移动应用开发中,多平台兼容性成为开发者的一大难题。特别是界面构建,每个平台都需要单独操作,繁琐复杂。此时,.Forms框架应运而生,为这一难题提供了解决方案,这确实是移动开发者需要深入了解的。
Forms框架优势
.Forms框架让开发者轻松搭建多平台用户界面,这表示界面代码的大部分可以通用。在移动应用快速发展的今天,它显著提升了开发速度。比如,在众多团队协作的项目中,以前开发安卓和iOS界面要投入大量人力和时间。而使用.Forms后,许多代码可以重复利用。此外,随着应用不断进化,它可以从基础应用扩展到复杂应用,并且作为原生应用,它不受太多使用限制。
Forms框架的另一个优势在于,它使得同一代码在不同平台上编译成为现实。对于人员数量有限的开发团队来说,直接为每个平台定制开发可能力不从心。而.Forms则能让这些团队的技术人员以更高的效率,为多个平台开发应用。
XAML简述
在移动应用开发领域,XAML(可扩展应用程序标记语言)同样扮演着关键角色。这种语言主要用于描述用户界面,是一种声明式的标记语言。在构建应用的整体布局时,XAML发挥着独有的作用。例如,当界面布局复杂,需要详细描述元素间关系时,XAML便能高效地完成这一任务。它相当于一份详尽的施工图,将开发者对界面的设计构想精确地展现出来。
在众多大型项目中,将XAML技术与.Forms搭配运用,能显著提升界面设计的质量。这是因为.Forms专注于简化跨平台界面的制作过程,而XAML则更注重对界面组件布局的详细描述。
项目构建的基础操作
在构建.Forms项目时,务必挑选那些可迁移的类库,即PCL。由于在创建新页面时可能会遇到问题,因此不建议使用。实践中,不少开发者容易忽略这一要点,导致后续开发时遇到诸多困扰。例如,有些团队直接用共享项目创建新页面,后来发现无法顺利添加某些功能模块。
点击确认后,会出现若干程序包,其中可用于编写代码的部分是我们关注的。若需调试iOS系统,需将指定选项设为启动项目,但前提是得拥有Mac电脑。这些是必须遵循的操作步骤,开发人员必须严格遵守。
初始页面的情况
<StackLayout> <Button Text="打开CarouselPage" Clicked="Button_Clicked"></Button> <Button Text="打开MasterDetailPage" Clicked="Button_Clicked_1"></Button> <Button Text="打开TabbedPageTest" Clicked="Button_Clicked_2"></Button> </StackLayout>
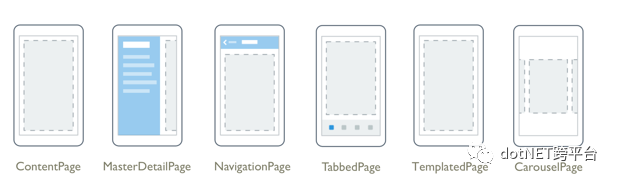
进入项目后,你会看到一些预先生成的页面。比如,App.xaml里的代码,它跟.cs文件类似,主要功能是启动项目。对新手来说,这部分代码可能不易理解,仿佛一道神秘的门,只有打开它,才能进行后续操作。此外,.xaml文件则继承了重点讲解的.Forms,它是页面构建的基础,就像安卓开发中的某些基础文件。
许多刚开始学习.Forms开发的程序员,在弄清楚各个文件和代码功能上投入了较多时间。这就像初到一个陌生的城市,首先要熟悉道路状况。同理,对初始页面和文件的熟悉,是进行深入开发的前提。
代码编写示例
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DemoApp.CarouselPage.CarouselPageTest"> <ContentPage> <StackLayout> <Label Text="Red" /> <BoxView Color="Red" VerticalOptions="FillAndExpand" /> </StackLayout> </ContentPage> <ContentPage> <StackLayout> <Label Text="Green" /> <BoxView Color="Green" VerticalOptions="FillAndExpand" /> </StackLayout> </ContentPage> <ContentPage> <StackLayout> <Label Text="Blue" /> <BoxView Color="Blue" VerticalOptions="FillAndExpand" /> </StackLayout> </ContentPage></CarouselPage>
在XAML标签中编写代码,能够实现多页面间的滑动功能。举例来说,可以创建三个不同颜色的内容页,分别是红色、绿色和蓝色,只需简单继承.Forms类,就能轻松实现滑动效果。这种功能在众多应用中都很常见。同样,实现tab标签页面的效果也十分简便。对于新手开发者来说,只要认真研究,便能迅速掌握这些基础页面的编程逻辑。
public partial class CarouselPageTest :Xamarin.Forms.CarouselPage { public CarouselPageTest() { InitializeComponent(); } }
编写代码时需留意iOS与安卓的差异,比如生成的页面在两个系统上可能存在差异。不少国内应用未遵循谷歌的建议,统一放置页面内容,但后续章节会教授如何修改以实现统一。
private void Button_Clicked(object sender, EventArgs e) { Navigation.PushModalAsync(new CarouselPage.CarouselPageTest()); }
了解移动开发概念的必要性
从事.Forms开发前,得对移动开发的相关知识有所掌握,光会C#.NET是不够的。在招聘环节,众多企业招聘.Forms开发者时,都会特别指出需对移动开发有深刻认识。只有对移动开发有基础认知,才能在开发时利用.Forms框架打造更出色的应用。若仅限于对编程语言的掌握,在实际开发中很可能会遇到诸如布局不恰当、交互体验不佳等问题。
各位读者,我想了解一下,在你们进行移动应用开发或学习时,是否遇到过界面适配的问题?欢迎留言交流,同时期待大家的点赞和转发。