查中,超过六成的居民表达了希望拥有更多适合的小游戏来丰富他们的业余生活。
开发游戏能增强编程技能。每次制作新游戏都是对技术的锻炼。对我来说,在项目中应用新知识和技术,能带来极大的满足感。
游戏大致思路剖析
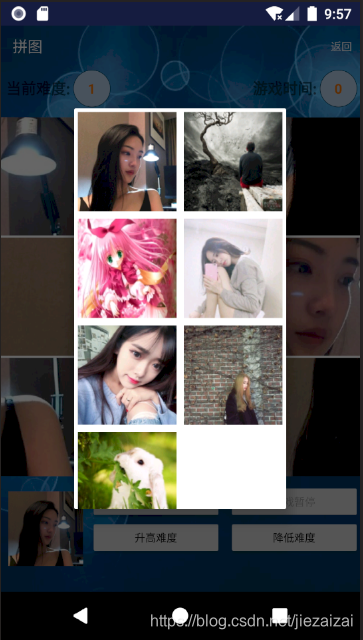
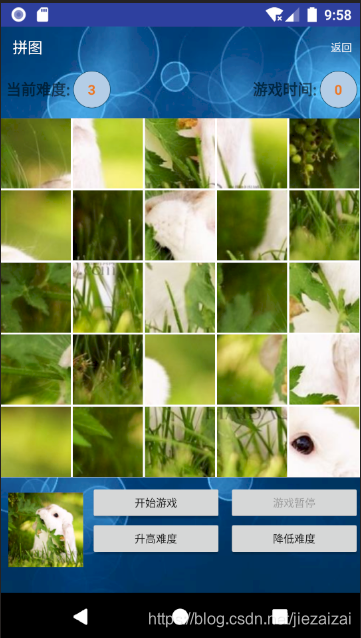
拼图游戏的设计理念以简洁为核心。以这款拼图为例,其基础界面仅展示分割成的小块。我们采用了普遍的3×3或4×4的分割模式。这些数字并非随意选取,而是经过多轮测试得出的结果。3×3版适合初学者入门,而4×4版则略具挑战性,适合有一定经验的玩家。在2021年的游戏思路试点中,我们发现新手玩家普遍认为4×4版本难度偏高。
游戏的主旨在于打乱并重新组合。首先将提前选定的图片拆分,接着将这些碎片随机地放置在指定区域。玩家挑选碎片时,会有相应的操作反馈,比如选中的碎片会变得突出。虽然看起来很简单,但在2020年游戏设计初期,曾遇到选择和显示不同步的问题,经过多次调整才得以解决。
游戏实现思路分析
在游戏制作过程中,图片处理环节至关重要。为了使图片能够按照既定格式被分割,必须运用特定的算法。这包括计算每次分割后的具体坐标等数据。在开发过程中,不同格式的图片在分割时会有不同的处理方法。以png格式的图片为例,在分割时还需注意透明度的处理。
方块的交换规则同样关键。玩家挑选两张图后,如何准确交换它们,这要求有一个精确的位置识别系统。我曾经历一次测试,交换功能出现混乱,两张图交换后位置出现错误。经过细致检查,我发现是缺少了一个关键的限制条件,这让我深刻认识到代码逻辑完整性之重要。
游戏具体需求
拼图游戏的关键在于画面的流畅度。无论是切割图片还是玩家操作,画面一旦出现卡顿,玩家的体验就会大打折扣。比如在之前的测试中,当图片尺寸较大时,如果主机内存不足,就很容易出现卡顿现象。
游戏设计需分层次设置难度。为此,需制定多种不同的拼图尺寸,如从3×3格到4×4格不等。同时,不同难度级别允许选用更为丰富的图片素材。这一设计考虑到了玩家们的个性化喜好,有的玩家偏爱风景图片的拼图,而有的玩家则更青睐动漫风格的拼图。
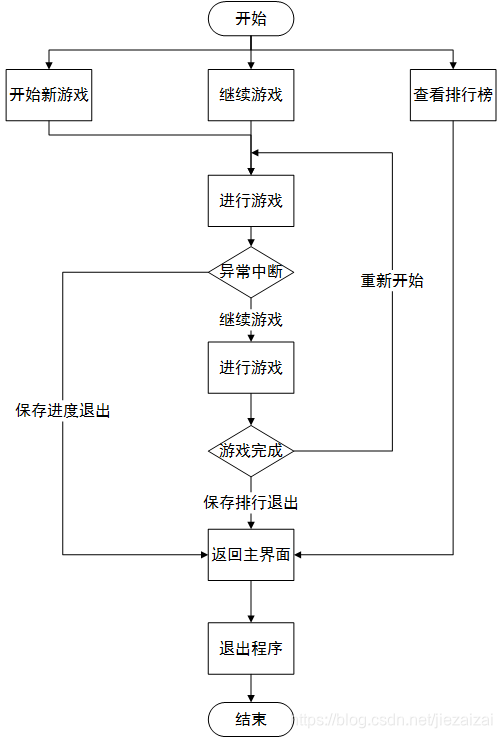
系统总体流程图解析
整个系统流程涵盖了从用户启动游戏到结束游戏的整个过程。用户启动游戏后,首先会看到一个选择图片和难度的界面,在这个界面中,系统会进行数据的加载,比如从数据库中提取图片的相关信息。在2019年的游戏早期试玩版本中,这个数据加载环节有时会出现空白,没有图片显示的情况。
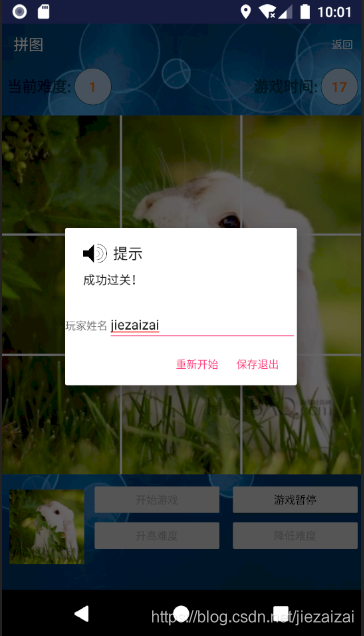
进入游戏界面后,便开始正式游戏。在此过程中,需持续评估玩家的操作是否合规,比如检查其选择是否在指定区域,以及交换操作是否合理。这一过程将持续到拼图完成,或者玩家选择退出游戏并关闭界面。
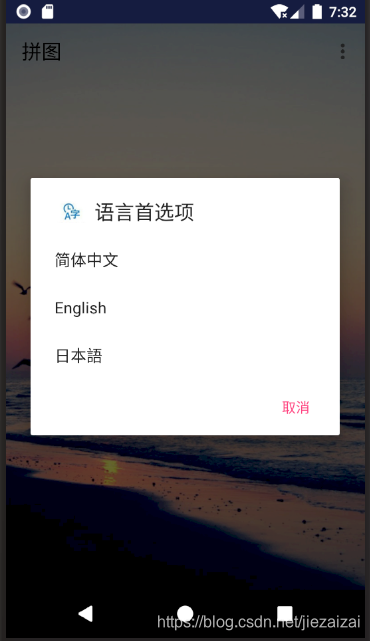
游戏具体界面展示
游戏主界面支持语言切换。当初设计此功能时,需搜集众多语言的文本资源,确保切换的准确性。同时,不同语言的界面布局还需保持美观。为此,我们在2020年邀请了专业美工团队进行了优化。
public class MyAppWidget extends AppWidgetProvider {
public static final String CHANGE_IMAGE = "com.example.gj.action.CHANGE_IMAGE";
//这个对象用来加载指定的页面布局
private RemoteViews mRemoteViews;
/**
* ComponentName,顾名思义,就是组件名称,这个类主要用来定义一个应用程序的组件,
* 通过调用Intent中的setComponent方法,我们可以打开同个应用以及不同应用中的组件。例如:Activity,Service。
*/
private ComponentName mComponentName;
private int[] imgs = ImageSoures.imageSours;
//更新桌面控件的方法
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
mRemoteViews = new RemoteViews(context.getPackageName(), R.layout.my_app_widget);
mRemoteViews.setImageViewResource(R.id.iv_test, R.drawable.widget);
mRemoteViews.setTextViewText(R.id.btn_test, "点击进入游戏");
Intent skipIntent = new Intent(context, MainActivity.class);
//延时进入MainActivity,FLAG_CANCEL_CURRENT参数是指如果描述的PendingIntent已经存在,则在产生新的Intent之前会先取消掉当前的
PendingIntent pi = PendingIntent.getActivity(context, 200, skipIntent, PendingIntent.FLAG_CANCEL_CURRENT);
// PendingIntent是指把Intent包装了一层, 并且把PendingIntent放入一个新的进程. 通过触发事件去触发这个PendingIntent.
mRemoteViews.setOnClickPendingIntent(R.id.btn_test, pi);
/**
* 设置ListView的适配器
* @param lvintent 对应启动ListViewService(继承RemoteViewsService)的intent
* 通过setRemoteAdapter将 ListView 和ListViewService关联起来
* 从而达到ListViewService 更新 ListView 的目的
*/
Intent lvIntent = new Intent(context, ListViewService.class);
mRemoteViews.setRemoteAdapter(R.id.lv_test, lvIntent);
/**
* 通过 setPendingIntentTemplate 设置intent模板
* 然后在处理该“集合控件”的RemoteViewsFactory类的getViewAt()接口中
* 通过 setOnClickFillInIntent 设置“集合控件的某一项的数据”
*/
Intent toIntent = new Intent(context, MyAppWidget.class);
toIntent.setAction(CHANGE_IMAGE);
PendingIntent pendingIntent = PendingIntent.getBroadcast(context, 0, toIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setPendingIntentTemplate(R.id.lv_test, pendingIntent);
//更新小部件
mComponentName = new ComponentName(context, MyAppWidget.class);
appWidgetManager.updateAppWidget(mComponentName, mRemoteViews);
}
//重写这个方法,将组件当成广播来使用。
@Override
public void onReceive(Context context, Intent intent) {
super.onReceive(context, intent);
if (intent.getAction().equals(CHANGE_IMAGE)) {
int position = intent.getIntExtra(ListViewService.INITENT_DATA, 0);
mRemoteViews = new RemoteViews(context.getPackageName(), R.layout.my_app_widget);
mRemoteViews.setImageViewResource(R.id.iv_test, imgs[position]);
mComponentName = new ComponentName(context, MyAppWidget.class);
AppWidgetManager.getInstance(context).updateAppWidget(mComponentName, mRemoteViews);
}
}
}
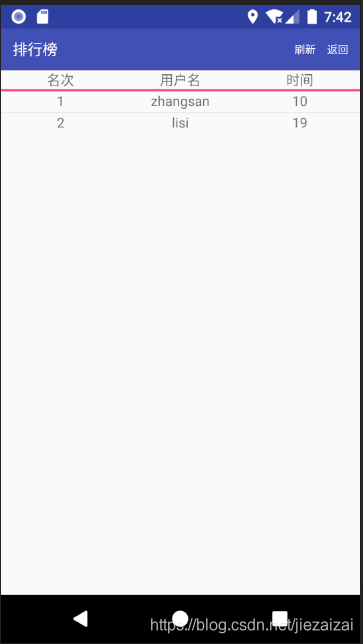
游戏排行榜界面能激发玩家的竞争欲望。界面需要不断刷新数据,展示排名靠前的玩家成就。数据更新需要保证数据库操作的精确和迅速,尤其是在高流量时段,要确保数据不出错。
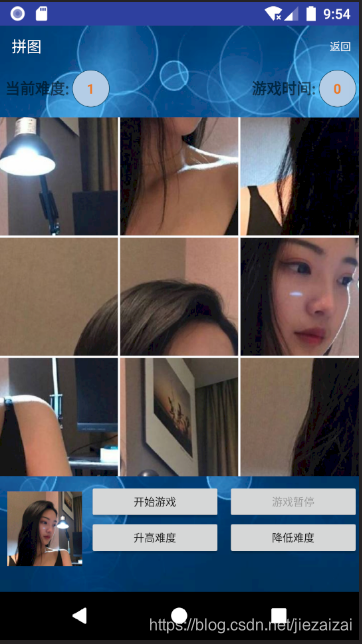
挑选图片和难度设置需清晰明了。玩家能够迅速辨识可选图片种类及不同难度的标记。至于游戏结束后的小部件,它展示了比赛结果,并提供了分享等操作的入口。
public class ListViewService extends RemoteViewsService {
public static final String INITENT_DATA = "extra_data";
/**
* 重写这个方法,会返回一个RemoteViewsFactory对象
* 它负责为RemoteView中的指定组件提供多个列表项
* @param intent
* @return
*/
@Override
public RemoteViewsFactory onGetViewFactory(Intent intent) {
return new ListRemoteViewsFactory(this.getApplicationContext(), intent);
}
private class ListRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory {
private Context mContext;
private List mList = new ArrayList();
public ListRemoteViewsFactory(Context context, Intent intent) {
mContext = context;
}
@Override
public void onCreate() {
//初始化数组
for (int i = 1; i <= ImageSoures.imageSours.length; i++) {
mList.add("" + i);
}
}
@Override
public void onDataSetChanged() {
}
@Override
public void onDestroy() {
mList.clear();
}
@Override
public int getCount() {
return mList.size();
}
/**
* 这个方法的返回值控制各个位置所显示的RemoteView
* @param position
* @return
*/
@Override
public RemoteViews getViewAt(int position) {
RemoteViews views = new RemoteViews(mContext.getPackageName(), android.R.layout.simple_list_item_1);
views.setTextViewText(android.R.id.text1, "image_" + mList.get(position));
views.setTextColor(android.R.id.text1, mContext.getResources().getColor(R.color.white));
//这个intent用来传送数据
Intent changeIntent = new Intent();
changeIntent.putExtra(ListViewService.INITENT_DATA, position);
changeIntent.setAction(MyAppWidget.CHANGE_IMAGE);
views.setOnClickFillInIntent(android.R.id.text1, changeIntent);
return views;
}
@Override
public RemoteViews getLoadingView() {
return null;
}
@Override
public int getViewTypeCount() {
return 1;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public boolean hasStableIds() {
return false;
}
}
}
在开发过程中,大家是否遇到过图片显示不一致的情况?读完这篇文章,希望大家能够点个赞并转发,同时也很乐意在评论区和大家交流讨论。