如今,在移动互联网盛行的背景下,微信小程序的开发引起了广泛的关注。这种开发模式与传统的web开发有着明显的不同,而项目从创建到配置的各个环节,也都是值得我们深入研究的话题。
微信小程序开发背景
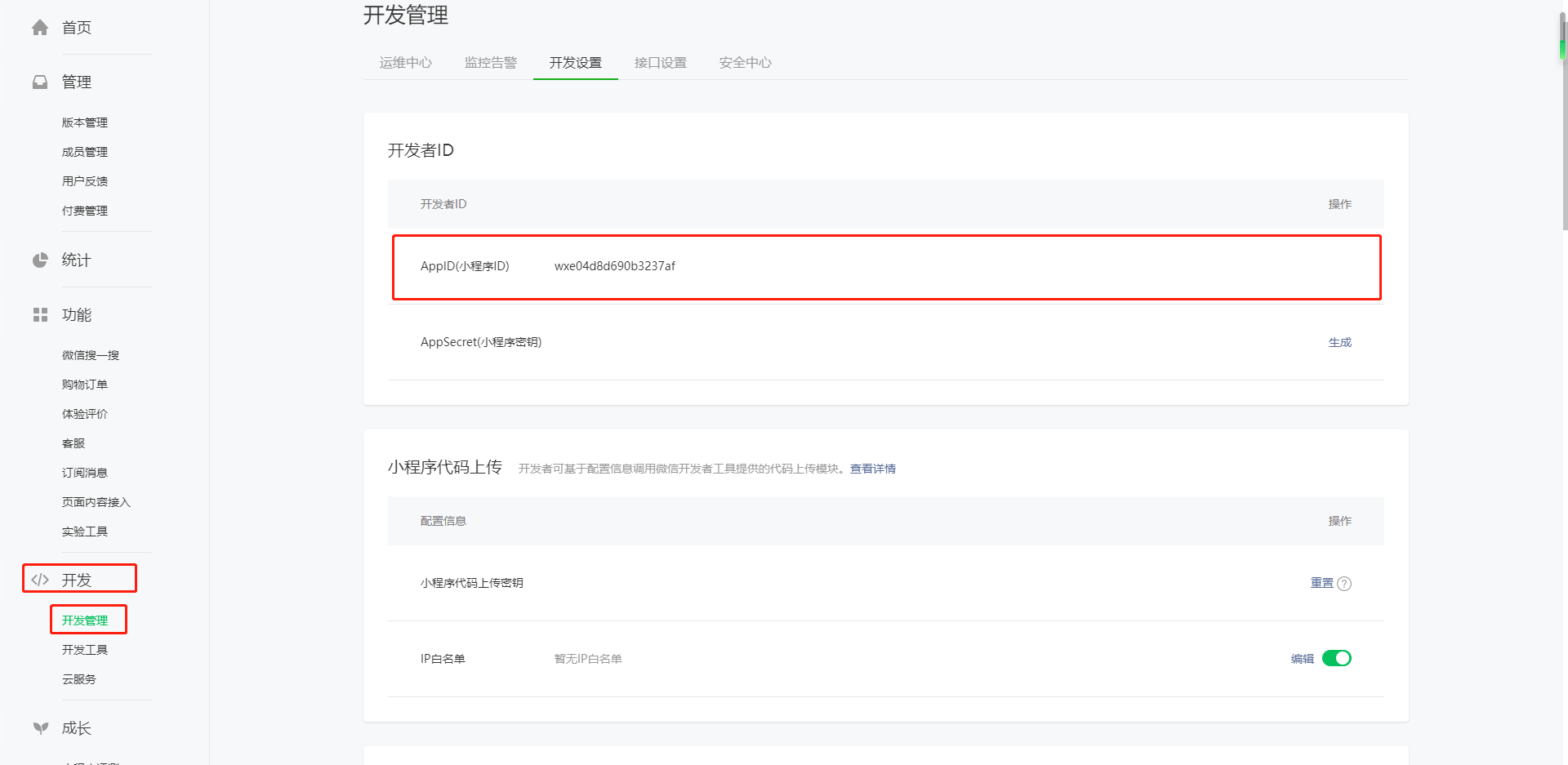
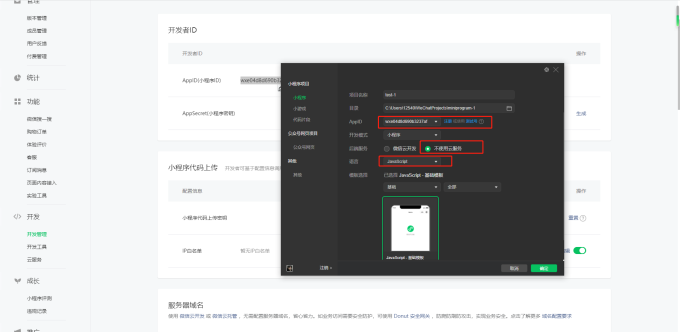
微信小程序受到众多开发者的青睐。对于众多希望制作小程序的开发者来说,掌握开发所需的基础步骤是至关重要的。比如,完成注册并登录后获取APPID,这是后续使用接口等功能的基石。此外,创建新项目、粘贴APPID、选择不使用云开发等步骤,是开发工作的初始阶段。而且,在实际开发过程中,这些步骤是众多开发者普遍需要经历的。
注册看似容易,实则与后续众多开发步骤紧密相关。获取一个精确无误的APPID,对开发工作的顺利进行至关重要。
运行机制差异
小程序与网页开发在运作方式上有着本质区别。网页开发者能通过浏览器提供的DOMAPI来选择和操作DOM元素。然而,在小程序中,逻辑层和渲染层被独立分开,逻辑层运行时并不具备完整的浏览器功能。因此,它并不具备相应的DOMAPI和浏览器对象模型API。
这种区别在具体开发阶段尤为明显。比如,当开发需要广泛运用浏览器API的功能时,在小程序中必须依赖微信环境提供的API,比如实现地理位置服务这样的功能。
开发过程对比
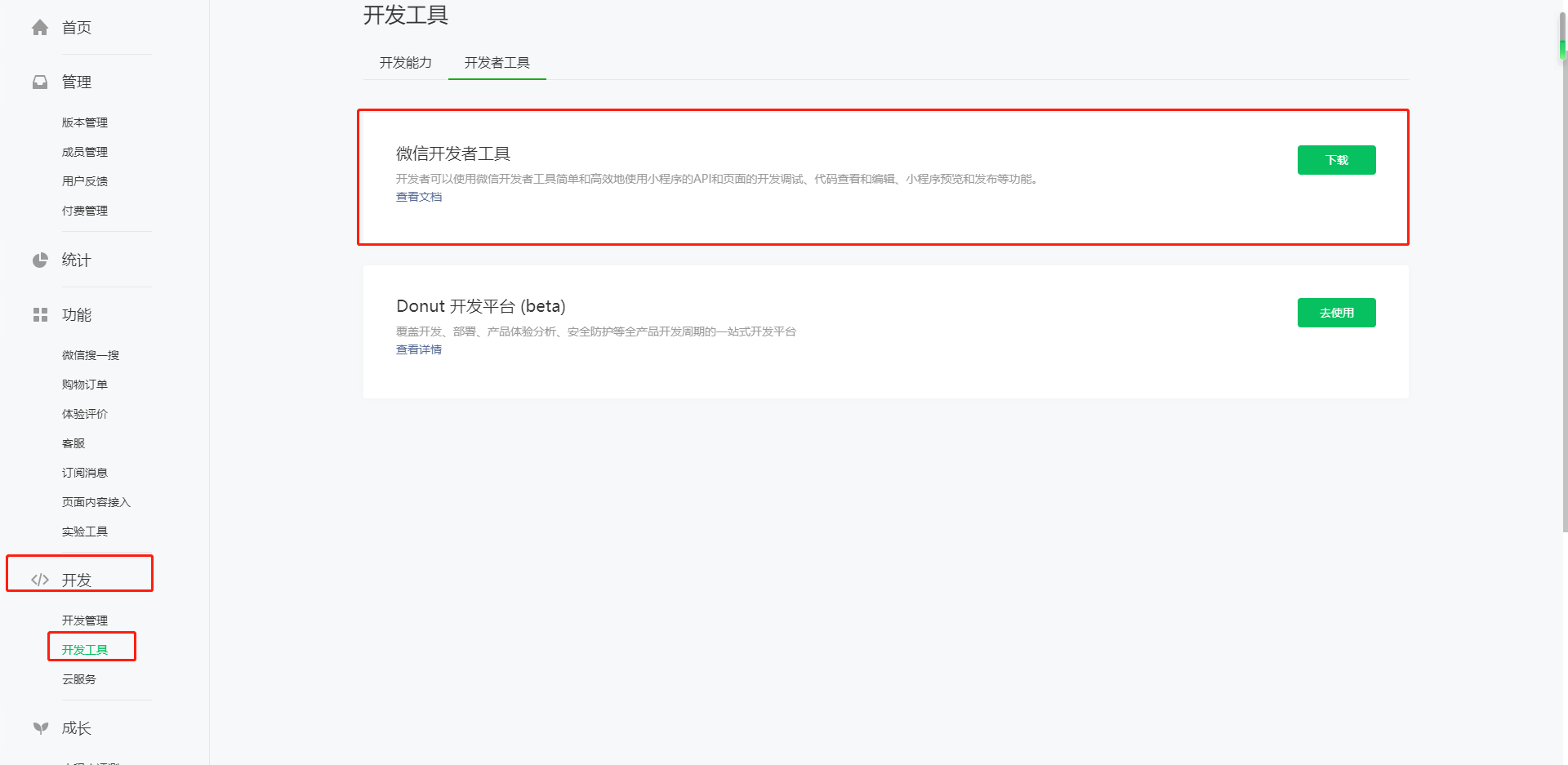
Web开发和小程序开发在流程上存在显著差异。Web开发较为灵活,搭建开发环境较为简单。相比之下,小程序开发需经过更多步骤,比如申请小程序账号、安装开发工具、配置项目等。
每一步都是关键环节。尤其是对初学者开发者而言,遵循这些步骤是确保小程序顺利运行的前提。一旦某个环节出现问题,可能会拖慢整个小程序的开发速度。
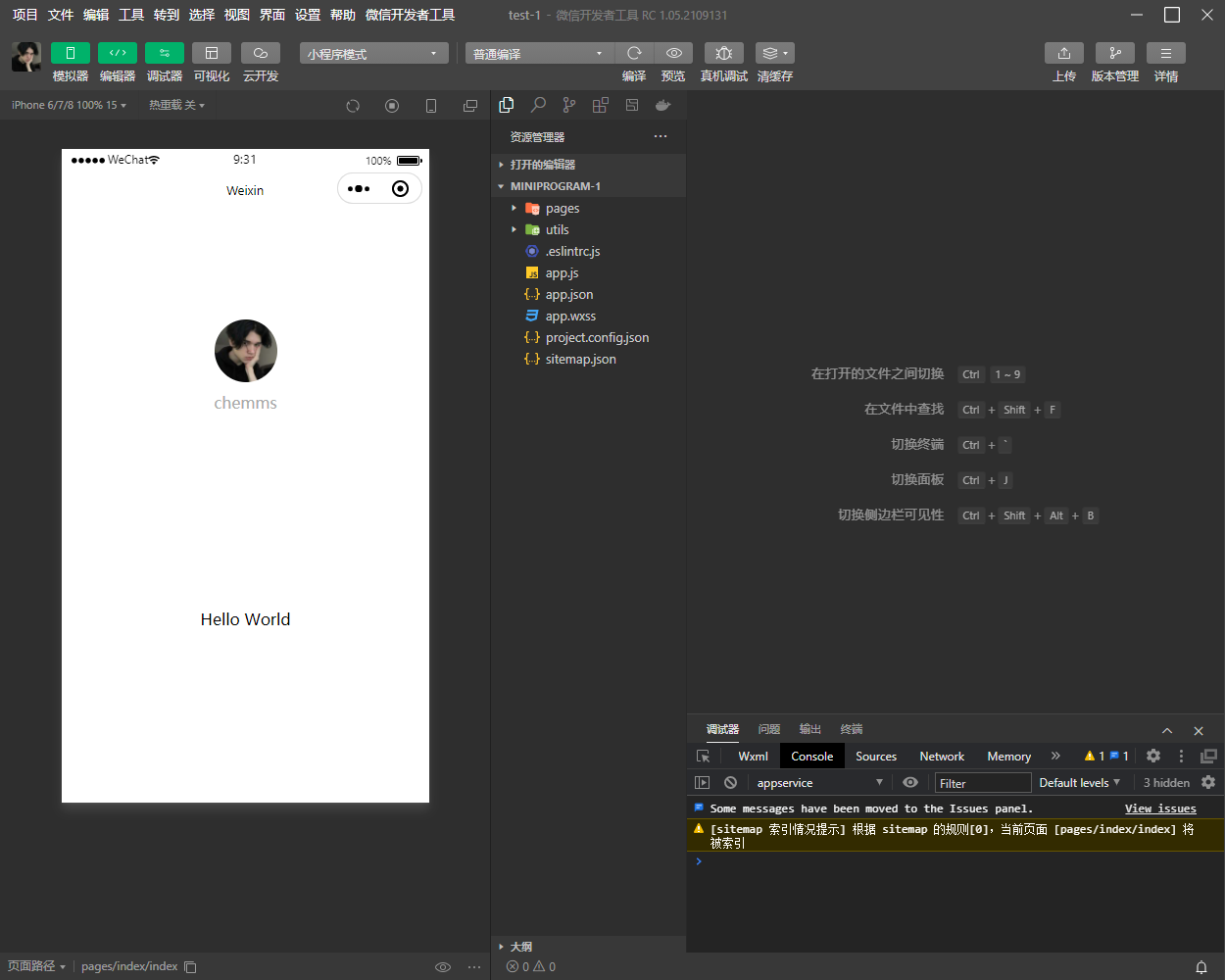
创建小程序项目
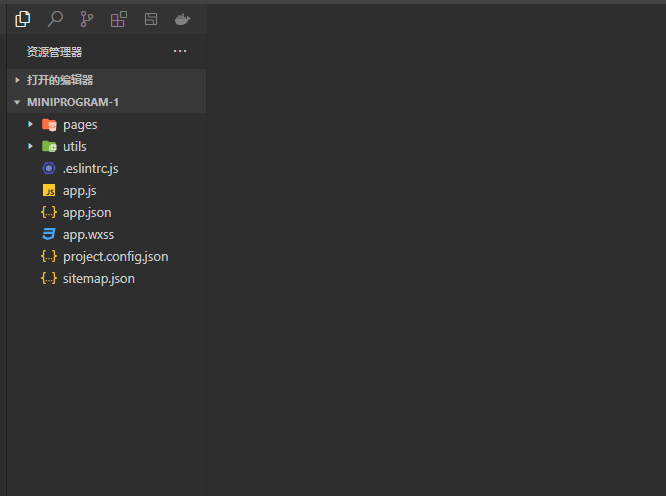
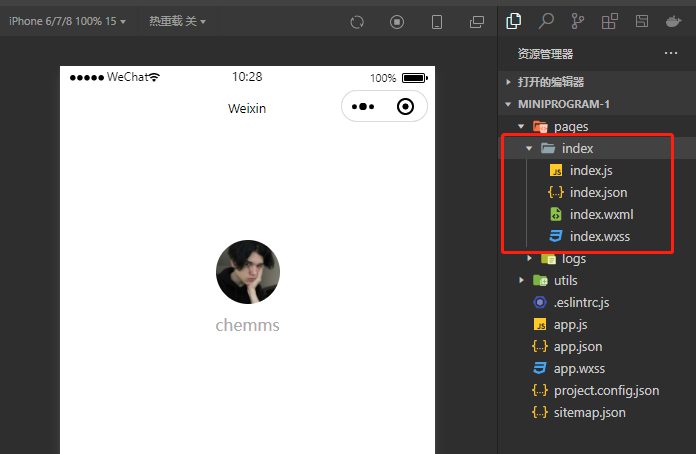
在开发小程序项目时,有几个关键环节需留意。比如,要确保小程序和页面能被微信搜索到,这一点尤为关键。官方也提出了一些建议,比如将所有小程序页面存放在名为“pages”的文件夹中,并单独建立文件夹。
这项建议在开发过程中具有实际价值。采用这种方法来安排页面文件,能使项目架构更明朗,便于开发者进行内容的管理与搜索。
配置文件类型
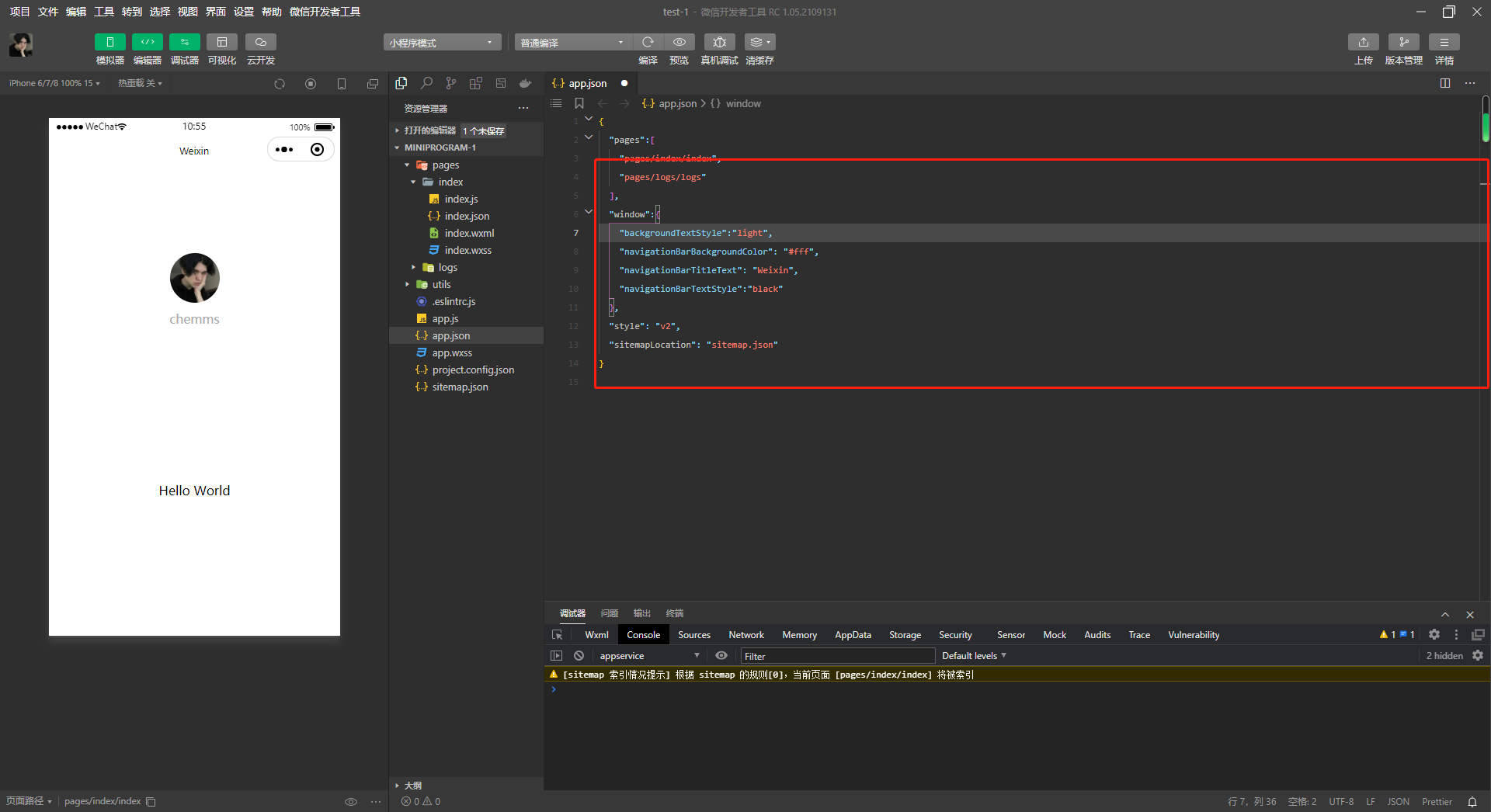
小程序项目涉及四种json格式的配置文件。首先,位于项目根目录的app.json文件负责全局设置,包括页面路径、窗口样式等众多方面。此外,还有其他配置文件分布在项目根目录中。
各个配置文件都有其特定的用途。比如,app.json负责记录页面的路径信息,而其他文件则可能涉及对开发工具的个性化设置。在不同的开发阶段,这些配置文件扮演着各自独特的角色。
页面的json配置文件
小程序页面的json文件很重要。它能对页面窗口的样式进行调整。同时,页面的配置会优先于app.json中相同的设置。若在app.json的pages属性中添加新页面路径,开发工具会自动生成相应的页面文件。
这种方式对于改善页面视觉效果非常有帮助。开发者可以按需调整每个页面的设置,无需担心会被整体配置所影响。
在此,我想请教各位开发者,在小程序开发过程中,你们遇到过哪些特别棘手的问题?欢迎大家在评论区留言分享经验,同时别忘了点赞并转发本篇文章。