使用uni-app构建H5项目时,遇到电脑浏览器分辨率问题,rpx单位下的元素尺寸异常放大,让人感到非常烦恼。这种现象不仅损害了页面的视觉效果,还影响了用户的操作体验,迫切需要找到解决办法。
官方适配方案
官方推出了适用于PC端的适配方案。详情可在其官方网站查阅,有条件的用户可直接使用。这一举措给众多开发者带来了便利,减少了他们探索所需的时间。此外,官方方案还有助于项目规范化,确保代码的兼容与稳定。但并非所有开发者都能无障碍地使用该方案,有些人仍在探索其他方法。因此,开发者需根据自身代码情况和项目需求,作出最合适的决策。
博主相关方法
众多出色的博主分享了调整页面最大宽度的技巧。这些技巧在一定程度上能协助解决问题,但针对页面弹出、定位排版、移动操作等方面,仍存在兼容性问题。例如,弹窗可能显示位置不准确,定位排版可能发生偏移,移动操作可能无法正确触发。这表明,这些技巧仅解决了部分难题,并不完美。
自制兼容方案
<link rel="stylesheet" href="static/adapt-pc/pc.css" />
<script type="text/javascript" src="static/adapt-pc/pc.js">
在自定义H5平台模板时,使用Vue3版本只需直接对根目录下的index.html文件进行修改。若使用其他版本,则需参照官方文档,添加自定义模板文件并进行配置。此外,还需在模板源码中加入电脑端兼容的代码。同时,创建相应的目录和文件是关键,比如在项目特定目录下建立名为“adapt-pc”的文件夹,并在该文件夹中添加pc.css和pc.js文件,同时填充相应的源码。这套方法可以在一定程度上改善电脑端的页面效果。
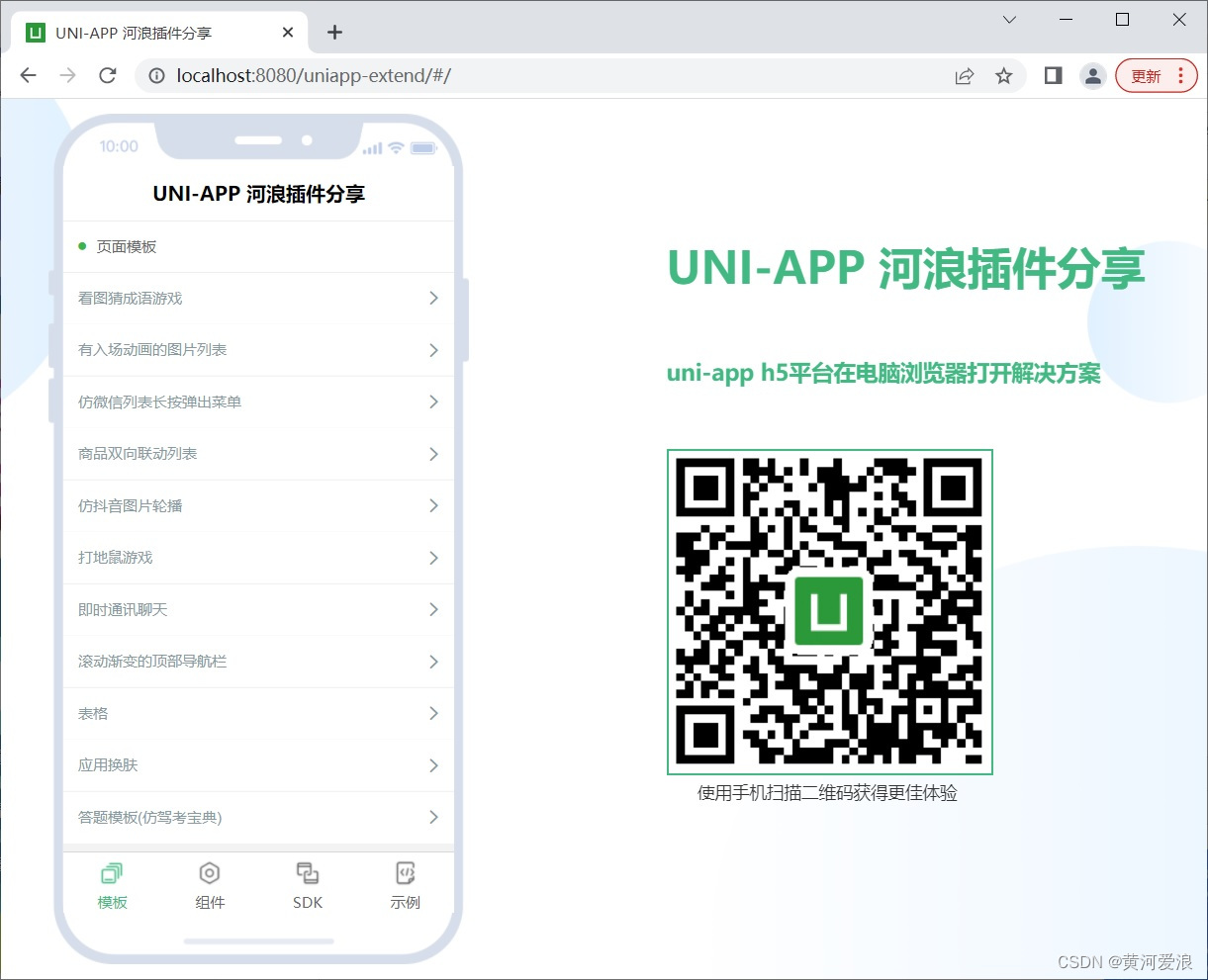
效果预览
项目根目录
├─static
│ └─adapt-pc
│ └─pc.css
│ └─pc.js
└─其他文件处理后的电脑端效果与原状相去甚远。经过兼容性调整,页面元素大小适中,布局也变得合理。至于手机端,它并未因电脑端的兼容处理而受损。这充分显示了该方案的优势,它不仅能有效解决电脑端的问题,还能确保手机端界面保持原貌。
body[adapt='pc']>*{
display: none !important;
}
body[adapt='pc']>uni-adapt-pc{
display: block !important;
}
body[adapt='pc'] {
margin: 0;
background-color: #fff;
width: 100vw;
height: 100vh;
}
body[adapt='pc'] uni-adapt-pc .container{
position: fixed;
width: 375px;
height: 100%;
z-index: 1;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-height: 680px;
box-sizing: border-box;
border: 1px solid #ddd;
box-shadow: 0 0 10px #ddd;
}
body[adapt='pc'] uni-adapt-pc iframe{
width: 100%;
height: 100%;
border: none;
}其他优化
隐藏滚动条这类优化手段,显著提升了电脑端的展示品质。过去,电脑端的滚动条往往破坏了页面布局的统一与美观。如今,通过隐藏滚动条,这一问题得以解决,画面因而更加简洁,用户在浏览时更能集中注意力。另外,还有诸多其他优化途径,开发者可根据项目的具体需求去发掘和实施。
;(function(){
if(window.innerWidth < 768){
return;
}
var tpl = document.querySelector("#tpl-adapt-pc").innerHTML || '';
tpl = tpl.replace('helang-mobile-href',window.location.href);
document.querySelector("uni-adapt-pc").innerHTML = tpl;
document.body.setAttribute("adapt","pc");
})();关于必要性
关于是否应该开发PC版兼容功能,意见不一。有人认为,开发PC版兼容非常必要,因为它能扩大用户的使用范围。然而,也有人主张,不如在现有代码上做最小程度的调整,引导用户转向使用移动设备或通过扫描二维码下载APP和小程序。因为在现有代码上进行大规模修改,可能会引发一系列新的稳定性和兼容性问题。
我想请教各位,在处理类似项目的电脑兼容问题时,你们更偏好哪一种处理方法?期待各位读者点赞并转发这篇文章,同时也很乐意看到大家的热情讨论。